環境
Windows 10
Visual Studio Code 1.40.2 (以下、VSCode)
(PHP Debug 1.13.0, PHP IntelliSense 2.3.1)
PHP 7.1.5
MAMP 3.3.1
Chrome 78~
Xdebugはインストールできたのに動かない方へ
Visual Studio Code上にXdebugをインストールして使用する方法は、すでに様々なところで紹介されていますが、私の環境ではインストールはできても、いくつか設定を追加・変更しないと機能しなかったので、同様の環境の方々の参考になるようにメモとして残します。サーバーはMAMPを利用して、ローカルホストで実行します。

手順
- VSCode上で必要な拡張機能をインストール
- Xdebugの公式サイトより、自身の環境に合ったdllライブラリを入手してインストール
- XdebugとVSCodeを連携させる
- デバックを実行したいフォルダで、環境の設定を行う
以上で完了です!各手順を詳しく見ていきましょう。
手順(1) VSCode上で必要な拡張機能をインストール
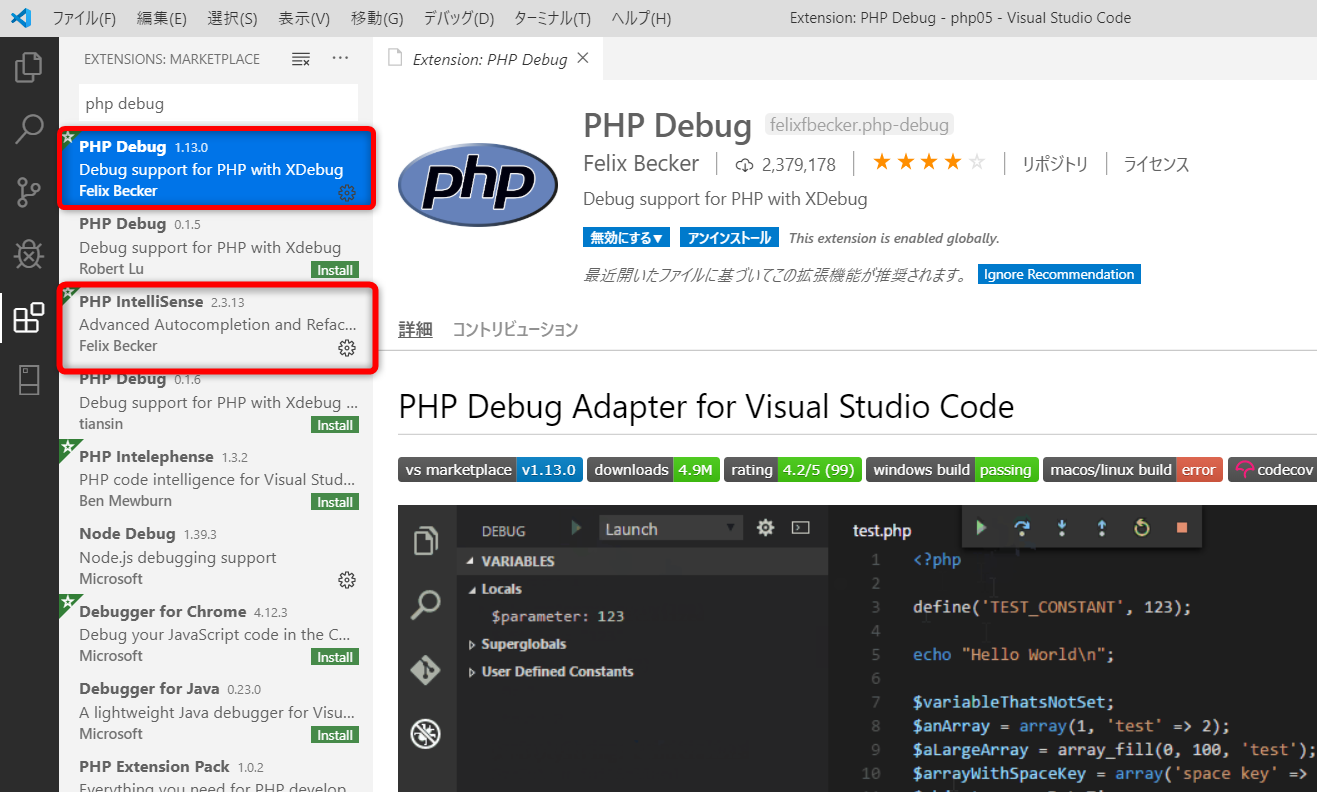
VSCodeの拡張機能で”PHP debug”と検索し、「PHP Debug」と「PHP IntelliSense」をそれぞれインストールします。

※ 上のスクリーンショットではインストール済みです。
手順(2) Xdebugの公式サイトより、自身の環境に合ったdllライブラリを入手してインストール
Xdebugには様々なバージョンがあるようですが、Xdebugの公式サイトにアクセスすれば、自身の環境に合った最適なdllライブラリを教えてくれます。
まずはMAMP > htdocs内の任意のフォルダにtest.phpを作成しphpinfo(); を記述します。
※ この例では MAMP\htdocs\test\test.phpを作成
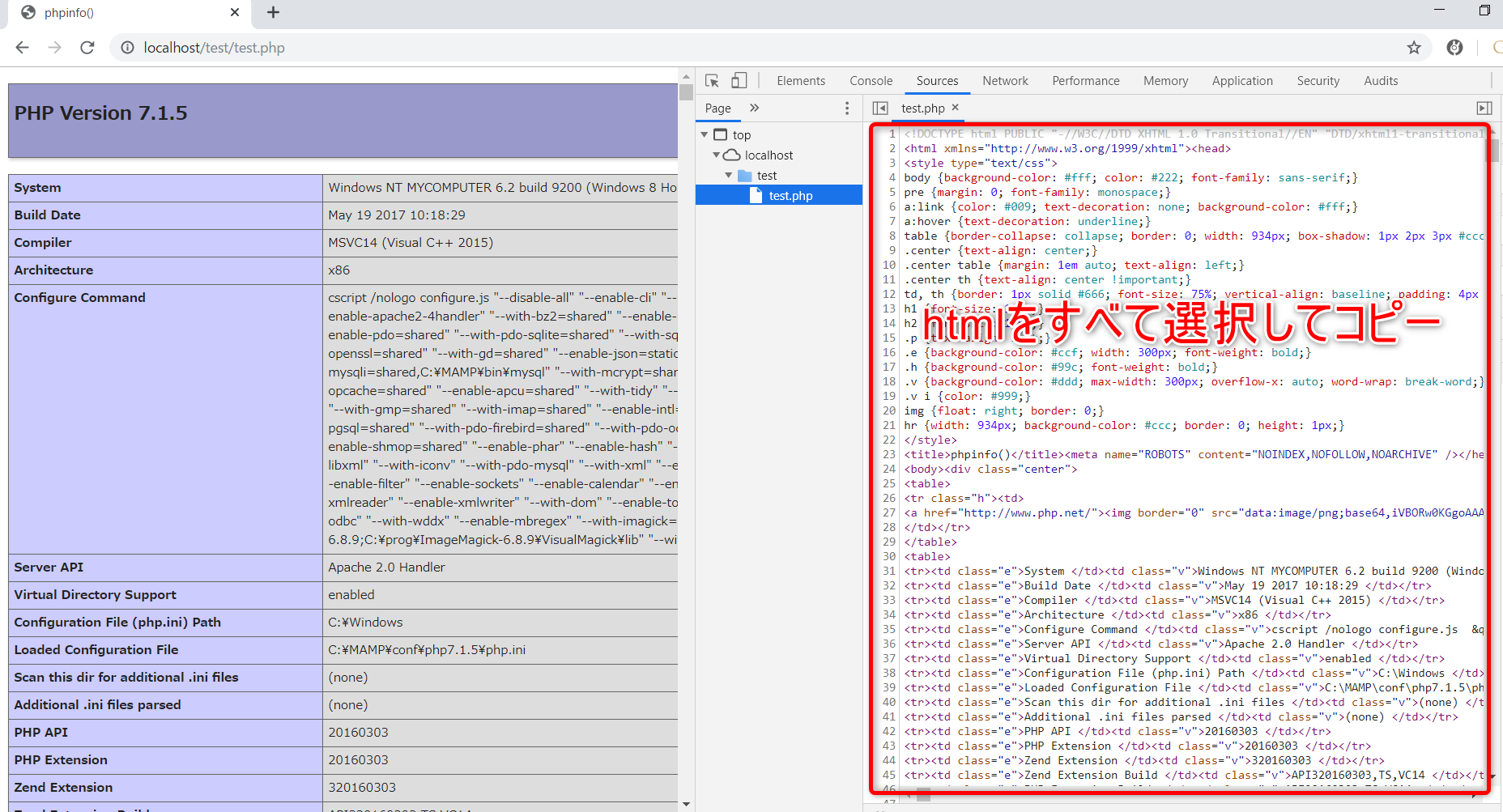
ブラウザでtest.phpを開きます。

ブラウザでhtmlのソースを開き、コードをすべてコピーします。

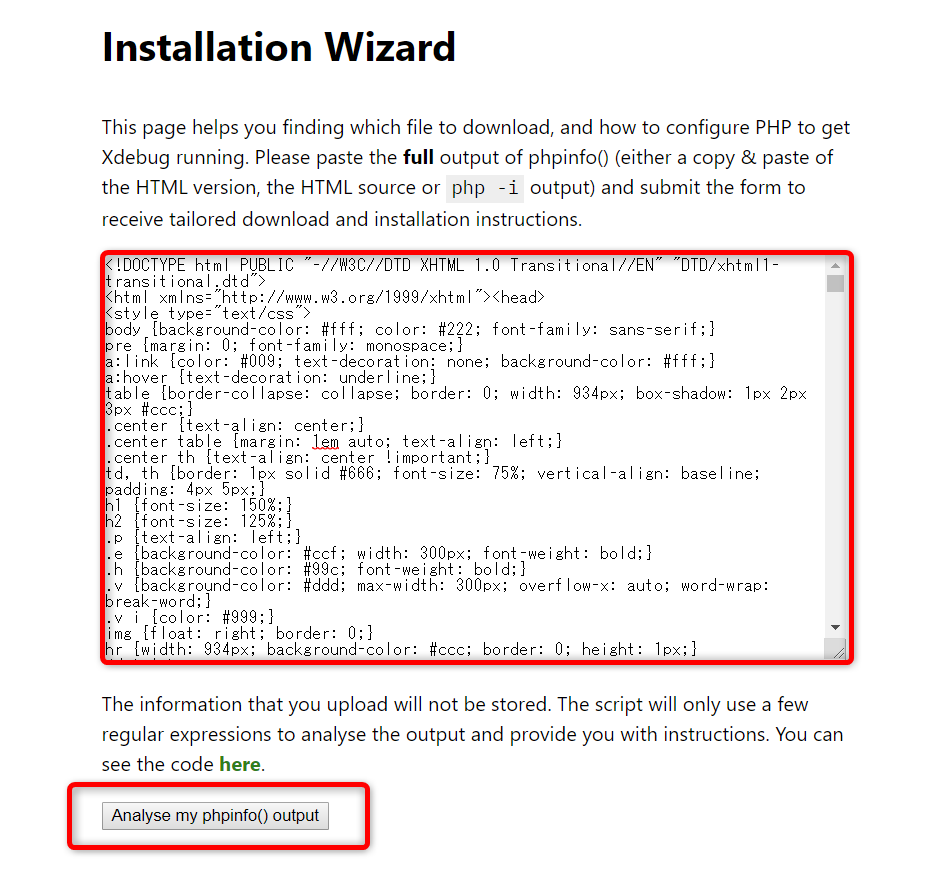
Xdebug公式サイトのインスタレーションウィザード画面に、さきほどのhtmlをペーストし、”Analyse my phpinfo() output”ボタンをクリックします。

すると、この環境にあったXdebugのバージョン、インストール先、設定ファイルのパスが表示されます。

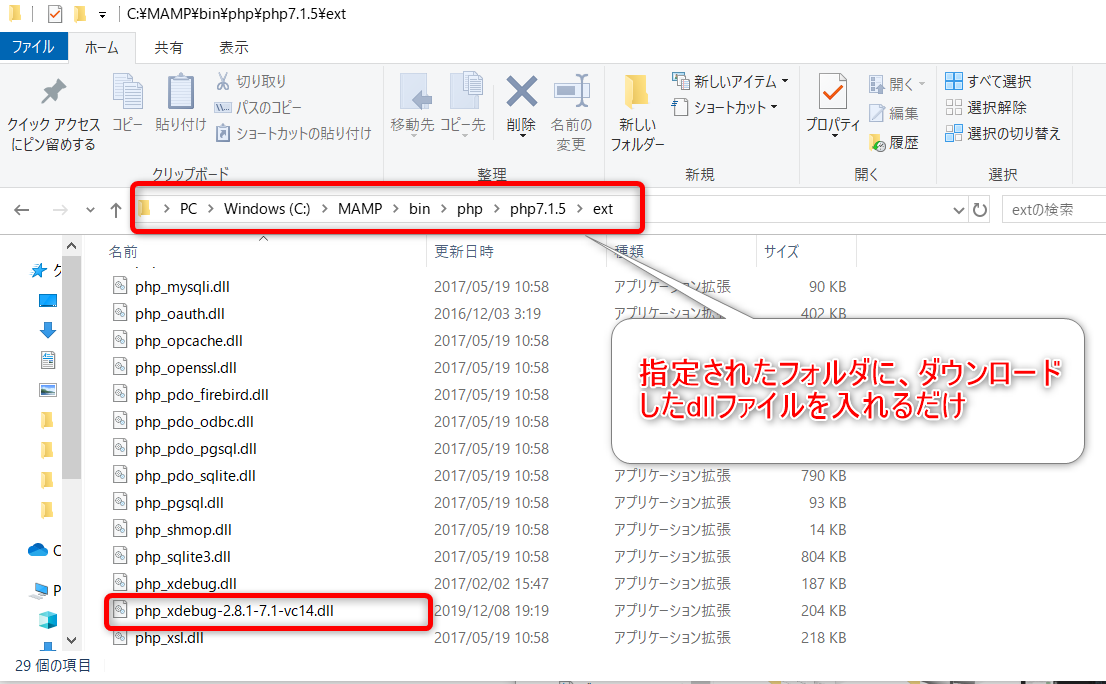
私の場合ですと、ダウンロードすべきXdebugのdllライブラリのバージョンは"php_xdebug-2.8.1-7.1-vc14.dll"で、インストール先は"C:\MAMP\bin\php\php7.1.5\ext"、設定を追記するphp.iniのパス名が"C:\MAMP\conf\php7.1.5\php.ini"であることがわかります。
dllライブラリ名をクリックすると、該当ファイルが自動的にダウンロードされます。ダウンロードしたファイルを、指定されたインストール先フォルダに移動するだけで、インストールは完了です。

手順(3) XdebugとVSCodeを連携させる
php.iniを開き、以下の設定をファイルの一番下に追記します。私の場合、MAMP上でPHP 7.1.5を使用しているので、編集するphp.iniは"C:\MAMP\conf\php7.1.5"内にあります。

追加した設定
[xdebug]
zend_extension = C:\MAMP\bin\php\php7.1.5\ext\php_xdebug-2.8.1-7.1-vc14.dll
xdebug.remote_host = “localhost”
xdebug.remote_connect_back = 1
xdebug.remote_port = 9000
xdebug.remote_enable = 1
xdebug.remote_autostart = 1
zend_extension = 以降のパスは、手順(2)でダウンロードしたdllファイルを入れたフォルダのパスを記述します。
php.iniを保存し、MAMPでサーバーを再起動します。
再度、phpinfo()を実行するtest.phpにアクセスしPHPの設定内容を見てみると、xdebugの項目が表示され、phpに認識されていることがわかります。


手順(4) デバックを実行したいフォルダで、環境の設定を行う
ここでは例として、MAMP/htdocs/testフォルダ内のphpファイルに対して、Xdebugを利用したデバッグが行えるように設定します。
まず、VSCode > ファイル > フォルダーを開く > testフォルダを開きます。
左端のナビゲーションメニューより(1) デバッグをクリック、次に(2) 歯車アイコンをクリック、そして(3) プルダウンメニューより"PHP"を選択します。
Xdebugの構成ファイルであるlaunch.jsonが表示されます。
私の環境では、この構成のままデバッグが動作しましたが、もしうまくいかない場合は、次の設定を加えてみてください。"PathMapping"にはデバッグ先のphpファイルがあるフォルダの絶対パスもしくは${workspaceroot}を、"runtimmeExeutable"には、PHPの実行ファイルであるphp.exeのパスを指定します。
このlaunch.jsonファイルが入った.vscodeというフォルダが自動的に作成されます。削除してしまった場合は、この手順(4)を再度行ってください。
これで基本的な設定は完了です。さっそくデバッグしてみましょう。
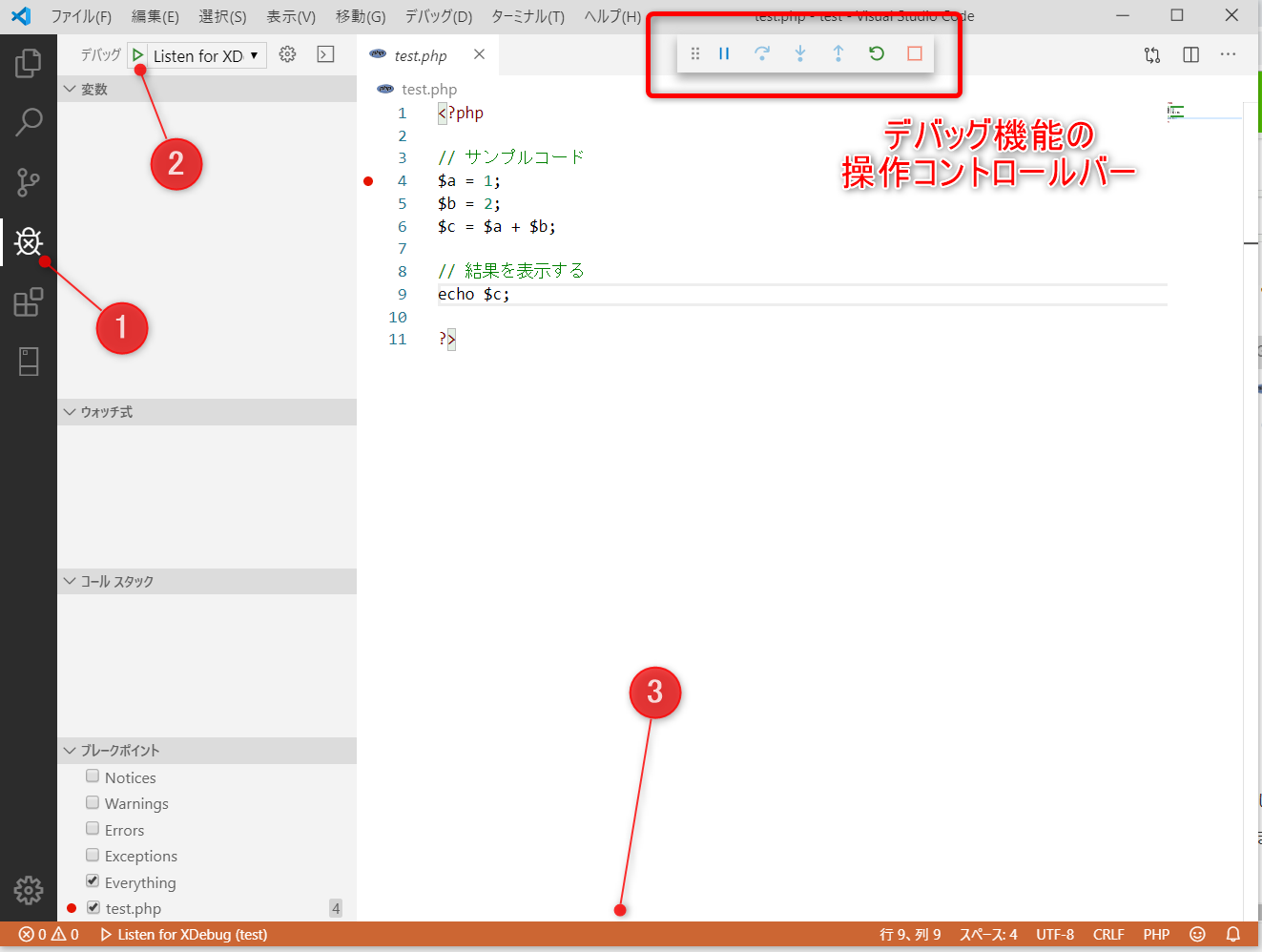
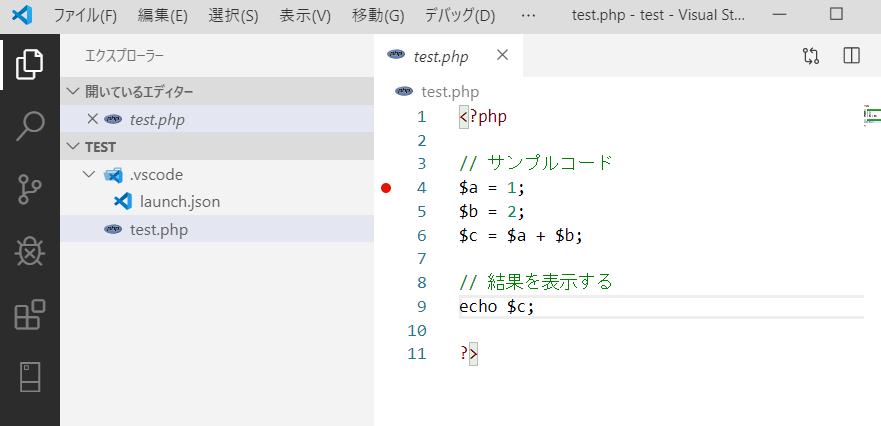
簡単なサンプルコードを書いてtest.phpを保存しました。適当な行数で左クリックするとブレークポイントが作成でき、赤色の丸印が表示されます。

ナビゲーションメニューより(1)デバッグを選択し、(2) ”Listen for XDebug”左の三角アイコンをクリックするとデバッグが開始されます。デバッグが始まったらVSCode下部のインフォメーションバーが(3) オレンジ色に変わります。
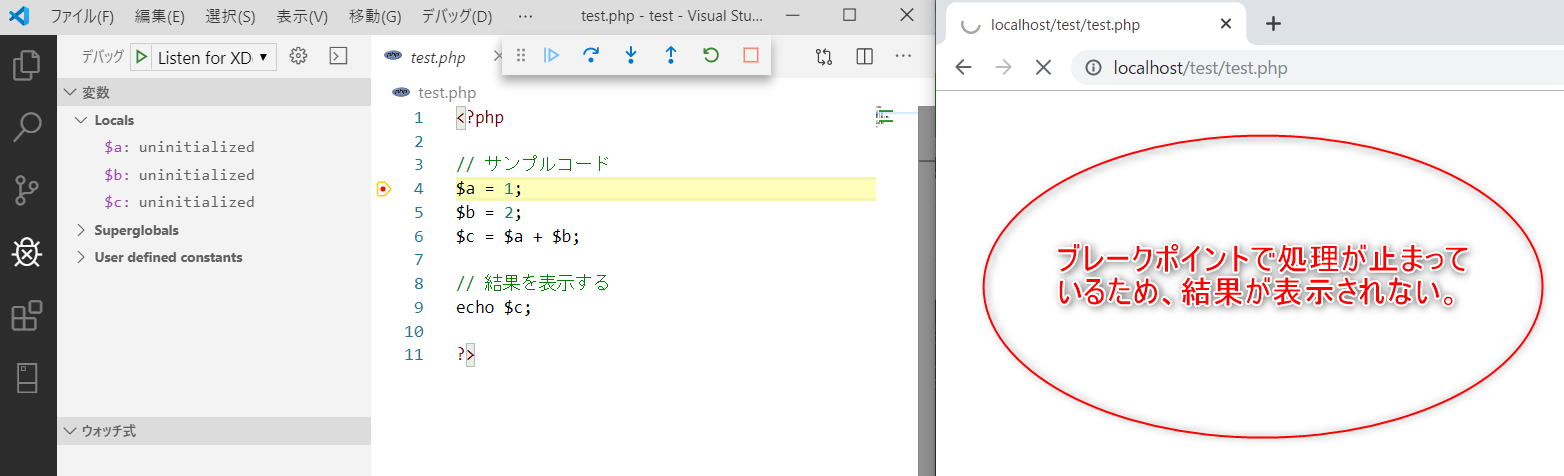
この状態でブラウザよりtest.phpを開くと、デバッグ中で設置したブレークポイントで処理が中断されているため、結果が表示されないのがわかります。
コントロールバーの中の(1) ステップオーバーボタンをクリックすると、処理が一行ずつ進みます。(2)の変数メニューを見ると、変数の値の移り変わりがわかります。echoまで進めると、処理の結果がブラウザ上にも表示されました。
ブラウザでデバッグしたいファイルを先に開いてからVSCode上でデバッグを開始すると、デバッグコントロールバーの”ステップオーバー”、"ステップイン"、"ステップアウト"ボタンが動作せずにデバッグできないので、必ずVSCode上で先にデバッグの開始をクリック後にブラウザで対象ファイルを開くようにしてください。
参考記事 Visual Studio CodeでPHPをデバッグする方法
以上です!