はじめに
2ヶ月程shopifyのDebutを使ってテーマ開発をやってきて色々知識も溜まってきたのでメモ代わりにここにやったことを色々残していきます。
間違えていたらどんどん指摘してください。
今回の目的
販売開始時間を設定し、特定の時間になったらカートボタンの文面が変わって商品を購入できるようになる処理をやりたいと思います。
Shopifyでは今のところ、販売開始時間と販売終了時間というものはデフォルトでは存在しません。
一応管理画面の商品のページに商品公開日と言うものは存在しますが、これだと商品ページを削除して特定の時間になったら商品ページが作成されるので今回やりたいことには使えませんでした。
販売開始時間を設定する
結論から申しますと、メタフィールドを使いました。多分今のところこれくらいしか今回やりたいことを実現する方法はないのでないでしょうか、探せばアプリとかあるかもしれませんが。
メタフィールドに関しての詳しい説明はShopifyの公式ドキュメントやこちらの記事が参考にしてください。
簡単に説明しますと、Shopifyでは商品にはない情報とかオプション3つだけでは入りきらない商品の情報(原産国とか素材、サイズ表とか)を追加するためのものです。メタフィールドを追加するには専用のアプリ、またはAPIを叩く必要があります。
今回僕は、Metafields Guru というアプリを利用しました。無料ですし、手動でメタフィールドを入れる時にすごい便利なので入れておいて損はないアプリだと思います。
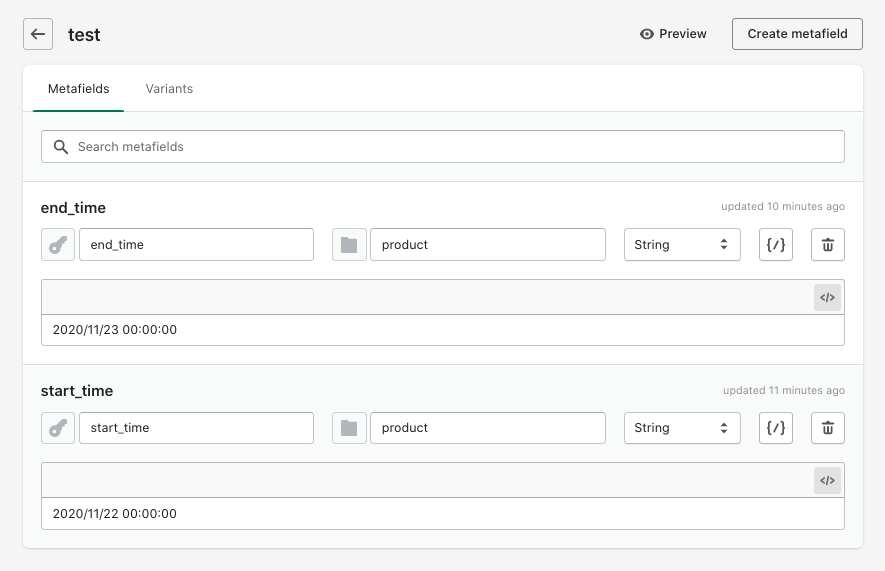
販売開始時間、販売終了時間は以下のように設定します
liquidからメタフィールドを呼び出す時は、
{{ product.metafields.(namespace).(key) }} //namespaceはこの場合product, keyがend_time, start_timeになります。
{{ product.metafields.product.start_time }} //これでstring型のvalue(2020/11/22 00:00:00)が呼ばれます。
カートインボタンを変える
ここから上記で設定したメタフィールドとliquidを利用して商品詳細画面のカートに入れるボタンを変更します。
今回はDebutテーマを使用して実装します。
Debutの場合、商品詳細のカートインボタンはproduct-template.liquidにあります。下のようなコードがカートインボタンですね。※今回使用しない部分は削ったり修正しているので多少
元のdebutのコードとは異なります。
<button type="submit" name="add" aria-label="カートに入れる"
class="btn product-form__cart-submit{% if section.settings.enable_payment_button %} btn--secondary-accent{% endif %}"
{% if settings.enable_ajax %}aria-haspopup="dialog"{% endif %}
data-add-to-cart>
<span data-add-to-cart-text>
カートに入れる
</span>
</button>
ここから販売開始時間や現在の時間など必要なものをbuttonタグの上に追加します。
{% assign start_time = product.metafields.product.start_time | time_tag | date: "%s" %} //メタフィールドで登録した販売開始時間を呼び出し、time_tagで時間の型に変えて、 |date: "%s" で時間をtimestamp型に変えています。
{% assign now_time = "now" | date: "%s" %} //販売会時間と現在の時間を差によってカートボタンを変更するため、現在の時間のタイムスタンプを同じように取得しています。
{% assign time_lag = now_time | minus: start_time %} // 現在の時間から販売開始時間の差を取得しています。
assignは右辺の値を変数に代入するために使います。
liquidは**{{"now"}}**で現在の時間を取得できるらしいです。
liquidで四則演算をする際は +とか-は使わず plus: xxxx minus: xxxとする必要があります。
liquid内で使える変数については僕はいつもこちらから調べております。
これで必要な道具は揃いました。
あとは条件を追加してあげるだけです。
例えばこの時間に販売を開始したい場合は、2020/11/22 00:00:00(start_time)と現在の時間を見て現在の時間(now_time)がstart_timeより大きくなる
つまり time_lagが0以上になればよいので、time_lagが0より小さい時は販売開始待ち、time_lagが0以上で販売開始という形にできます。
最終的なコードは下のようになります。
{% assign start_time = product.metafields.product.start_time | time_tag | date: "%s" %}
{% assign now_time = "now" | date: "%s" %}
{% assign time_lag = now_time | minus: start_time %}
<button type="submit" name="add" {% if time_lag <= 0%}aria-disabled="true"{% endif %}
aria-label="カートに入れる" class="btn product-form__cart-submit{% if section.settings.enable_payment_button %} btn--secondary-accent{% endif %}"
{% if settings.enable_ajax %}aria-haspopup="dialog"{% endif %}
data-add-to-cart>
<span data-add-to-cart-text>
{% if time_lag <= 0 %}
販売開始待ち
{% else %}
カートに入れる
{% endif %}
</span>
</button>
まとめ
liquidで販売開始時間を設定してカートインボタンを変更して特定の時間から販売を開始する方法をまとめました。
上のことを利用して逆のことをすれば、特定の時間に販売を終了することもできます!
最後に: 一般設定でタイムゾーンがが日本になっていないと多分実現できないと思いますので別の国のタイムゾーンになっていたら変更してください。
追記(2021/03)
start_timeの秒数表示にtime_tagを利用しておりましたが、こちらは使用しなくても問題ないです。
サイトが翻訳されるとtime_tagの影響で翻訳された言語の時間になってしまいますので寧ろ使用すべきではありませんでした。