目的
自称LINE Bot芸人としてのノウハウまとめその①として。
リッチメニューとは
LINEでは公式API等を利用して、簡単にチャットボットを構築することができるようになっています。
今回は、チャットボットとのインタフェースとして有用なリッチメニューとその作り方を紹介します。
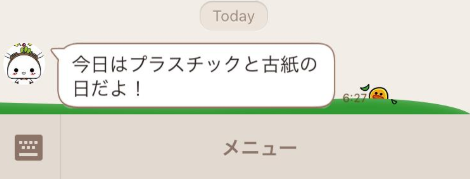
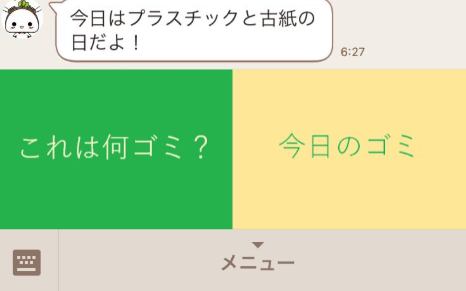
メニューのどれかをタップすると、予め登録しておいたメッセージを自分の代わりにBotに送信してくれる仕組みです。

本来はユーザが手動でメッセージを打たなければいけないところですが、
この部分の操作が定型化・簡略化されるところが利点です。
つくりかた
今回は、Botは用意してあるものとします。
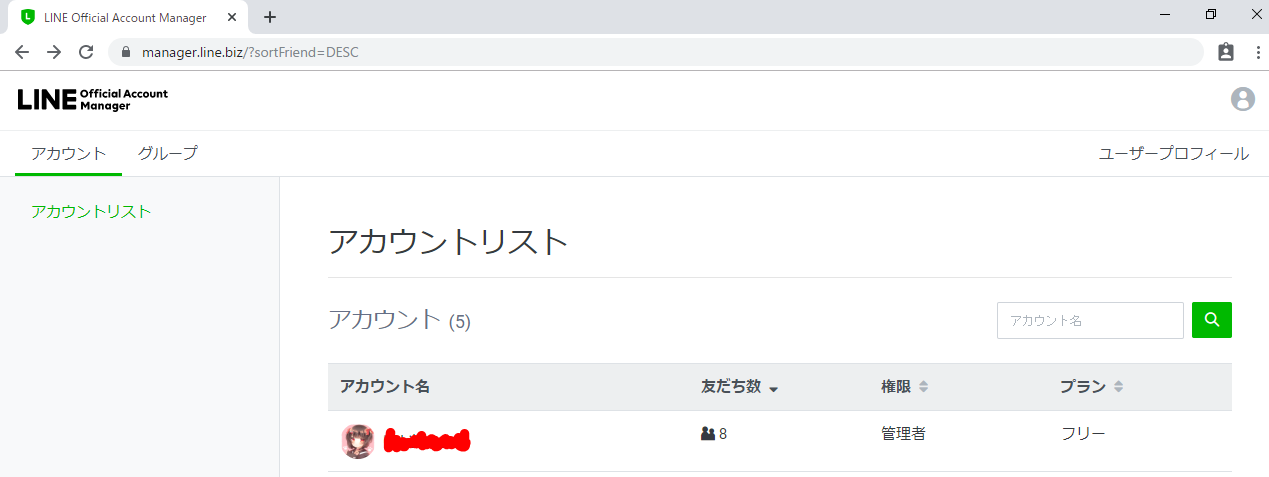
LINE Official Account Managerにログイン
https://manager.line.biz/accountにアクセスし、自分のLINEアカウントを使ってログインします。
こんな感じでチャネルの一覧が出てきてくれるので、目当てのチャネルクリックします。

リッチメニューのデザインを決める
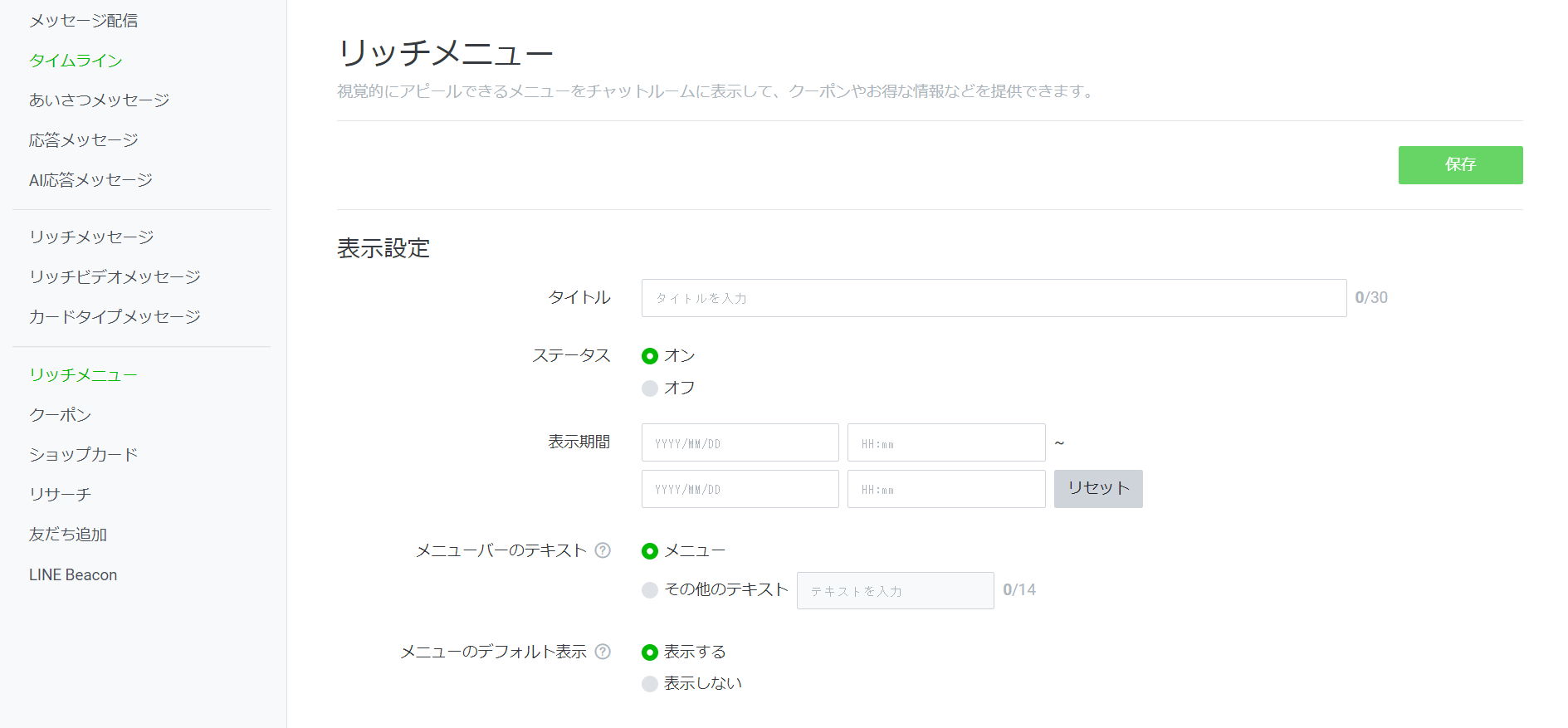
左側のサイドバーから、リッチメニューを選び、右側の緑色の「作成」ボタンをクリックします。
タイトルは適当で構いません。
表示期間も決められるようですが、今回はテストなので短めにしておきます。
メニューバーのテキストは、実際には以下の画像の「メニュー」と書いてあるところに表示されるものです。

「デフォルト表示」は、このBotと会話を開始するタイミングで自動的にリッチメニューが表示されるかどうか、です。
さて、次に設定後半です。
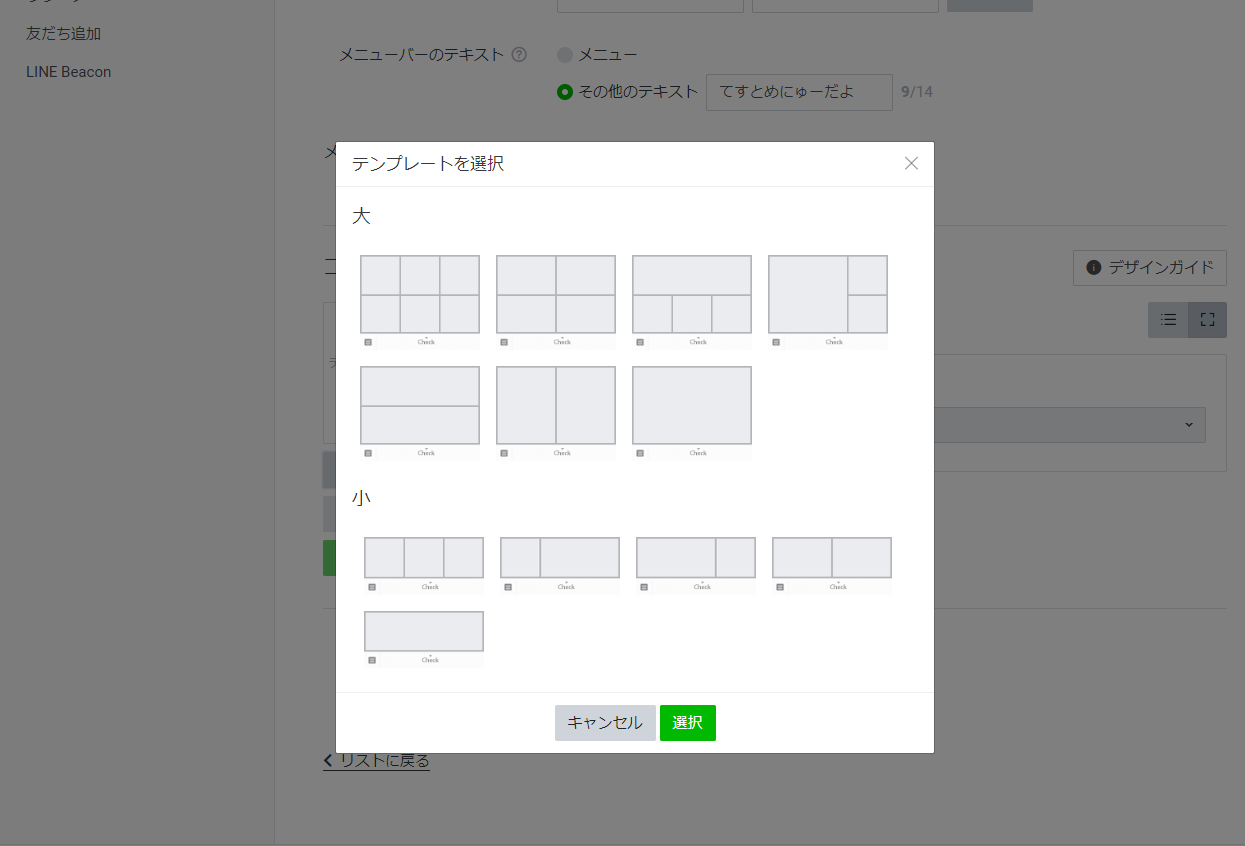
「コンテンツ設定」の「テンプレートを選択」を選ぶと、こんなメニューが立ち上がります。

この後、メニューにはめ込む画像をアップロードするのですが
実はメニューにはサイズ制限があります。
今回はとりあえず適当なものを選んでおきます。
選んだら、本来であればメニュー用のデザインとして画像をアップロードします。
そうなんです。ここがクセモノで、画像なので実際にはボタンなんかではありません。
でも大丈夫です。
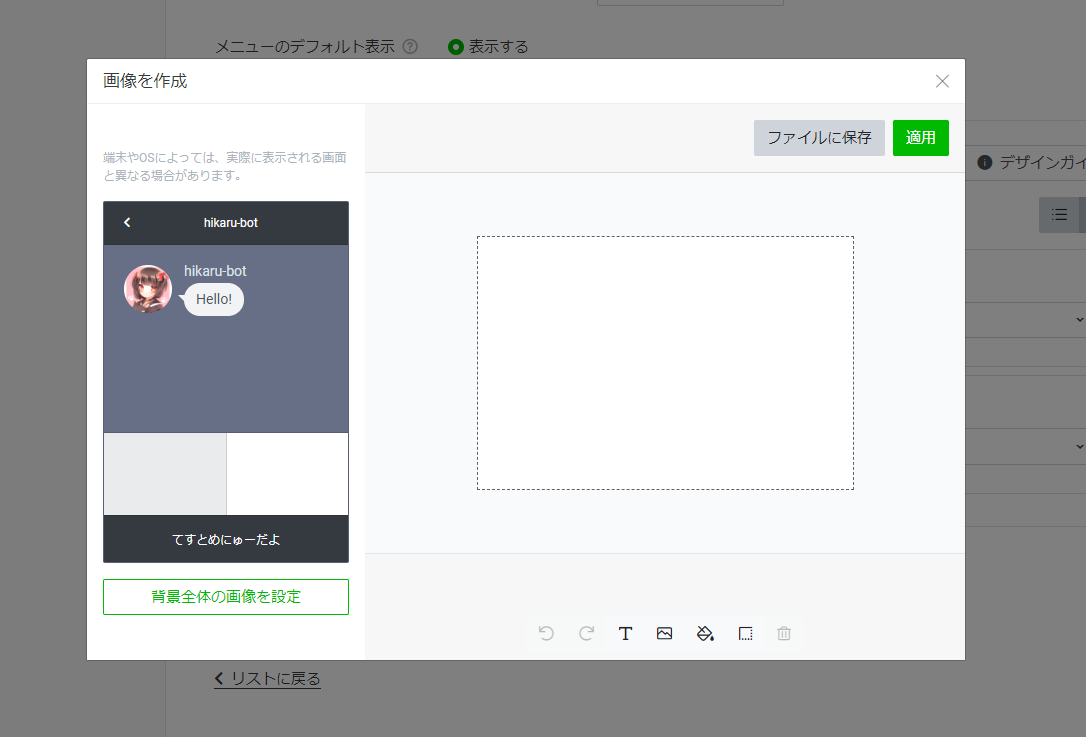
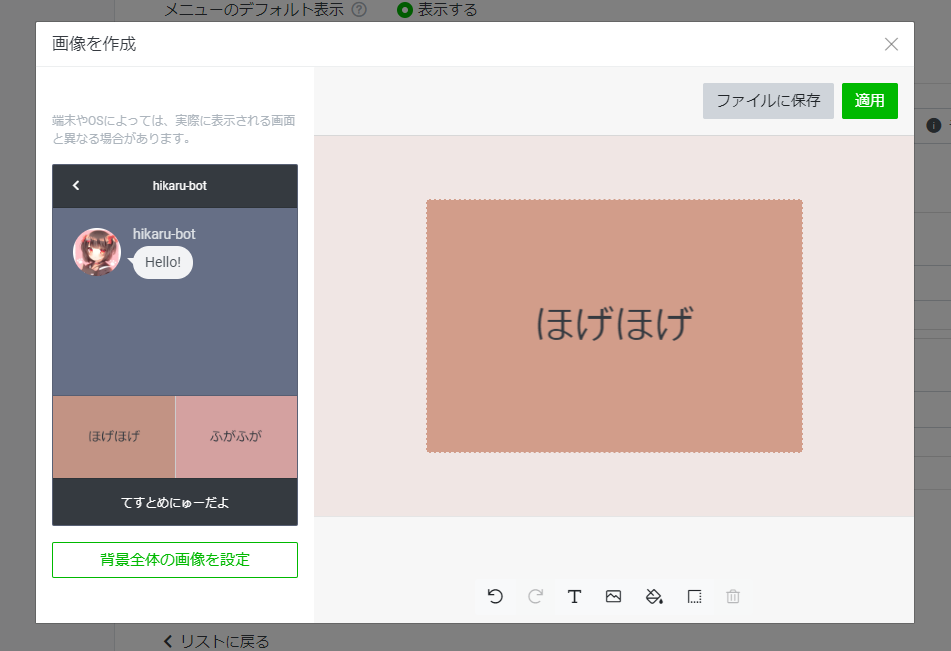
「画像をアップロード」ではなく、「画像を作成」をクリックすることでシミュレートしながら作ることができるんです!
左側のエミュレータのような画面の、該当する部分をクリックした状態であれば
その部分に関する画面が作れます。
適用ボタンをクリックすればデザインは完成です。
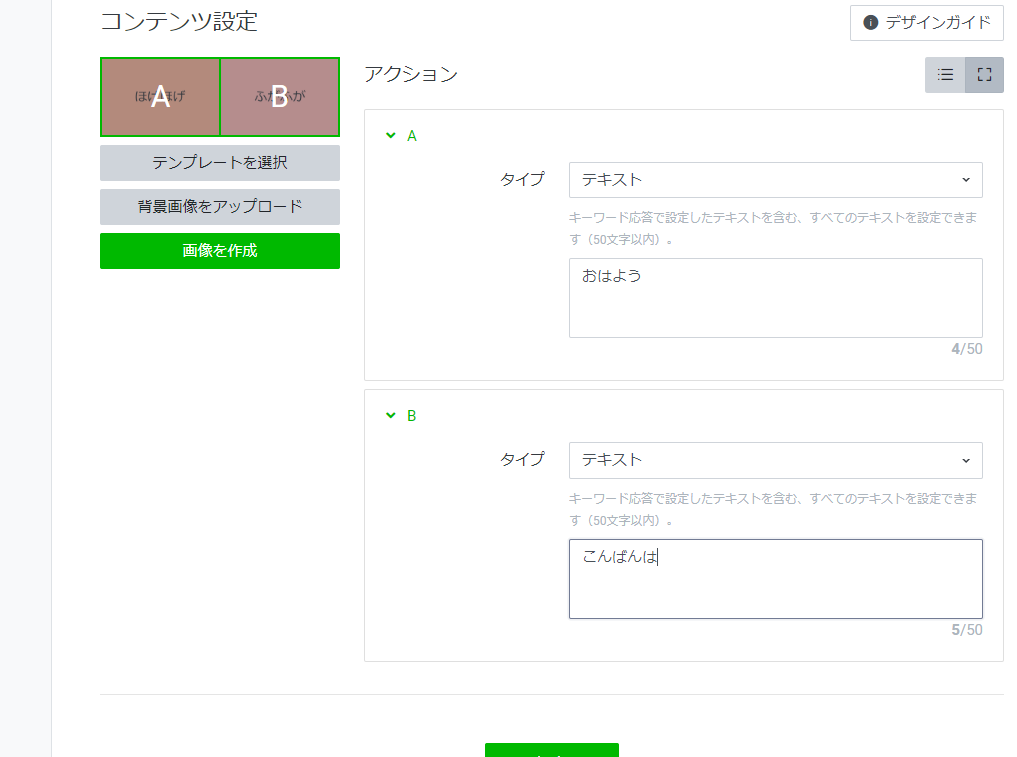
各メニューが押されたときの挙動を決める
実はこの挙動を決める所、色々なことができるようになっていますが、今回は「テキスト」を選択したいと思います。
こんな感じで、A(ほげほげ)とB(ふがふが)それぞれに対する挙動を決めます。
最後に保存をクリックすれば完了です。
動作確認
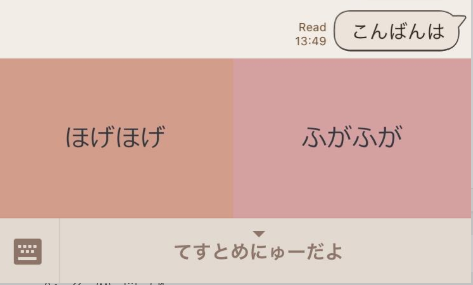
早速Botとのチャット画面を開いてみると、ちゃんと更新されています。
「ほげほげ」をタップすれば「おはよう」のメッセージが送信されます。

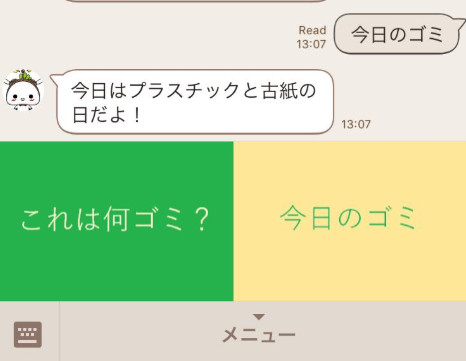
何に使う?
このようにリッチメニューを用意してあげることで、ユーザの操作を誘導することができます。
特に、使い方がわかりにくいBotに対してはメニューを用意してあげると良いでしょう。
フレンド登録時のメッセージで使い方を教えてあげる方法もありますけど、
チャットログは流れちゃいますからね。いちいち上まで戻って使い方を確認するのは面倒です。
その点、メニューはかなり便利でしょう。
まとめ
- LINEリッチメニューはhttps://manager.line.biz/accountから作るべし!