これは Hubot Advent Calendar 2014 の 3 日目の記事です。
また @bouzuya の Hubot 連載の第 3 回です。目次は、第 1 回の記事にあるので、そちらをどうぞ。
前回は Hubot のインストール について紹介しました。Hubot をインストールし、shell アダプターで動かして簡単な動作確認をしました。今回は Hubot を Heroku で動かし、さらに Slack から話してみましょう。
ちなみに、前回の環境の続きとして扱っているので、環境の差異があればそちらを確認してください。簡単にまとめるとこんな状態です。
- BOT 名 : uran
- アダプター : hubot-slack
- 変更 : なし。generator-hubot で生成したまま。
今回の目標
今回の目標は上記のとおり、Hubot を Heroku で動かして Slack 経由で話すことです。
チャットは何でも良いのですが、比較的に導入の簡単な Slack + slack アダプター (hubot-slack) を使います。
前提条件
前提条件として以下のものを準備してください。ここでは解説しません。
- Slack Team の管理権限 (Integration の変更権限) のある Slack アカウント
- Heroku アカウント
- Heroku toolbelt のインストールされた環境
Google などで検索すれば分かりますし、どれも簡単です。
Slack アダプターのインストール
これは実は既に終わっています。
前回、Yeoman ジェネレーターで Hubot を生成した時点で slack を入力していれば、何の変更も要りません。
念のため、Slack アダプターが使える状態かを確認しましょう。
$ pwd
/home/bouzuya/uran
$ npm list hubot-slack
uran@0.0.0 /home/bouzuya/uran
└── hubot-slack@2.2.0
package.json を開いて、dependencies を確認するのと同じことです。
もし、前回ジェネレーターで campfire のままにしていた場合などは、別途インストールする必要があります。以下のコマンドでインストールできます。また、これは必ずあなたの Hubot のディレクトリで実行してください。
$ npm install --save hubot-slack
hubot-slack@2.2.0 node_modules/hubot-slack
$ npm list hubot-slack
uran@0.0.0 /home/bouzuya/uran
└── hubot-slack@2.2.0
ちなみに、このあたりは Node.js に慣れていれば、なんてことはない npm パッケージのインストールです。
最後に Heroku デプロイ時に使われるスクリプトをチェックしましょう。
$ cat Procfile
web: bin/hubot -a slack -n uran
a オプションのあとがアダプター名なので、slack になっていなければ直しておきましょう。ちなみに n オプションは BOT 名です。ジェネレーターで指定したものはこういった箇所に反映されています。
これで slack アダプターのインストールは完了です。
Heroku にデプロイする
説明が面倒になので、コマンド並べます。
$ git init
Initialized empty Git repository in /home/bouzuya/uran/.git/
$ git add -A
$ git commit -m 'initial commit'
[master (root-commit) 4d258e3] initial commit
10 files changed, 329 insertions(+)
create mode 100644 .editorconfig
create mode 100644 .gitignore
create mode 100644 Procfile
create mode 100644 README.md
create mode 100755 bin/hubot
create mode 100644 bin/hubot.cmd
create mode 100644 external-scripts.json
create mode 100644 hubot-scripts.json
create mode 100644 package.json
create mode 100644 scripts/example.coffee
$ heroku create
Creating damp-atoll-2068... done, stack is cedar-14
https://damp-atoll-2068.herokuapp.com/ | git@heroku.com:damp-atoll-2068.git
Git remote heroku added
$ git push heroku master
...(略)...
Heroku の解説をしたいわけでもないので、とりあえず git リポジトリつくって heroku create して git push って感じで。
Heroku と Slack との間での設定
Slack の Hubot Integration を追加
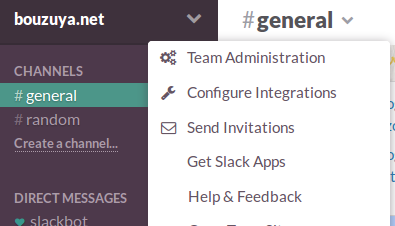
まずは Slack のメニューから Configure Integrations を選びます。
次に、Add Hubot Integration する、と。
Heroku に設定を追加
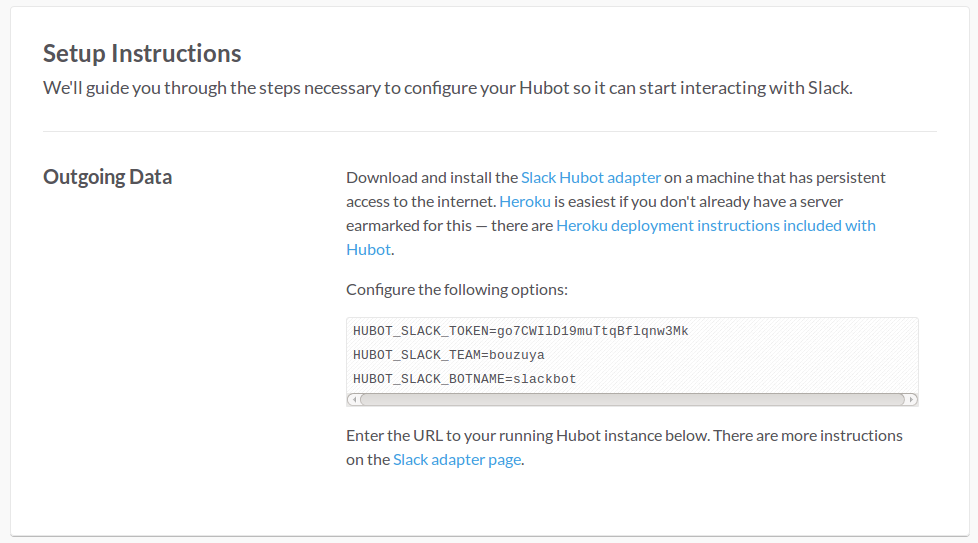
Slack の Hubot Integration ページにはこんな感じでトークンなどの設定値が表示されます。
今回は BOT 名が uran なので HUBOT_SLACK_BOTNAME を uran にしましょう。
で、その設定値を heroku config:set します。
$ heroku config:set \
> HUBOT_SLACK_TOKEN=go7CWIlD19muTtqBflqnw3Mk \
> HUBOT_SLACK_TEAM=bouzuya \
> HUBOT_SLACK_BOTNAME=uran
Setting config vars and restarting damp-atoll-2068... done, v4
HUBOT_SLACK_BOTNAME: uran
HUBOT_SLACK_TEAM: bouzuya
HUBOT_SLACK_TOKEN: go7CWIlD19muTtqBflqnw3Mk
なんてことはない heroku の config (環境変数設定) ですね。
Slack の Hubot Integration を更新
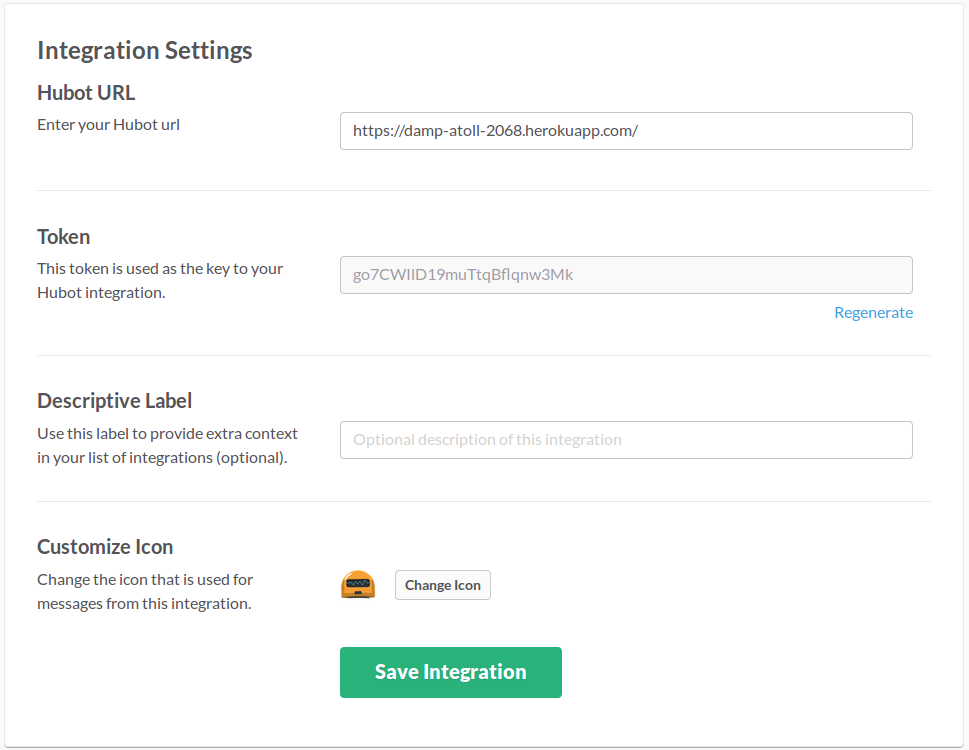
最後に Slack 側の Hubot URL をアプリケーションの URL に更新します。分からなければ heroku open あたりで開くといいんじゃないかな。
設定項目を見れば分かる通り、hubot-slack は web hook を使って実装されているので、ローカルから使うのは難しそうですね。private group の問題なんかもあって、XMPP アダプターを使っている人も多いそうで。とりあえず、お手軽な方法で行きましょう。
Slack から話す
じゃあ、試してみましょう。
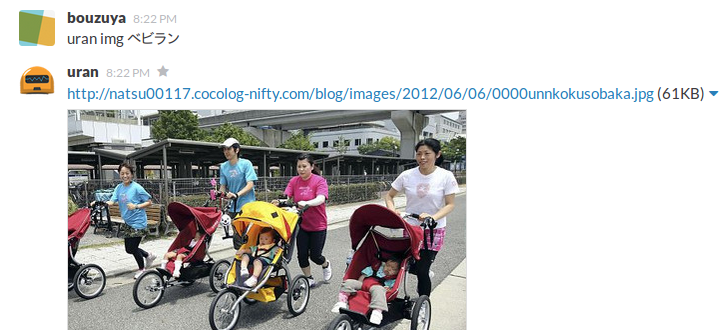
hubot image me <query>
指定したキーワードの画像を検索・表示できます。(面倒なので hubot img と省略してます)
shell アダプターでは画像 URL の展開ができなかったので、画像系 Hubot スクリプトを試しています。新鮮ですね。
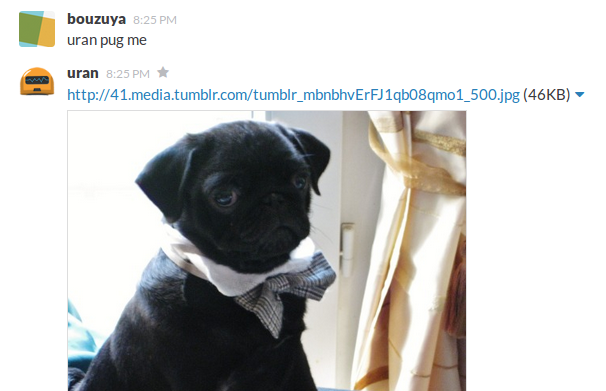
hubot pug me
パグ画像を表示できます。
hubot pug bomb というコマンドも……
hubot animate me <query>
指定したキーワードのアニメーション画像を検索・表示できます。スクリーンショットだと伝わりづらいですが、本物は動いています。
まとめ
無事、 Hubot を Slack に導入できました。
次は独自スクリプトを追加していきたいところですが、すでに分量が……。今日はこのへんで。
最後に
あー、疲れた。というか、このぬるい Hubot 導入記事に飽きてます。最初から。このへんの導入記事はそこら中にあふれているので、おそらく需要がないでしょうね。でも、もうちょっとだけ (残り 22 日?) 続くんですよ。
さて、次回から、やっとスクリプトを書いていきます。
流れとしては、何種類か (何日かかけて) スクリプトの書きかたに触れて、それから Tips 紹介しようかなあ、と。テストとかそのへんのトピックに触れるのも良いかもしれない。
あとは、この Hubot Advent Calendar 見た人が、Hubot スクリプトつくってくれたら嬉しいなあ、とか妄想してる。
では、また明日。