はじめに
初学者向けに分かりやすく書いています。 Symbol-SDKを使わずにjavaScriptのWebSocketのみで着金イベントを実装する方法です。SDKが不要なので環境を気にせずjavascriptだけで実装できます。
気軽にトリガーとして組むことができます。
symbol-node.v 0.10.x
javaScript
html
webSocketの準備
今回はopening-lineさんのHTTPSノードに接続してみます。
https://sym-test.opening-line.jp:3001
websocket用のURLに変換します。
wss://sym-test.opening-line.jp:3001/ws
上記のURLでwebSocketのインスタンスを作成する
ws = new WebSocket('wss://sym-test.opening-line.jp:3001/ws');
websocketオブジェクトが作成された瞬間に接続開始されます。
websocketの接続確認
無事にwebsocketが接続されるとsymbolノードから
UID(ユニークなID)が返ってきます。
{"uid":"4T5S5WHA5WMO5M6CDPEY6TDWLM3OLETX"}
こういったJsonオブジェクトです。
ちゃんとUIDを受けっとっているか確認していきます
始めに正しく接続できたか調べます。
onopenは接続したときに発火するイベントです。
ws.onopen = function (e) {ここに接続したときのイベントを書く}
このようにコンソールに分かりやすく書いておきます。
ws.onopen = function (e) {
console.log("接続成功");
}
UIDの確認
次にSymbolノードからUIDがメッセージに返ってきているはずなので確認します。
onmessageはメッセージを受信したときに発火するイベントです。
ws.onmessage = function (event) {ここにイベントを書く}
event.dataに受信したメッセージが格納されています。
メッセージはJSONデータなので配列に変換します。
response = JSON.parse(event.data);
受信したデータをコンソールに表示します。
console.log(response)
こんな感じです。
ws.onmessage = function (event) {
response = JSON.parse(event.data);
console.log(response)
}
以上でSymbolから着金データをもらう準備ができました。
UIDを付けてリクエストを送り返す
symbolからデータを受け取るにはUIDを付けてリクエストする必要があります。
※UIDは接続する度に変わります。
色々データを受け取れるのですが公式
最初に基本のブロック情報をリクエストしてみましょう。
受信したメッセージ(response)からUIDを取り出します。
uid=response.uid;
毎回UIDがあるわけではないので初回のみ送られてくるUIDとそれ以降のデータとを分ける処理をします。
if('uid' in response){
ここにUIDがあるときの処理
}
UIDがあるときにuidにUIDを格納します。
if('uid' in response){
uid=response.uid;
}
さらにUIDがあるときに送り返すメッセージをbodyに作成しておきます。
body = '{"uid":"' + uid +'","subscribe":"block"}';
"uid"に取得したUIDを"subscribe"に受信するトピック名を
今回はブロックを受信したいので"block"にします。
bodyを追加してこのようになります。
if('uid' in response){
uid=response.uid;
body = '{"uid":"' + uid +'","subscribe":"block"}';
}
これでUIDを取得して送り返すメッセージが作成できました。
あとはこのbodyをwebSocket.send()でSymbolノードに送信すれば受信できるようになります。
send(ここに送り返すメッセージ);
UIDを受け取り、送り返すメッセージを作成して送信します。
if('uid' in response){
uid=response.uid;
body = '{"uid":"' + uid +'","subscribe":"block"}';
ws.send(body);
}
実行してみると15秒に一回ブロック通知が送られてきます。
あとはbodyの"subscribe"の内容を変えることで色々取得できます。
subscribeの種類
承認済みのTransactionを受信する
では先ほどのスクリプトを利用して認証済みTransactionを受信するスクリプトを作成します。
変更点はbodyの"subscribe"の内容を変えるだけです。
ただし1分間なにも受信しないと接続が切れてしまうので、
"block"は受信したままで追加で承認済みTransactionを受信させます。
新たにtransactionという変数にリクエストメッセージを作成します。
transaction= '{"uid":"'+uid+'","subscribe":"confirmedAdded/ここに監視するアドレスを入力"}'
承認済みは"confirmedAdded/+アドレス"
未承認は "unconfirmedAdded/+アドレス"
です。
未承認はすぐに流れてきます。
承認済みは承認まで時間がかかります。
アドレスをいれてこんな感じになります。
例:
{"uid":"'+uid+'","subscribe":"confirmedAdded/TALST5SKMUOJ64ODZABQXJPJLI4XCQI5AU4NDPQ"}
送信するメッセージができたので
send()
に作成したtransactionを入れてsymbolノードに送信します。
これで指定しアドレスに承認済みの着金があれば受信することができます。
if('uid' in response){
uid=response.uid;
body = '{"uid":"' + uid +'","subscribe":"block"}';
ws.send(body);
ws.send(transaction);
}
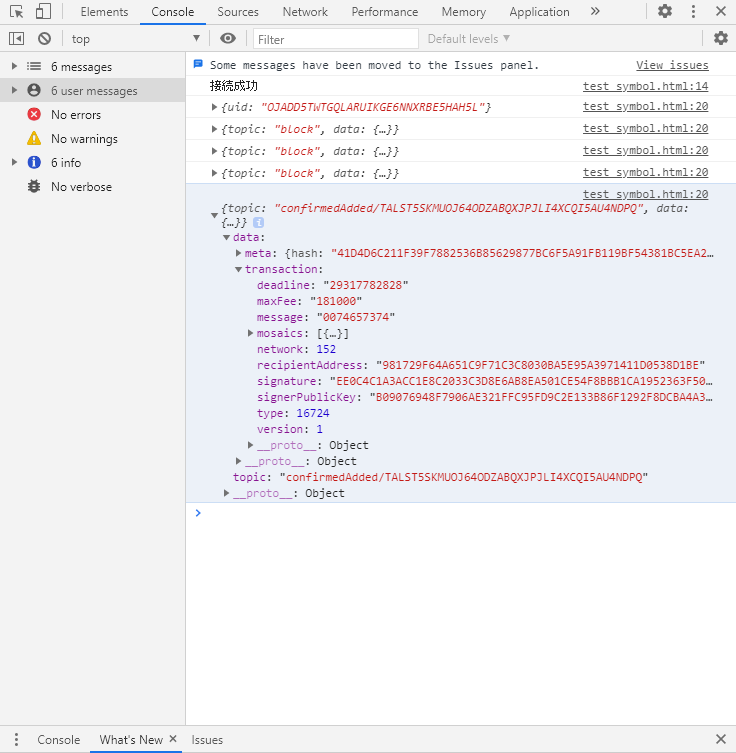
実行して先ほど指定したアドレスに送金してみると。
ちゃんと受信されています。

着金の時だけ発火するイベントを作る
送られてきたデータのresponse.topicの中にsubscribeの種類が入っているので、
抜き出して条件式にいれ着金(承認済Transaction)の時だけ発火させます。
先ほど送信したsubscribe:の
とtopicが同じだったら発火させます。
こうなりますね。
if(response.topic =="confirmedAdded/TALST5SKMUOJ64ODZABQXJPJLI4XCQI5AU4NDPQ")
if('uid' in response){
uid=response.uid;
body = '{"uid":"' + uid +'","subscribe":"block"}';
transaction= '{"uid":"'+uid+'","subscribe":"confirmedAdded/TALST5SKMUOJ64ODZABQXJPJLI4XCQI5AU4NDPQ"}'
ws.send(body);
ws.send(transaction);
}
if(response.topic=="confirmedAdded/TALST5SKMUOJ64ODZABQXJPJLI4XCQI5AU4NDPQ")
//ここでsymbol-SDKなしで着金イベントが発火します。
}
これで完成です。
あとは中にちゃんと動くか
console.log('ここに着金の時だけ発火するイベントを書く');
を中に書いて実行してみます。
if('uid' in response){
uid=response.uid;
body = '{"uid":"' + uid +'","subscribe":"block"}';
transaction= '{"uid":"'+uid+'","subscribe":"confirmedAdded/TALST5SKMUOJ64ODZABQXJPJLI4XCQI5AU4NDPQ"}'
ws.send(body);
ws.send(transaction);
}
if(response.topic=="confirmedAdded/TALST5SKMUOJ64ODZABQXJPJLI4XCQI5AU4NDPQ"){
console.log('ここに着金の時だけ発火するイベントを書く');
}
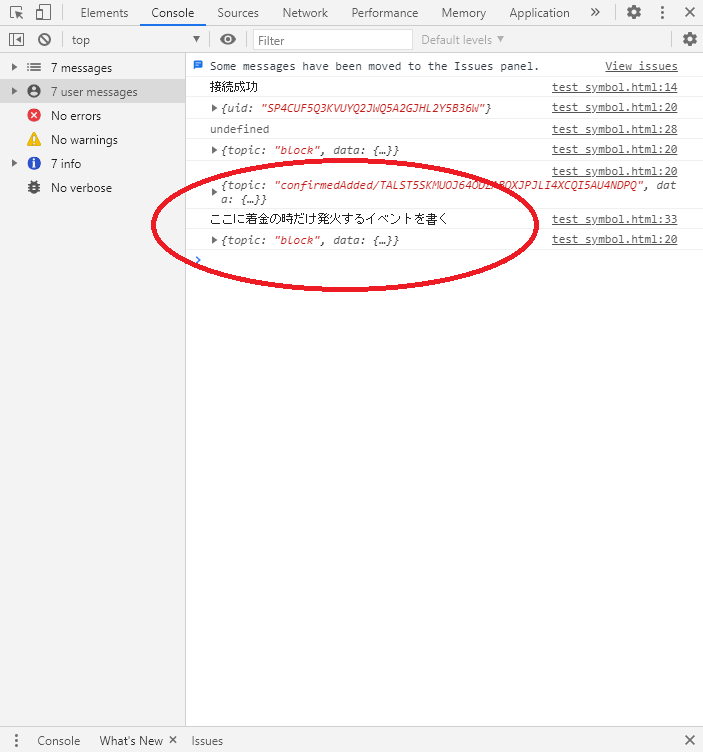
実行して指定したアドレスに送金してみます。承認されるまで少し待ちます。
正しく着金イベントで発火するスクリプトが完成しました。
if(response.topic=="confirmedAdded/TALST5SKMUOJ64ODZABQXJPJLI4XCQI5AU4NDPQ"){
//この中のプログラムが実行されます。
}
全体としてはこんな感じです。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Symbol-websocket_test</title>
</head>
<body>
<script>
ws = new WebSocket('wss://sym-test.opening-line.jp:3001/ws');
ws.onopen = function (e) {
console.log("接続成功");
}
ws.onmessage=function(event){
response=JSON.parse(event.data);
console.log(response);
if('uid' in response){
uid=response.uid;
body = '{"uid":"' + uid +'","subscribe":"block"}';
transaction= '{"uid":"'+uid+'","subscribe":"confirmedAdded/TALST5SKMUOJ64ODZABQXJPJLI4XCQI5AU4NDPQ"}'
ws.send(body);
ws.send(transaction);
console.log(response.topic);
}
if(response.topic =="confirmedAdded/TALST5SKMUOJ64ODZABQXJPJLI4XCQI5AU4NDPQ"){
console.log("ここに着金の時だけ発火するイベントを書く");
}
}
</script>
</body>
</html>
以上で完成です。
最後に
このようにハイテク技術のブロックチェーンで有りながら、SymbolはSDKを使うことなく容易にTransactionの有無をリアルタイムで受信することができます。update:2025/06/18
・便利な着金検知SDKを作成しました。