前回:麻雀で学ぶTypeScript 2
ソースコード:https://github.com/bonetaro/mahjong-ts
前回、局の進行がとりあえずできるところまで実装して、軽い気持ちで次に鳴きの処理を実装し始めましたが、泣きたくなるくらいめんどいですね。麻雀のアクションがツモかロンだけなら、もっとシンプルな実装なのに・・・なんてぼやきながら実装してます。
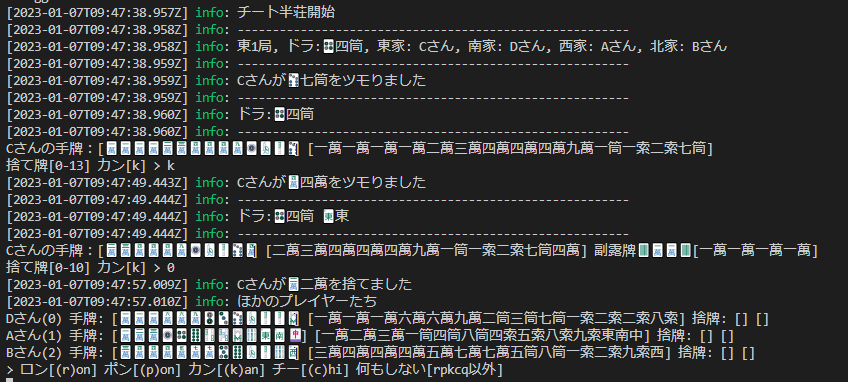
だいぶ実装が大変になってきたので、イカサマモード(cheat)をつくりました。(ゲーム開発なら当たり前ですかね汗)まだ親の配牌を積み込みできるだけですが、いろいろなイカサマができるような仕組みを入れて遊びたいですね。
実際に麻雀をするときには意識していなかったのですが、鳴きにはいろいろな概念がありますね。暗か明か、誰から鳴いたか、順子ならどの組み合わせかなどなど。
実装上は、槍槓がエグいですね。他のは、捨て牌かツモリ牌でアガリですが、槍槓のアガリ牌(加槓の牌)は、捨て牌ではないですよね?
よく考えると、暗槓は「暗」なのに副露しているのもよく考えるとモヤモヤしますね。字面からも「明」がさらしている(=副露)、「暗」がそうではないって思ったら、そういう意味はないんですかね。歴史的な経緯とかあるのかな。
あと、リーチ後に積もった牌で暗槓するときは、待ちが変わらないものに限るというのも見落としがちですね。
なんか麻雀の話ばっかりでTypeScriptの話をしていないので、少しはTypeScriptの話も。
TypeScriptのoverloadはちょっとほかの言語と比べると癖がありますね。解説記事は良いものがたくさんありますので、詳細はそちらを参考にしていただくといいですが、シグネチャと実装を分けるんですね。これはこれで書きやすい気もします。
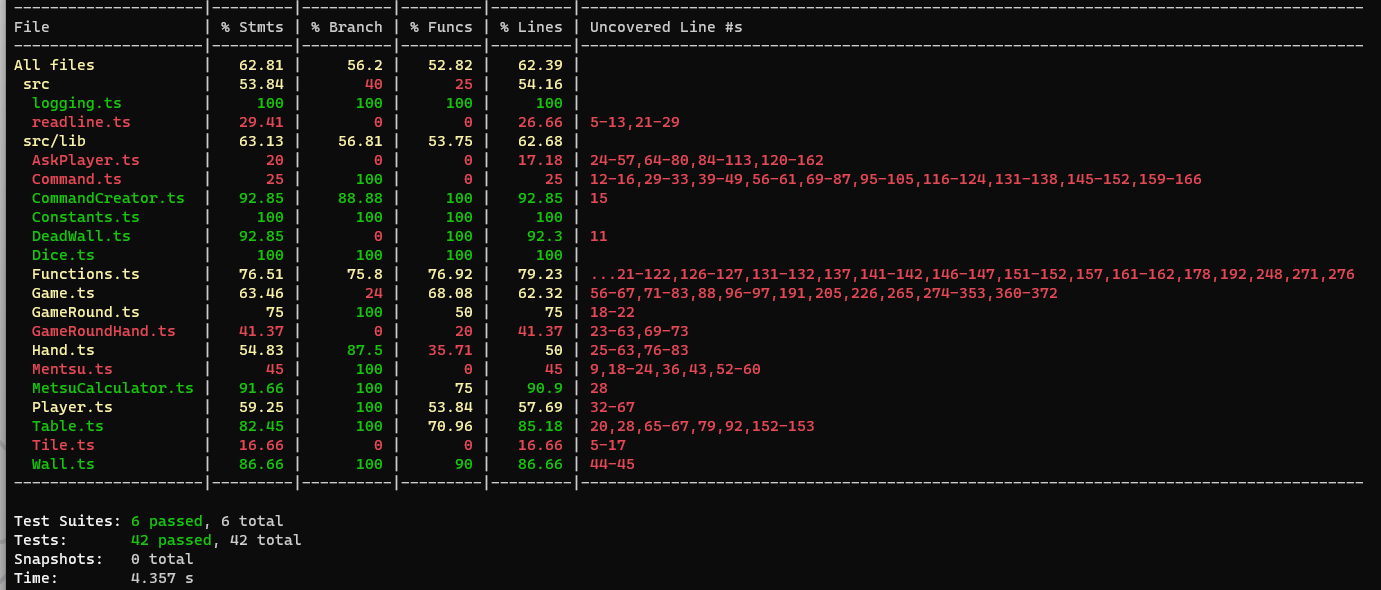
あと、気になっていたjestのカバレッジはオプションで簡単に確認できますね。
jest --collectCoverage
今更ですが、便利ですね。お仕事では、テストコード書いてないんですが:-p、書かないと損ですね、こりゃ。出力の意味から少しずつ勉強していきます。