前回:麻雀で学ぶTypeScript 3 鳴き
ソースコード:https://github.com/bonetaro/mahjong-ts
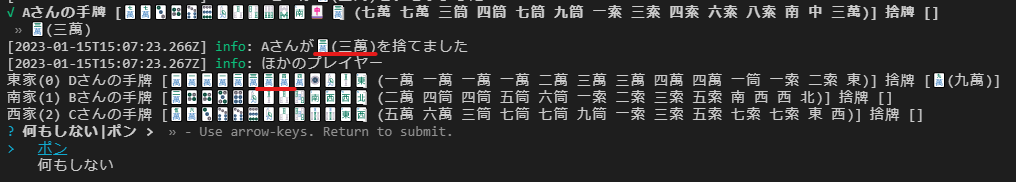
今回はポン(明刻)の実装をしました。

鳴きアクションは、アクションによってどのプレイヤーのアクションなのか決定されます(できます)。
前回の記事からだいぶ経ってしまいましたが、その分UIの改善もしました。

これまでは、捨て牌を選択する時は手牌の左端からの位置(0から13の数値)を入力していましたが、それだと手牌の中ほどにある牌を捨てる時にパッとわかりませんでした。改善したUIでは、矢印キーの上下で牌を選択できるので、UXがよくなりました。その反面、手牌を縦に表示しているため表示行数が増えてしまっていますが、メリットの方が大きいので許容することにします。手牌を横に一覧表示して、カーソル選択できるかも調べたのですが、力不足でした。
牌を選択するUIは、Promptsを使わせていただきました。
ターミナルアプリ(コンソールアプリケーション)を開発することはままありますが、凝ったUIのものはなかったので、割とお目にかかる便利なUIがどう作られているかをよい知る機会になりました。inquirer enquirer keypressなどほかの候補も結構あり、検討して学びもありましたし、その他調べている過程で、Stream APIやRxJS、cycle.jsなど普段触れることが少ない技術を知るとっかかりになりました。芋づる式に勉強になりますね。
明刻の表示は、通常鳴いた相手(上家、対面、下家)に応じて牌を横向きにしますが、ターミナル上で絵文字表示しているため、横向きにできない(方法があったら教えてください)、対面から鳴いた場合 🀉(🀉)🀉 のように()で表現しています。リーチ宣言牌の表示も同様になりそうですね。
ゲームをつくるのが目的ではないため、これでいいといえばいいのですが、Web技術なら可能でしょうから早くWebアプリなどにしたくなりますね。TypeScriptの応用範囲は広いので、今後どう発展させようかとモチベーションも掻き立てられますね。