はじめに
これまでChakraUIを使って実装をしていましたが、Mantineがめちゃくちゃいい!という話を聞き、触ってみることにしました。
chakraUI単独の実装だと、難しい検索付きのプルダウンや、エディタなどが簡単に実装できるらしいということでさっそく使ってみます。
あと最近Formも登場して使いやすさがぐっとあがっているみたいです。
環境構築
以下の公式リファレンスの通りに進めていくことで環境構築が可能です。
それぞれinstallして進めることもできますし、Next.js用のテンプレートのリポジトリも存在しますので、それをcloneして構築することも可能です。
yarn create-next-app --ts
yarn add @mantine/hooks @mantine/form @mantine/core @mantine/next
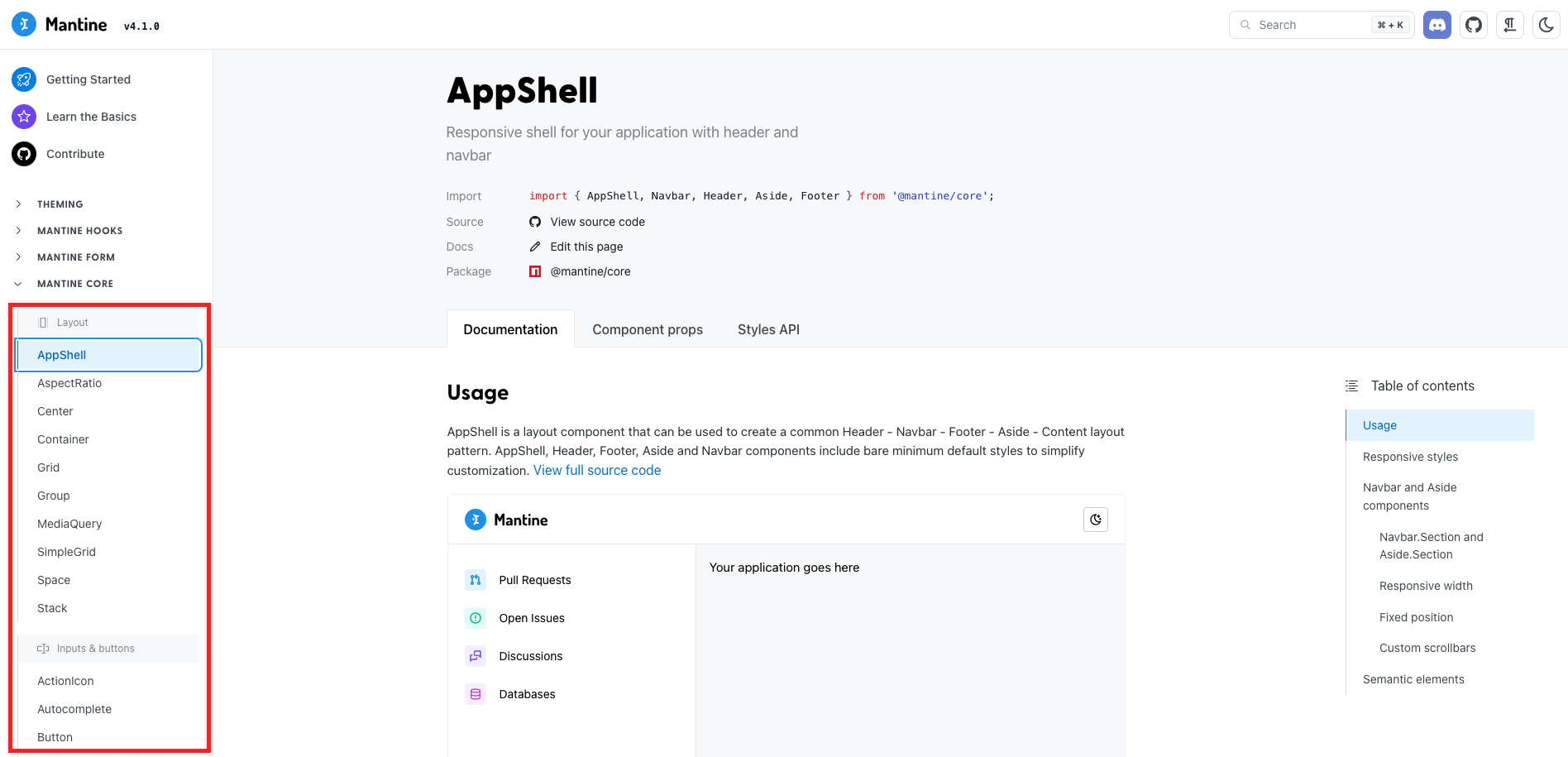
Mantine Coreにいくつものコンポーネントがあり、これをベースに作っていくことが可能です。
標準的なボタンやテキストなどはChakraUI同様に用意があります。
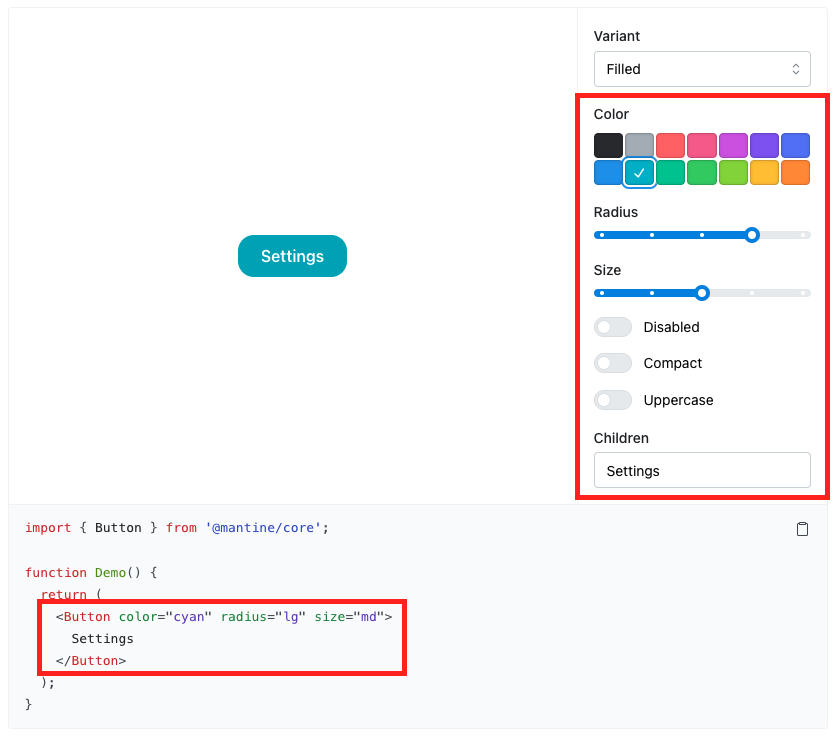
ボタンを作る
Mantineのリファレンスは各コンポーネントの詳細ページの設定値を変えることで、サンプルコードに反映されていきます。
これは、初心者には大変ありがたいなと思いました。
フォームを実装する
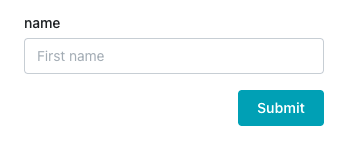
Mantine CoreとFormを使って、実際にフォームを実装してみました。
単一コンポーネントで使う場合
import { Box, Button, Group, TextInput } from '@mantine/core';
import { useForm } from '@mantine/form';
export const PartnerInput = () => {
const form = useForm({
initialValues: {
name: '',
termsOfService: false,
},
validate: (values) => ({
name:
values.name === ''
? 'This is required'
: values.name.length < 4
? 'Minimum length should be 4'
: null,
}),
});
const onSubmit = (values: any) => {
console.log(values);
};
return (
<>
<Box mx="auto" mt="md">
<form onSubmit={form.onSubmit(onSubmit)}>
<TextInput required label="name" placeholder="First name" {...form.getInputProps('name')} />
<Group position="right" mt="md">
<Button color="cyan" type="submit">
Submit
</Button>
</Group>
</form>
</Box>
</>
);
};
使いやすそうだと思ったところ
1.React hook formと似た使いやすさがあり&標準でformの実装ができることで、初心者でもつまる部分が少なく実装できるなと感じました。
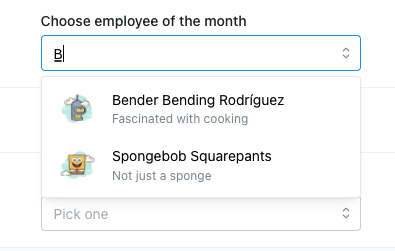
2.またフォーム以外でもchakraUIでは独自実装になってしまっている検索機能付きのSelectやRich text editorなど、簡単に実装でき非常に便利だと感じました。
Select
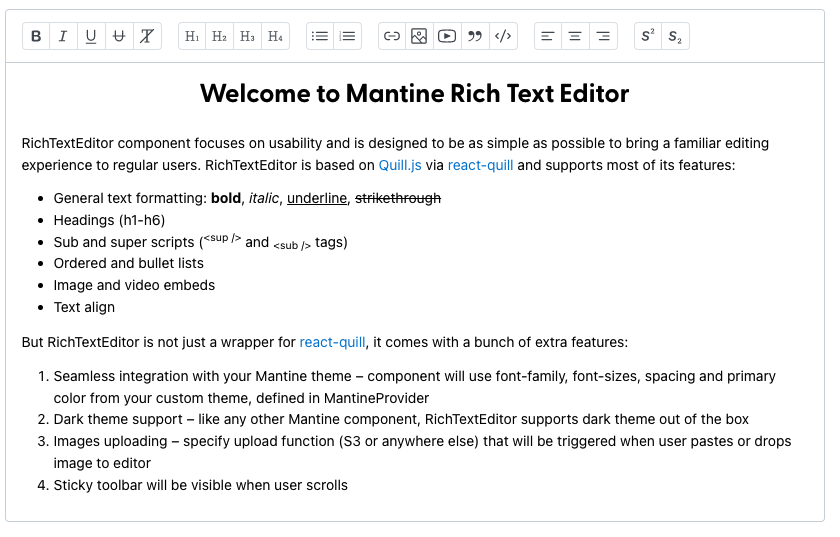
Rich Text Editor
実装してみてつまったところ
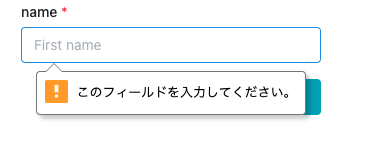
1.requiredがBooleanであり、任意のメッセージを渡すことができませんでした。
必須とユーザに伝えたいので、*はつけたいし、エラーメッセージもブラウザが返す標準的なエラーではなく任意のメッセージにしたい場合にどのようにやるのかわかりませんでした。
わかる方いたら教えていただけると幸いです。
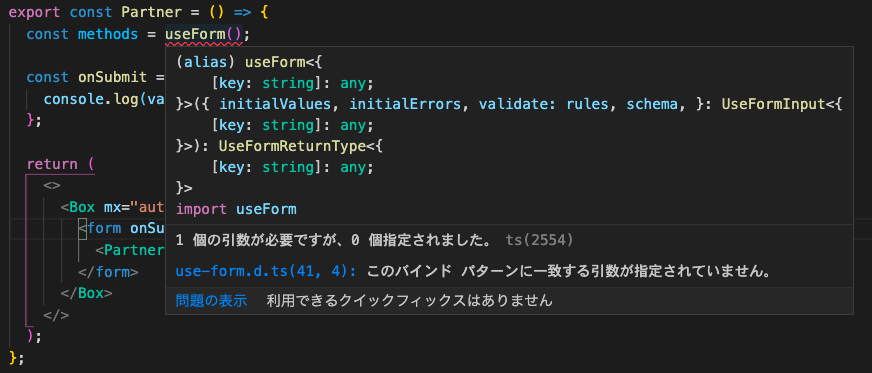
2.コンポーネントを分けて実装する場合のMantineFormの使い分けがわかりませんでした。
chakraUI&React hook formと同じようにuseForm/useFormContextっぽく親と子で使おうとするとエラーになってしまいました。
useFormContextのようなものがあるのかなとMantineFormのリファレンスを一通り見ましたが、見つけられませんでした。
export const Partner = () => {
const methods = useForm();
const onSubmit = (values: any) => {
console.log(values);
};
return (
<>
<Box mx="auto" mt="md">
<form onSubmit={methods.onSubmit(onSubmit)}>
<PartnerInput />
</form>
</Box>
</>
);
};
試しに親・子のどちらのコンポーネントでも以下を置いてみても動きませんでした。
const form = useForm({
initialValues: {
name: '',
termsOfService: false,
},
validate: (values) => ({
name:
values.name === ''
? 'This is required'
: values.name.length < 4
? 'Minimum length should be 4'
: null,
}),
});
おわりに
実装してみて、コンポーネントの充実っぷりはChakraUIより標準でたくさんあってとても魅力的に感じました。
一方で、コンポーネントを分割した場合のMantineFormの使い方は初心者にはちょっとわかりづらさを感じました。
これは慣れてくれば解消されるのかなとも思いますので、引き続き、Form周りを触ってみます。
chakraUIとReact hooks formの組み合わせは以下にまとめていますので、よかったら比較する上で参考にしてみていただけると幸いです。