Angular2 Advent Calendar 12日目 です。
僕は ionic が好きなので、ionic の話をしたいと思います。
ionic
ionic は AngularJS ベースの UI フレームワークです。CSS/JavaScript の UI コンポーネント集という点に留まらず、cordova を同梱してハイブリッドアプリを作成することが可能です。また、デバイス上でのデバッグツールや、痒いところに手が届くコマンドラインツール等(例えば地味に面倒くさいアイコン用画像をリサイズとか)のエコシステム全体を包含する環境になっているという点が特徴的で、僕が好きなところでもあります。
弱点は Angular に密結合している点です。UIパーツがディレクティブで定義されているので、「ionic の UIコンポーネントは使いたいけど、Angular 以外のJSフレームワークを使いたい」みたいな使い方は辛いかもしれません。これは一部の人にとってはデメリットかもしれませんが、この記事を読んでいる人達には関係ない話ですね!
ionic2 alpha
Angular2 という革命を前に ionic もその対応を進めています。ionic-framework も alpha リリースを重ねて Angular2 の alpha に追従しており、production ready ではないものの、十分に動くものを試すことが出来ます。
Announcing Ionic 2.0 Alpha
http://blog.ionic.io/announcing-ionic-2-0-alpha/
ionic2 は Angular2 対応以外にも表現がかなりシンプル/直感的に変更されていて最高です。単一のソース表現でありながらも、iOS/Android 双方の UI 文化に敬意を払って寄り添っているところも素晴らしい点だと思います。ionic2 の概要については以下のスライドが分かりやすいです。
BUILDING CROSS-PLATFORM APPS WITH IONIC 2
http://adamdbradley.github.io/building-with-ionic2/#/
Welcome to Ionic(ionic2 公式)
http://ionicframework.com/docs/v2/
ionic2 (Angular2) プロジェクトを作る
さて、前置きが長くなりましたが、ionic のコマンドラインツールを使って Angular2 プロジェクトの雛形を作成してみたいと思います。まず以下でツールをインストールします。
$ npm install -g ionic@alpha
$ sudo npm install -g cordova
ionic start —v2 で新規プロジェクトを作成します。
$ ionic start ionic2_sample --v2
Downloading: https://github.com/driftyco/ionic2-app-base/archive/master.zip
[=============================] 100% 0.0s
Downloading: https://github.com/driftyco/ionic2-starter-tabs/archive/master.zip
[=============================] 100% 0.0s
Installing Node Modules
Updated the hooks directory to have execute permissions
Your Ionic app is ready to go! ♬ ♫ ♬ ♫
作成したプロジェクトの下は以下のような構成になっています。
$ cd ionic2_sample/
$ tree
.
├── config.xml
├── hooks
│ ├── README.md
│ └── after_prepare
│ └── 010_add_platform_class.js
├── ionic.config.js
├── node_modules
| ......
├── package.json
├── resources
│ ├── android
│ ├── icon.png
│ ├── ios
│ └── splash.png
├── temp
├── tsconfig.json
├── webpack.config.js
└── www
├── app
│ ├── app.html
│ ├── app.js
│ ├── app.scss
│ ├── page1
│ │ ├── page1.html
│ │ └── page1.js
│ ├── page2
│ │ ├── page2.html
│ │ └── page2.js
│ └── page3
│ ├── page3.html
│ └── page3.js
└── index.html
package.son, tsconfig.json, webpack.config.js などがすでに生成された状態で、ファイルの変更監視やパイプライン処理ような「まず最初にやる設定」がいい感じのデフォルトで入っています。気にくわないものがあればここから自分で変えれば良いと。
以下のコマンドでローカルサーバとファイルの監視がスタートします。
$ ionic serve
….
∆ Starting dev server.
√ Running live reload server: http://localhost:35729
√ Running dev server: http://localhost:8100
√ Watching: 0=www/**/*.html, 1=www/build/*.js, 2=www/build/*.css
Ionic server commands, enter:
restart or r to restart the client app from the root
goto or g and a url to have the app navigate to the given url
consolelogs or c to enable/disable console log output
serverlogs or s to enable/disable server log output
quit or q to shutdown the server and exit
ブラウザが開いて Angular2 の雛形プロジェクトが開始ました。

これ以上短く出来ないくらいの最短プロジェクトブートストラップじゃないでしょうか。あとは www/app の下の TypeScript と HTML テンプレートを書き換えていけばいいだけです。
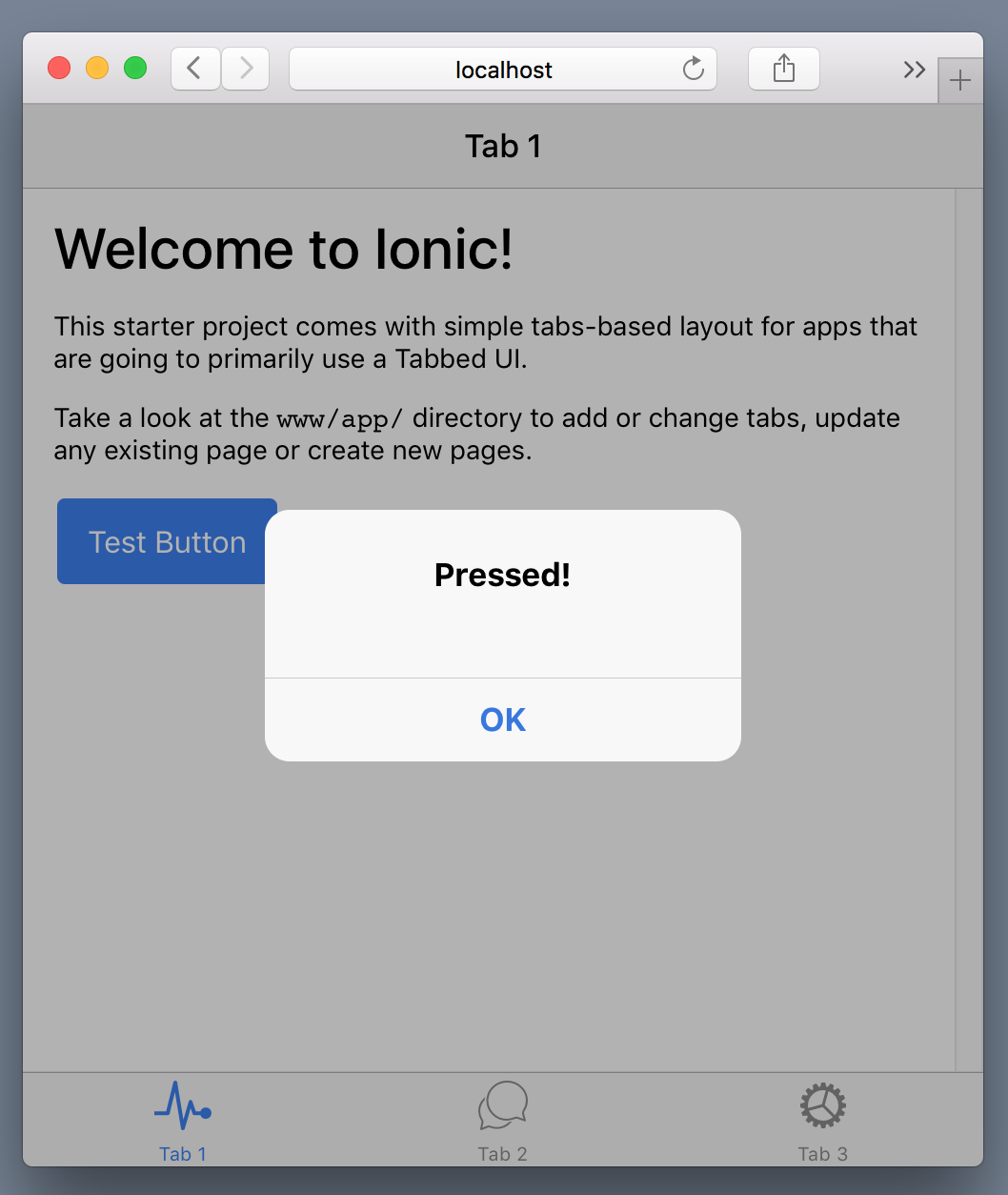
例えば alert するボタンを足す変更をしてみるとすると、Page1 のテンプレートにボタンを足して、
<button (click)="popupAlert()">Test Button</button>
対応する Page Component にハンドラを足せば、
import {Page, Popup} from 'ionic/ionic';
@Page({
templateUrl: 'app/page1/page1.html',
})
export class Page1 {
constructor(popup: Popup) {
this.popup = popup;
}
popupAlert() {
this.popup.alert({
title: "Pressed!"
});
}
}
デフォルトの webpack 設定により、ファイルを保存しただけでES5にコンパイルされ、ブラウザがリロードされてボタンが追加されます。

まとめ
「まず何か目に見えて動くものを Angular2 で作ってみたい」という時にとても簡単にスタートできる ionic2 はオススメです!デフォルトの設定ファイルや、プロジェクトの構成を見て触りつつ、自分なりに変えていく、というのは入って行きやすいのかなと思いました。
.
.