今回やったこと
新規会員登録などで、会員登録後に登録したメールアドレスに届いたメールのリンクを踏むと登録完了となるアレです!
FirebaseAuthenticationを使ったお手軽なメール認証を、Flutterバージョンでお届けします。
コードだけサクッと知りたい方はこちらになります。
Firebase設定の手順を知りたい方は、さらに読み進んでください。
String mail;
String password;
Future shinUp() async {
try {
final _auth = FirebaseAuth.instance();
// バリデーション後のメールアドレスとパスワードでアカウント登録
await _auth.createUserWithEmailAndPassword(email: mail, password: password);
// 確認メール送信
await _auth.currentUser.sendEmailVerification();
} catch (error) {
throw error;
}
}
Future login() async {
try {
final _auth = FirebaseAuth.instance();
// 一旦サインインします
await _auth.signInWithEmailAndPassword(
email: this.mail,
password: this.password,
);
// メール認証完了しているか取得
final _isVerified = await _auth.currentUser.emailVerified;
if (!_isVerified) {
// もう一度メール送信
_auth.currentUser.sendEmailVerification();
// サインアウトする
await _auth.signOut();
throw ('isNotVerified');
}
} catch (error) {
throw error;
}
}
数行で会員登録からメール認証までを実装することができました!!!
Firebaseの設定
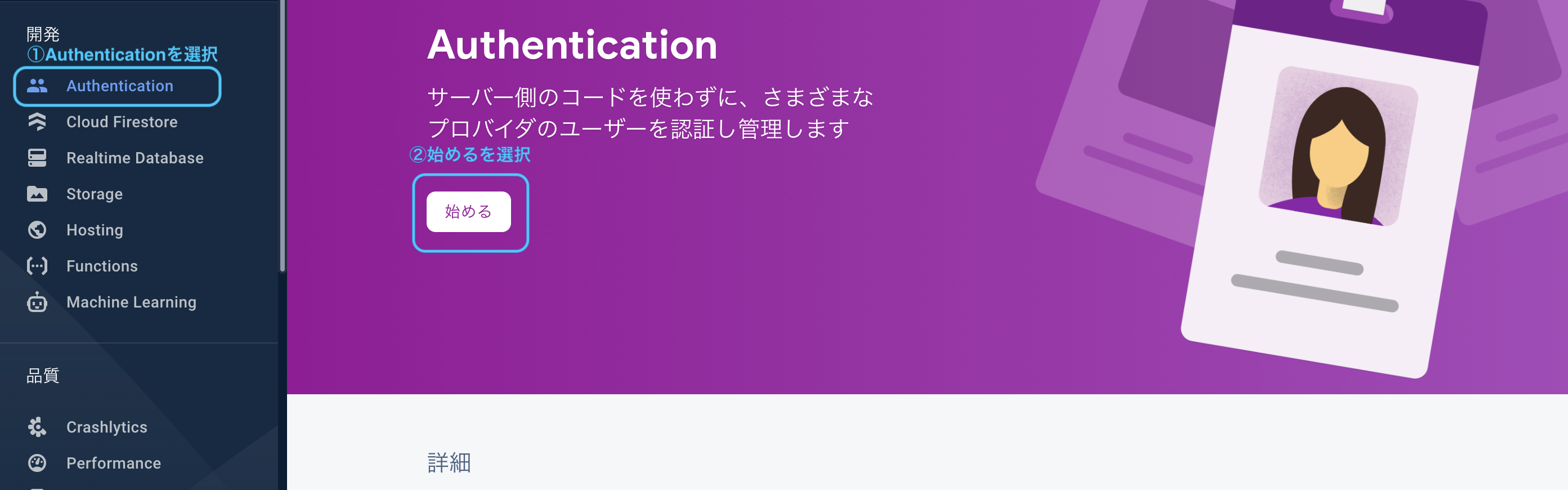
手順①:対象のプロジェクトのサイドメニューからAuthenticationを選択します。
手順②:始めるボタンを押して、開始します。

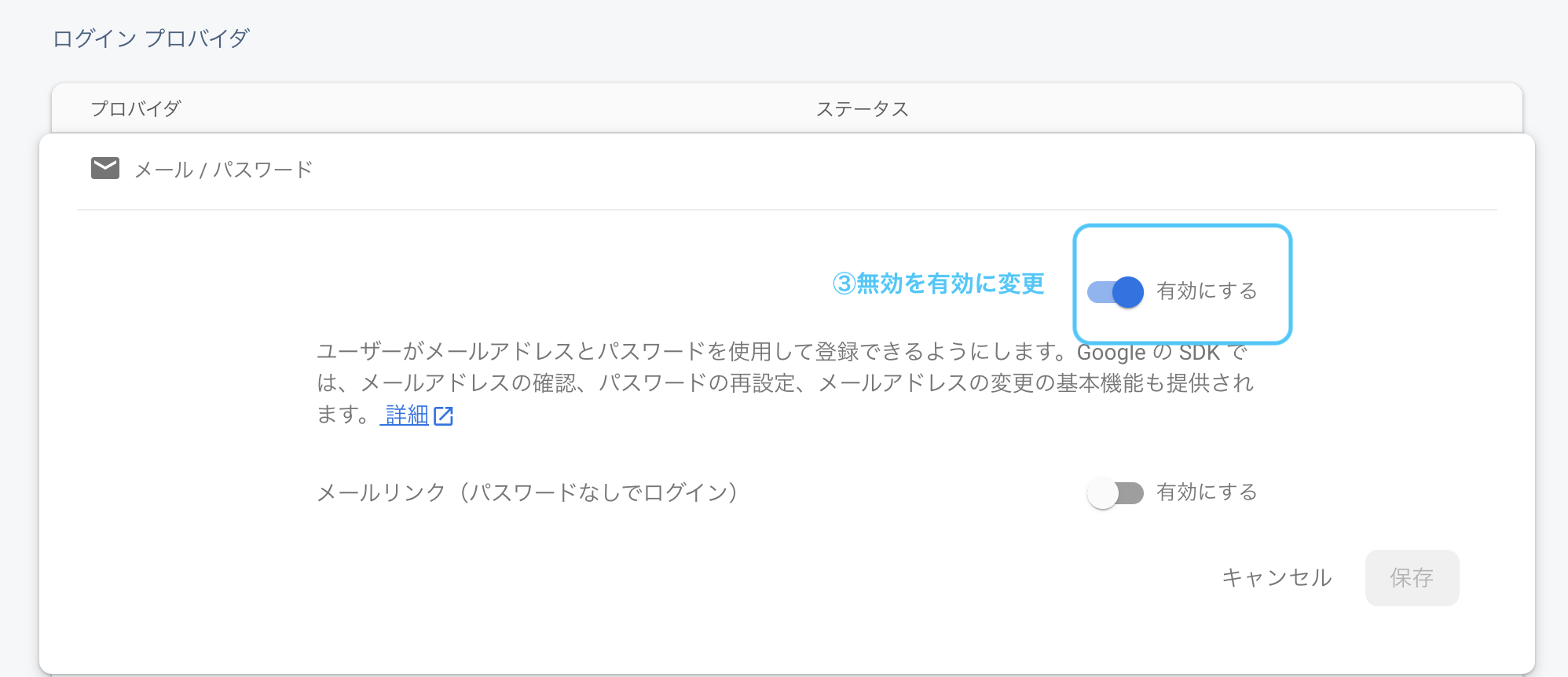
手順③プロバイダからメールを選択し、デフォルトが無効になっているので有効に変更します。

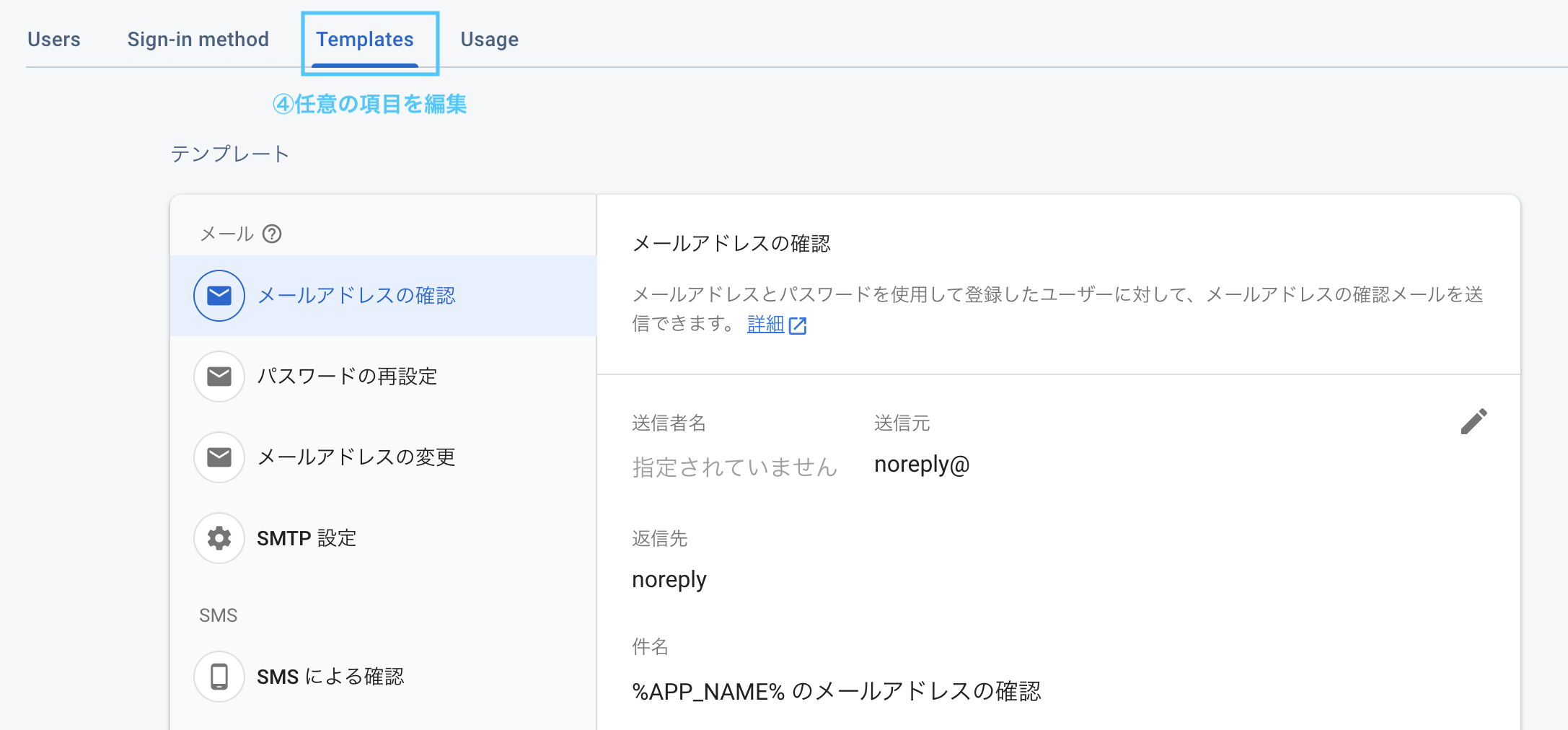
手順④:上のタブからTemplatesを選択、ここからユーザーに送るメールの内容を変更できます。
メールの言語はデフォルトが英語なのでプルダウンから簡単に日本語に変更することができます。

Firebaseの設定は以上で完了です。
お好みで、内容の設定をしてください。
所属しているFlutter大学について
サロン主催のアドベントカレンダーとのことで、初めて投稿させて頂きました。
間違っている点などございましたら、ご指摘ください。
Flutter大学ではいろんな人のプロジェクトが見放題です。
すでにある画面のUIやFirebase設定を自分用に少しアレンジするだけで
実装できるので、入会してから個人で開発している時よりも開発スピードが格段に早くなりました。
また、わからないことがあったらすぐ聞けたり、頑張っている人がたくさんいらっしゃるので
モチベーションが上がりました。
サロンでFirebaseの面白さを学んだので、これから色々な場面で活用していきたいと思います!
現在、iOSエンジニアからFlutterエンジニアになるため転職活動中です。