備忘録として残します。
TextFieldのデザインは統一させようとしているので、Themeに書けないか試してみました。
他のinput系のstyleを指定したい場合は個別で指定していこうと思います。
設定しなくても良くなったので楽になりました。
final liteThemeData = ThemeData.light();
liteThemeData.copyWith(
useMaterial3: true,
inputDecorationTheme: InputDecorationTheme(
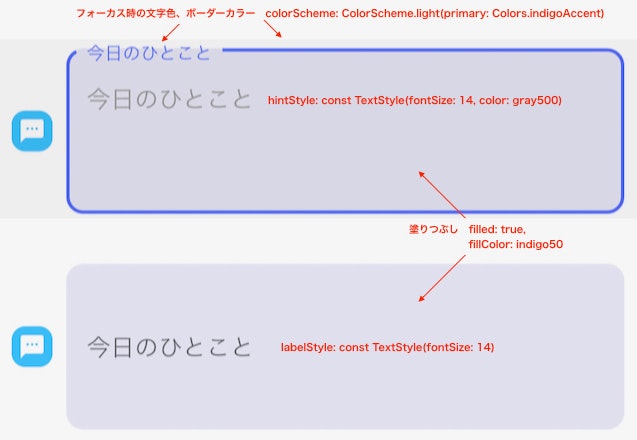
labelStyle: TextStyle(fontSize: 14),
hintStyle: TextStyle(fontSize: 14, color: Colors.gray),
border: OutlineInputBorder( // 角丸
borderRadius: BorderRadius.all(Radius.circular(10)),
),
filled: true, // 塗りつぶし
fillColor: Colors.red, // 塗りつぶし
enabledBorder: const OutlineInputBorder( // 角丸
borderRadius: BorderRadius.all(Radius.circular(10)),
borderSide: BorderSide(color: Colors.red, width: 1),
);
return MaterialApp(
title: 'Flutter Demo',
theme: liteThemeData, // ここに設定
),
home: HomeScreen(),
);
基礎知識はこちらから。めちゃくちゃわかりやすくて参考になりました。
https://qiita.com/agajo/items/4e0fa344dd6c1a36c937
https://zenn.dev/sugitlab/articles/bef3a05963680a#materialcolor-%E3%82%92%E3%81%A1%E3%82%83%E3%82%93%E3%81%A8%E7%90%86%E8%A7%A3%E3%81%97%E3%82%88%E3%81%86
Flutter始めたての頃に書いた記事なので、かなり省略したり間違っていますのでご了承ください!!