Route 53で独自ドメインを取った後、http→httpsにする話
もはや時代はhttpsだよね!っていうことで登録してみました。
かなり長くなってしまいましたが、同じところで困っている誰かの助けになれば幸いです。
25まであります。
さあ気合入れていってみましょう!
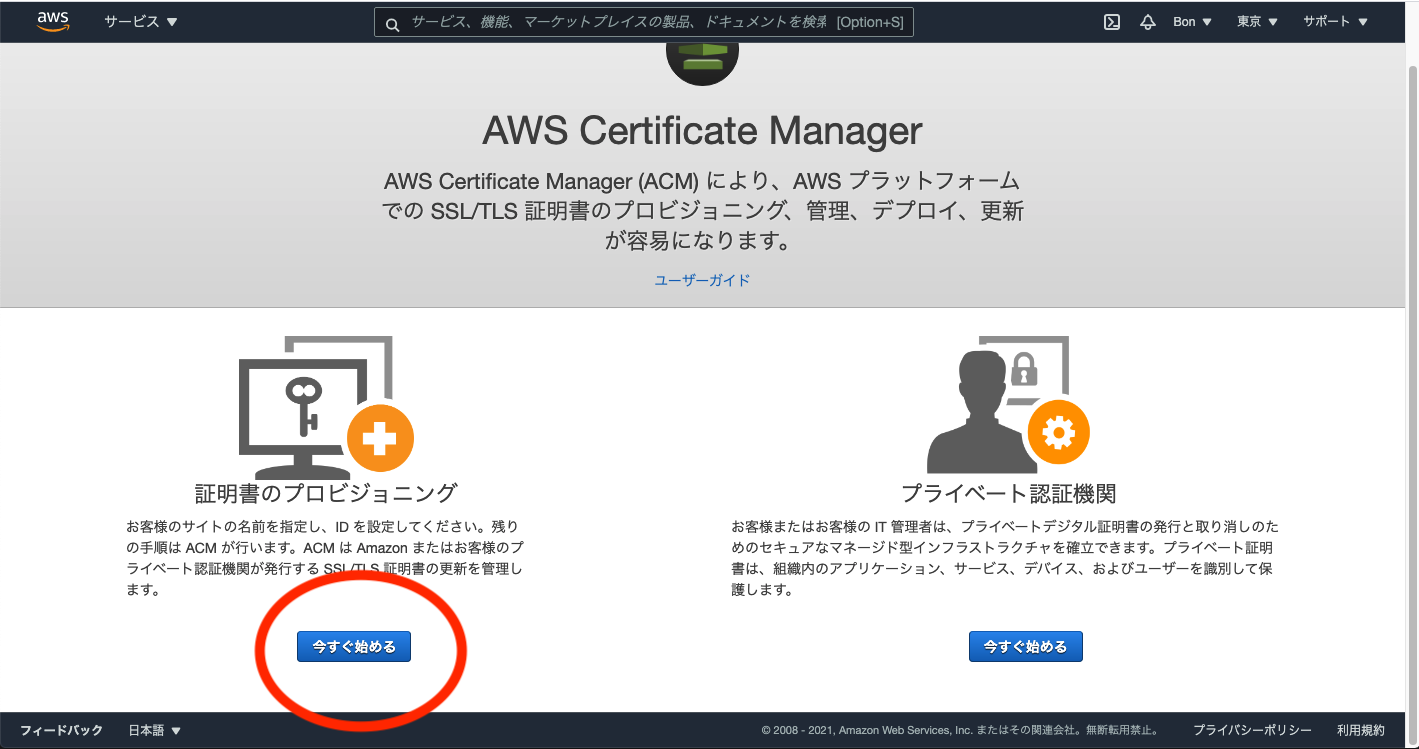
1・ACMのトップページで証明書のプロビジョニングからスタート
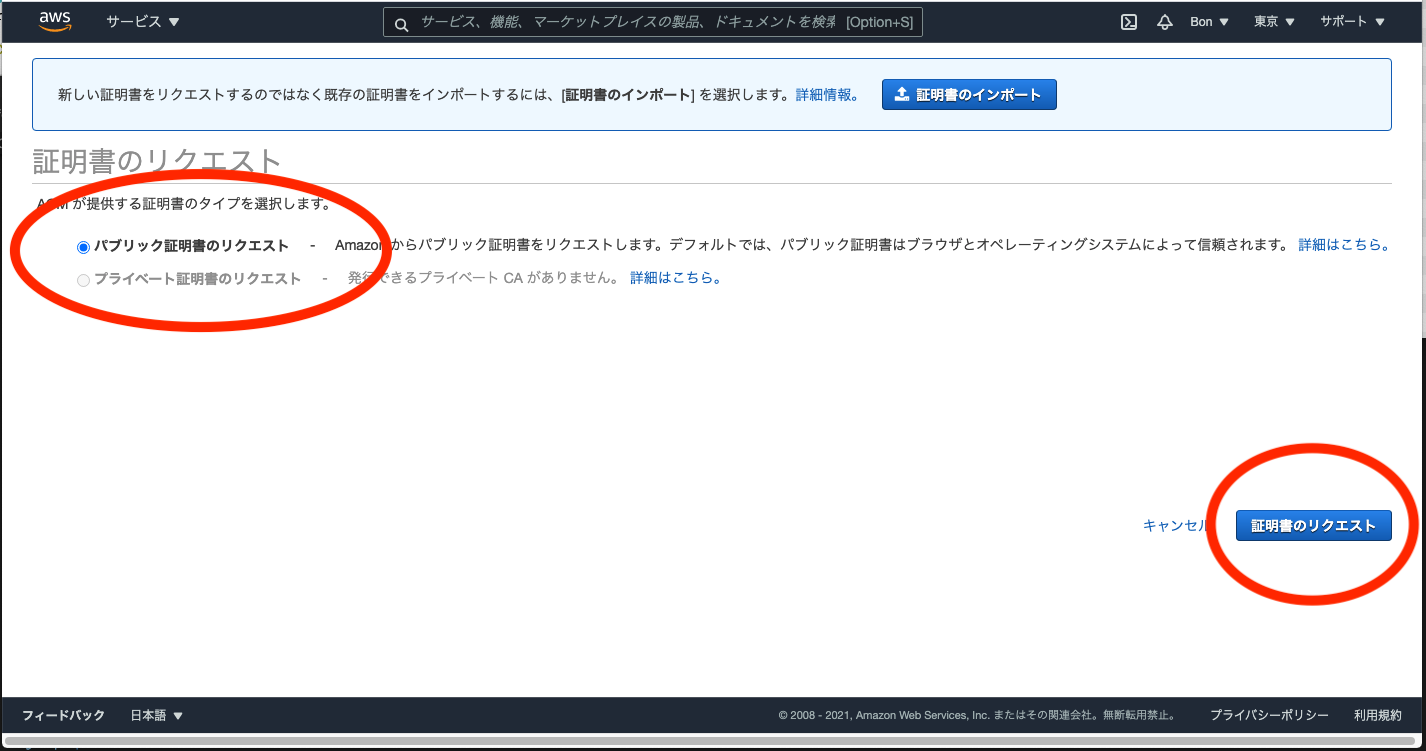
2・パブリック証明のリクエストになっていることを確認して、証明書のリクエスト
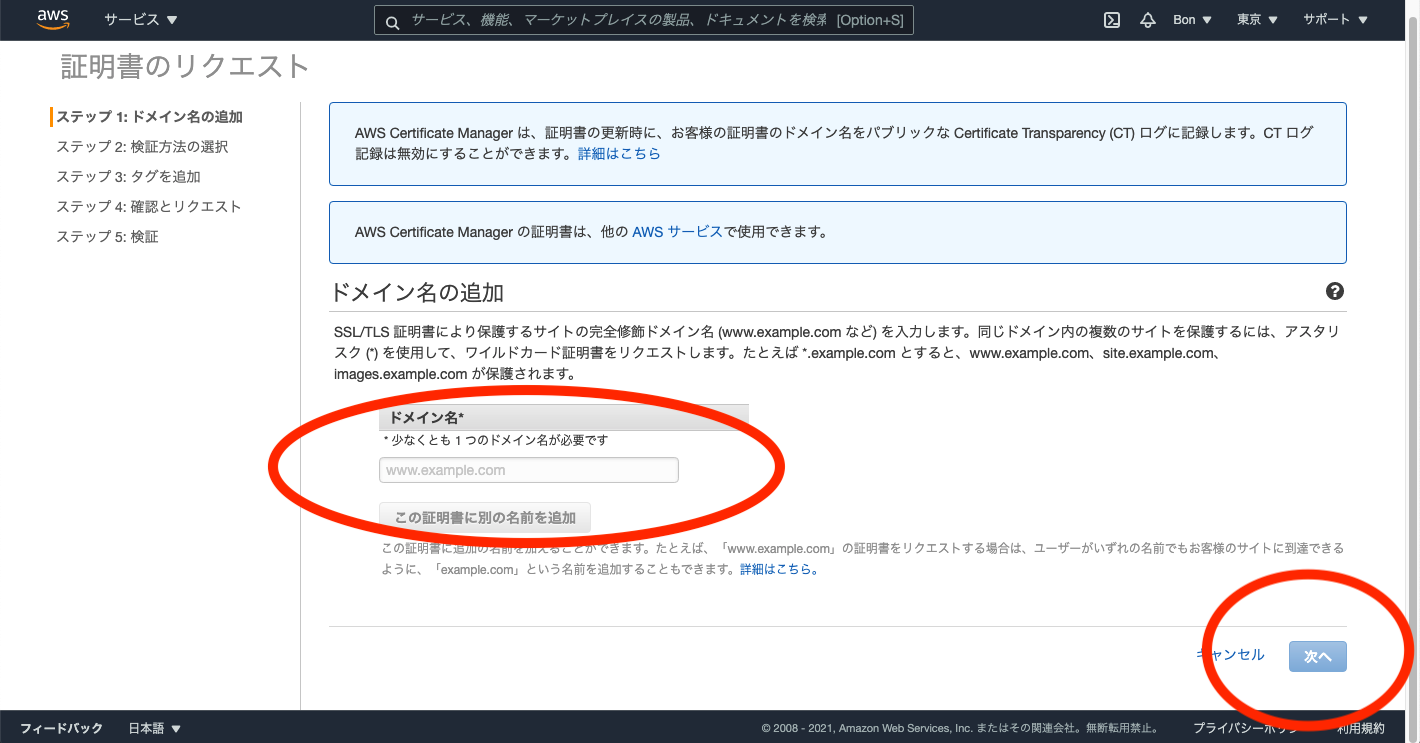
3・取得したドメインを入力して、次へ
ここでwwwを入れるのを忘れて後で大変なことになりました。忘れずに入力して下さい。
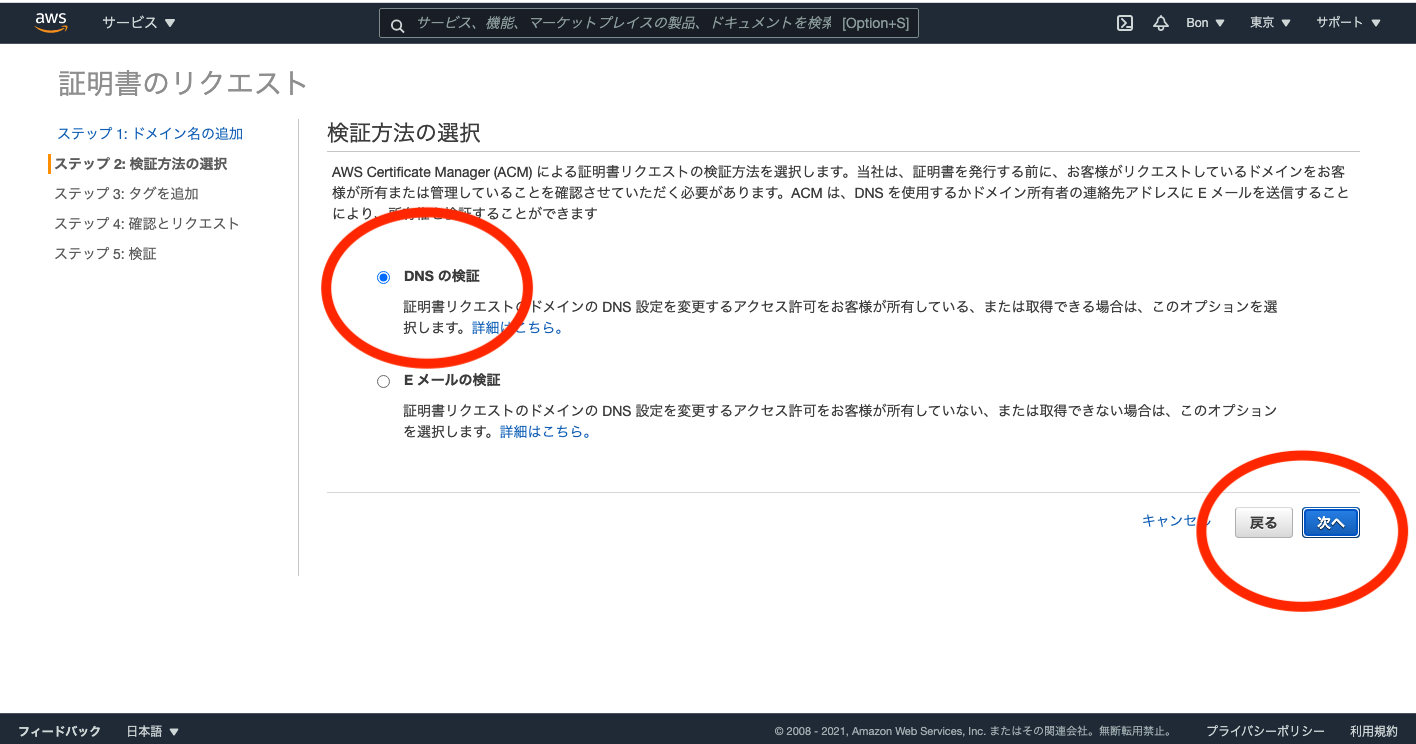
4・DNSの検証になっていることを確認して、次へ
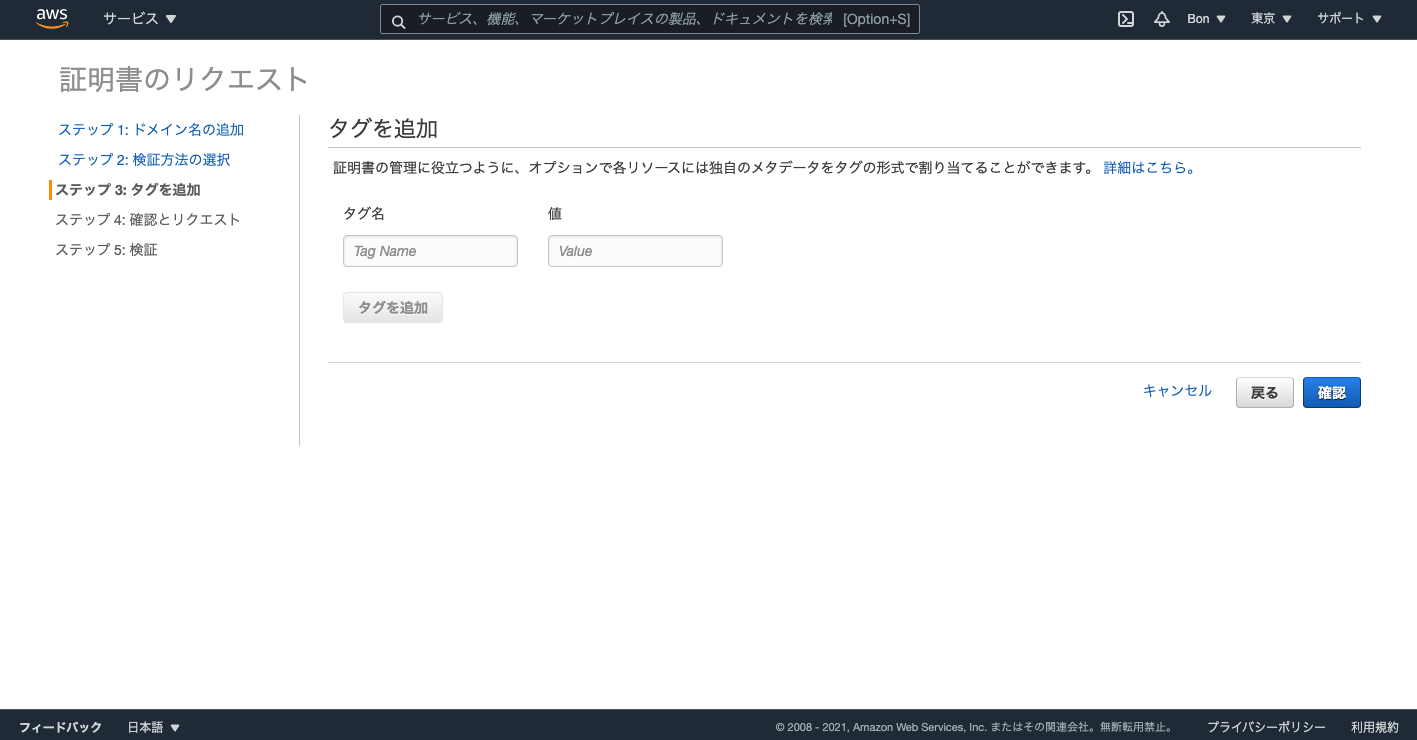
5・タグの名前はお好みで
タグ名はName、値はアプリ名にしておきました。
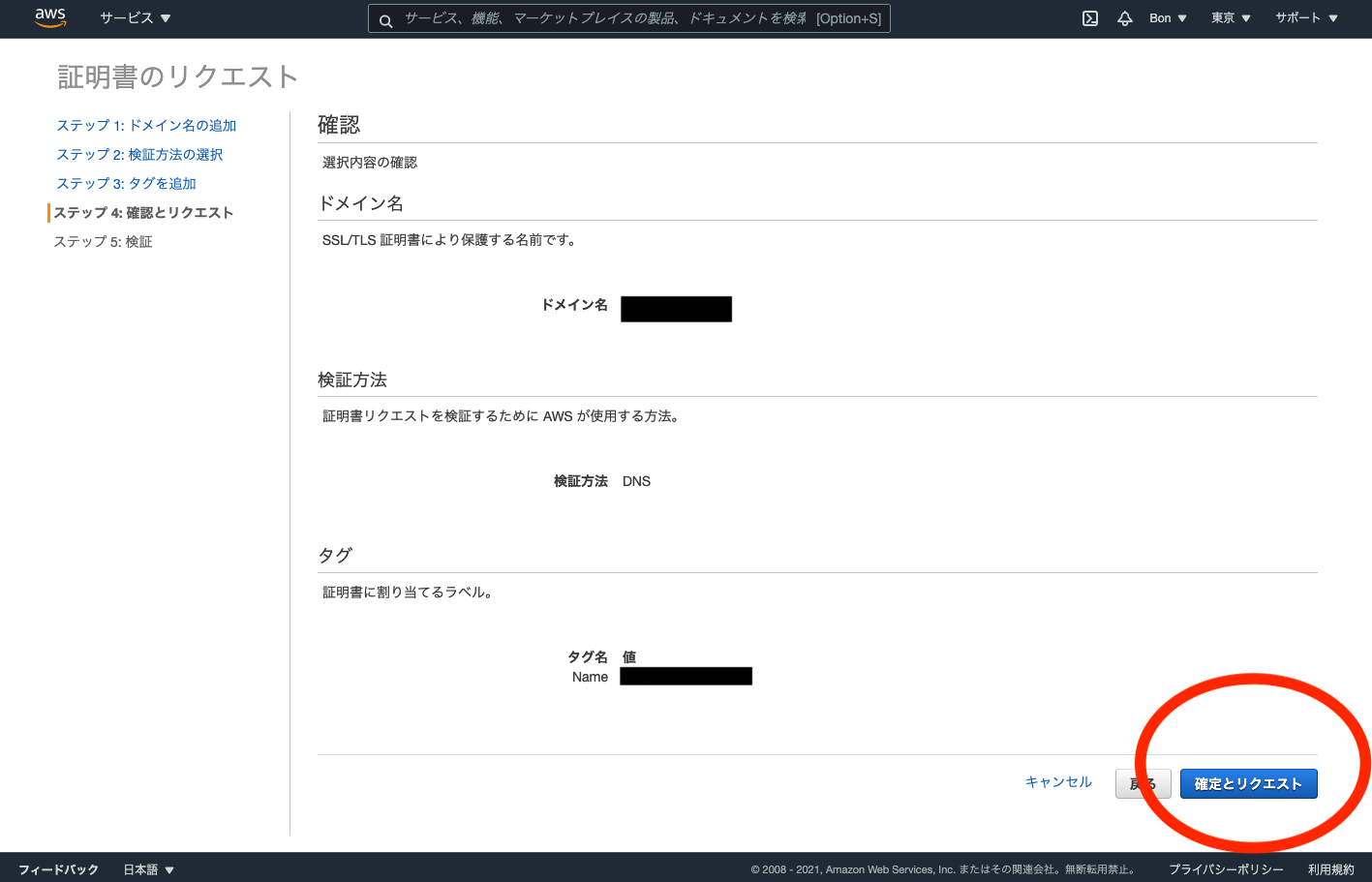
6・確認して、次へ
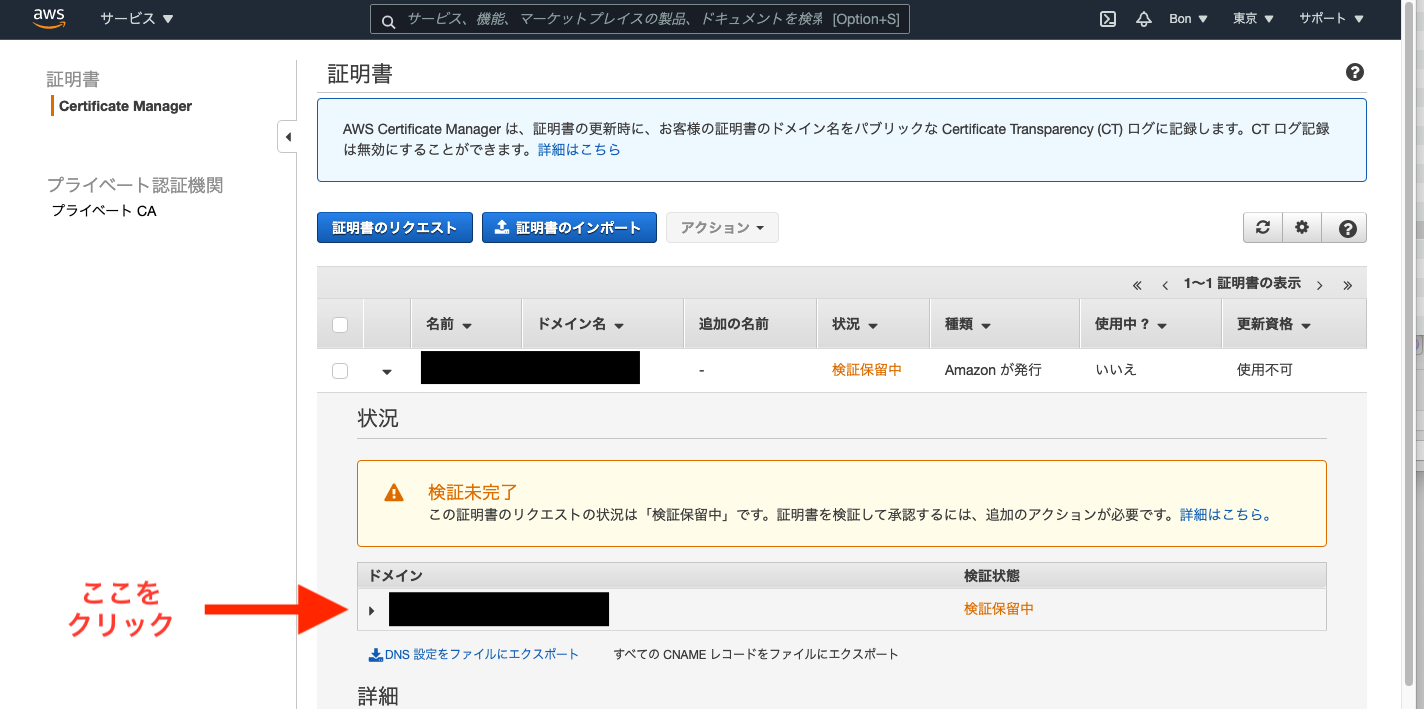
7・検証保留中を確認したらドメインの左側の矢印をクリックして詳細を表示
※DNS設定をダウンロードしておくといいかもしれません
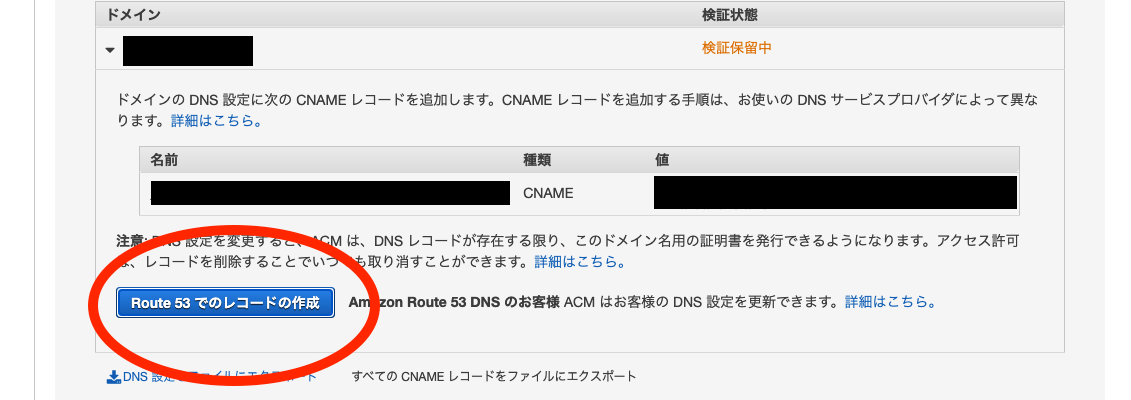
8・Route 53でのレコードの作成をクリック
Route 53への新規レコード作成をワンクリックのみで自動生成してくれます。
ありがたや。
9・ポップアップが出たらそのままクリックして作成
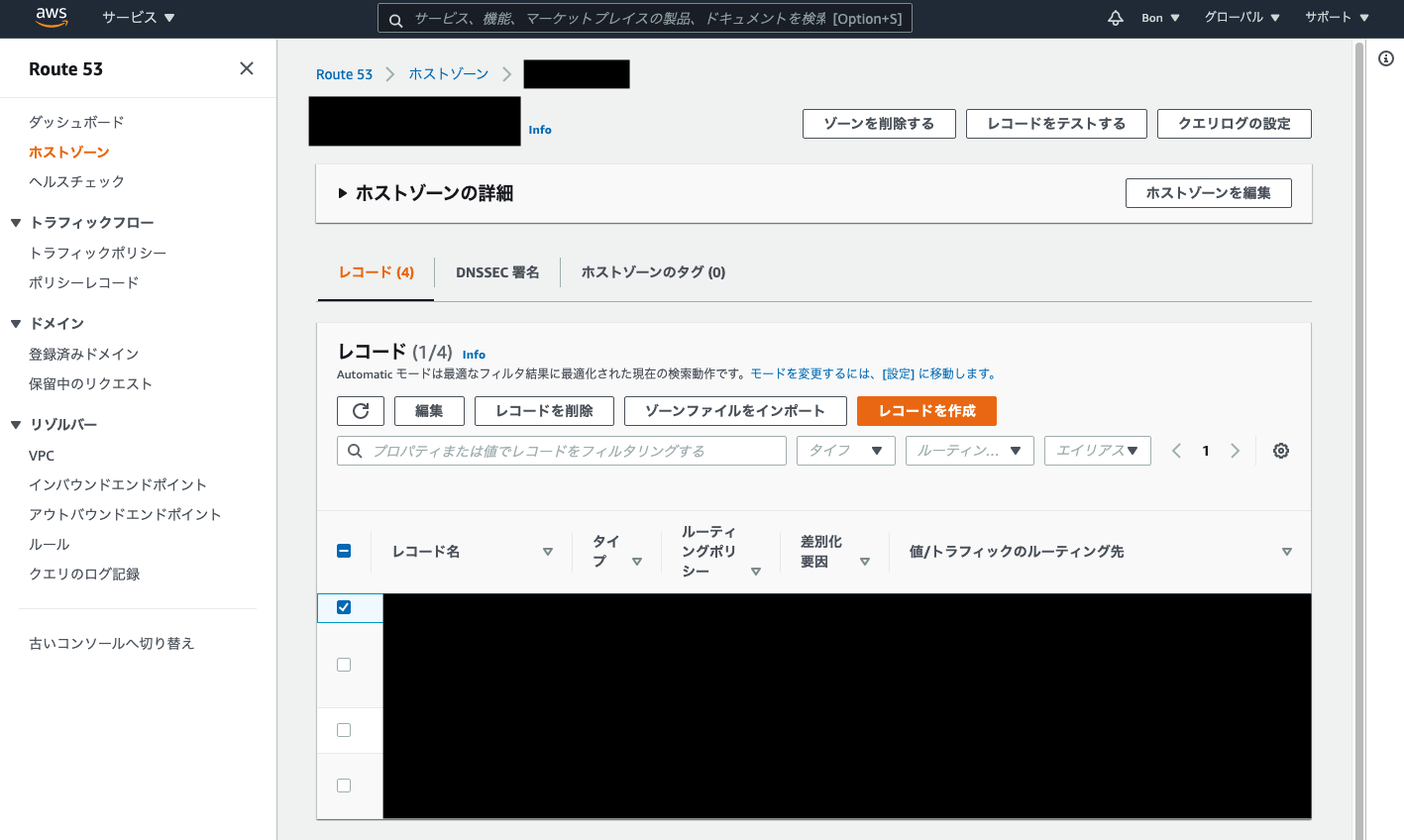
10・Route 53のホストゾーンから詳細を確認
今作成したものが一番下に表示されているはず。
先ほどのDNS設定の内容が反映されています。
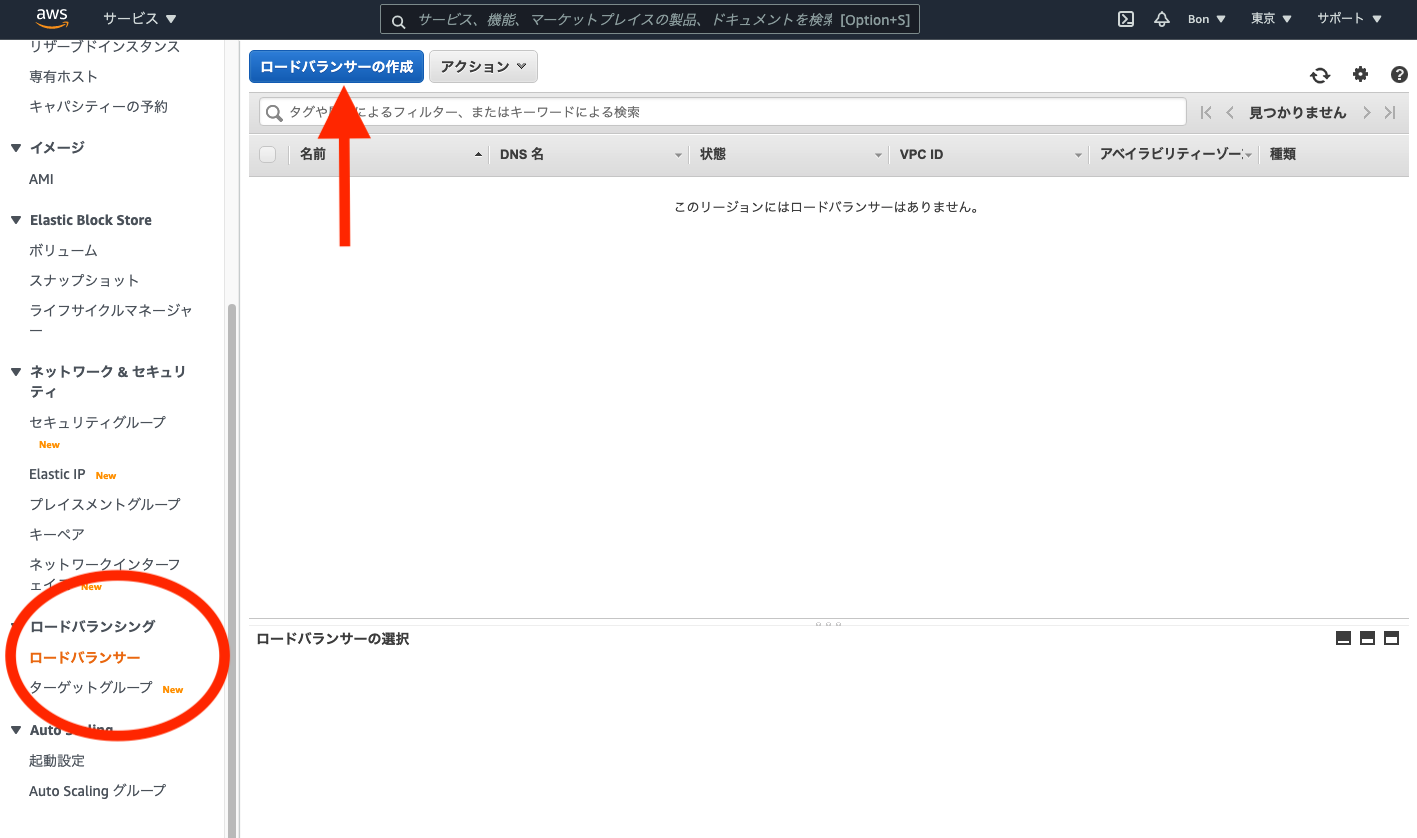
11・EC2に移動してロードバランサーからロードバランサーの作成をクリック
12・Application Load Balancerの作成をクリック
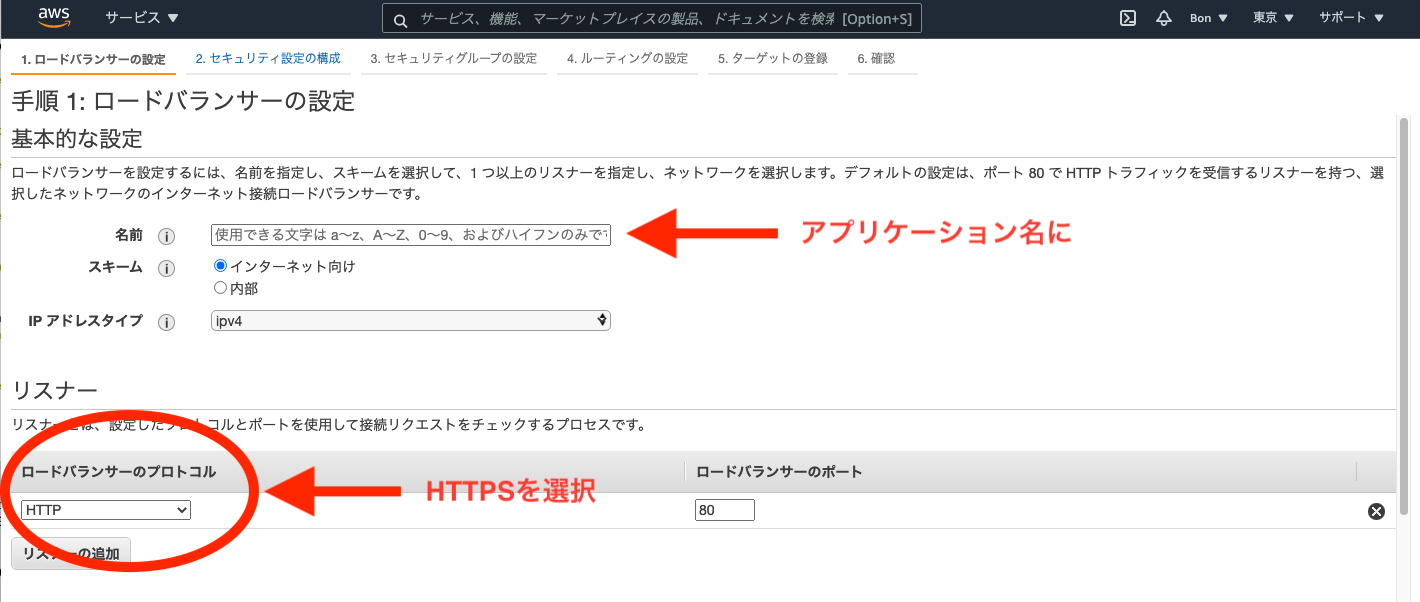
13・名前をアプリ名、プロトコルをHTTPSに変更
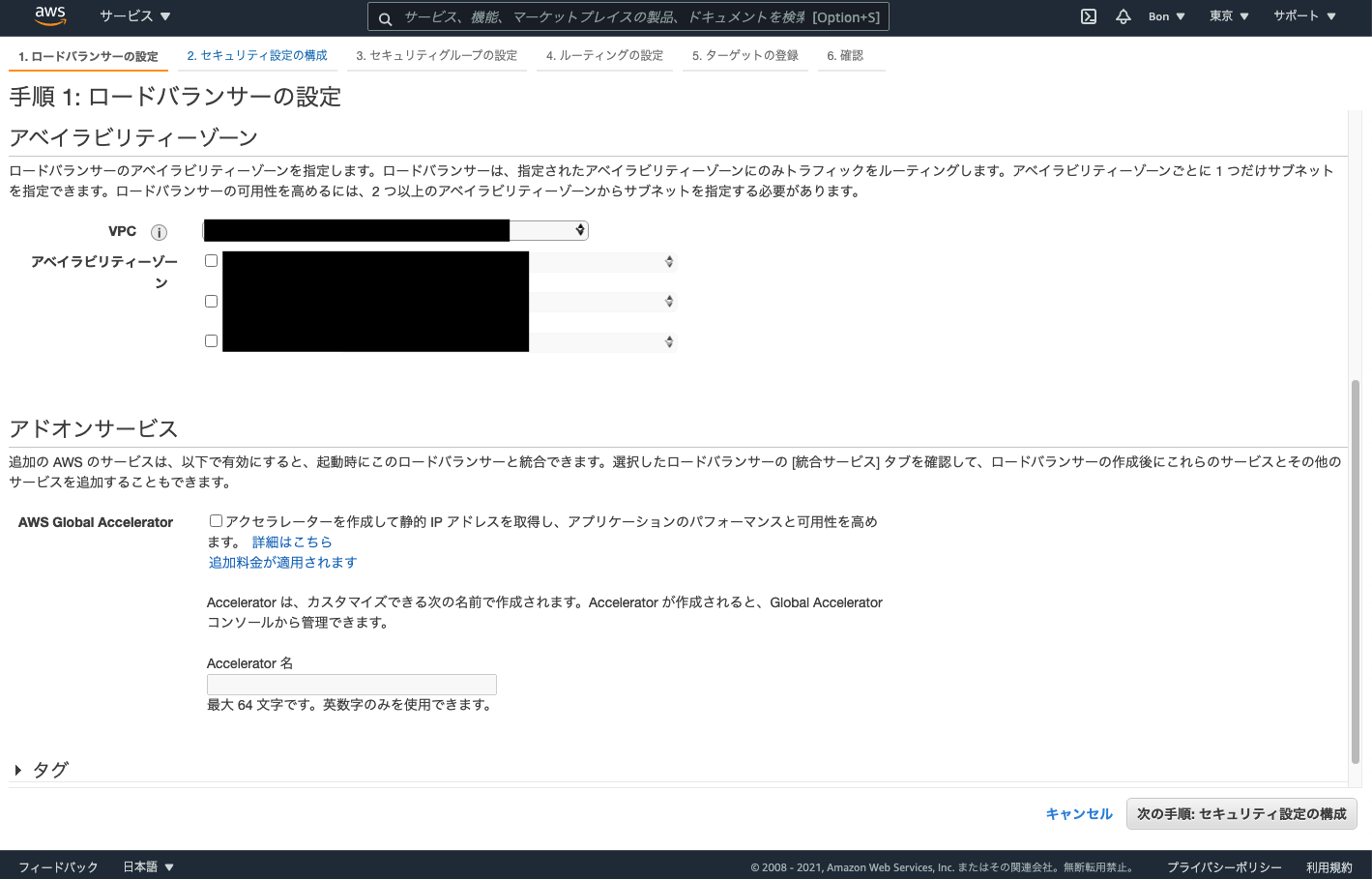
14・アベイラビリティゾーンを選択、アドオンサービス
2つ以上必要とのことなので全部チェックつけました。
アドオンサービスはスルーしてそのまま次へ
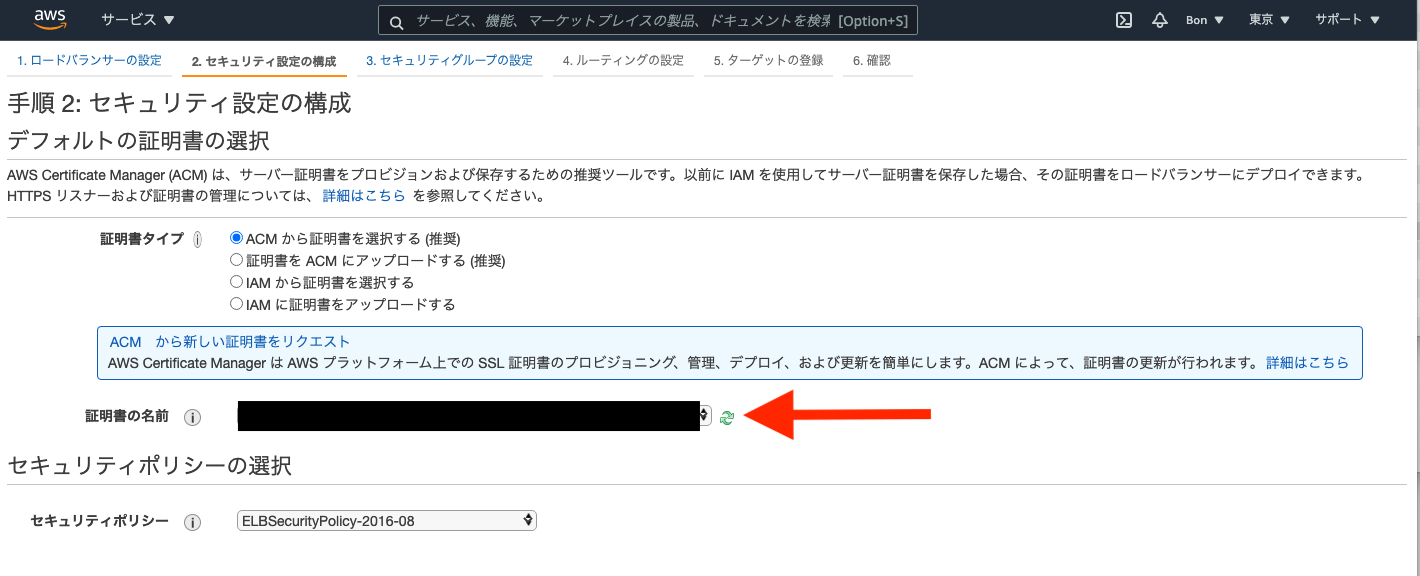
15・表示されていなければ更新ボタンをクリックして選択、次へ
すぐに更新されると思います。
セキュリティポリシーはいじらずにそのままに。
16・新しいセキュリティグループ、名前と説明を入力、HTTPSに
セキュリティグループ名はアプリの名前に。
説明も任意で。
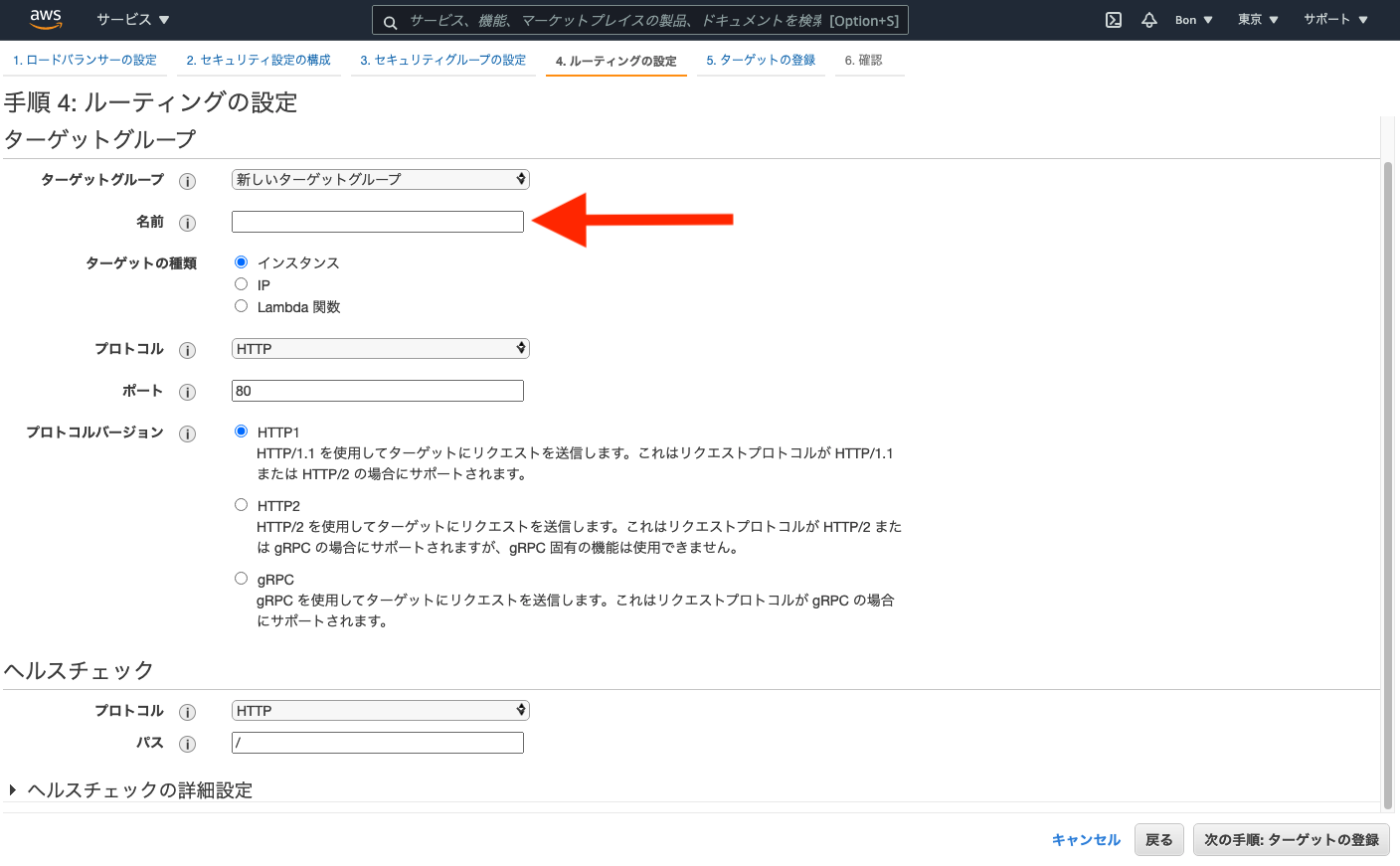
17・名前を入力して次へ
アプリ名でいいと思います。
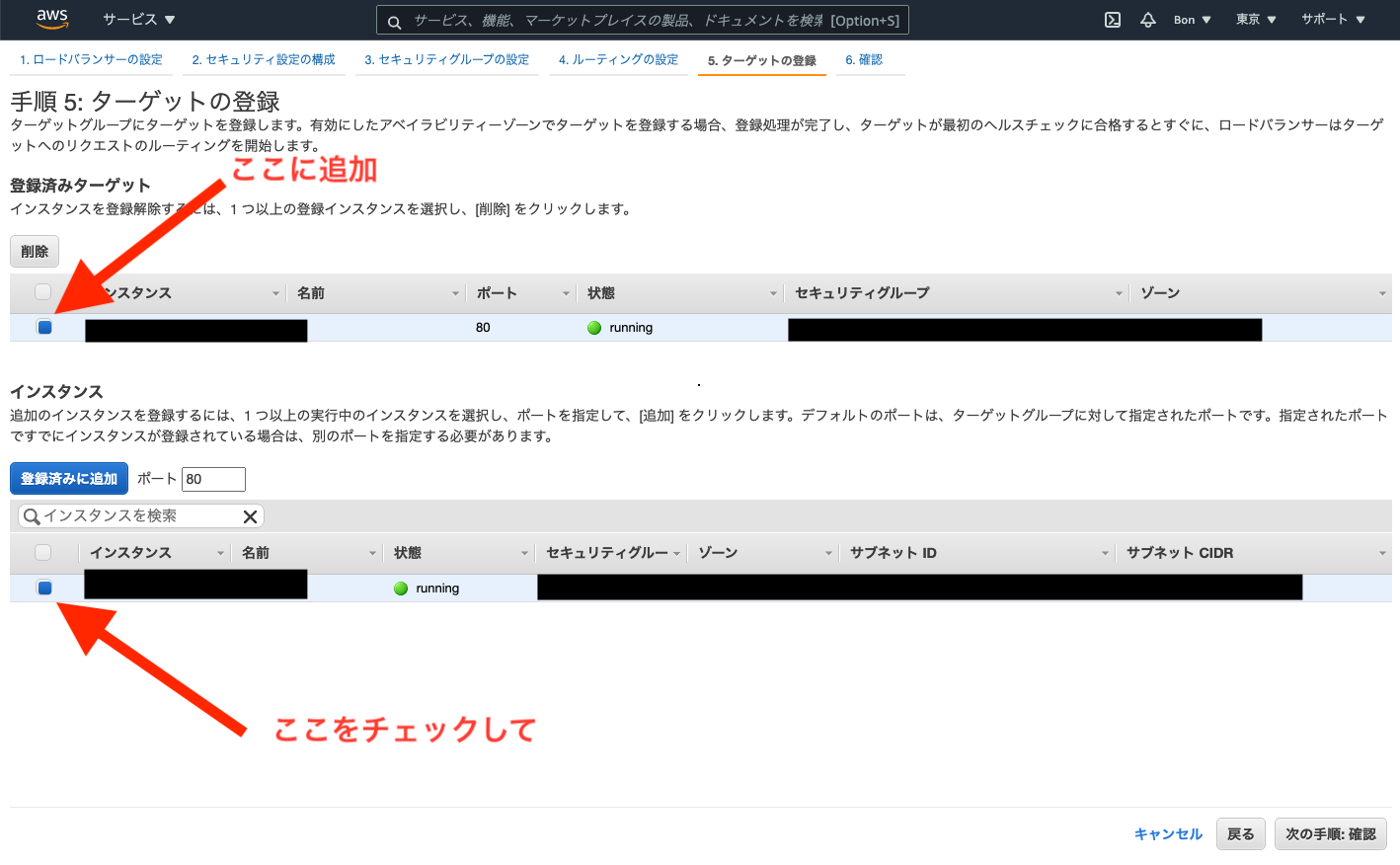
18・インスタンスを追加して次へ
19・確認して作成
20・作成が完了したら閉じる
ここまでくればもう少しです。
頑張れ頑張れ!
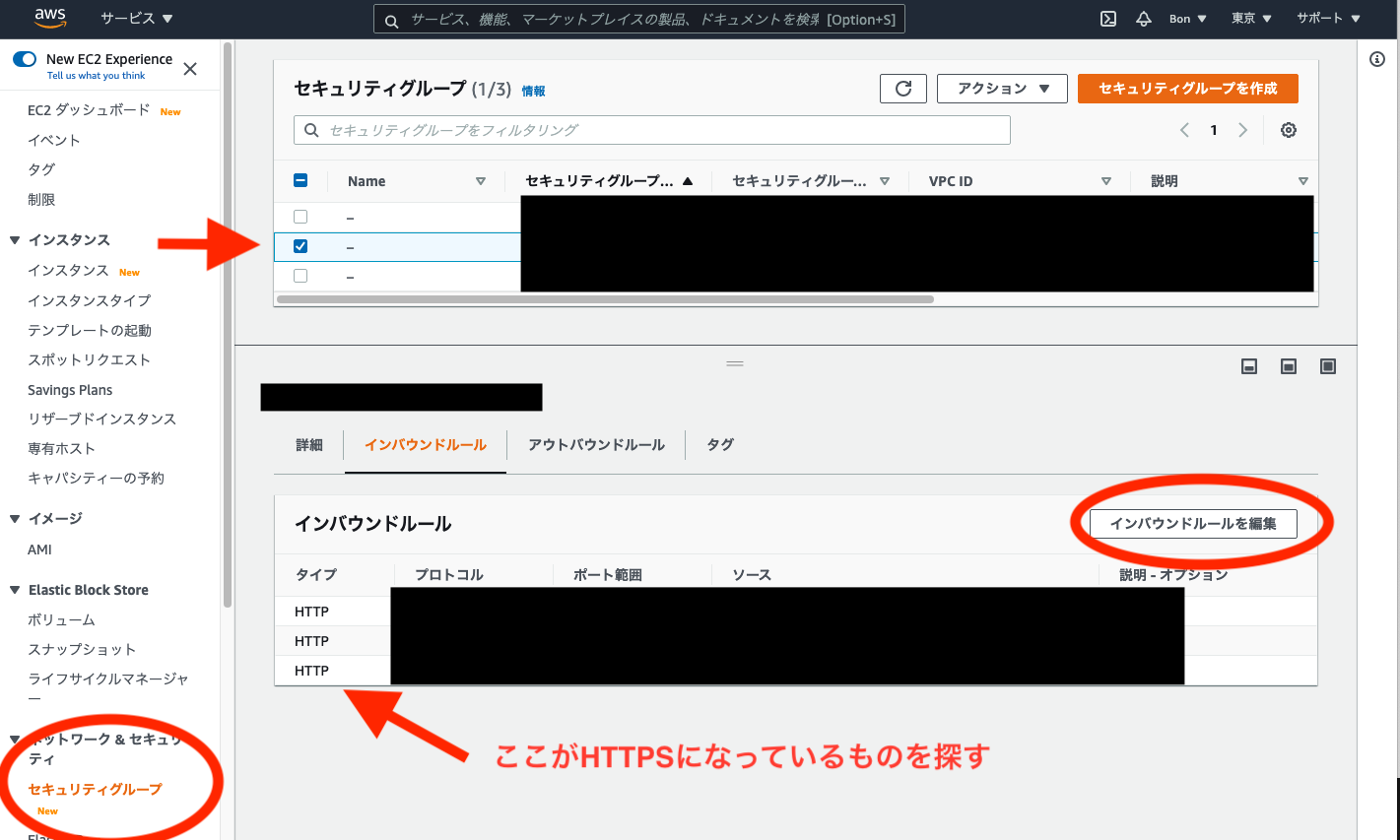
21・セキュリティグループからロードバランサーのアクセスを許可する設定
インバウンドルールを編集をクリックして編集画面へ
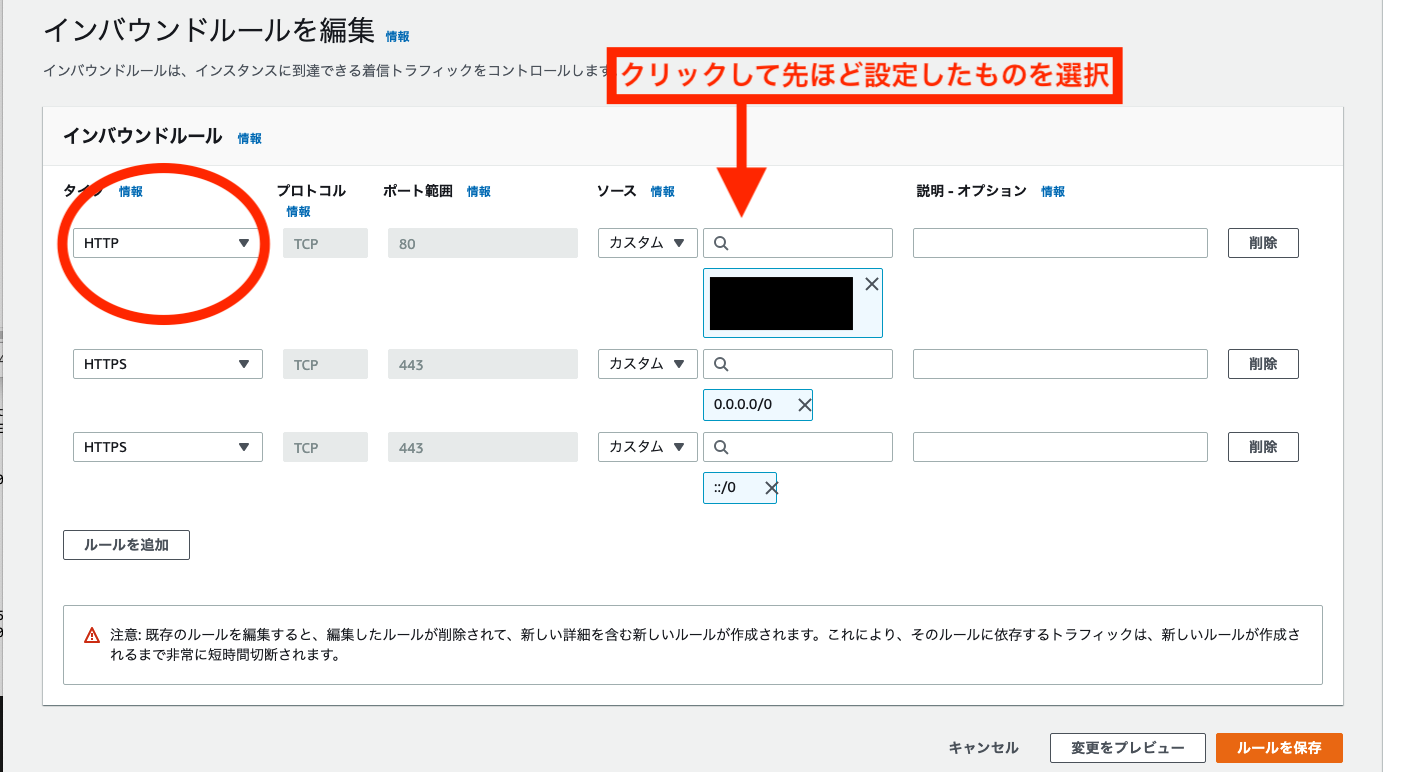
22・HTTPを選択して、ソースを選択して、保存
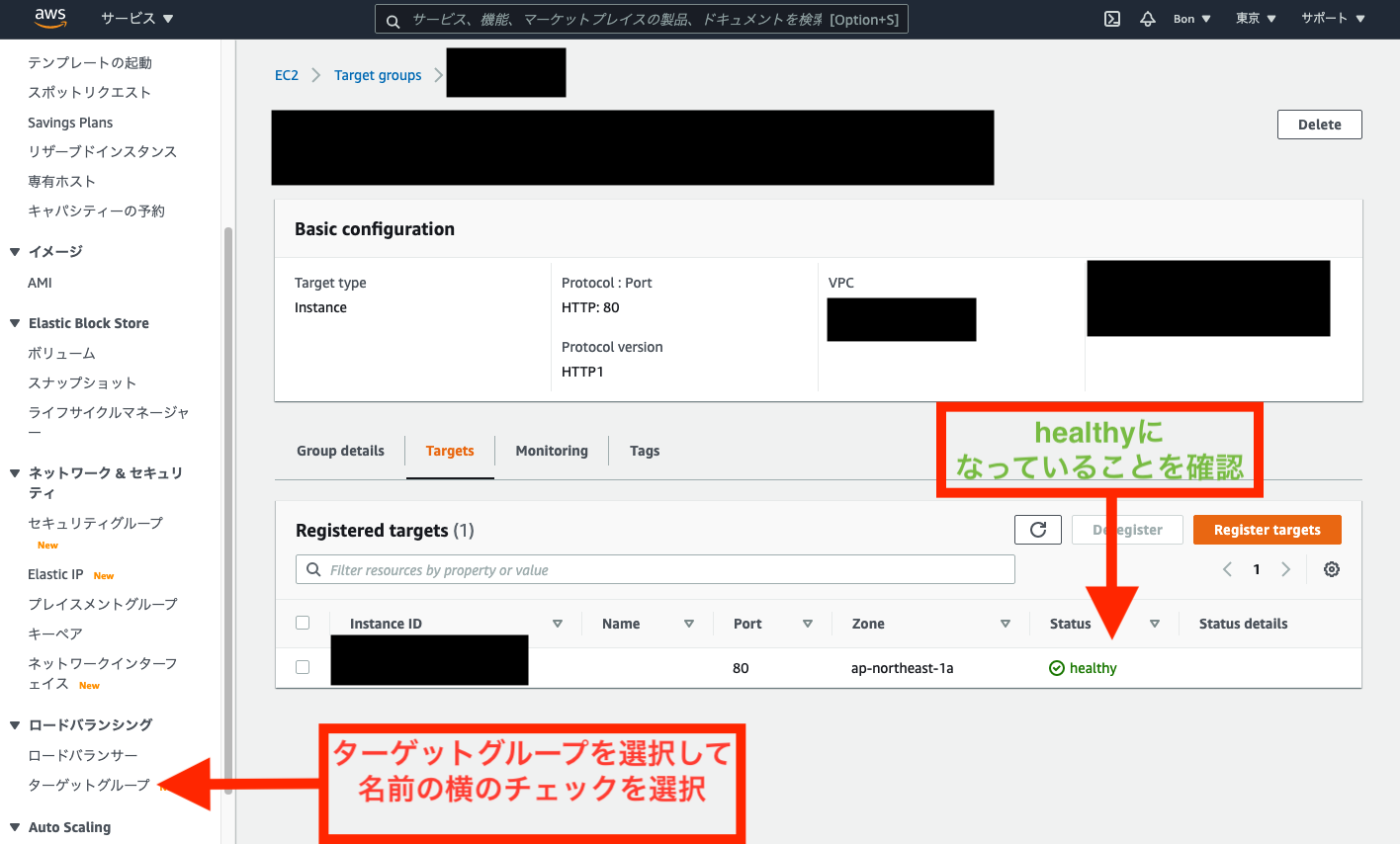
23・ターゲットグループから設定を確認
なぜかわからないが全てが突然英語になった。
日本語でお願いします。
24・Route 53>ホストゾーン>レコードを作成をクリック
画像だとチェックが入っていますが新規作成して下さい。
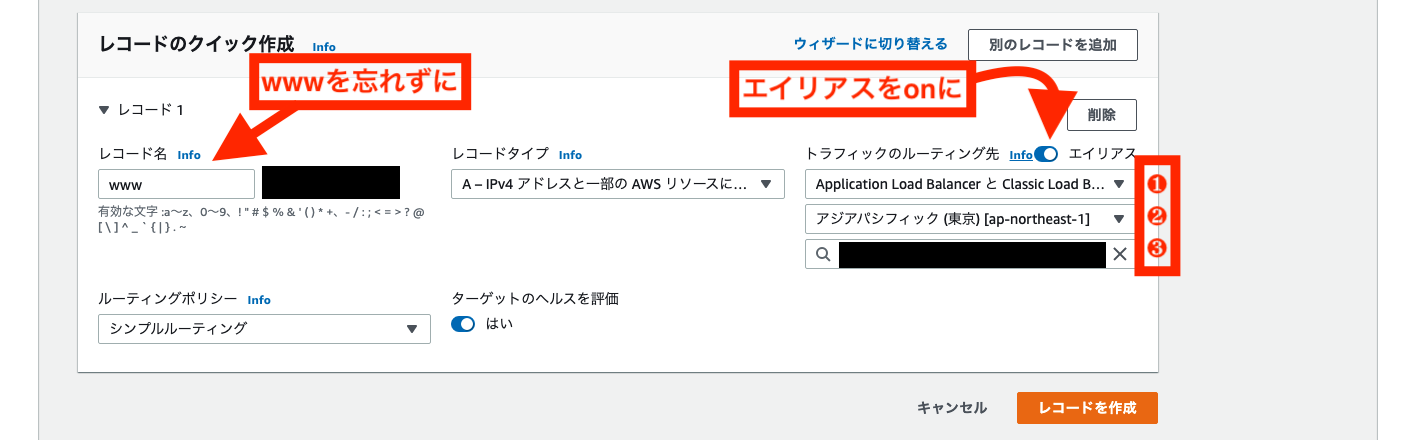
25・開いたところを入力
-
wwwを忘れずに入力 - エイリアスをonにして
- ❶Application Load BalancerとClassic Load Balancerへのエイリアス
- ❷リージョンを東京
- ❸ロードバランサーをクリックすると先ほど設定したものが表示される
完了したらhttps://www.ドメイン名に接続して、表示されれば完成です。
長い戦いでしたね。
お疲れ様でした!
情報が古いというよりもAWSのアップデートがすごすぎて調べた情報と現在のUIを見比べると大きく違っていました。
色々検索しながら四苦八苦して達成したぶん、達成感がすごかったです。
これだけすごい数のサービスを展開していて、それを全て目まぐるし早さでアップデートしていくAWSのエンジニアっていったいどんなことをしているんだろうと思いました。
参考にさせて頂きました
@nakanishi03様
AWSでSSL化する方法を伝授!!!
@AKI3様
この記事、本当に助かりました。
wwwをつけずにハマりまくって一度全部削除してやり直しました笑
【AWS】https://無料ドメインSSL化
ありがとうございました