はじめに
今回はAWSのロードバランサーを使ってウェブサイトをSSL化する方法を記します。備忘録でもあります。
AWSでは無料でSSLサーバー証明書を発行できます。もう一度言います。無料です!!
すばらしい、、、
SSLサーバー証明書とは
SSLサーバ証明書は、ウェブサイトの「運営者の実在性を確認」し、ブラウザとウェブサーバ間で「通信データの暗号化」を行うための電子証明書で、グローバルサインなどの認証局から発行されます。
SSLサーバ証明書には、ウェブサイトの所有者の情報や、暗号化通信に必要な鍵、発行者の署名データが含まれています。
はい。むつかしいですね。
簡単に言うと、
「このウェブサイトは安心安全なサイトですよ〜」っていう証明書です。

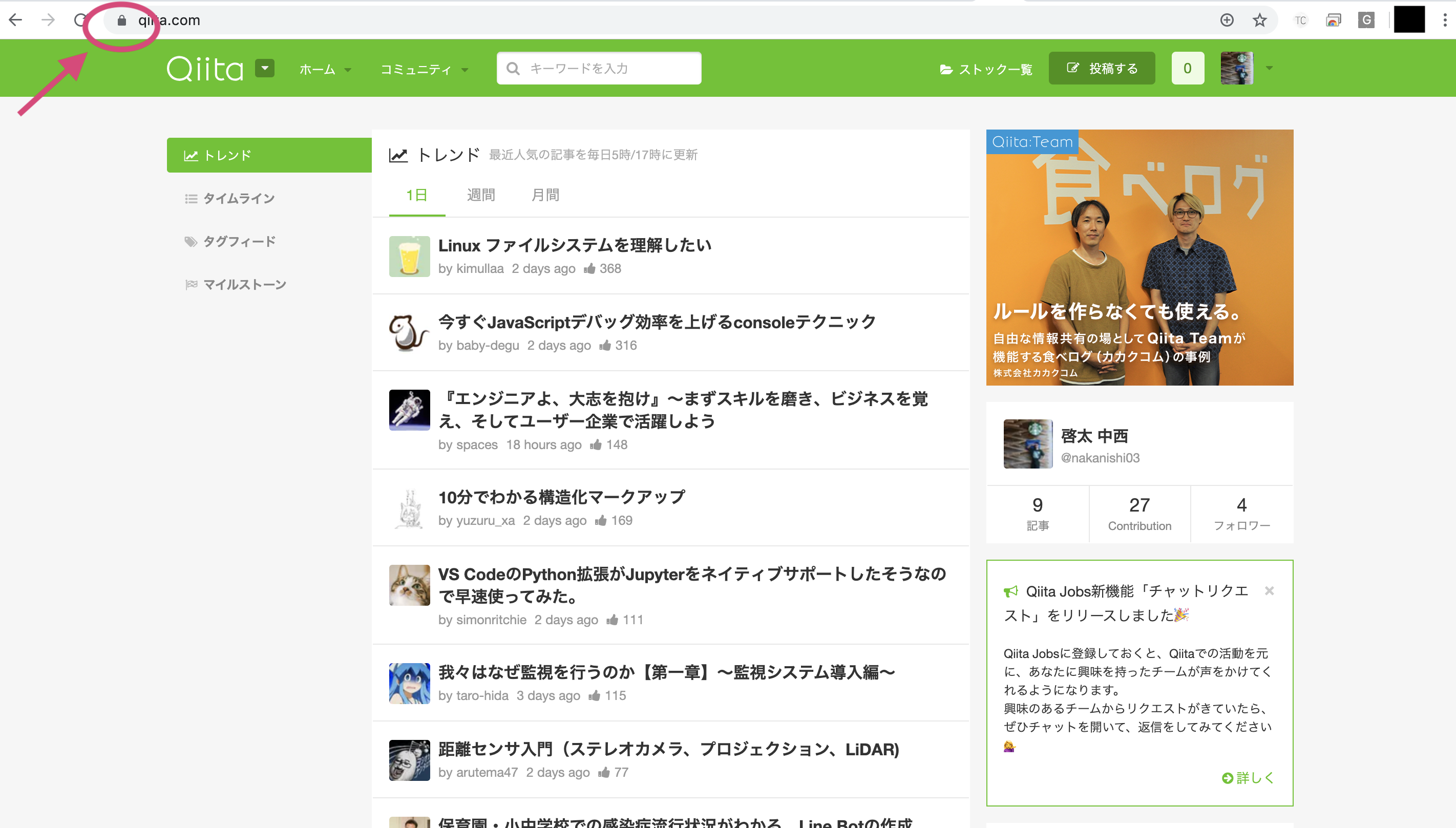
こんな鍵マーク良く見ませんか?
有名なウェブサイト/サービスにはほぼ間違いなくついていますね。
この鍵マークがついているウェブサイト/サービスはSSLサーバー証明書が発行されています。
SSL化する理由は大きく2つあります。
①SSL化するとそのサイトとのデータのやり取りが暗号化される。
②Googleおよび国がSSL化を推奨している。
特に②が重要です。
あの天下のGoogleさんが推奨しています。
つまりSSLサーバー証明書が発行されてないサイトはSEOで上がってきません。検索しても全然出てこないです。
やばいですね。長いものには巻かれておきましょう。
他にもSSL化していないと本番環境で使えないgemとかもあります。
とりあえず、やっておいて損はなさそうです。
Certificate Manager
事前準備
EC2を使ってデプロイが完了しておくこと。
ドメインを取得してあり、IPアドレスと紐付けしてあること。
この2項目が完了している方は先に進んでください。
ちなみにドメイン取得はこちらの記事を参考にしてください。
https://qiita.com/nakanishi03/items/25278fb4dfad60ebfac4
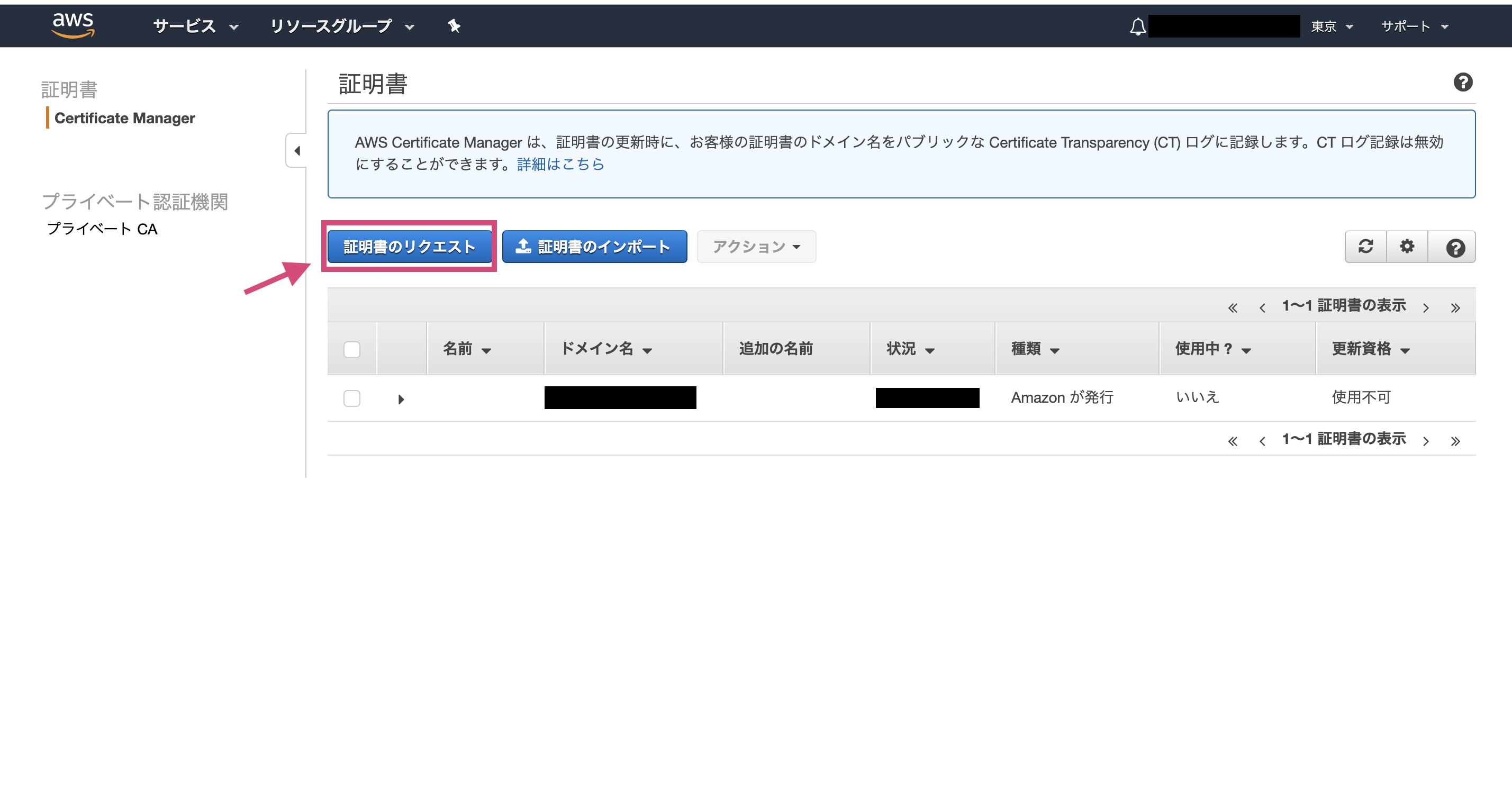
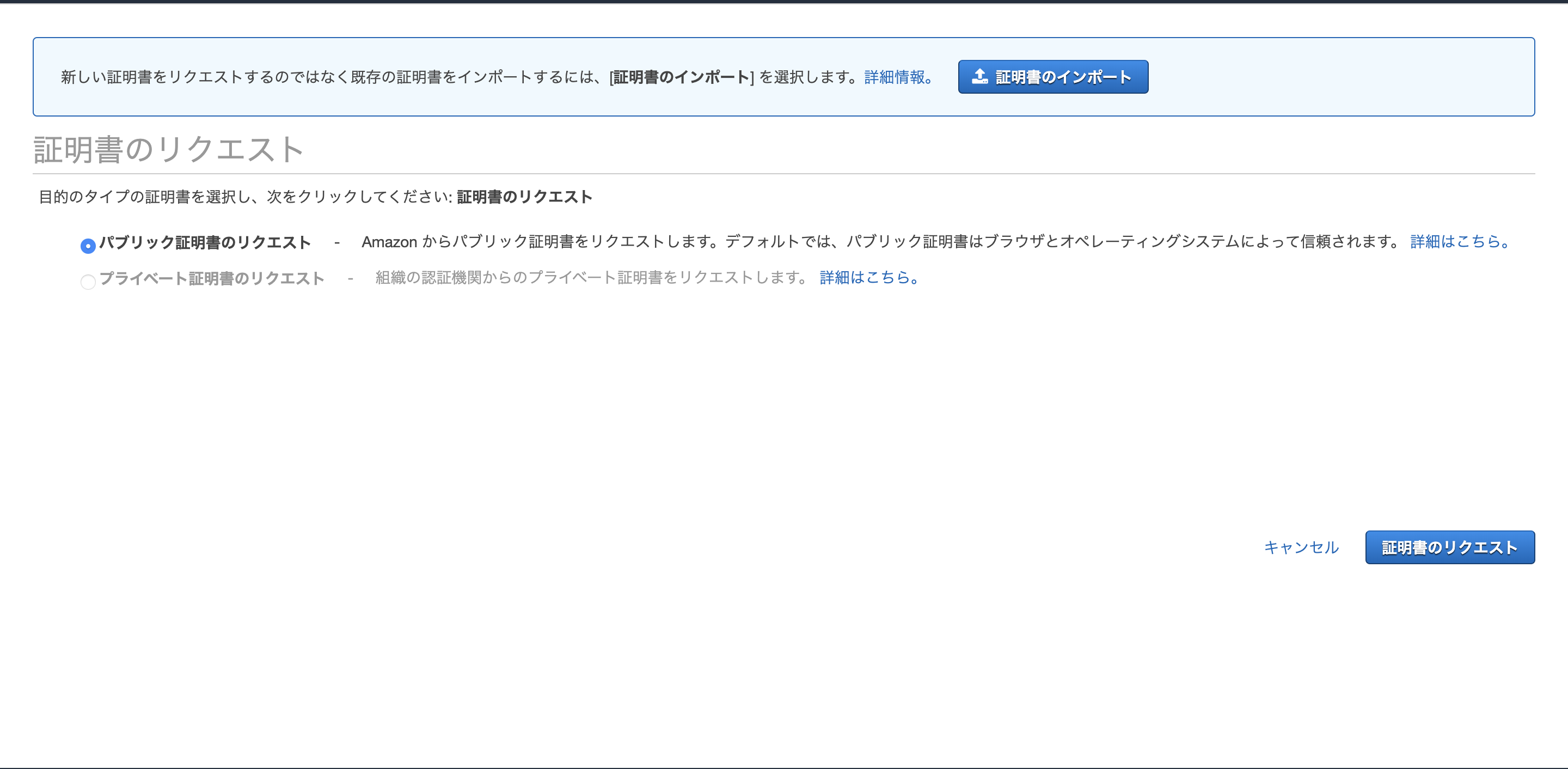
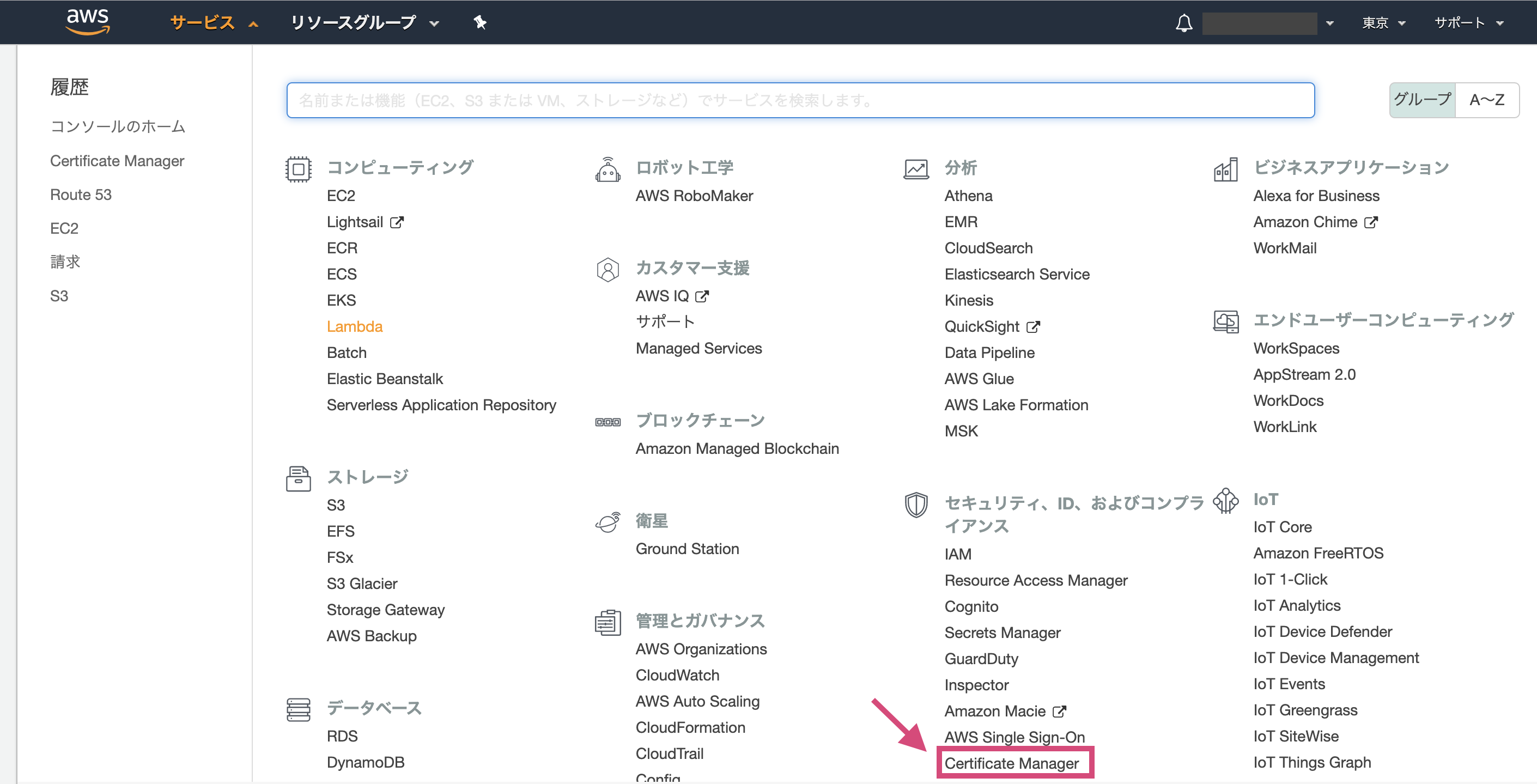
①AWSサービス一覧を開き、Certificate Managerを選択

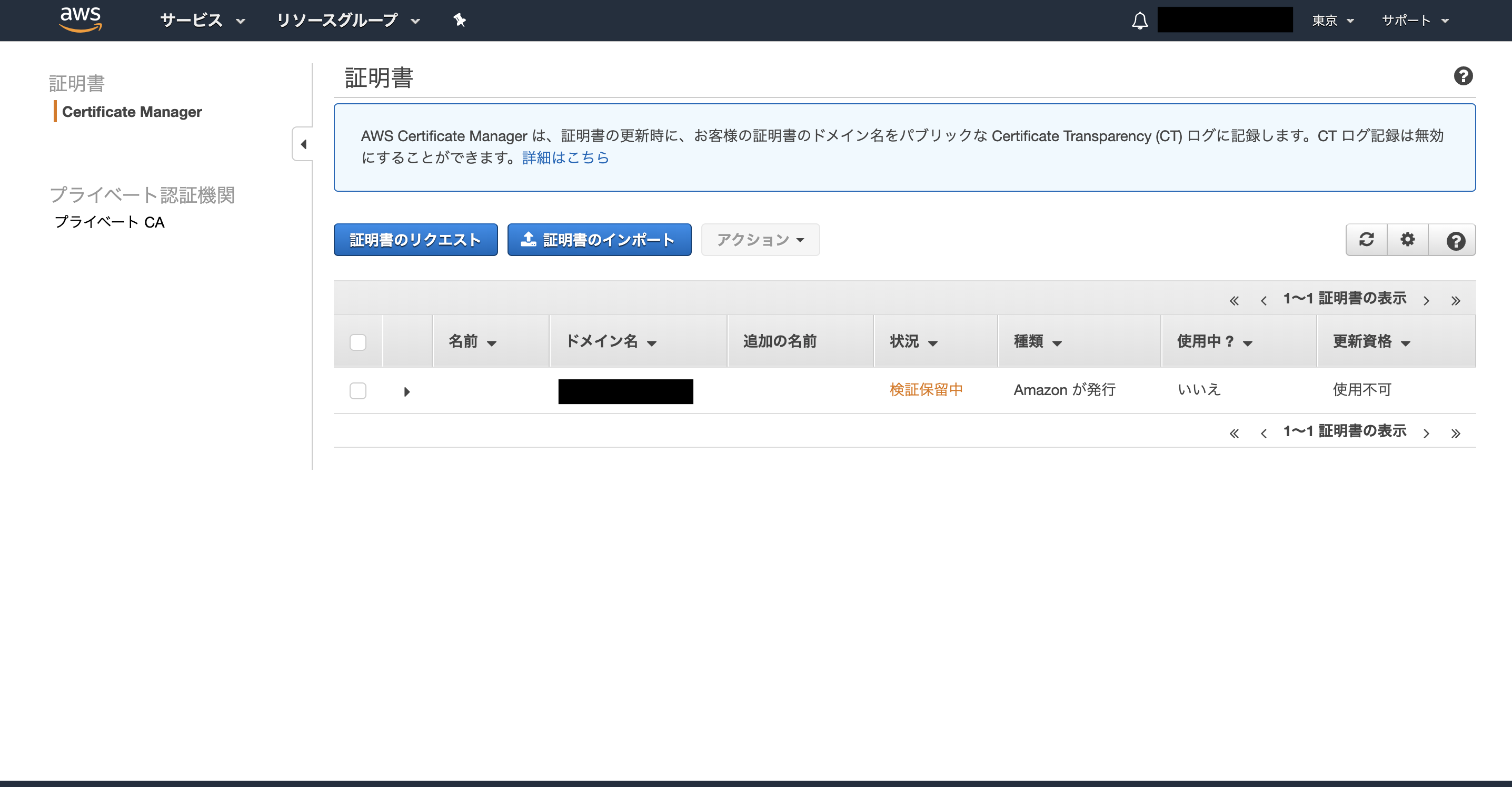
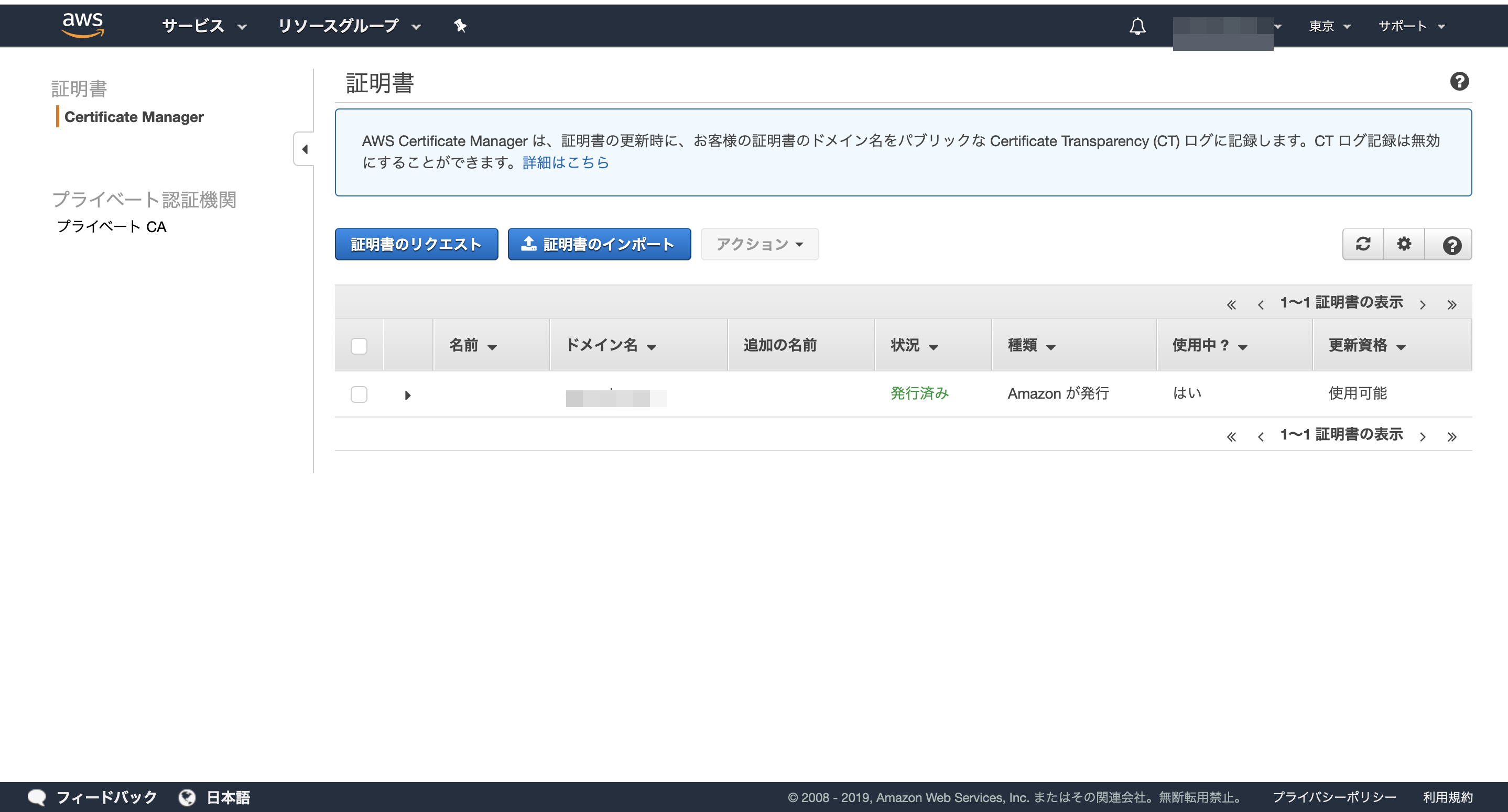
⑧ドメイン名をクリックすると詳細画面が開きます。
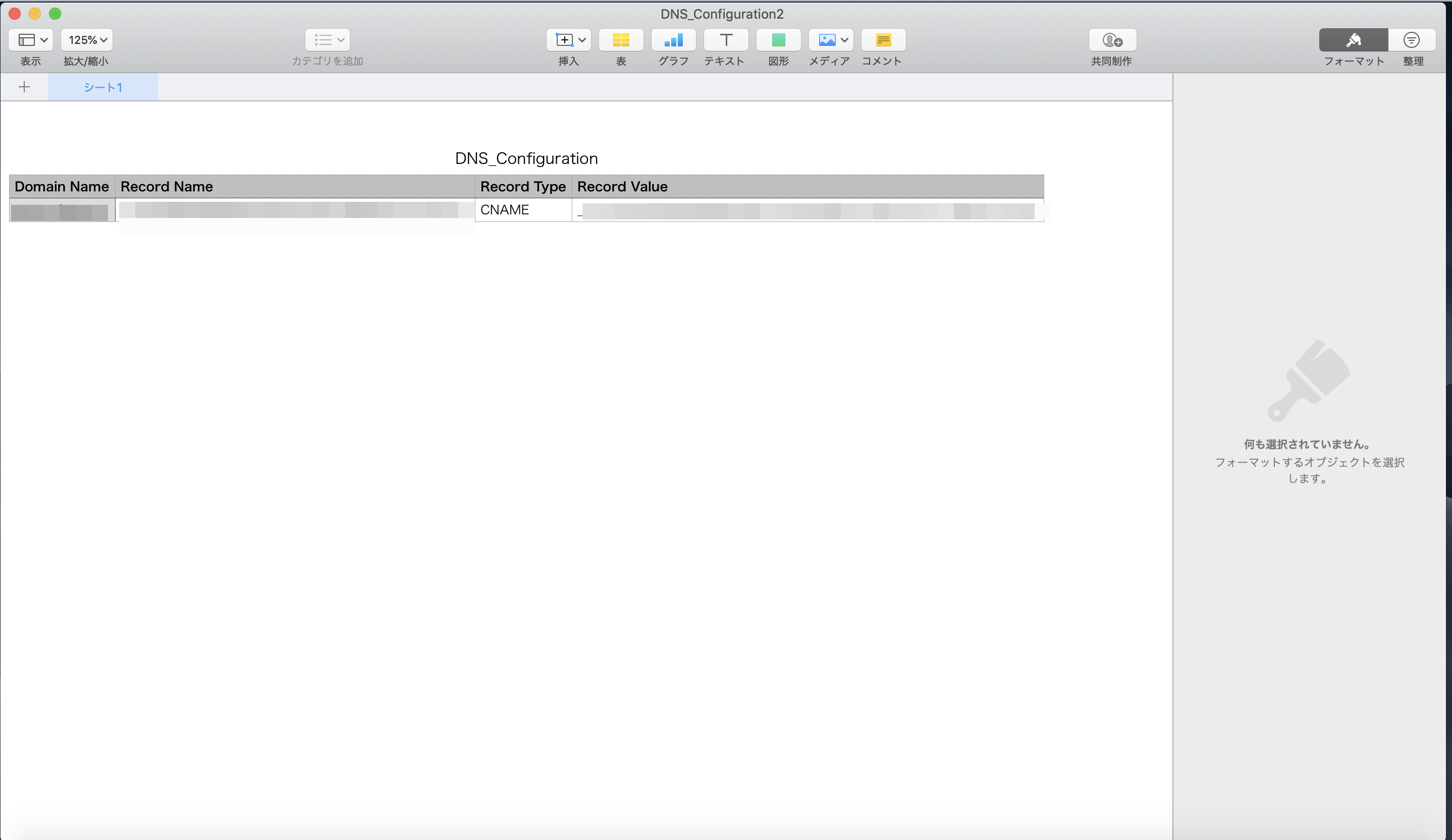
DNS設定をファイルにエクスポートをクリックして、ファイルをダウンロードします。
※写真では状態が発行済みになっていますが、このときはまだ検証保留中のはずです。

Route53
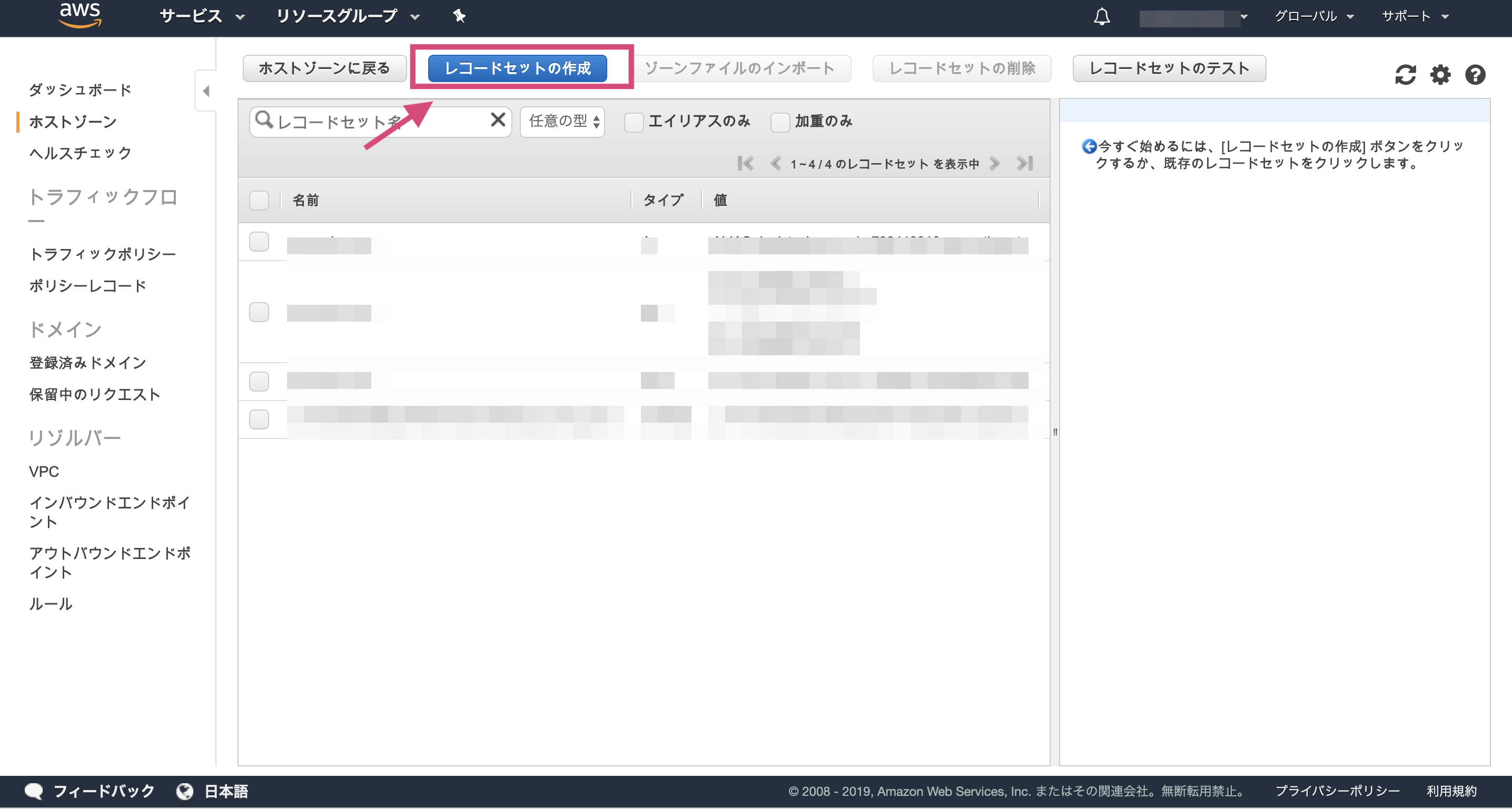
①route53に移動して、レコードセットの作成を行います。

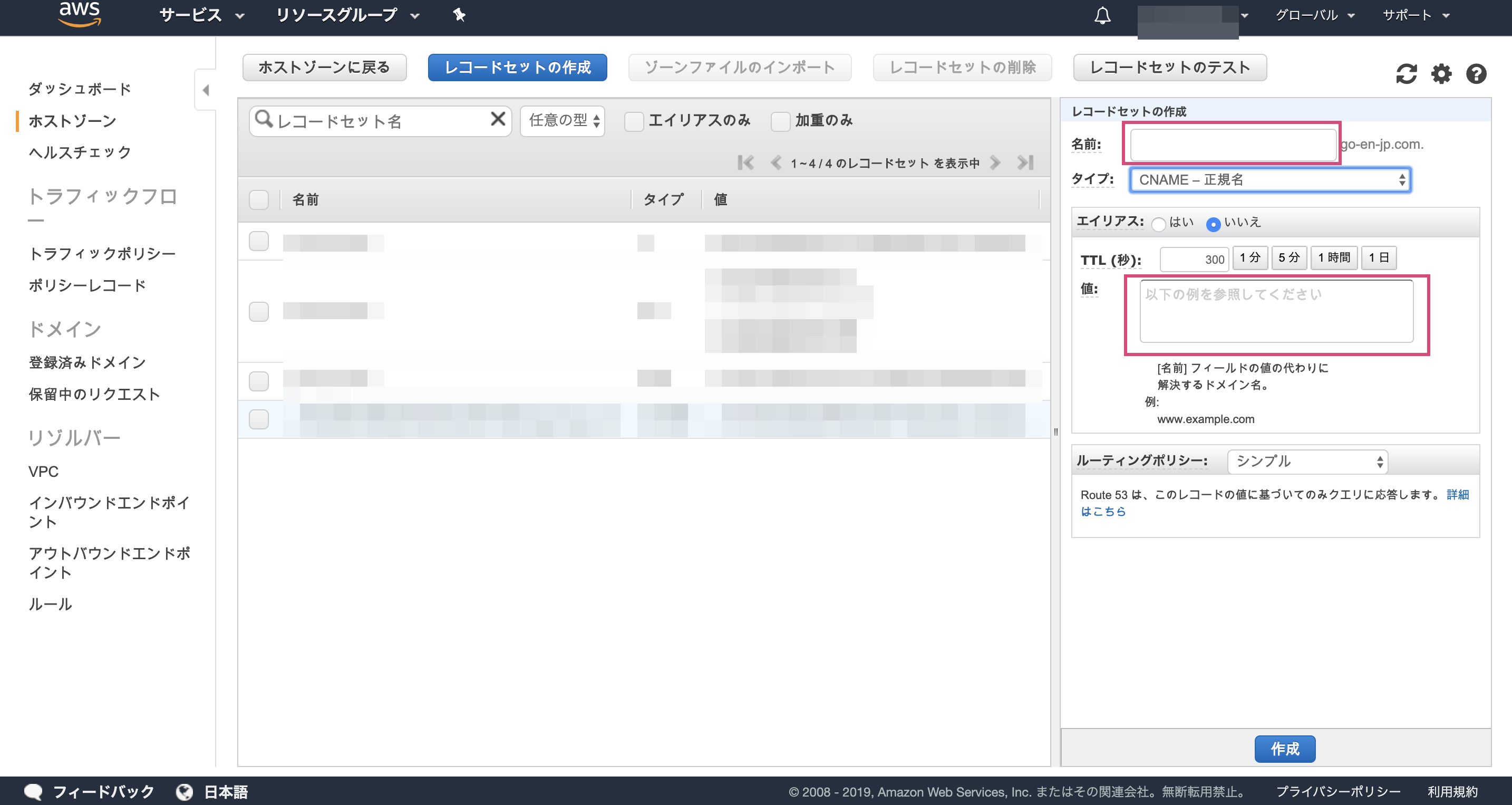
②先ほどダウンロードした値をそれぞれ入れて、レコードを作成する。
名前→Record Name
タイプ→CHAMEを選択
値→Record Value

③CHAMEタイプのレコードができたら、放置!!!
数分〜10数分程で発行済みに変わっているはずです。

ロードバランサー
続いてロードバランサーの設定に行きましょう!!!あと少しです!!!
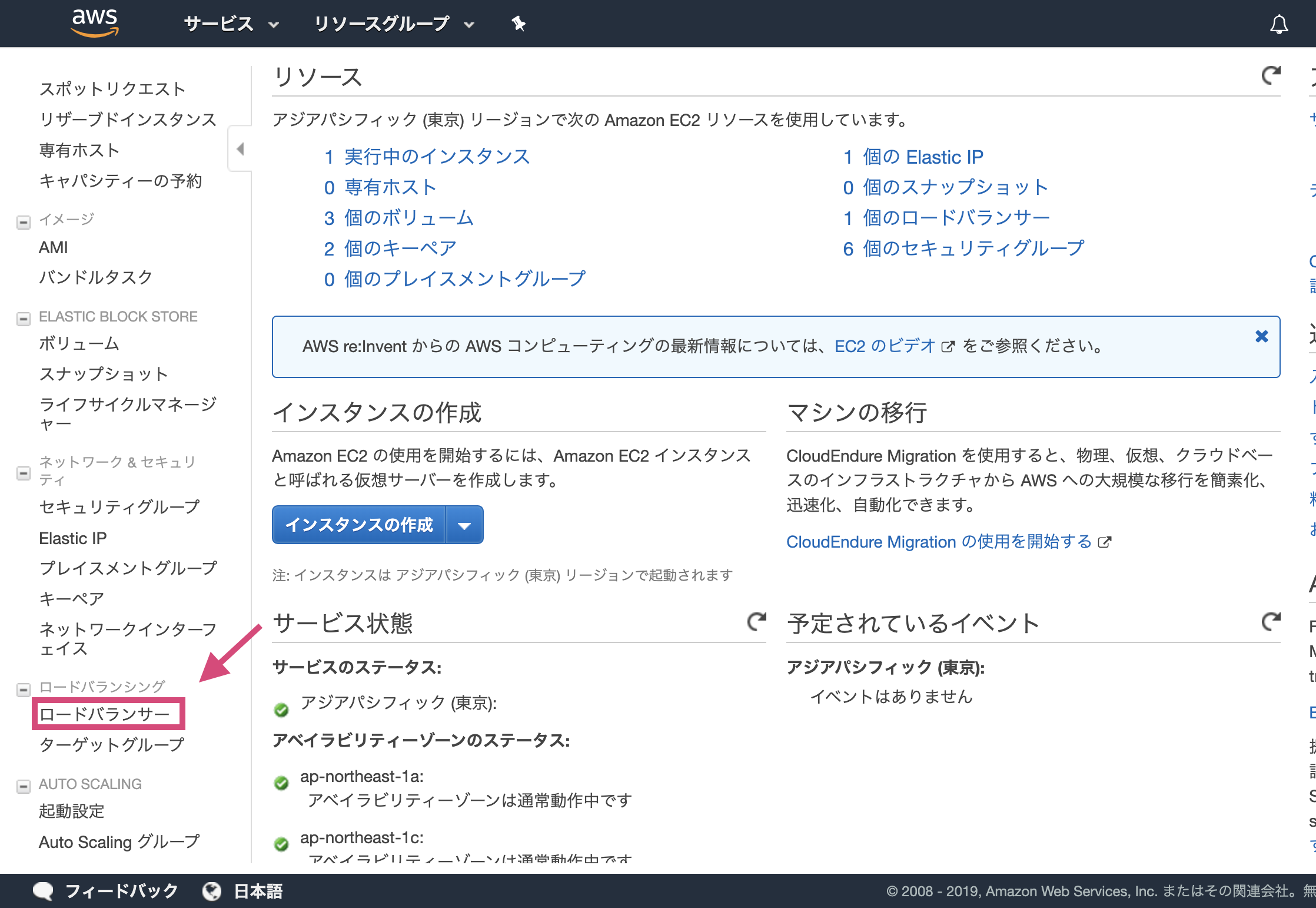
①EC2に移動し、ロードバランサーを選択

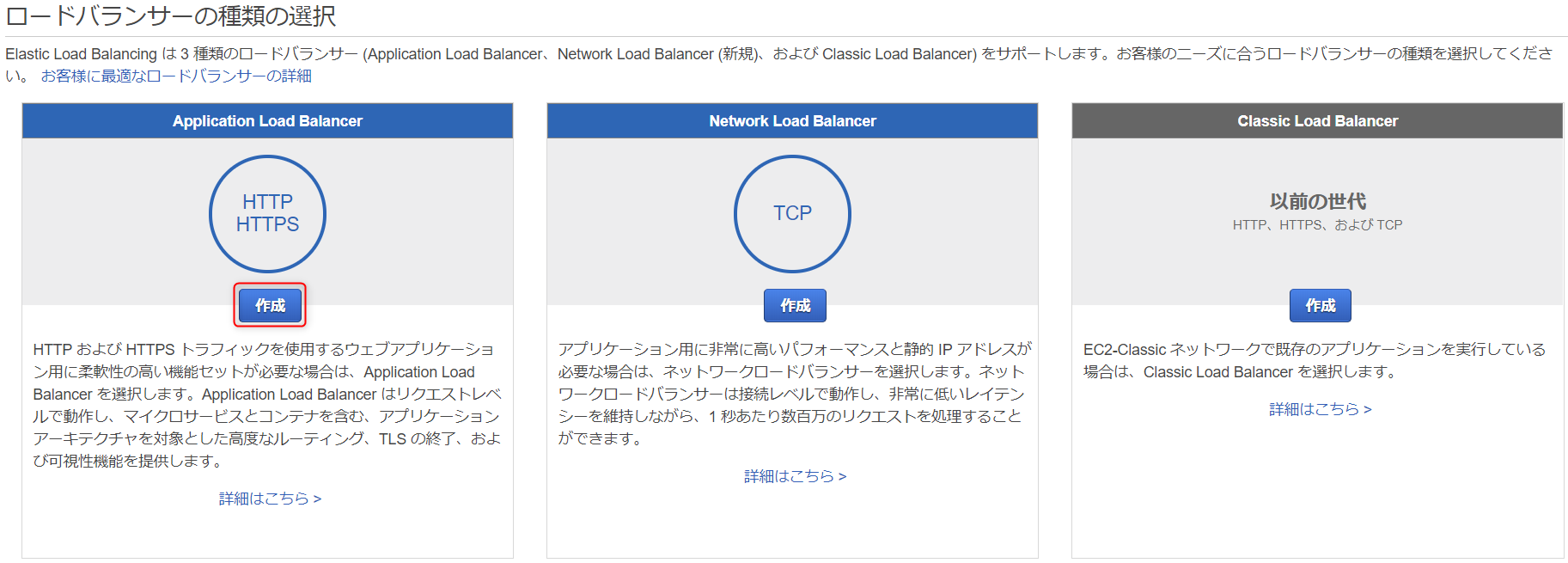
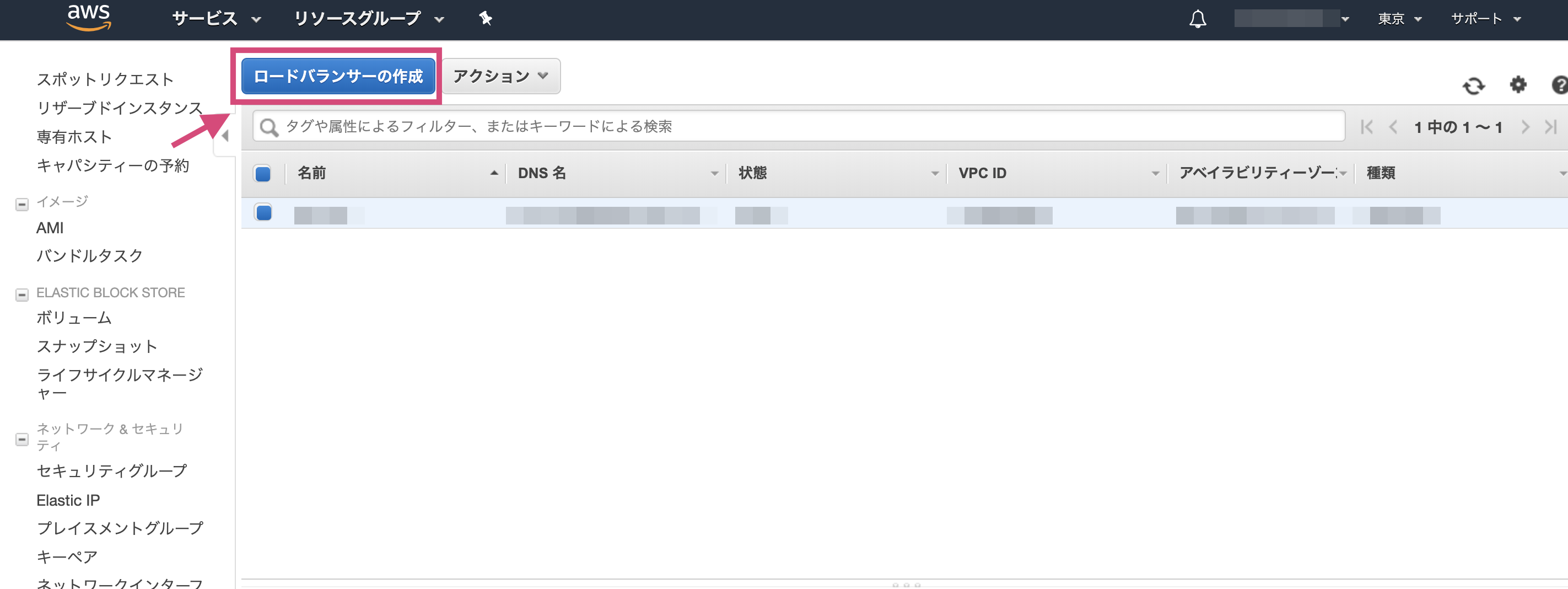
②ロードバランサーの作成を選択

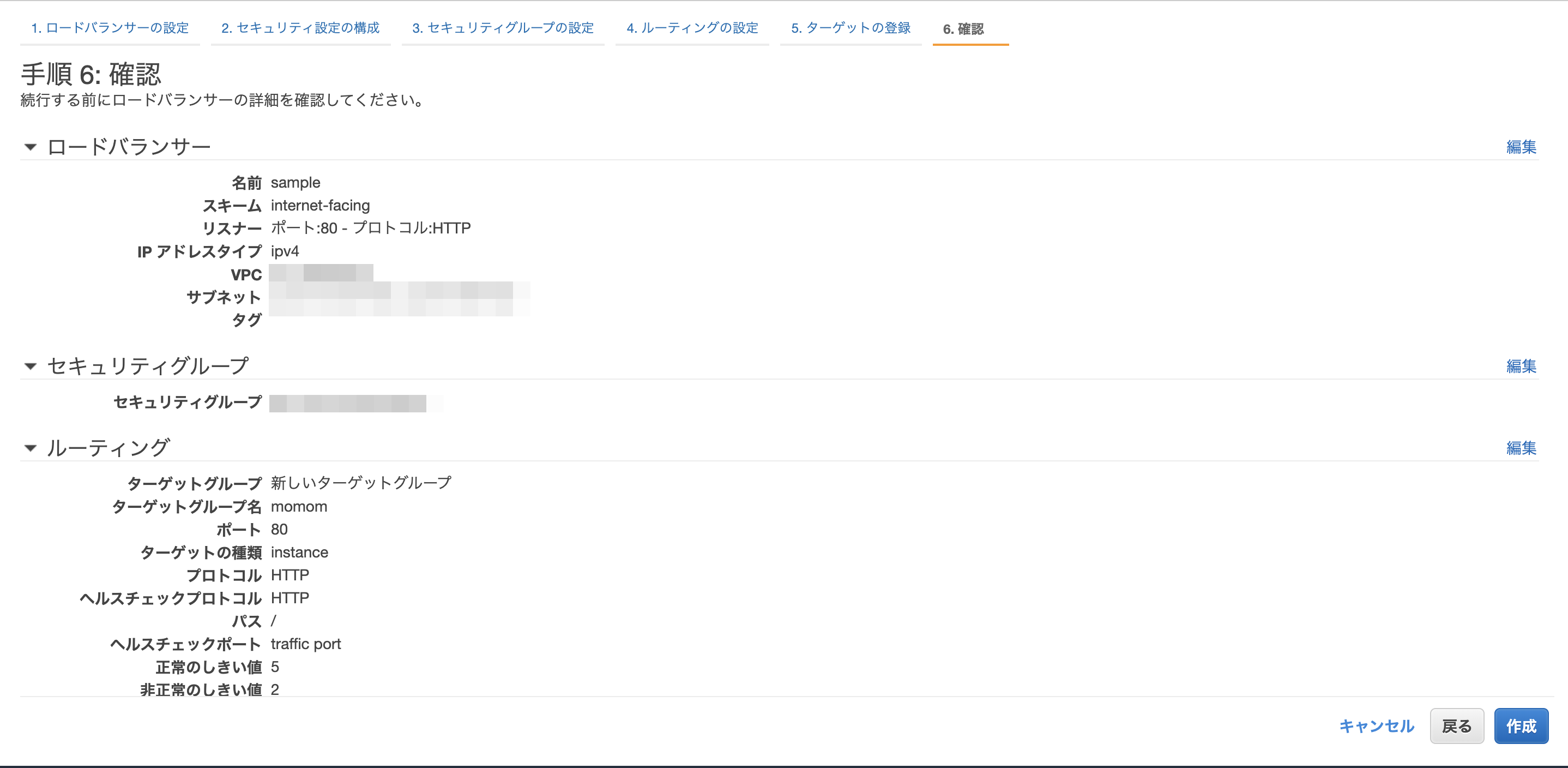
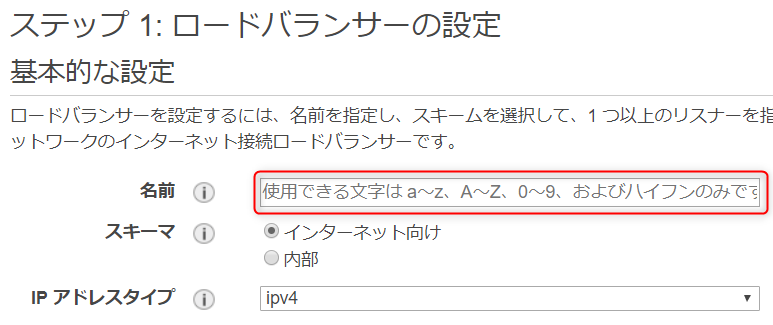
④step1
名前の欄にELBの名前を入力します。ここの名前はなんでもいいです。適当にアプリ名等にしておきましょう。

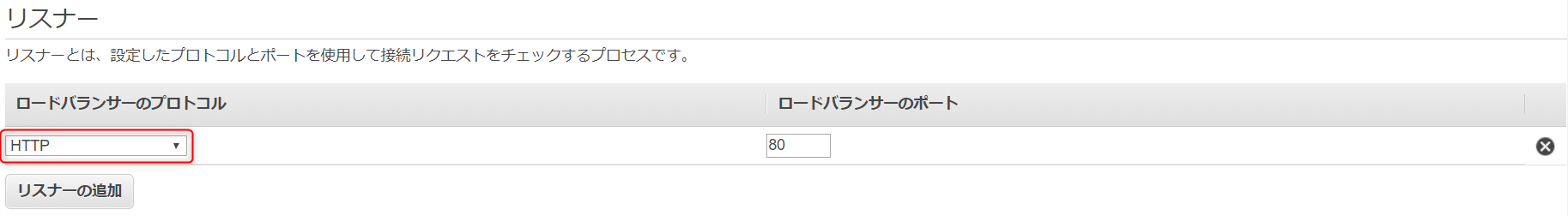
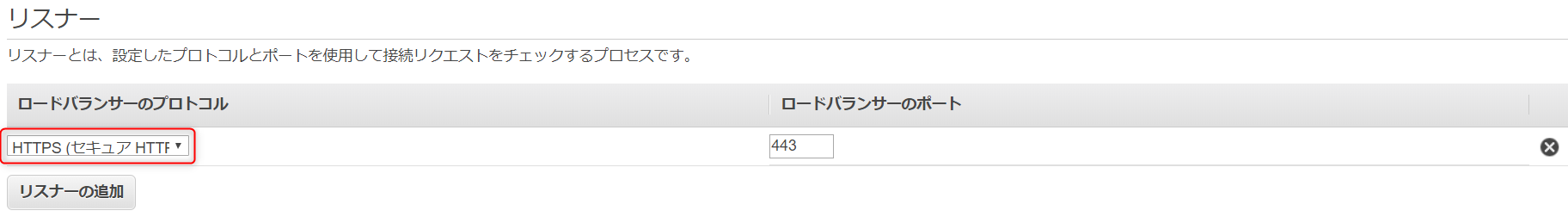
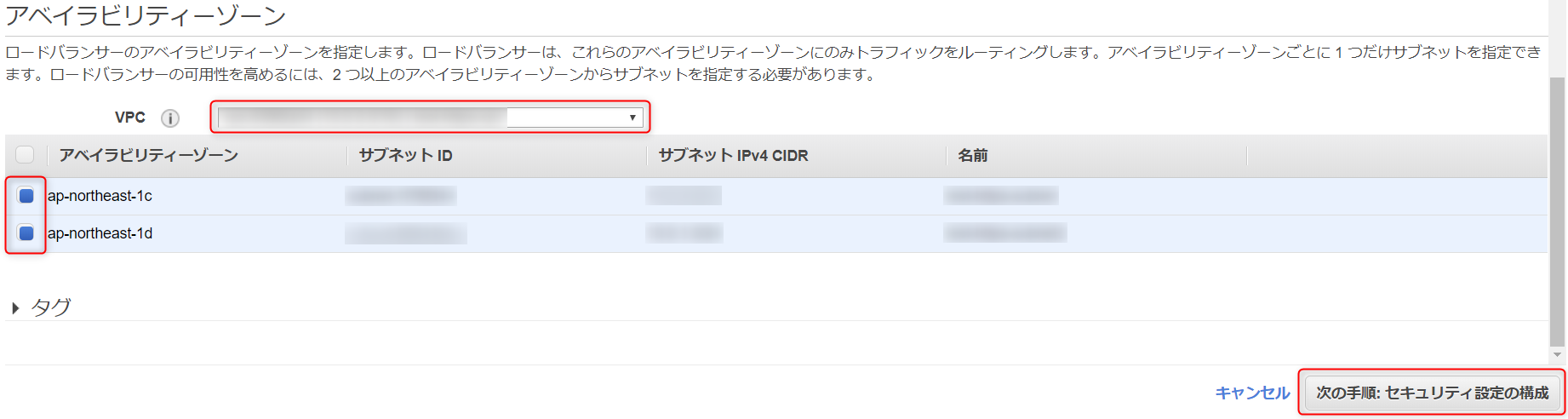
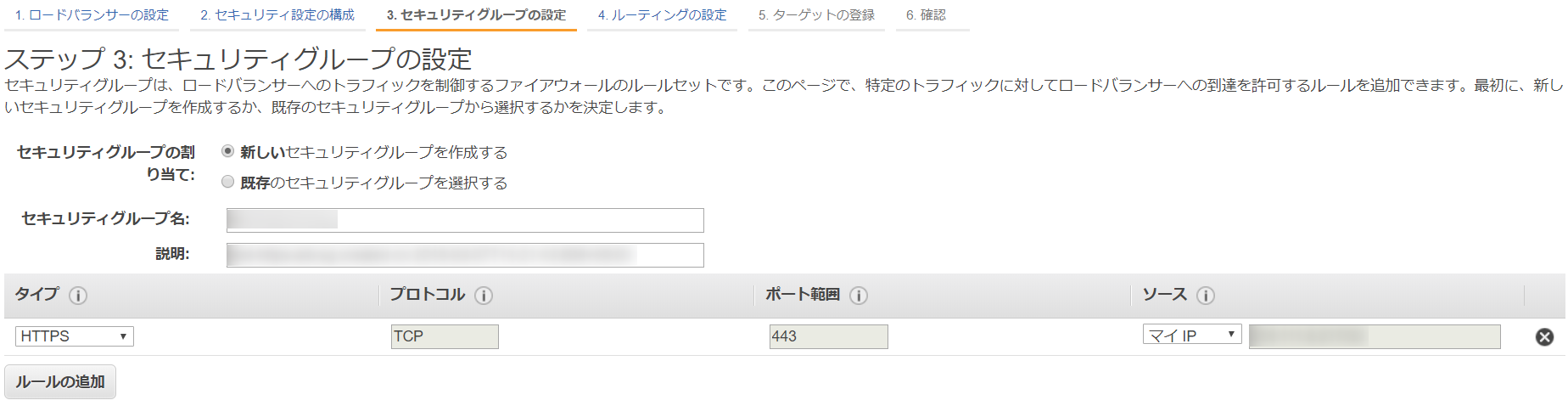
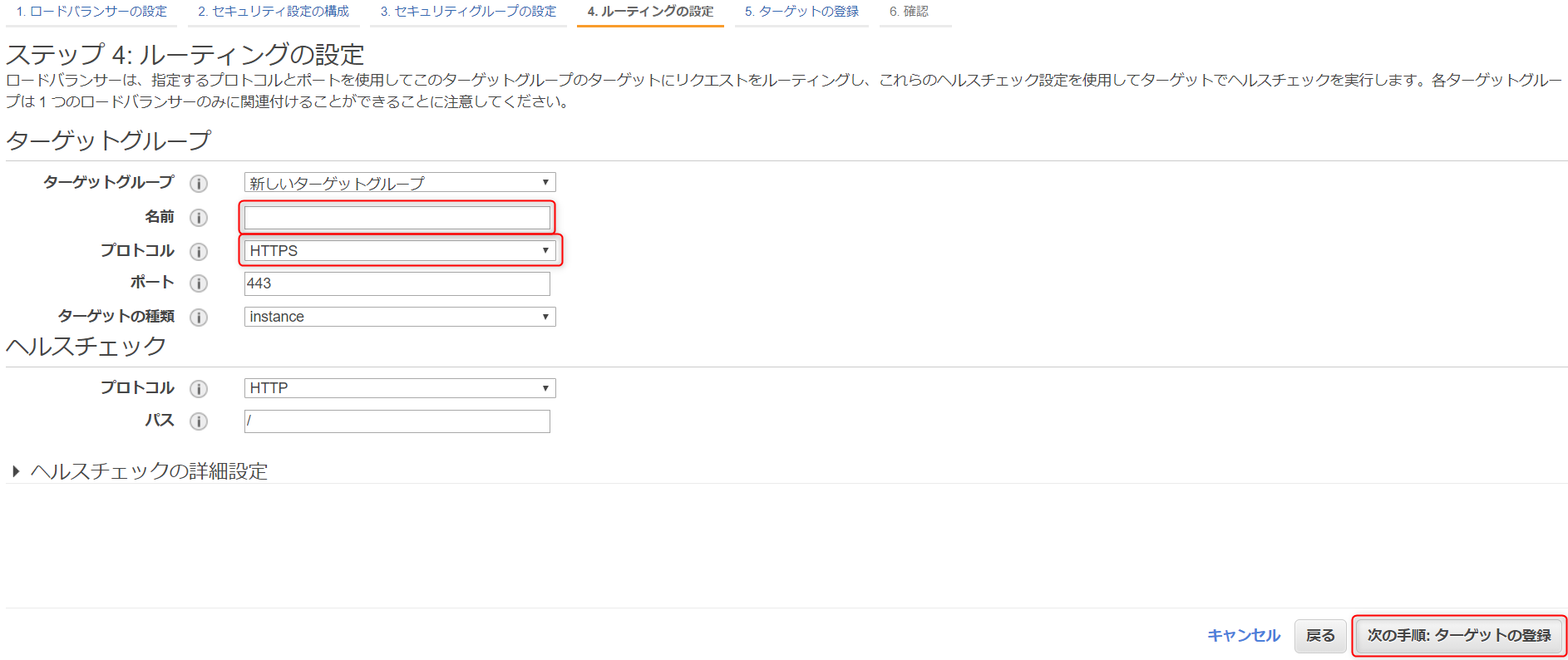
⑦step4
ターゲットグループの名前とプロトコルを入力する。
名前は任意で大丈夫です。プロトコルはHTTPSにしておきます。

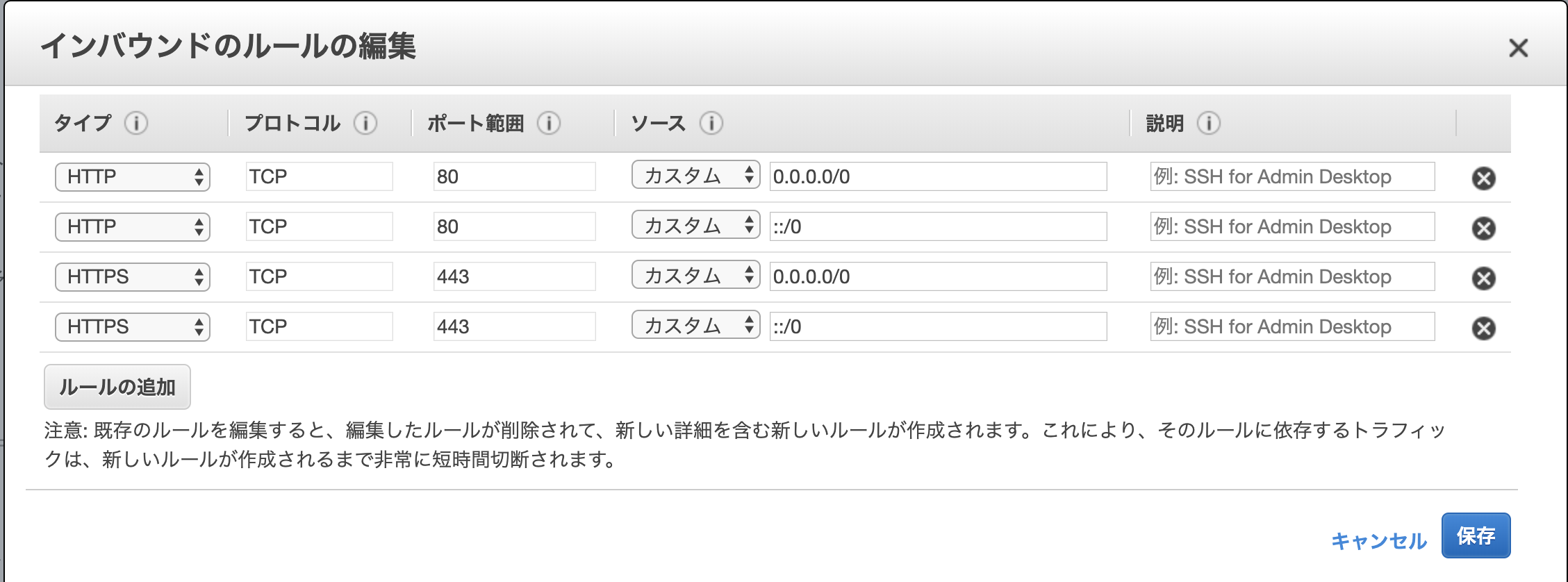
エイリアスの設定
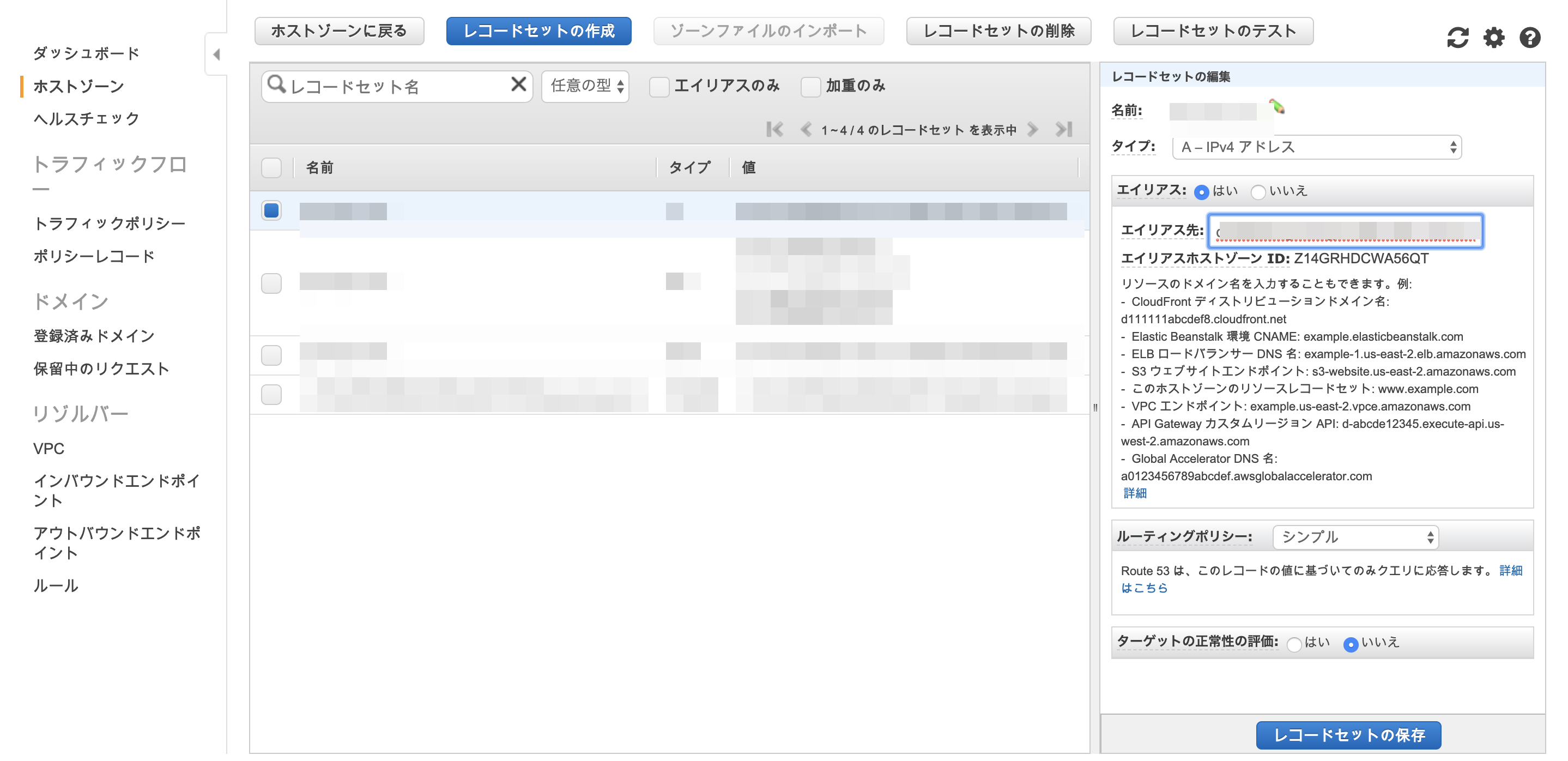
①再びRoute53へ移動し、既に作成済みのAレコードを選択する。
②エイリアスを**"はい"**に設定し、値に作成したロードバランサーを設定する。

動作確認
https://ドメイン名でアクセスすると確認できます。
できてますね。鍵マークがしっかりついています。

おわりに
長かった、、、
※お名前.comとawsでドメイン取得
https://qiita.com/nakanishi03/items/25278fb4dfad60ebfac4
こちらも参考にどうぞ