Vue.js使いだして2年くらい経ったけど、使ったことないAPIを使ってみる「グローバル設定」(1/2)の続き
ignoredElements
<template>
<div id="app">
<x-tabs>
<x-tab>タブ1</x-tab>
</x-tabs>
</div>
</template>
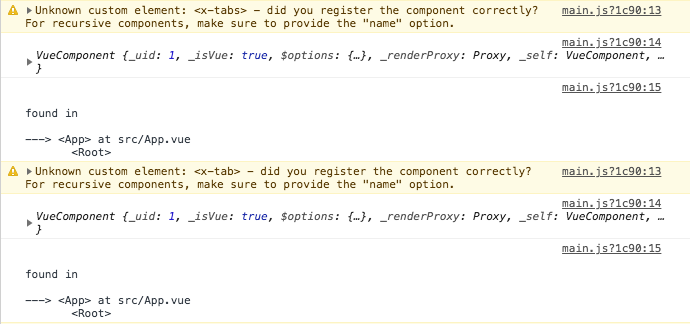
上記のようにWeb Components の Custom Elements を使って独自の要素を定義した場合、
このような警告が出力される。
そこで、
Vue.config.ignoredElements = [
'x-tabs',
'x-tab'
];
と設定すると警告が出力されなくなる。
これでWeb Componentsも安心して使える。
keyCodes
キー修飾子なるものがあり、特定のキーコードだけに反応するキーボードーイベントが簡単に実装できる仕組みがある。
enterやtabなど代表的なものはすでにエイリアスが用意されてるが、ほとんどキーコードに対しては用意されてない。
そこでkeyCodesを使うことでエイリアスを設定できるようだ。
Vue.config.keyCodes = {
v: 86,
f1: 112,
// キャメルケースは動作しません
mediaPlayPause: 179,
// 代わりに、二重引用符でケバブケースを使用することができます
"media-play-pause": 179,
up: [38, 87]
}
といった設定をすると
<input type="text" @keyup.v="submit">
<input type="text" @keyup.f1="submit">
<input type="text" @keyup.media-play-pause="submit">
<input type="text" @keyup.up="submit">
といった書き方ができるようになる。
performance
Vue.config.performance = true;
にして、devtoolのPerformanceパネルを未設定のときと見比べたけど、何が違うのかよくわからなかった。
productionTip
プロダクションのヒント
これが
Vue.config.productionTip = false;
にすると表示されなくなる。