背景
把握してないAPIを学べばもっと適切に書ける場面ってあるんじゃ?と思い、学ぶことにした。
今回はグローバル設定の使い方を学ぶことにする。
とりあえず使ったこと無いものをリストアップしようとしたけど、全て使ったとことなかったので意味なかった。
グローバル設定API
silent
すべての Vue のログと警告を抑制します。
ってあるけど、ログと警告ってどれ?
警告
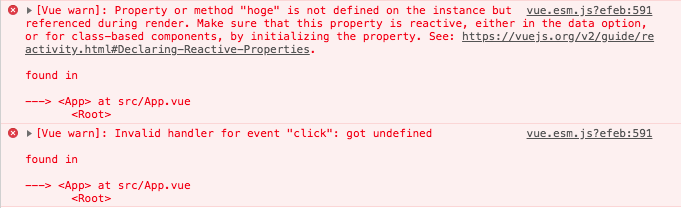
<div @click="hoge"></div>
こんな感じで警告が表示される。
そんな場合に、
Vue.config.silent = true;
を設定すると警告が表示されなくなる。
optionMergeStrategies
なんのことかさっぱりわからない、、、ミックスインの基本とオプションのマージをまず理解しないと先に進めなさそう。
- オプションのマージが起こるのはミックスインや
Vue.extendを使ったとき - オプションとはコンポーネントオプションのことで
dataとかmethodsのことである - ミックスインとコンポーネントで重複した場合のルールがある
-
dataのときはコンポーネントが優先される -
createdなどのフック関数は、ミックスインのフック関数が呼ばれてから、コンポーネントのフック関数が呼ばれる
-
Vue.config.optionMergeStrategies._my_option = function (parent, child) {
if (!parent) return child
if (!child) return parent
return parent + child // parent = 1, child = 10
}
export default {
_my_option: 1
}
としたときに、
<template>
<div id="app">
{{ myOption }}
</div>
</template>
<script>
import mixin from './mixins'
export default {
name: 'App',
mixins: [mixin],
data () {
return {
myOption: this.$options._my_option
}
},
_my_option: 10
}
</script>
myOptionは11となる。
optionMergeStrategiesを設定しない場合、10となる。
_my_optionが重複してるのでコンポーネントの値が優先されるので。
コンポーネントの_my_optionを消すと、myOptionはもちろん1となる。
具体的な利用シーンは思い浮かばなかったが、、、
devtools
vue-devtools インスペクションを許可するかどうか設定します
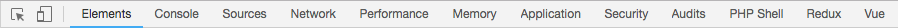
と書いてある通り、
Vue.config.devtools = false
とすると

右端のVueが消えて、インスペクションが見られなくなります。
errorHandler
コンポーネントの描画関数とウォッチャにおいて未捕獲のエラーに対してハンドラを割り当てます。
とあるので、ウォッチャでエラーを吐いてみる。
const vm = new Vue({
data: {
message: ''
},
watch: {
message (val) {
tmp = val
}
}
})
vm.message = 'hoge';
とすると、以下の設定で
Vue.config.errorHandler = (err, vm, info) => {
console.error(err)
console.log(vm)
console.log(info)
};
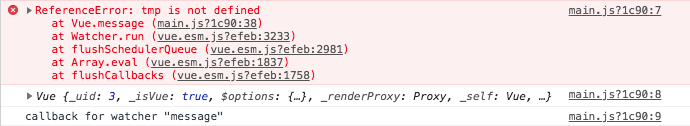
以下のような出力となり、ちゃんとハンドリングできてる。
warnHandler
<template>
<div>main</div>
</template>
<script>
export default {
name: 'main'
}
</script>
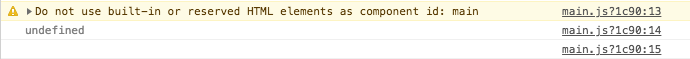
こちらのコンポーネントを使うと
Vue.config.warnHandler = (msg, vm, trace) => {
console.warn(msg);
console.log(vm);
console.log(trace);
};
長くなったので一旦ここで終わり。