シングルページアプリケーション (SPA) が日常的に使用されるようになる中、そのSEO対策は非常に重要となってきました。特に、ログイン機能を持たない公開サイトでSPAを採用している場合、検索エンジンのクローラがコンテンツを正しく解釈するためのプリレンダリングは欠かせません。この記事では、Netlifyでのプリレンダリングの重要性と設定方法について詳しく解説します。
プリレンダリングとは?
プリレンダリングは、クローラがSPAのコンテンツを正しく解釈できるように、サーバーサイドでページの静的なスナップショットを生成する技術です。これにより、クローラはJavaScriptを実行せずにページのコンテンツを読み取ることができます。
なぜNetlifyでのプリレンダリングが重要なのか?
GoogleやBingなどの主要な検索エンジンは、GoogleのAjax Crawlingの標準をサポートしています。この標準に従い、クローラはSPAを検出すると、リクエストに特定のクエリパラメータを送信します。これに応答して、サーバはユーザがSPAを実行したときに実際に表示されるコンテンツを表すドキュメントを返すことができます。
Netlifyでのプリレンダリングの設定方法
-
Netlifyのダッシュボードにログインします。
-
対象のサイトを選択します。
-
「Site configuration」をクリックします。
-
「Build & deploy」を選択します。
-
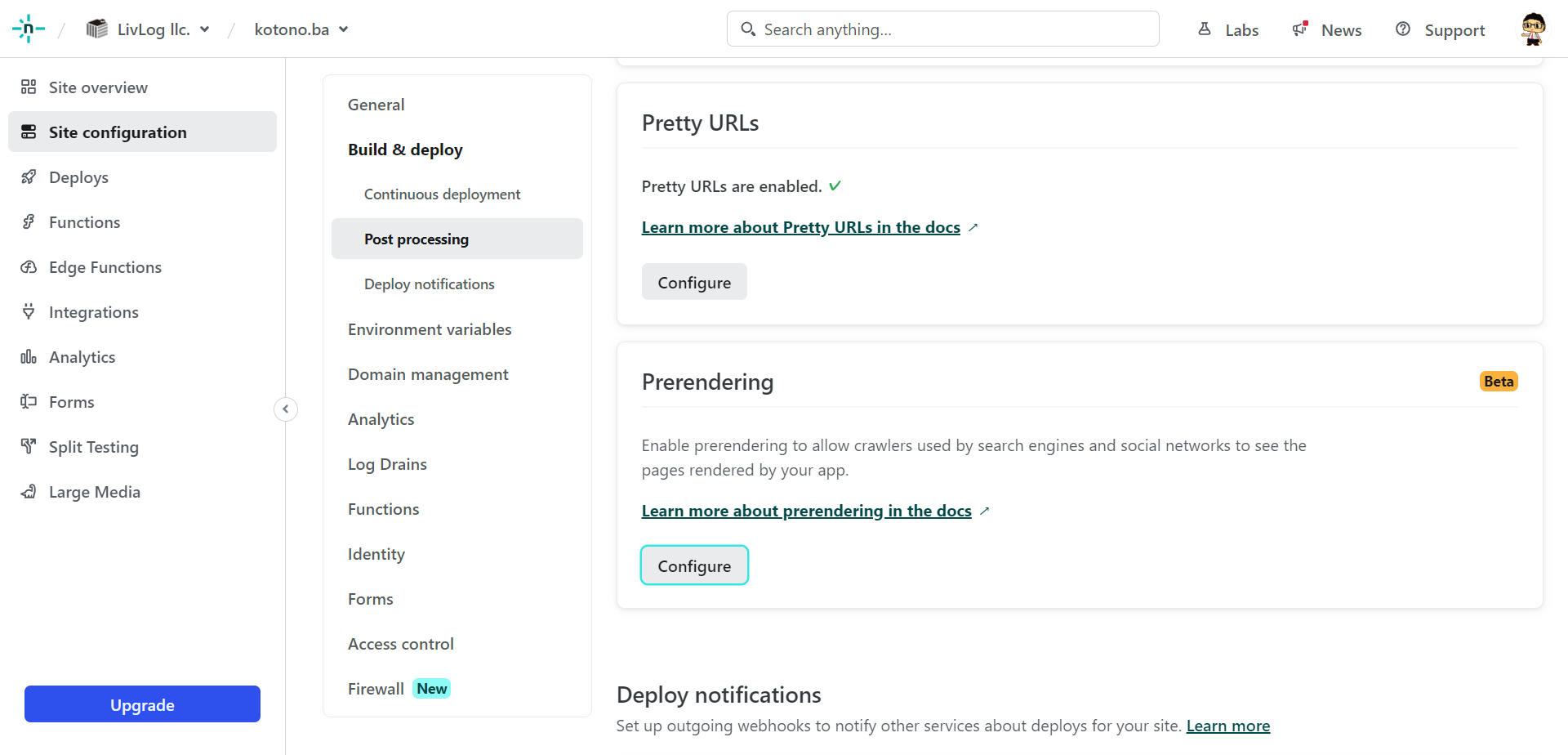
「Post processing」セクションに移動し、「Prerendering」を有効にします。
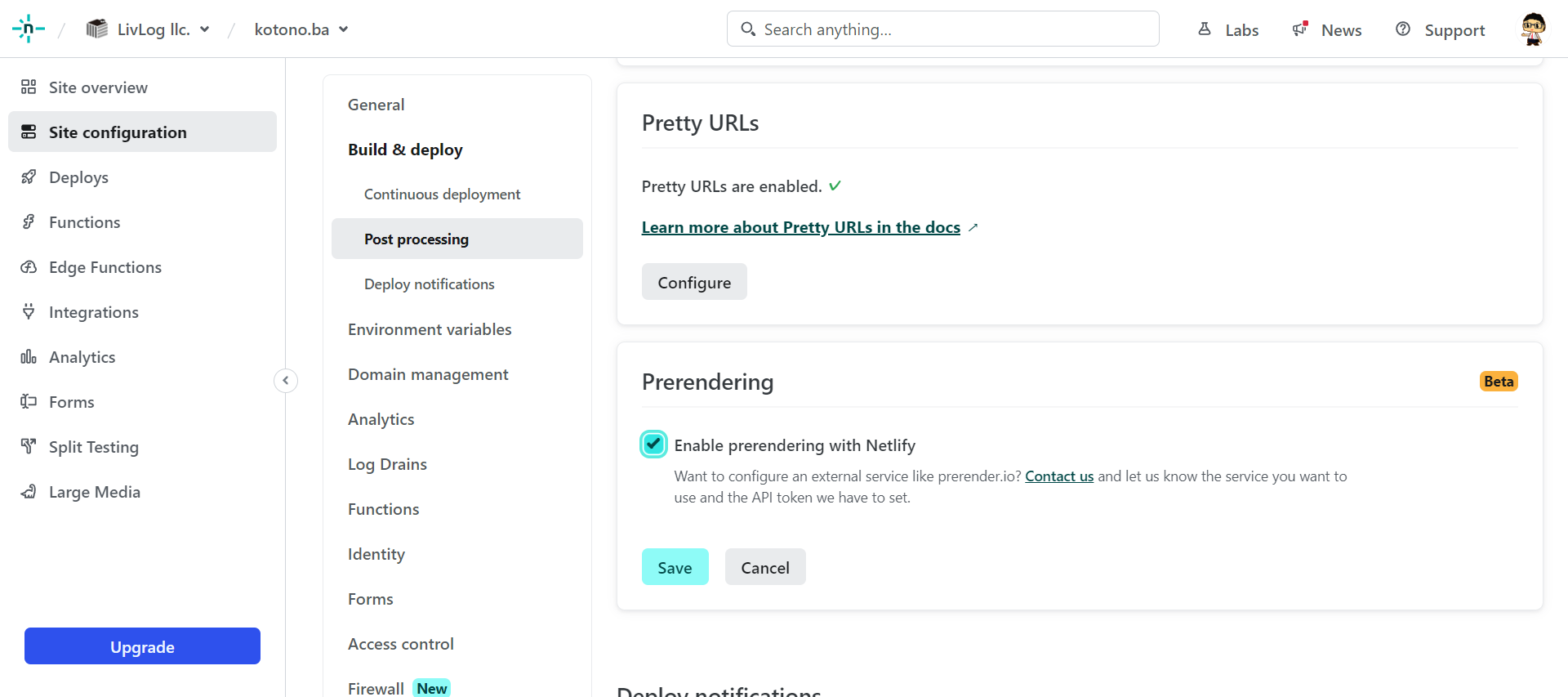
「Configure」ボタンをクリックすると設定項目が表示されます。

Enable prerendering with Netlifyにチェックを入れるとプリレンダリングが始まります。

以上で、Netlifyの組み込みのプリレンダリングが設定されます。この機能を有効にすると、Netlifyはプリレンダリングされたページを24〜48時間キャッシュします。
まとめ
Netlifyでのプリレンダリングは、シングルページアプリケーションのSEOを強化するための強力なツールです。設定は簡単で、数ステップで完了します。SPAを使用している場合、Netlifyのプリレンダリングを活用して、サイトの検索エンジンのランキングを向上させることをおすすめします。