目的
Svelte Nativeを使って、カメラを使って写真を撮ってそれを表示するやつをやってみる。
環境
今回はandroidを使ってやった。
android11
node: v16.3.0
npm: v7.15.1
プロジェクトの用意
公式ホームページにもある通り、テンプレートからsvelte nativeのプロジェクトを作成する。
npm install -g nativescript
npx degit halfnelson/svelte-native-template my-camera-app
cd my-mobile-app
その後以下のコマンドを実行すると、正常に動作した場合QRコードのようなものが表示されるはず。
npm install
ns preview
アプリのプレビュー
以下二つのアプリをダウンロードする。
Native Script Playgroundでコンソールに表示されたQRコードを読み込むと、NativeScript Previewのほうにアプリのプレビューが表示される。
カメラで写真を撮れるようにする。
以下のコマンドを実行してカメラプラグインを追加する。
tns plugin add nativescript-camera
そしてプロジェクトのapp/App.svelteを以下のコードに書き換える。
<script lang="typescript">
import * as camera from "nativescript-camera";
let image;
const onButtonTap = () => {
camera
.takePicture()
.then(function (imageAsset) {
console.log(imageAsset);
image = imageAsset._android;
})
.catch(function (err) {
console.log("Error -> " + err.message);
});
};
</script>
<page>
<stackLayout >
<button text="Button" on:tap={onButtonTap} />
<image src={image} />
</stackLayout>
</page>
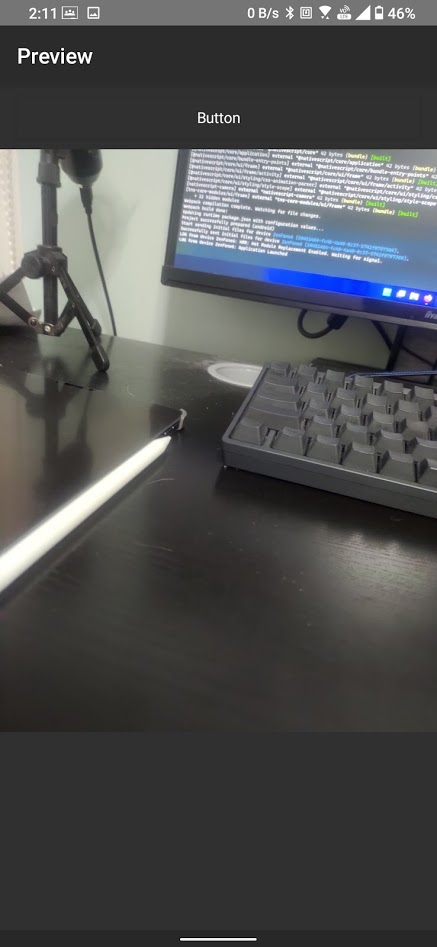
結果
見づらいけど上のほうにボタンがあって、それを押すと、カメラが起動。
写真を撮るとアプリに表示されるアプリが出来上がる。
* 写真を撮ってからOKボタンが表示されるまでラグがあるので注意

結論
すごいね