前回:GBDKによるゲームボーイソフト制作-3回 キー入力-
次回:GBDKによるゲームボーイソフト制作-5回 背景を動かす-
背景を表示してみる
GBDKでグラフィックを出す方法のメモ。
背景画像を作ってみる。
作成にあたって以下のツールを入手する。
GBTD
入手先http://www.devrs.com/gb/hmgd/gbtd.html
ページ中ほどにDownloadリンクがあるのでそちらから。
zipを展開して適当な場所に置いておく。
GBMB
入手先http://www.devrs.com/gb/hmgd/gbmb.html
同じくページ中ほどにDownloadリンクあり。
zipを展開して適当な場所に置いておく。
素材を作る
ということでまずは背景画像を作ってみる。
タイルデータを作ろう
まず展開したGBTDを使用してタイル(チップ)のデータを作成する。
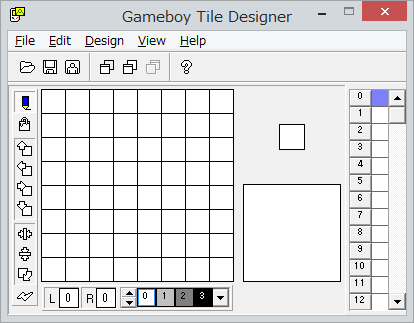
GBTD.EXEを実行すると以下のようにGBTDが起動する。

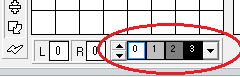
下部の赤く印をつけたところのいずれかをクリックすることで描画色を変更できる。

同じように右クリックで選択することで、右クリックしたときに描画される色を選ぶことができる。
普段は白を右に割り当てておいて、消しゴム的に使うのが良いのかな。
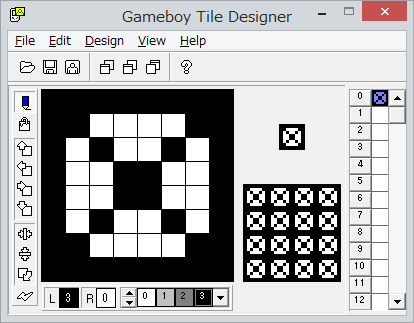
では、とりあえず一番右にある最も濃い黒をクリックし、自由に描く。
以下、参考までに筆者が作ったタイルの画像です。

描けたらCtrl+Sで保存画面を呼び出す。
今回はとりあえずわかりやすく全てプログラムソースと同じ階層に置くことを前提とするので、それを想定して作業用ディレクトリを作ると良いでしょう。
保存場所に移動し、任意の名前で保存。
また、後にプログラムで使用するためソースファイルの形式でエクスポートしておく。
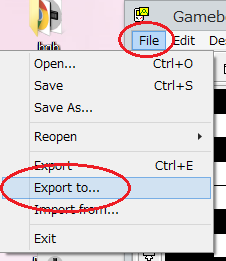
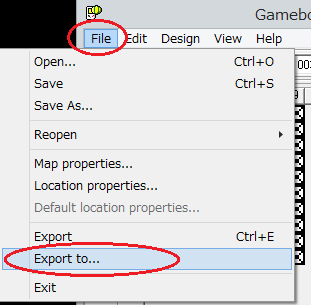
メニューの「File」から「Export to...」を選択。

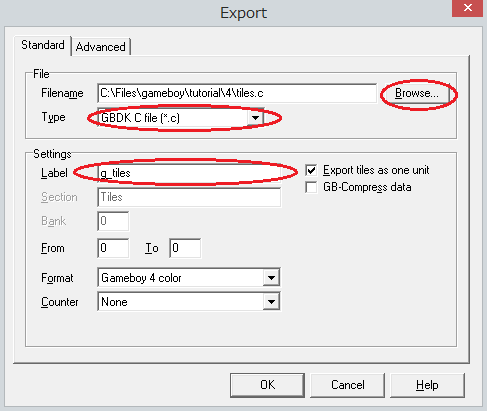
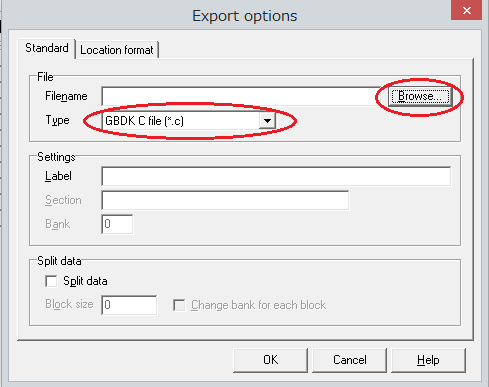
まず「Type」の項目を"GBDK C file [*.c]"とし、次に「Browse...」から保存場所とファイル名を決める。
場所は作るプログラムソースコードと同じディレクトリにしておく。
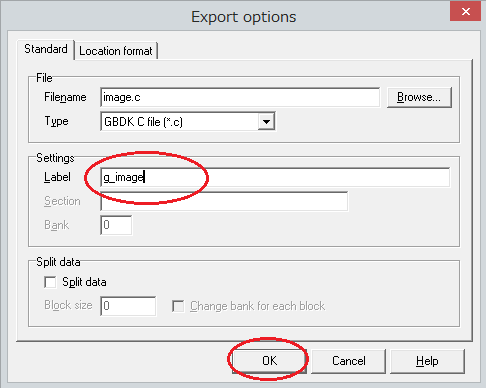
「Label」の項目には一意の名前を付ける。これはプログラムから参照するための変数名になる。

画像のような状態になったら「OK」を押して保存。
背景データを作ろう
次は作ったタイルデータを並べて背景となる一枚絵を作る。
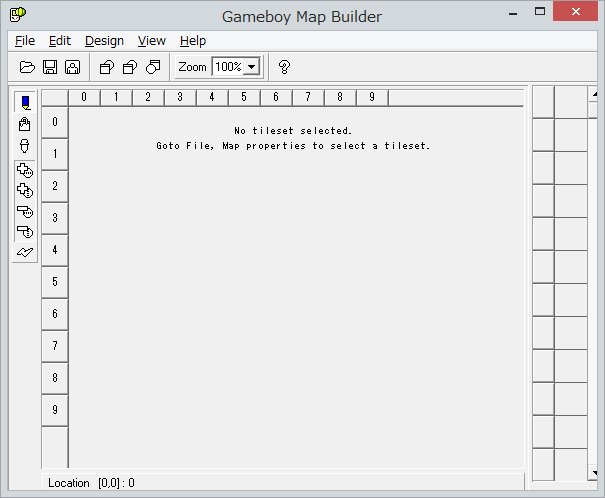
準備で入手したGBMB.EXEを実行して起動する。

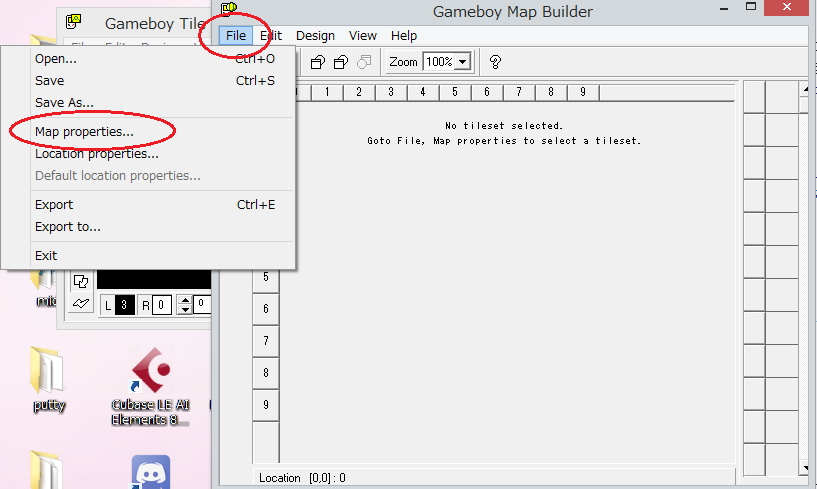
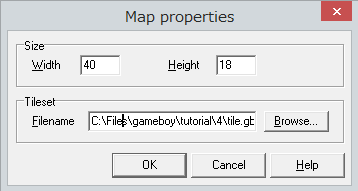
メニューの「File」から「Map Properties...」を選択する。

するとマップの設定画面が開くので、Sizeは横40,縦18に、Tilesetのところに「Browse...」から先ほど作成したタイルのデータ(*.gbrファイル)を開いて設定する。

ここまで来たらOKをクリックして閉じる。
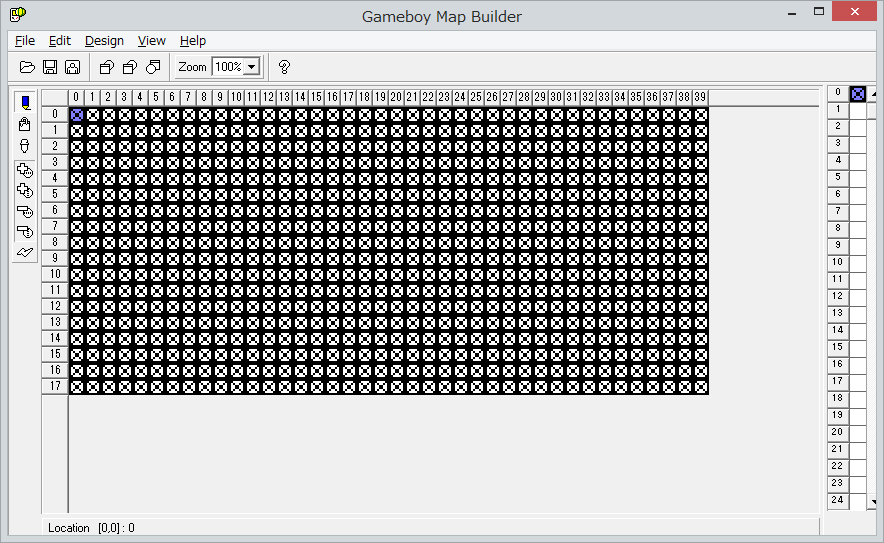
すると以下のようにタイルが敷き詰められた状態になる。
(どうやらデフォルトで0番タイルが敷き詰められるよう?)

とりあえず右側のタイルリストから何もない部分を選択すると、空白の状態を描画できる(要は消せる)。
なぜか先ほどのGBTDとは違い、右クリックで描画となるので注意。

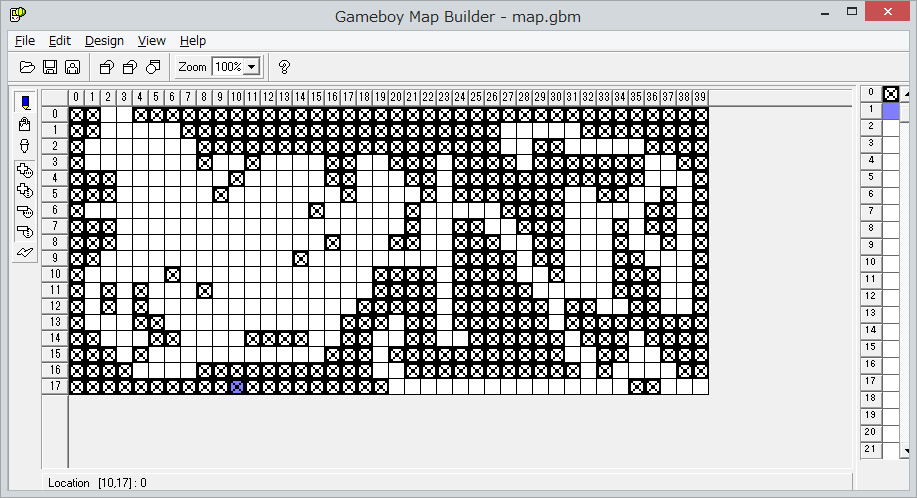
それでは、これまた自由に描いてみよう。
以下、参考に筆者が描いたもの。

適当にお絵かきしたらタイルのときと同じく「File」メニューから「Export to...」を選択。

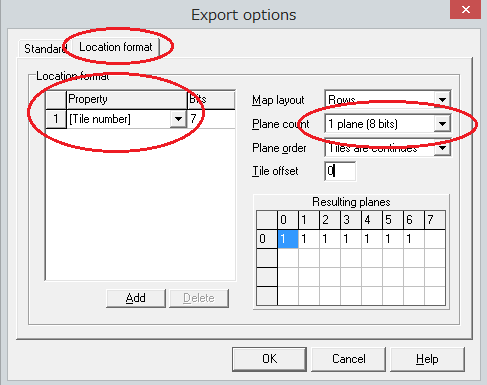
まず「Location format」タブを開き、以下のように内容を変更する。

「Standard」タブに戻り、タイルと同じように「Type」を"GBDK C file [*.c]"に、「Browse...」ボタンから保存場所の選択とファイル名の入力を行う。

「Label」もタイルと同じくプログラムからアクセスするための変数名を入れて「OK」を押して完了。

背景表示のプログラム作成
長々と説明してきましたが、いよいよプログラムを作ります。
ソースコード
ということで今回のプログラムは以下の通り。
名前はここでは"main.c"としていますがご自由に。
# include <gb/gb.h>
# include <gb/drawing.h>
# include "tiles.c"
# include "image.c"
void main() {
HIDE_BKG; // 背景非表示
set_bkg_data(0, 1, g_tiles);
set_bkg_tiles(0, 0, 40, 18, g_image);
SHOW_BKG; // 背景表示
}
解説的な何か
3,4行目のinclude
それぞれGBTD、GBMBからエクスポートしたソースを読み込んでいる。
この中に「Label」で設定した名前の変数が定義されており、後の関数で使用する。
7行目 HIDE_BKG
背景レイヤーを非表示にする。
ゲームボーイには表示物によってレイヤーがわかれており、他にスプライト、ウィンドウなどがあるらしい。
(どこかで詳しい話を読んだ気がするのだが思い出せない)
8行目 set_bkg_data
背景描画に使用するタイル情報をセットする。
この第三引数で3行目でincludeしている"tiles.c"の変数、"g_tiles"を使用している。
第一引数は最初のタイル番号、第二引数はタイルの数。
今回はタイルを一つしか使っていないのでソースの通り0,1で。
9行目 set_bkg_tiles
背景の描画を行う。
この第五引数で4行目でincludeしている"image.c"の変数、"g_image"を使用している。
その他1~4の引数の内容はそれぞれ(描画位置X,描画位置Y,横のサイズ,縦のサイズ)となる。
今回GBMBで作成した背景は40:18で作ったのでその通りに入れている。
10行目 SHOW_BKG
HIDE_BKGの逆で、背景レイヤーを表示している。
コンパイル
コマンドプロンプトでソースファイルのあるディレクトリにcdして、
lcc -o game.gb main.c
※ROMファイルを"game.gb"、ソースファイルを"main.c"とした場合
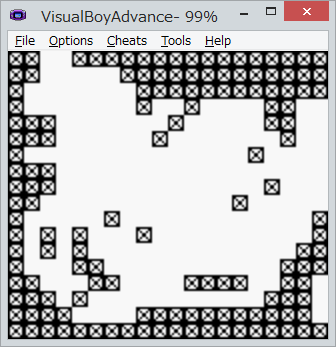
実行結果
ゲームボーイの画面は8x8タイルが横に20,縦に18であり、今回作成した背景は40x18。
したがってちょうど左半分が画面に表示される格好となる。
ということで今回はここまで。
思いのほか長くなった…。