#はじめに
AWS×お名前.comでWordPressを作成しSSL化しようとしたが、ネット上の記事通りにはうまくいかなかった箇所が一部あったので、備忘録として残したい。
#条件
・AWSでWordPressを構築(AWS linuxインスタンスに、Apacheウェブサーバーをインストールする。)
・お名前.comでドメイン取得
#主な手順
1.Certificate ManagerにてSSL証明書を発行
2.お名前.comでCNAME設定
3.ロードバランサの設定
4.Route53の設定追加
5.ターゲットの登録
6.WordPressをhttps対応にさせる(WordPress&サーバーでの設定)
7.サイトのバックアップ
8.CSSおよびJavascriptファイルからのHTTP参照の有無の確認
9.HTTP→HTTPSへのリダイレクト設定
10.動作確認
#方法
AWS×お名前.comで作成したサイトをSSL化
上記サイトを参考にはじめは進めた。
Certificate ManagerにてSSL証明書を発行
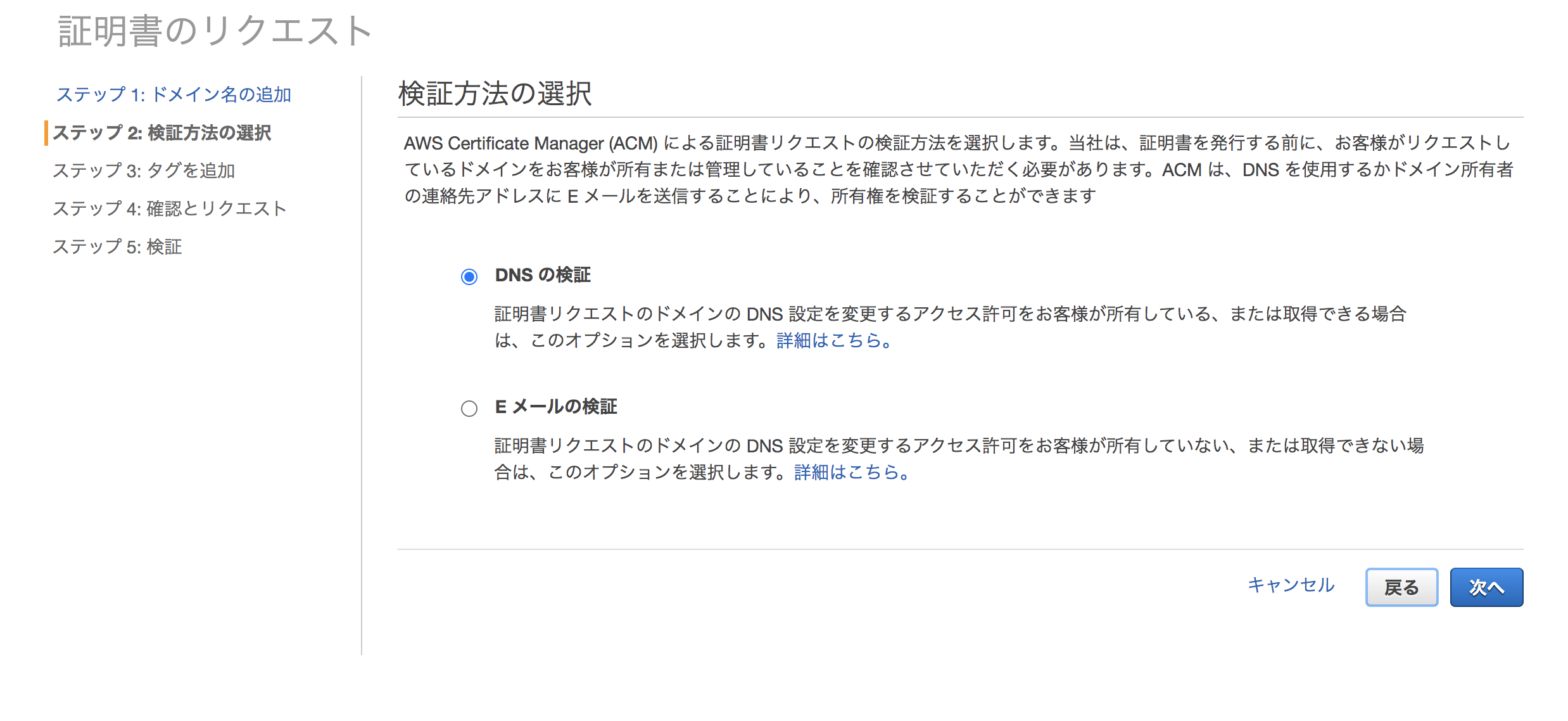
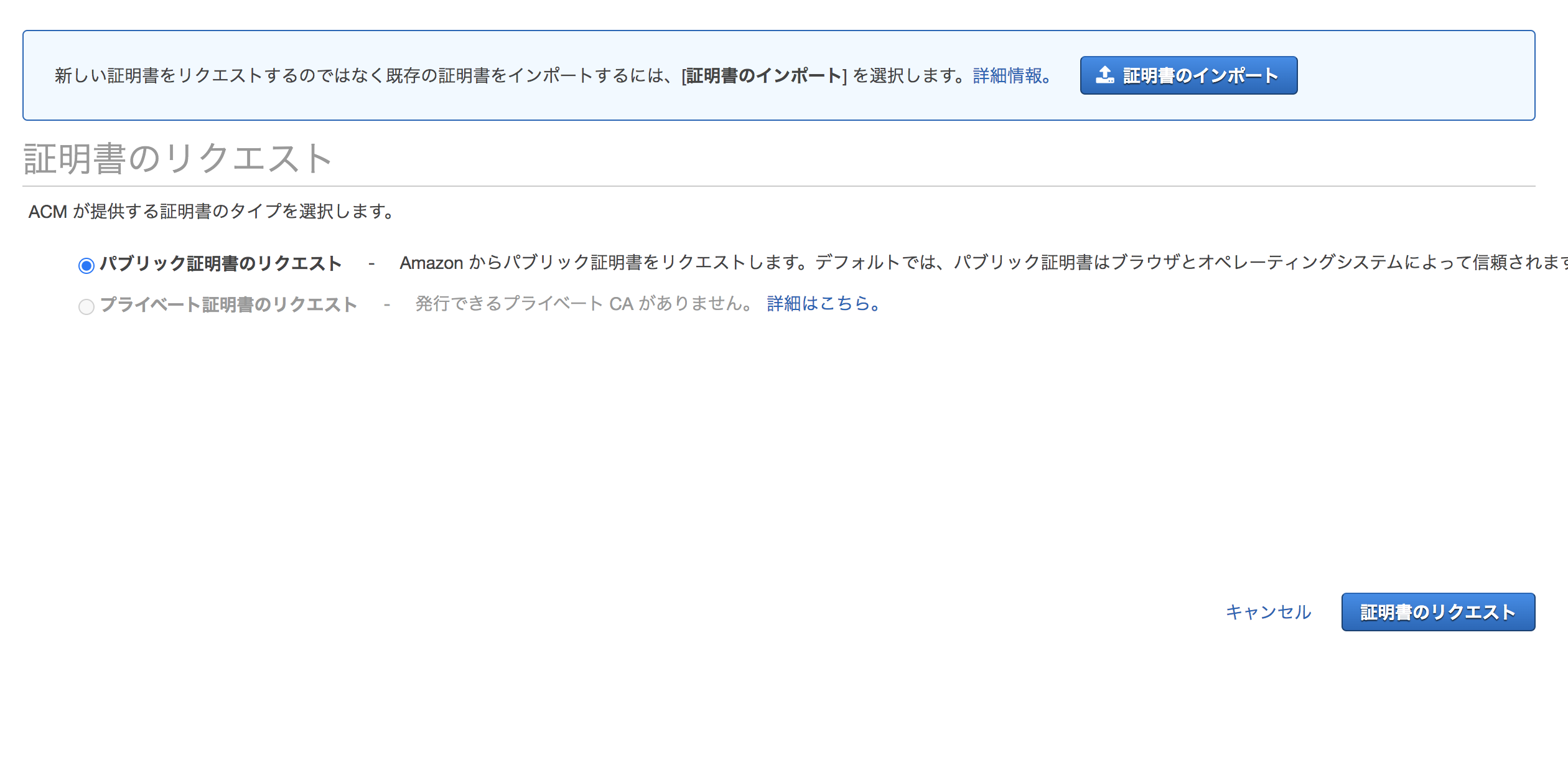
下記の画像のようにCertificate ManagerにてSSL証明書を発行することを目指す。 パブリック証明書のリクエストを選択。

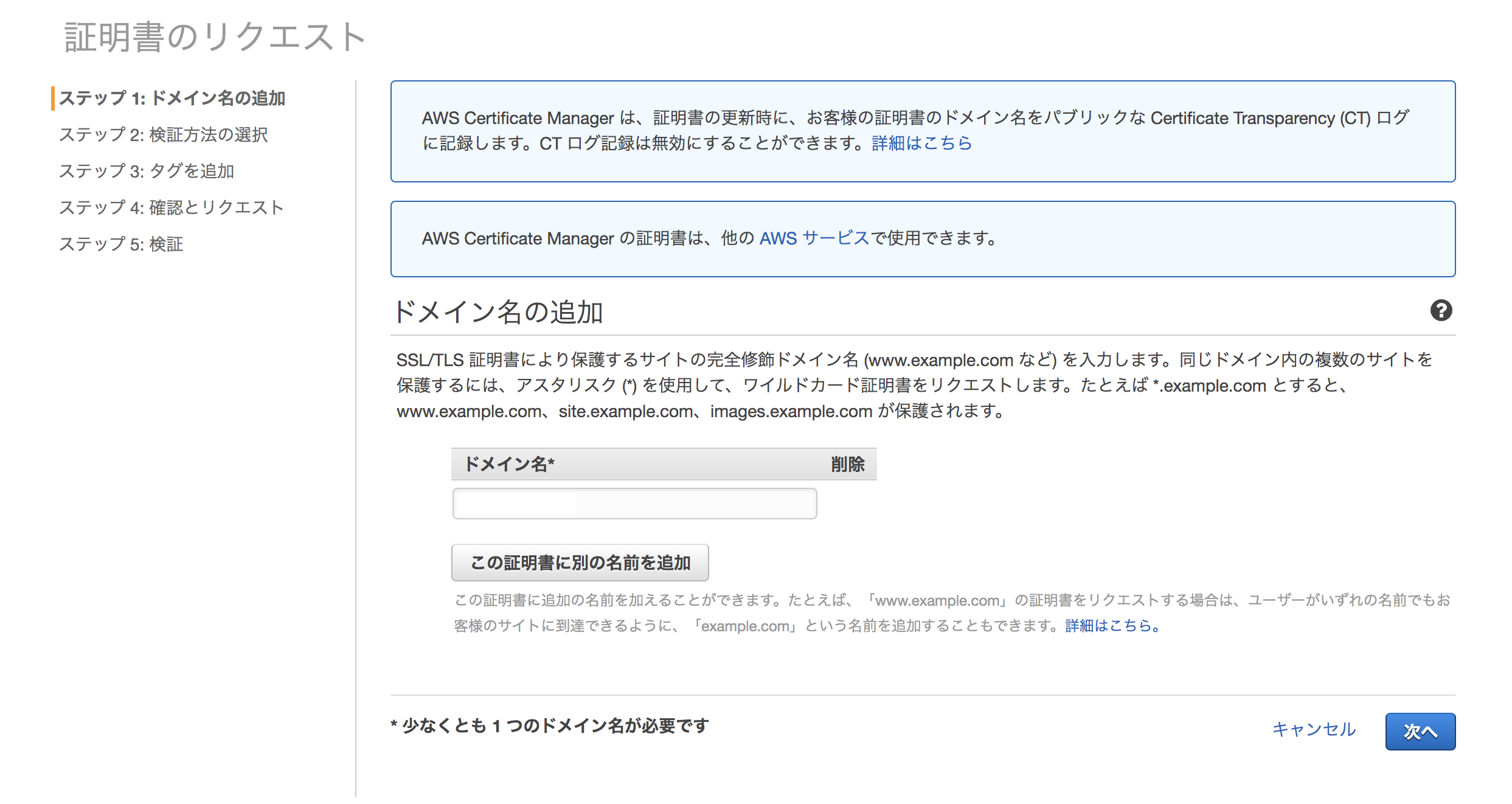
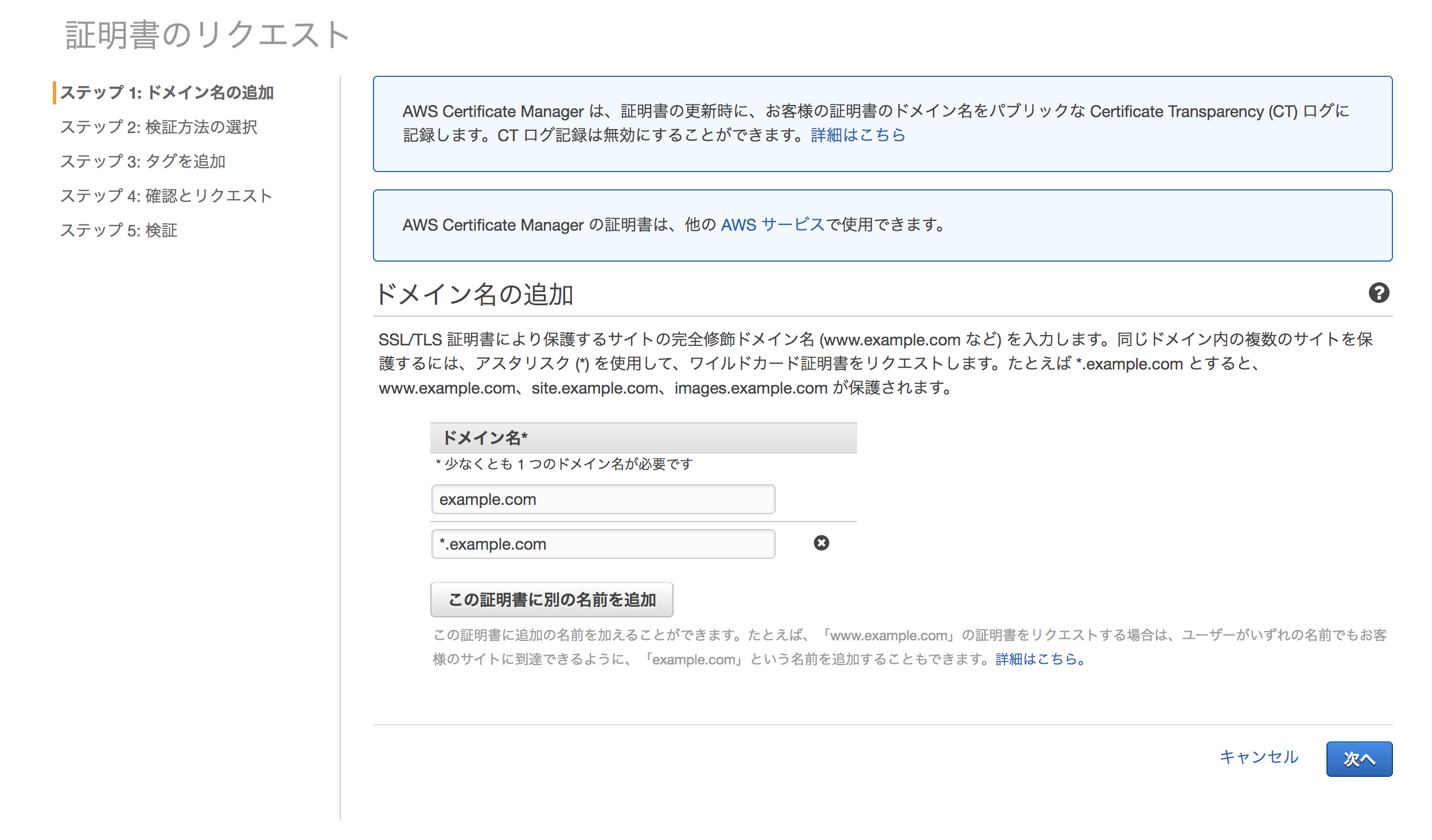
ドメイン名にお名前.comで追加したドメインを入力し、この証明書に別の名前を追加でアスタリスク (*) を使用して、ワイルドカード証明書も併せてリクエストする。


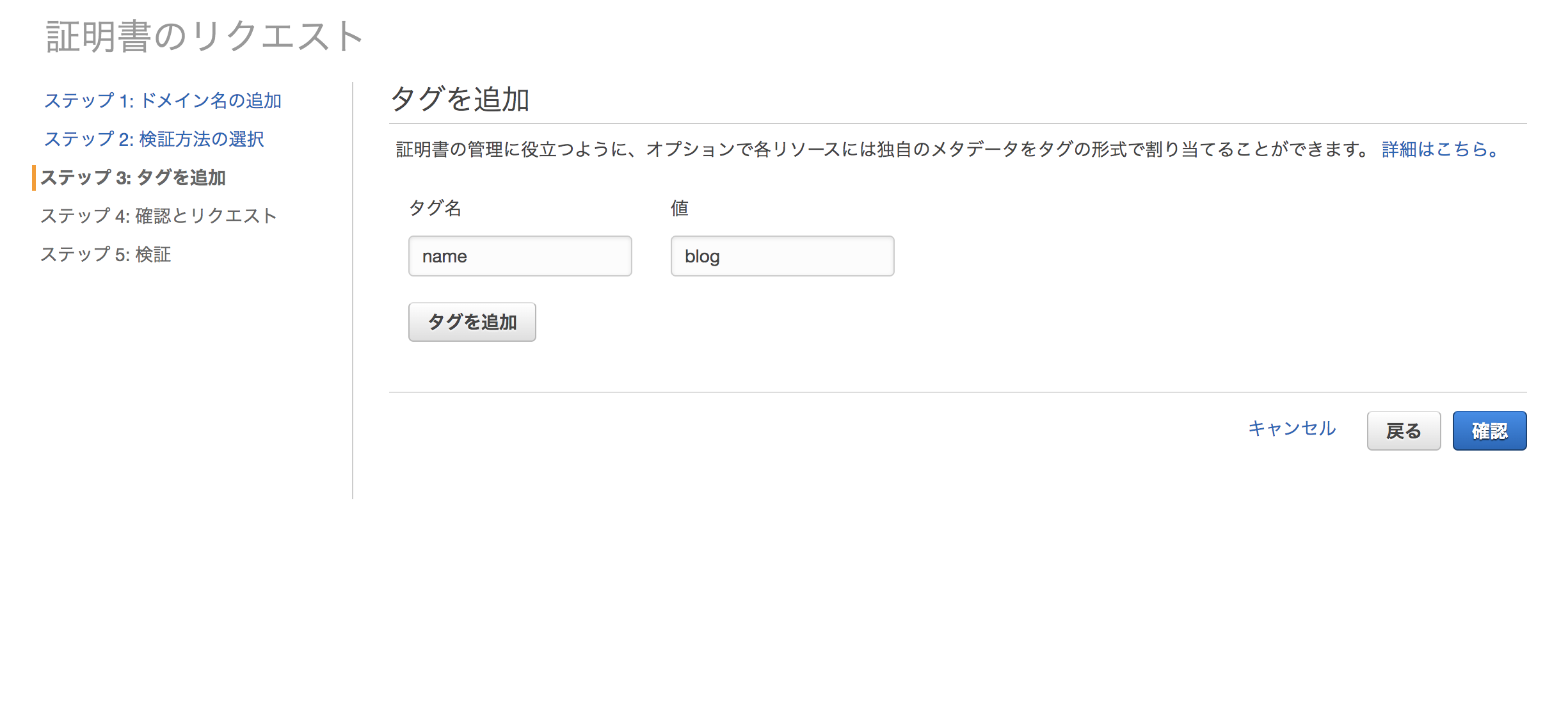
適宜あとで見たときにもわかりやすいように、タグを設定する。

内容を確認し、確定とリクエストを押す。

リクエストを押したら続行ボタンを押し、証明書の画面に戻る。
ドメインの横の▶︎じるしをクリックすると名前・種類・値が出てくるので、値をコピーする。(※画像では状況が発行ずみ・検証状態が成功となっているが、本当はリクエストを出しただけだと検証保留中となっている。)

お名前.comでCNAME設定
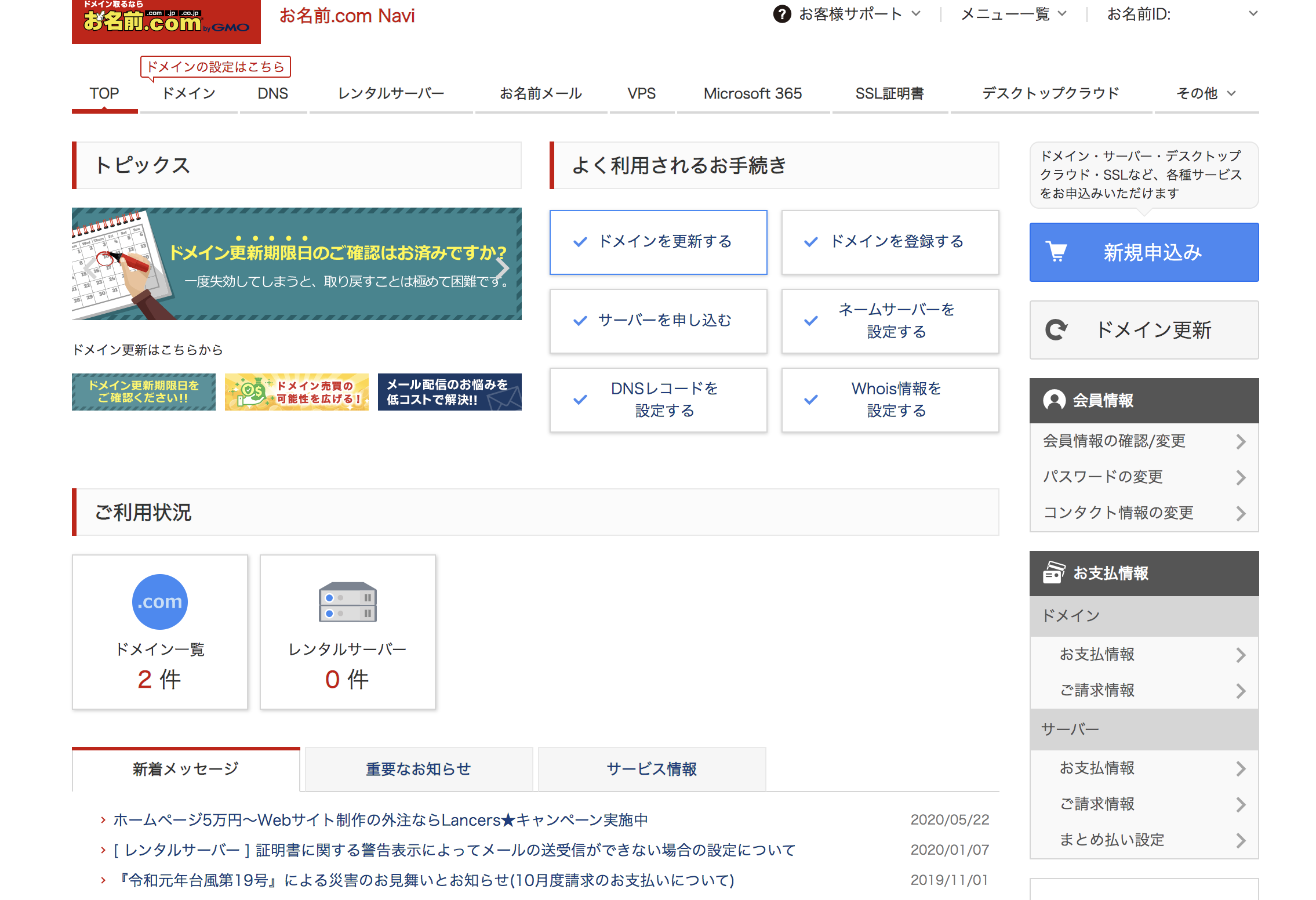
お名前.com Naviに行き、ご利用状況>ドメイン一覧をクリック。 該当のドメインをクリック。
該当のドメインをクリック。
 ドメイン詳細>ドメイン機能一覧をクリック。
ドメイン詳細>ドメイン機能一覧をクリック。
 ネームサーバー設定>DNS関連機能の設定をクリック。
ネームサーバー設定>DNS関連機能の設定をクリック。
 該当のドメインか確認し、次へをクリック。
該当のドメインか確認し、次へをクリック。
 DNS設定>DNSレコード設定を利用するの設定するボタンを選択。
DNS設定>DNSレコード設定を利用するの設定するボタンを選択。
 A/AAAA/CNAME/MX/NS/TXT/SRV/DS/CAAレコードで下記の画像のようにホスト名にwwwを、VALUEに先ほどコピーした値を入力し、右の追加ボタンを押す。
A/AAAA/CNAME/MX/NS/TXT/SRV/DS/CAAレコードで下記の画像のようにホスト名にwwwを、VALUEに先ほどコピーした値を入力し、右の追加ボタンを押す。
 下にスクロールして、必要な場合ネームサーバー変更確認を設定して「確認画面へ進む」を押す。(私の場合はすでにネームサーバーを別に設定していたので、チェックしなかった。)
下にスクロールして、必要な場合ネームサーバー変更確認を設定して「確認画面へ進む」を押す。(私の場合はすでにネームサーバーを別に設定していたので、チェックしなかった。)
 内容を確認し、問題なければ設定するボタンを押す。
内容を確認し、問題なければ設定するボタンを押す。

これでCNAME設定完了。
証明書が発行されたことを確認
AWS Certificate Managerを開くと、発行ずみになっていることを確認。(場合によっては反映に時間がかかる可能性あり。)
ロードバランサの設定
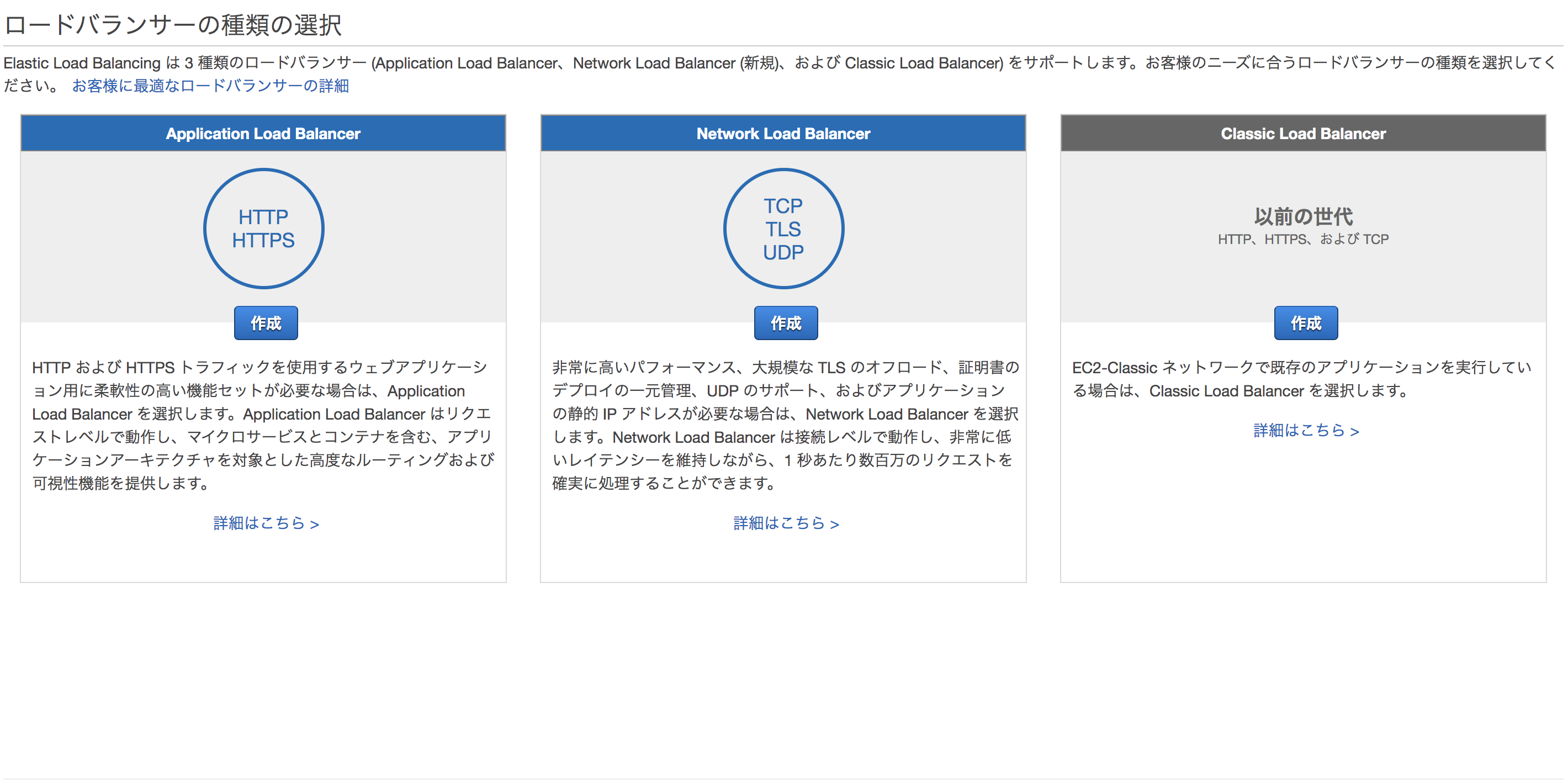
EC2>ロードバランサーをクリックし、ロードバランサーの作成を選択。(下記画像ではすでに作成されておりますが、そちらは気にしないでください。)
「Application Load Balancer HTTP,HTTPS」の選択を行う。

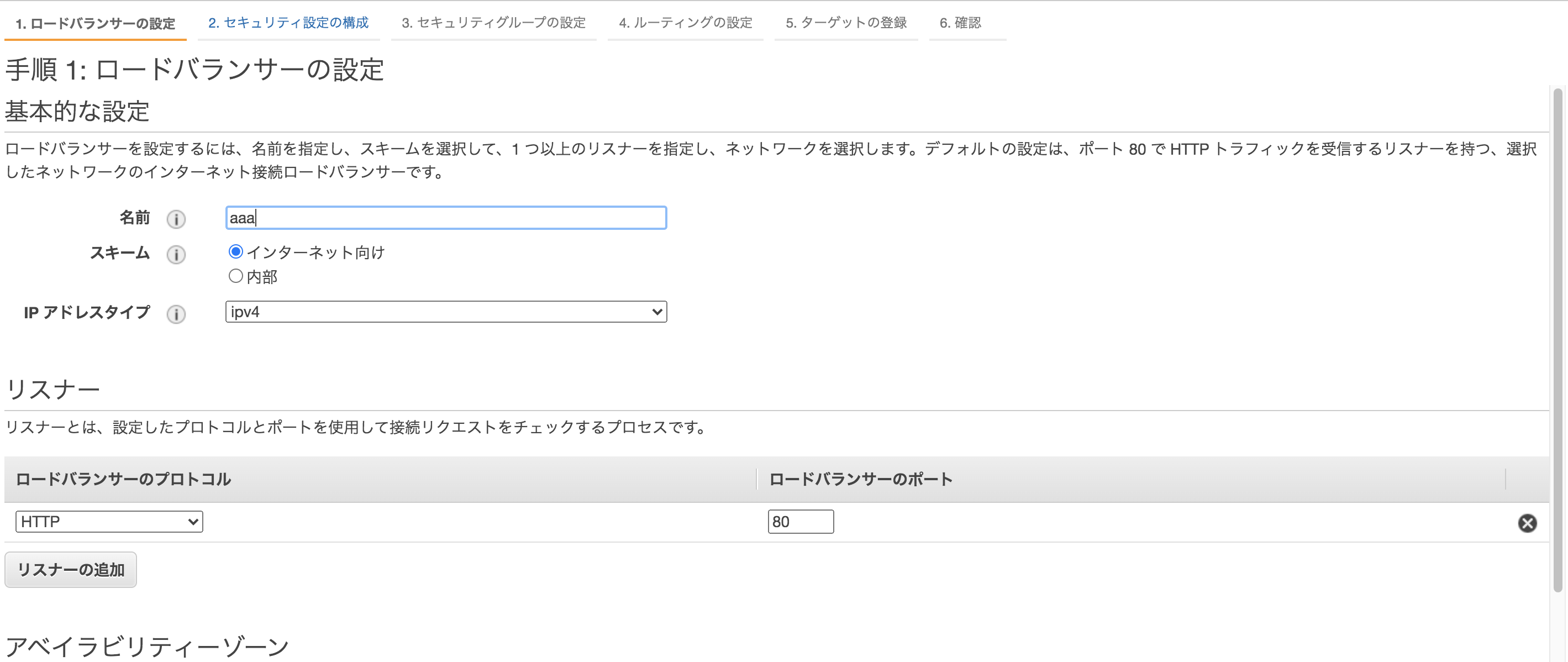
「名前」を適宜好きな名前で入力する。

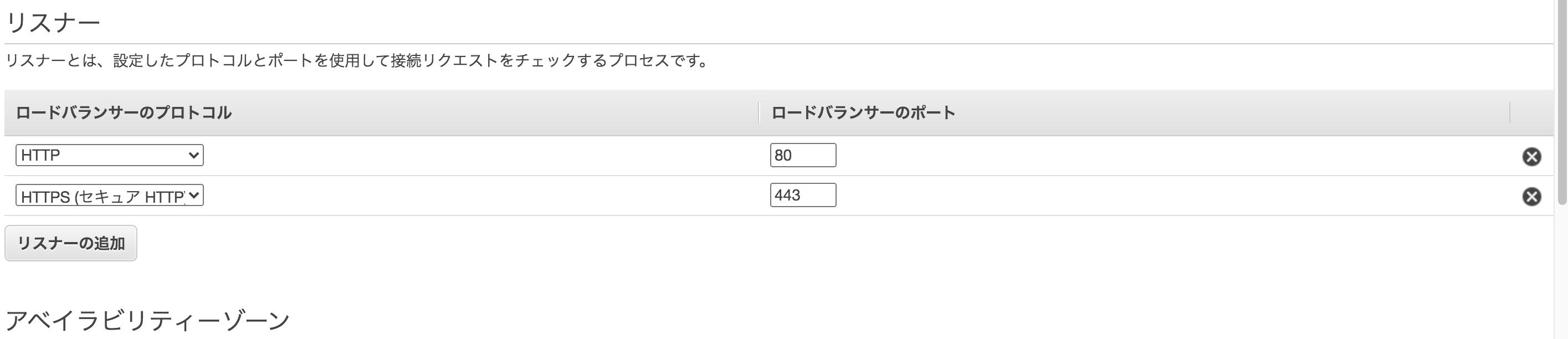
「リスナー」の追加を押して、「HTTPS」を選択する。

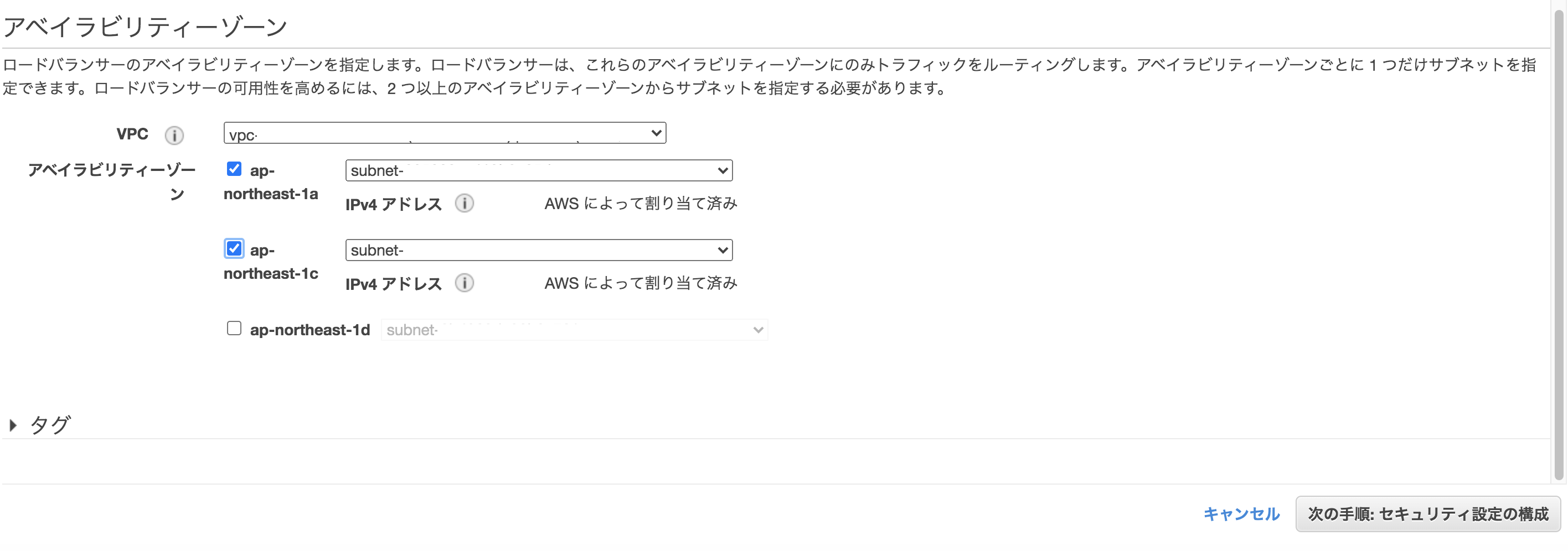
アベイラビリティーゾーンで該当のVPCを選択し、アベイラビリティゾーンでチェックボックスを上から2つ選択し、セキュリティ設定の構成へ進む。

発行した証明書が選択されているか確認をして、「次の手順:セキュリティグループの設定」を押す。

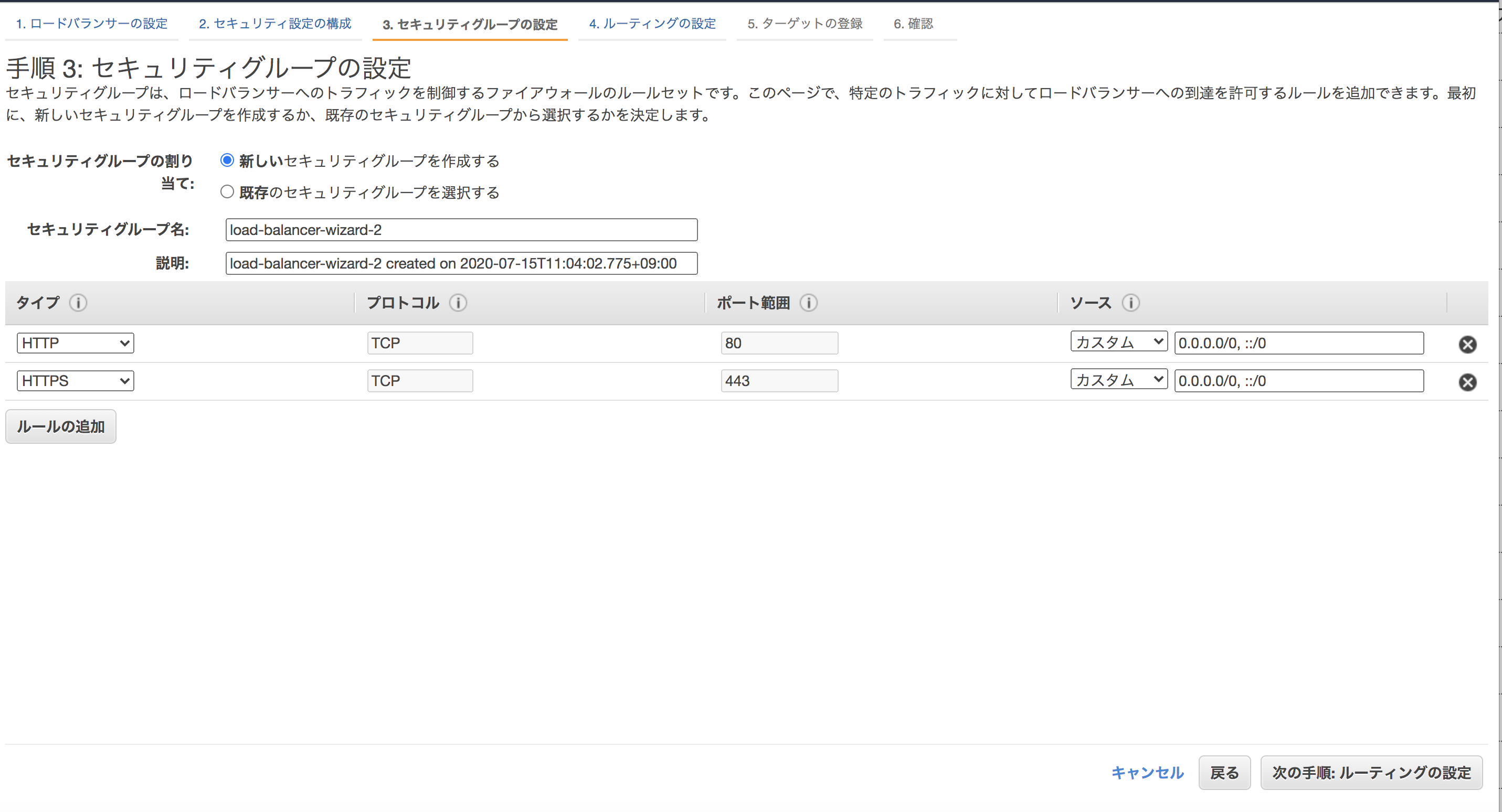
「新しいセキュリティグループを作成する」を選んで、タイプで「HTTP」と「HTTPS」を選択し、「次の手順:ルーティングの設定」を押す。

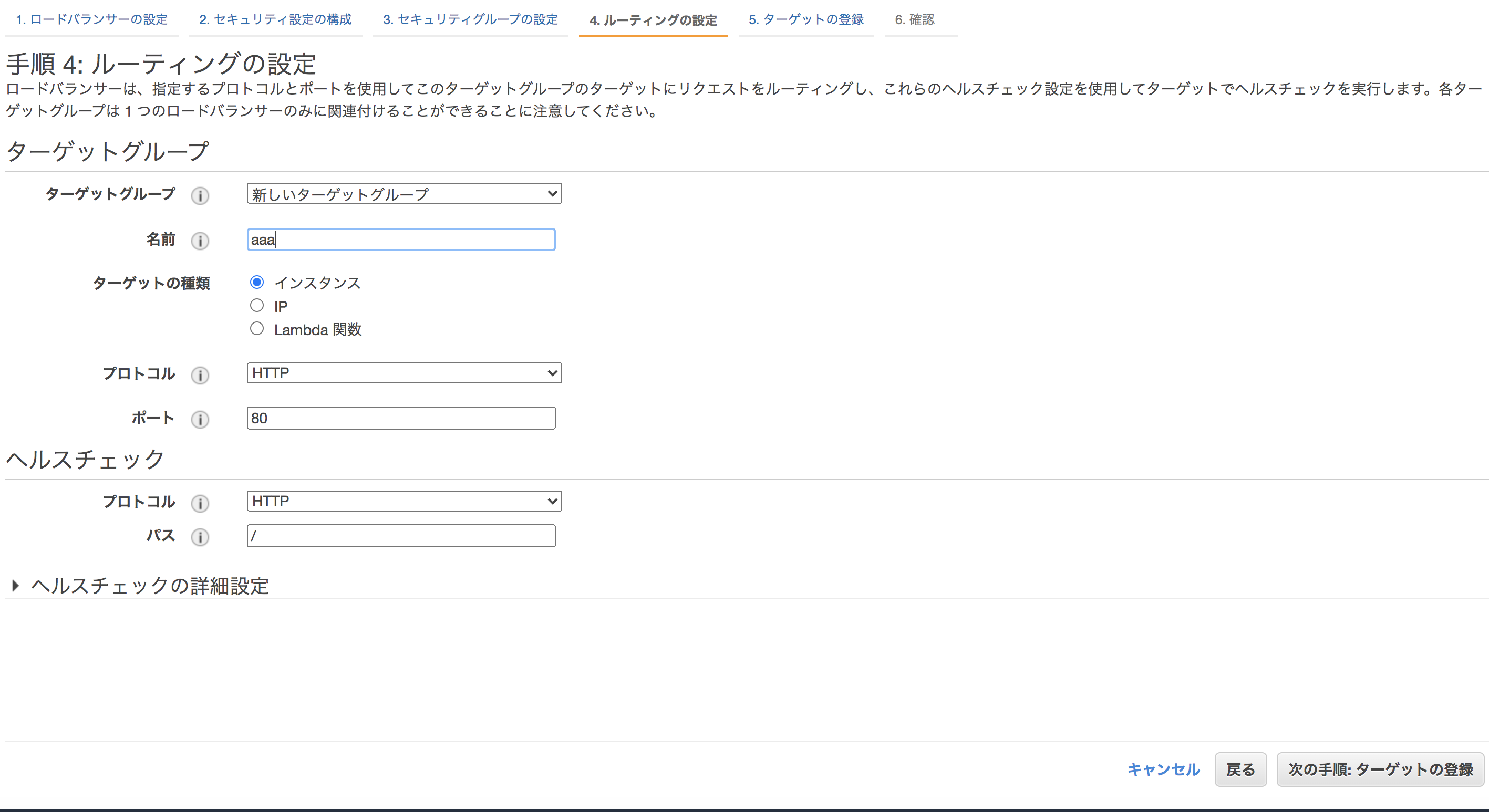
名前を適宜好きな名前で入力し、「次の手順:ターゲットの登録」を押す。

該当のインスタンスを選択し、登録済みに追加を押す。

登録済みになっているか確認し、「次の手順:確認」を押す。

内容に問題ないか確認し、「作成」を押す。

ロードバランサーが作成されたか確認する。

Route53の設定追加
「ホストゾーン」を押す。 該当のドメイン名をクリック。
該当のドメイン名をクリック。
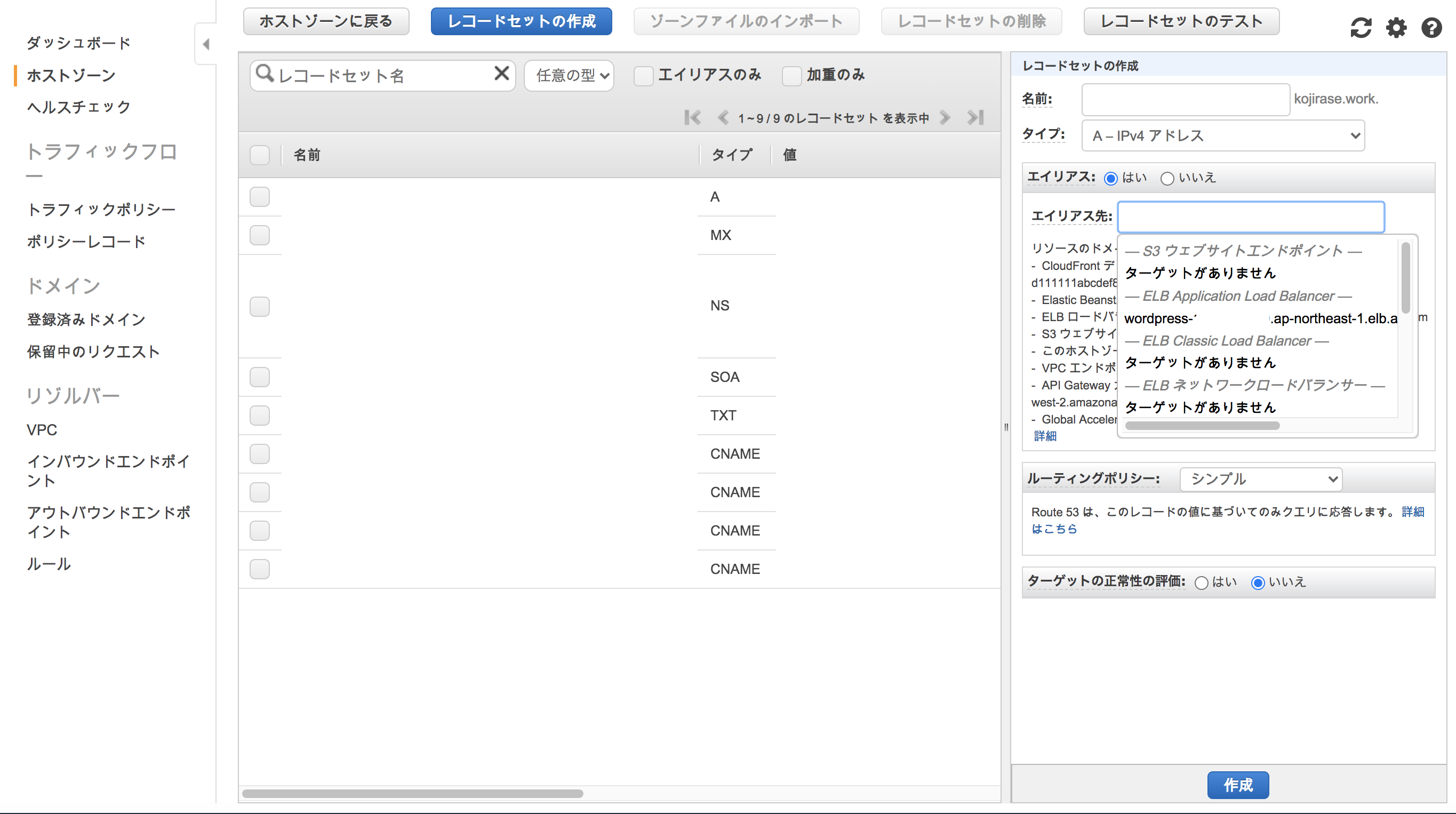
 「レコードセットの作成」を押す。
「レコードセットの作成」を押す。

タイプはデフォルトの「AーIPv4アドレス」、エイリアスを「はい」、エイリアス名をELB Application Load Balancerの先ほど作成したものを指定し、作成を押す。(※私の場合Aレコードがすでに存在して新たに作れなかったため、左記のエイリアスとエイリアス名を該当のものに変更し、レコードセットを保存した。)

503 Service Temporarily Unavailableエラーが発生...
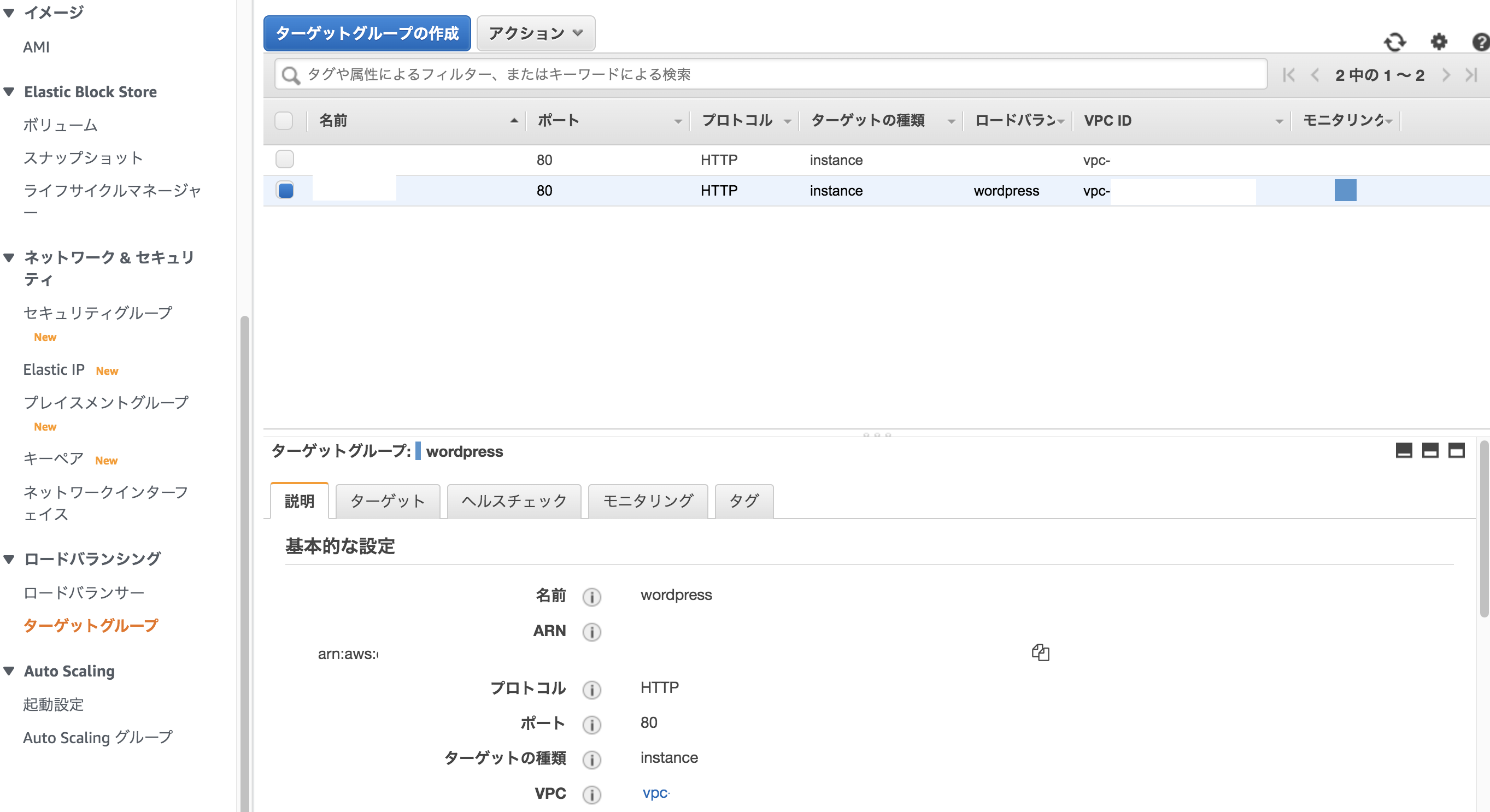
ネット記事ではこれでSSL化が完成し、HTTPSでサイトの表示ができるとのことだったが、「503 Service Temporarily Unavailable」エラーが発生し、サイトが表示できなかった。 そのためググってみると[【初心者だよ その2】 AWSで無料SSLをやってみた](https://qiita.com/gremito/items/2a416b042a0c94d4541d) こんな記事を発見。 つまりロードバランサーの配下で起動するインスタンスを指定できてないため、ターゲットの登録を行うということ。 EC2>ロードバランシング>ターゲットグループを選択し、該当のターゲットグループを選択する。 アクション>インスタンス/ip ターゲットの登録と登録解除をクリックする。
アクション>インスタンス/ip ターゲットの登録と登録解除をクリックする。
 該当のインスタンスを登録済みに追加し、保存をする。
該当のインスタンスを登録済みに追加し、保存をする。
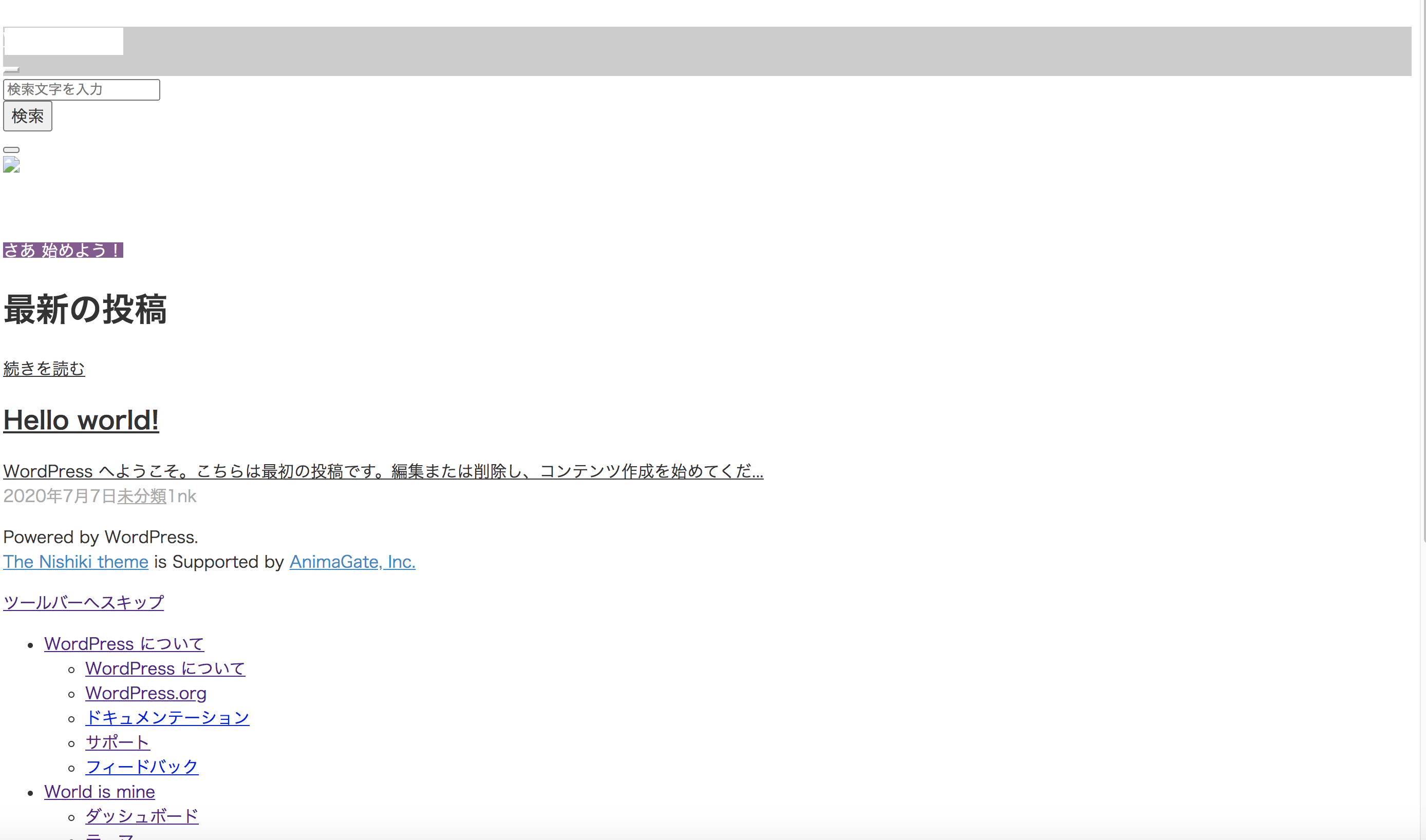
 一応httpsで接続できたものの、CSSが動作しなかった。
一応httpsで接続できたものの、CSSが動作しなかった。

Wordpressをhttps対応にさせる
またまたググって下記の記事発見。 [AWSに構築したWordPressをhttps対応してみた](https://qiita.com/olaf_system/items/d80aa943107eb2cfcb20) WordPress側がhttpsに対応してないため、このようなデザイン崩れが発生するとのこと。Wordpress側の設定
http://xxx.xxx.xxx.xxx/wp-login.php で管理画面にログイン。 プラグイン>新規追加で「Really Simple SSL」を検索してインストールし、有効化する。
サーバー側での設定
$ cd /var/www/html
# 管理画面から設定が変えれるように権限変更しておく
$ chmod 660 wp-config.php
# 下記設定を
# require_once(ABSPATH . 'wp-settings.php');
# の上部に追加
$ vi wp-config.php
_/_/_/_/_/_/_/_/_/_/_/_/_/_/
$_SERVER['HTTPS']='on';
define('FORCE_SSL_LOGIN', true);
define('FORCE_SSL_ADMIN', true);
_/_/_/_/_/_/_/_/_/_/_/_/_/_/
※必ずrequire_once(ABSPATH . 'wp-settings.php');の上部に入れること。下部に入れると管理画面にログインした時「このページにアクセスする権限がありません。」と表示され、入れません。
参考:https://lucklog.info/wp-ssl-error/
Really Simple SSLでSSLに移行するための準備
設定>一般で「WordPress アドレス (URL)」と「サイトアドレス (URL)」をhttpsに変更する。
そして「SSLに移行する準備がほぼ完了しました。」の「はい、SSLを有効化します。」のボタンを押せば、SSL化できそうだが、その前に念のため警告の内容を対処したい。
サイトのバックアップ
[WordPressでバックアップを取る4つの方法(初心者向け)](https://saruwakakun.com/html-css/wordpress/backup) ここまで相当長くなってしまったので、詳しくは上記URL「4. BackWPupで定期的に自動バックアップを取る」「5. 今すぐWordPress全体のバックアップを取る方法」を参照。 プラグイン「BackWPup」をインストール&有効化する。 有効化したらBackWPup>新規ジョブを追加をクリックし、一般・スケジュール・DBバックアップ・ファイルの各種設定を上記サイトを参考に行い、変更を保存する。それができたらWordPress全体のバックアップを取る。
有効化したらBackWPup>新規ジョブを追加をクリックし、一般・スケジュール・DBバックアップ・ファイルの各種設定を上記サイトを参考に行い、変更を保存する。それができたらWordPress全体のバックアップを取る。

CSSおよびJavascriptファイルからのHTTP参照の有無の確認
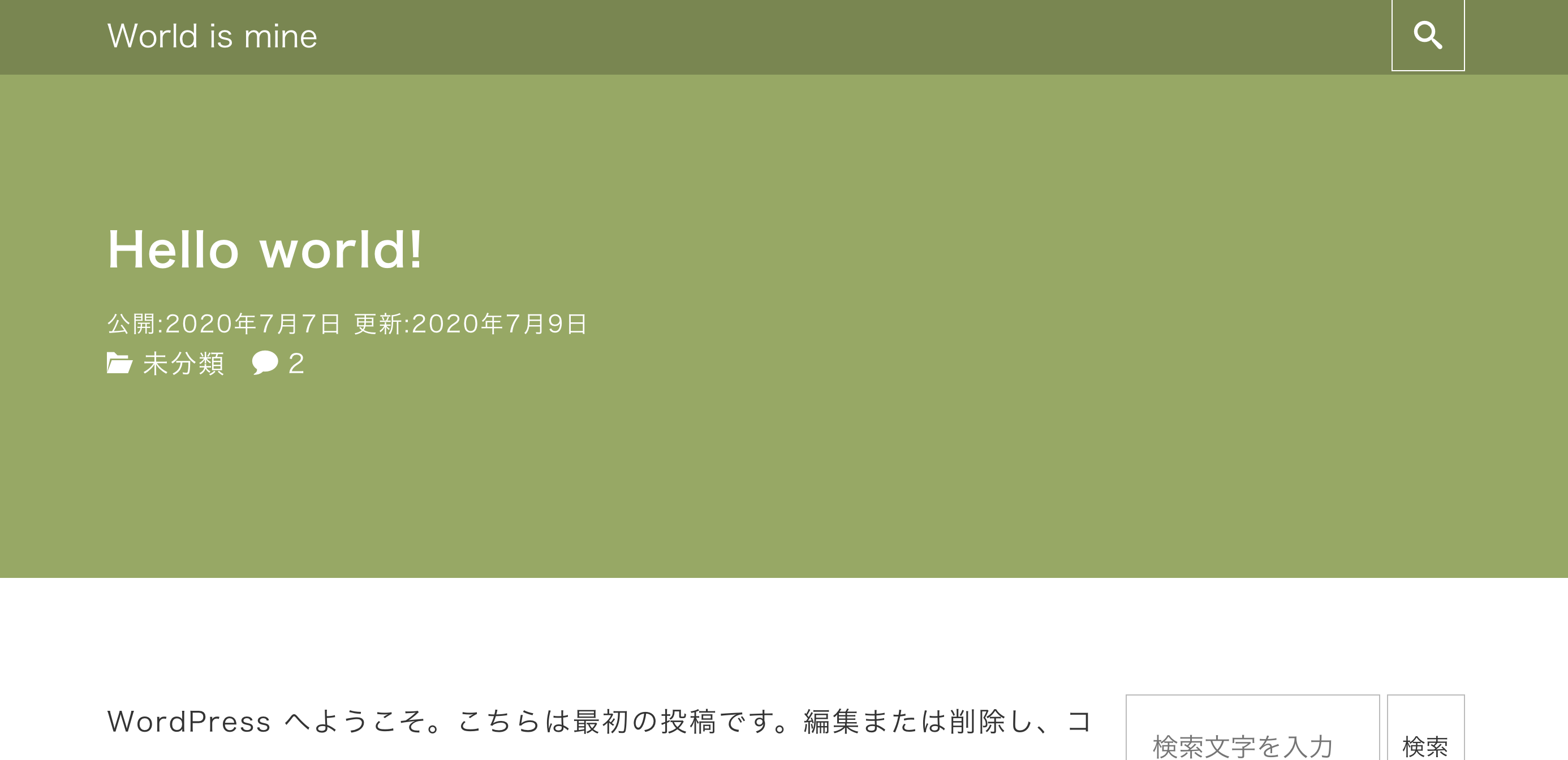
他の記事を見ても特に.css および .js ファイル内からの HTTP 参照の変更をしなくても、特に不具合がなさそうだが、一応確認したい。ダウンロードをしたバックアップを開いて、http://がないか検索。特にそのような記述がなかったので、「はい、SSLを有効化します。」ボタンを押す。そうすると、CSSの崩れが解消され無事SSL化できた。
イメージ図

HTTP→HTTPSへのリダイレクト設定
[[新機能]Webサーバでの実装不要!ALBだけでリダイレクト出来るようになりました!](https://dev.classmethod.jp/articles/alb-redirects/) 今回はWeb サーバー側で実装ではなく、ALB側で実装をしてみる。 EC2>ロードバランシング ロードバランサー>該当のロードバランサーを選択>下記のリスナー>「HTTP:80」のルール ルールの表示/編集をクリック。
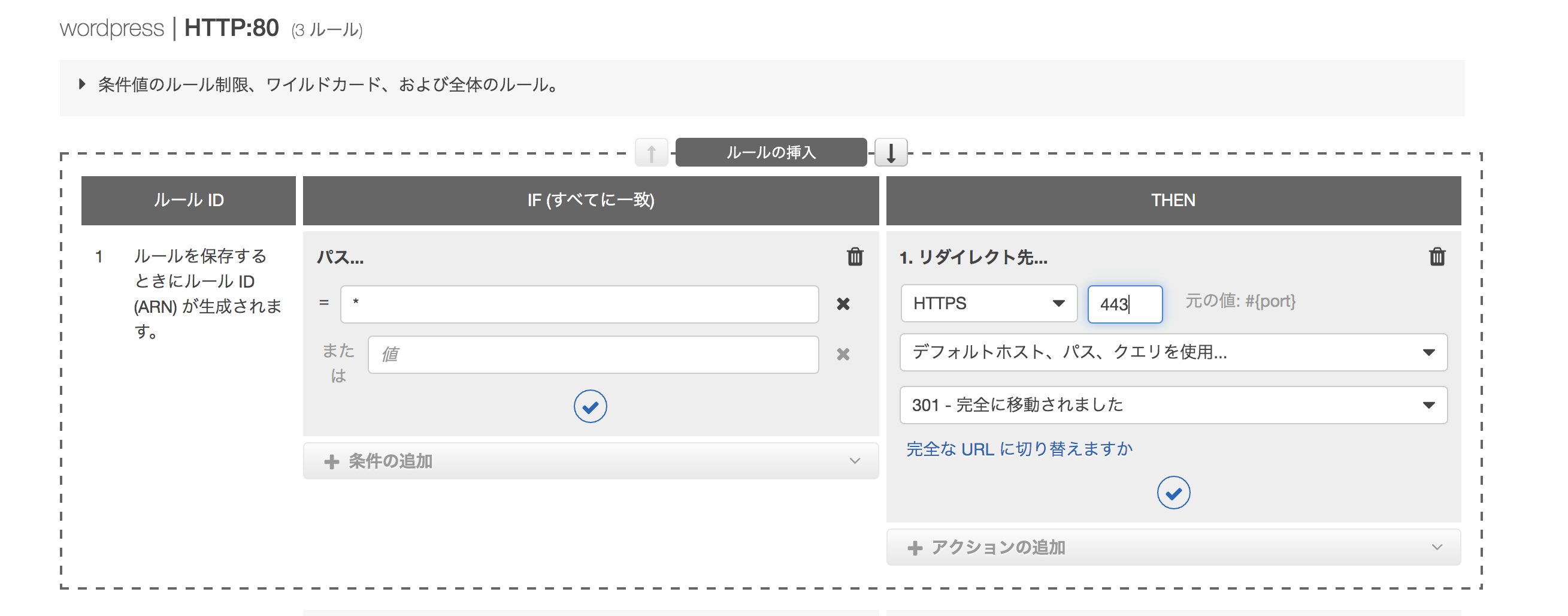
+ボタンを押し、ルールを追加する。

ルールの挿入を選択し、IFの条件追加で「パス...」で全ての条件でHTTPSリダイレクトさせるため、「*(アスタリスク)」を設定。

アクションの追加>リダイレクト先を選択し、HTTPSのポートを443にして「デフォルトホスト、パス、クエリを使用」と「301 - 完全に移動されました」を選択。そして内容を確認し、右上の青い「保存」ボタンを押す。

動作確認
設定後、curl -I httpの該当アドレスでアクセスすると HTTP/1.1 301 Moved Permanentlyと、Location: https://xxx.xxx:443/ となっており、設定したとおりにHTTPS(443)にリダイレクトされたことが確認できる。$ curl -I http://xxx.xxx
HTTP/1.1 301 Moved Permanently
Server: awselb/2.0
Date: xx, xx xx 2020 xx:xx:xx GMT
Content-Type: text/html
Content-Length: 150
Connection: keep-alive
Location: https://xxx.xxx:443/
#まとめ
SSL化するにあたっての手順をまとめた。レンタルサーバーだとボタンを押したらSSL化できたが、AWS上で行うと色々と手順を踏む必要がある。手間がかかるが、駆け出しエンジニアのインフラの勉強にはちょうどいいと思うので、ぜひ挑戦しよう。