おことわり
「width 未指定の inline-block 要素に」というタイトルにしたものの、BootstrapVue を使ったプロダクトでハマったので、フレームワーク固有の問題かもしれないし、そうじゃないかもしれない備忘録。
❶ 意図せず改行されてハマる
問題点
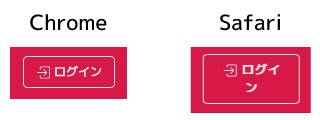
Safari (iOS/macOS) において、width を指定してない inline-block 要素で、テキストが意図せず改行されてしまう。
Chrome (Android/macOS) では問題なく表示される。
解決策
シンプルに改行を抑制すれば解決した。
.btn {
display: inline-block;
+ white-space: wrap;
}
❷ text-overflow: ellipsis でハマる
問題点
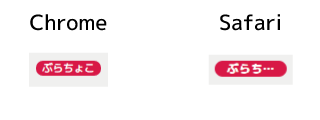
Safari (iOS/macOS) において、width を指定してない、かつ、text-overflow: ellipsis たちを指定した inline-block 要素で、テキストが意図せず truncate されてしまう。
やはり、Chrome (Android/macOS) では問題なく表示される。
width 未指定で text-overflow: ellipsis したいことなんてある? と思っていたけど、max-width だけ指定しておいて width は指定したくない感じになった。
解決策
疑似要素を使って無理やり大きくする。
.badge {
display: inline-block;
max-width: 50%;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
+ .badge:before, .badge:after {
+ content: '';
+ display: inline-block;
+ width: 0;
+ }
width: 0; とはいえ、ちょびっと左右に空白が入ってしまうので、気になる場合は padding を調整するとよさそう。
「もっと良い解決策を知ってるよ」という方がいれば、ぜひコメントにて教えてください。