はじめに
来る5/5(土)-6(日)、東京ビッグサイトで日本最大級のアナログゲーム頒布会「ゲームマーケット2018春」が開催されます。
今回ゲームマーケットに初めてサークル参加するにあたって、「『ピロロン』する予約システムを作りたいなぁ」という気持ちのもと、以下のような予約システムを開発しました。
2018/05/07 実際に使ってみた感想を追記しました。
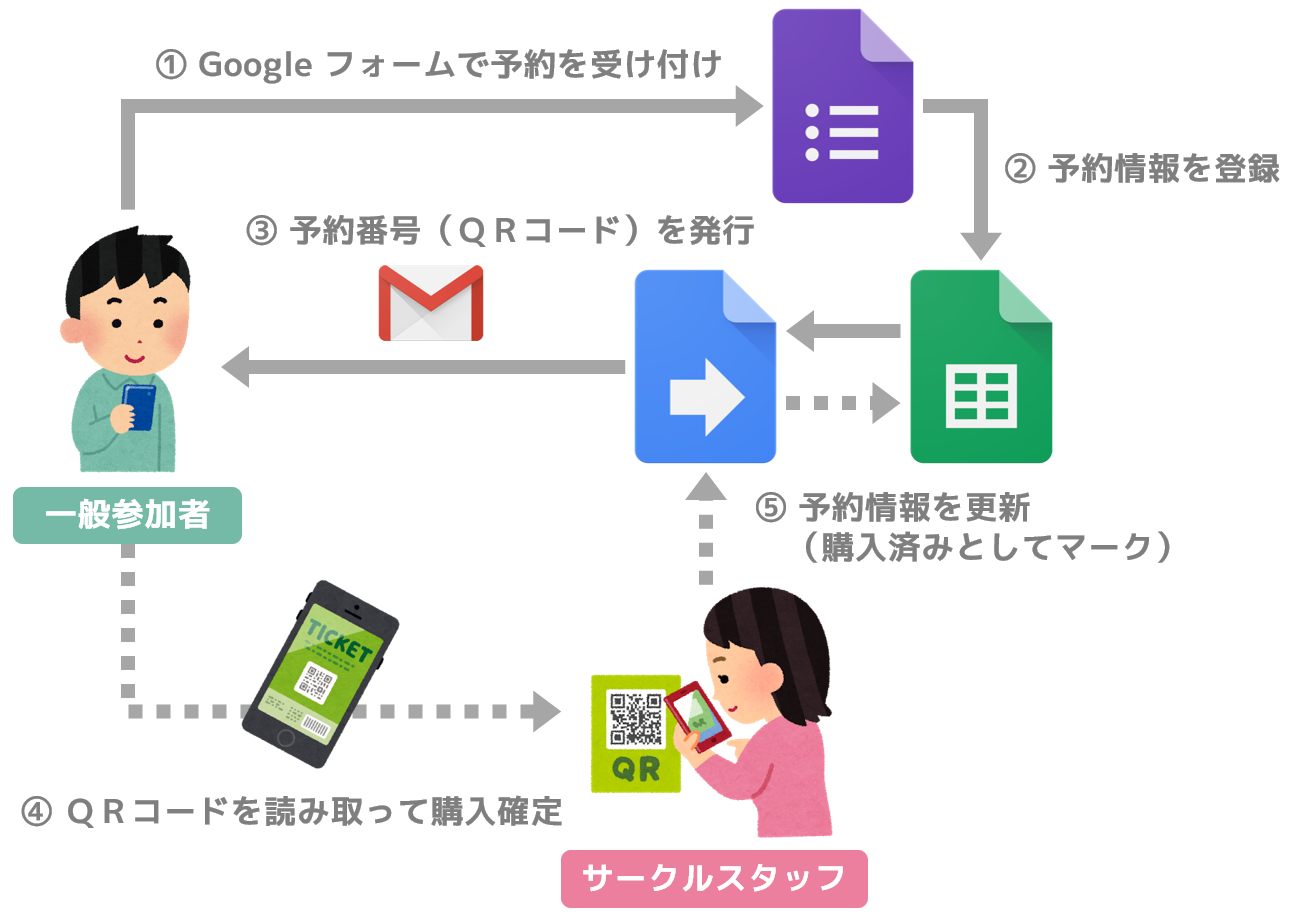
ユーザー体験
- Google フォームで予約(必要事項を登録)する
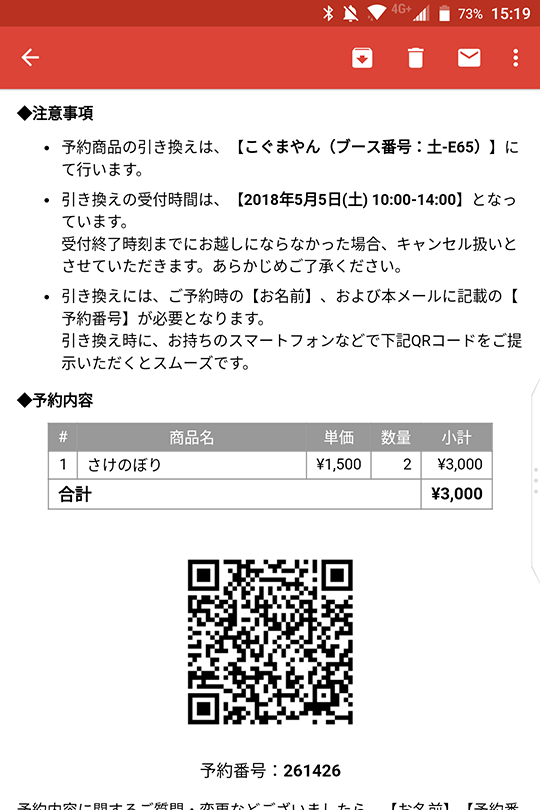
- 予約番号(QRコード)が添付されたメールが届く
- 頒布会でサークルスタッフにQRコードを見せる
- 本人確認完了&購入する
メリット
サークル側
- QRコードを読み取るだけで本人確認が完了する
- ブースに用意するのは、一般的なスマートフォンのみでOK
- 手作業で予約数/販売数を集計する手間がなくなる
- 予約数が設定値に達したらアラートを受け取れる
一般参加者側
- 他人に名前を使われて予約購入される「騙り」を排除できる
アーキテクチャ
- Google Apps Script (GAS)
- Google スプレッドシート
- Google フォーム
事前に用意するもの
- macOS (or 他OSの開発環境)
- Google アカウント
- Node.js
- Git
使い方
1. clasp の導入
「clasp」は、Google Apps Script をローカル環境で開発するためのツールです。
-
npmコマンドで clasp をインストールする
$ sudo npm install -g @google/clasp
$ clasp login
Logged in! You may close this page.
- ブラウザで https://script.google.com/home/usersettings を開き、Google Apps Script API を有効(オン)に変更する
2. プロジェクトのクローン
- 以下のコマンドを実行し、GitHub からプロジェクトをクローンする
$ git clone https://github.com/blachocolat/reserview.git
$ cd reserview
-
scripts/Const.jsを開き、各項目を適宜修正する
PUBLISHER_NAME = 'こぐまやん';
EVENT_NAME = 'ゲームマーケット2018春';
EVENT_SHORT_NAME = 'ゲムマ2018春';
BOOTH_IDENTIFIER = '土-E65';
PUBLISHER_SIGNATURE = Utilities.formatString(
'%s@%s[%s]',
PUBLISHER_NAME,
EVENT_SHORT_NAME,
BOOTH_IDENTIFIER
);
RECEPT_START_DATE = new Date('2018-05-05T01:00:00.000Z');
RECEPT_END_DATE = new Date('2018-05-05T05:00:00.000Z');
3. フォーム/スプレッドシートの作成
-
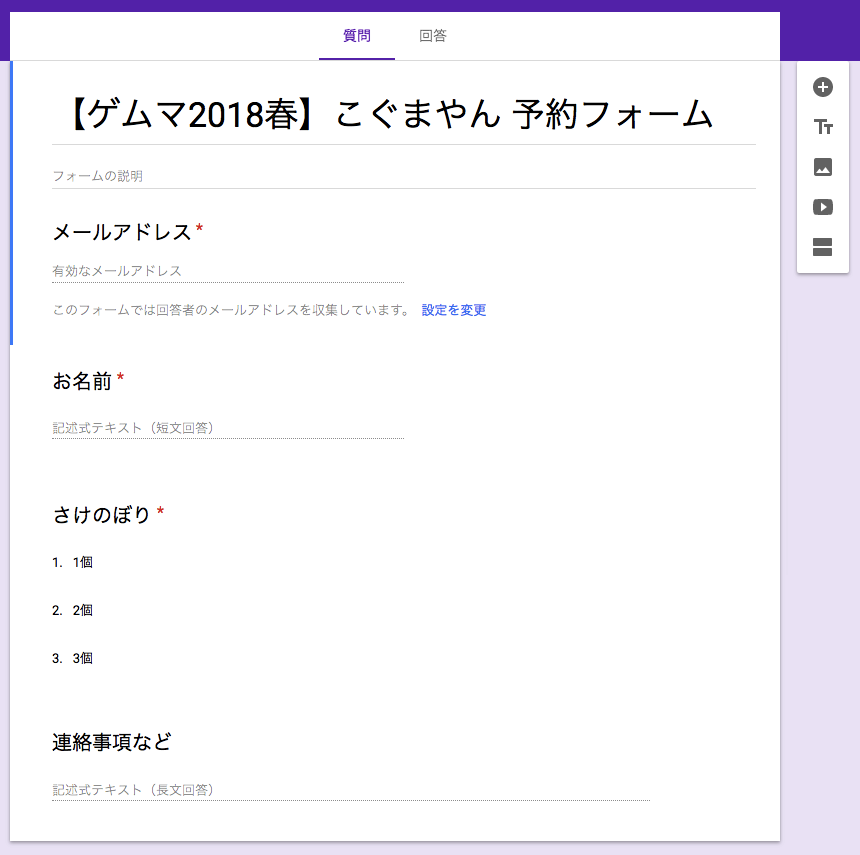
Google フォーム で [+] を選択し、新しいフォームを作成する
-
[設定] > [全般] > [メールアドレスを収集する] をチェックし、 [保存] する
-
[回答] > [スプレッドシートの作成] を選択し、
予約管理表という名前で新しいスプレッドシートを [作成] する -
作成したスプレッドシートを開き、シート名を
予約一覧に変更する -
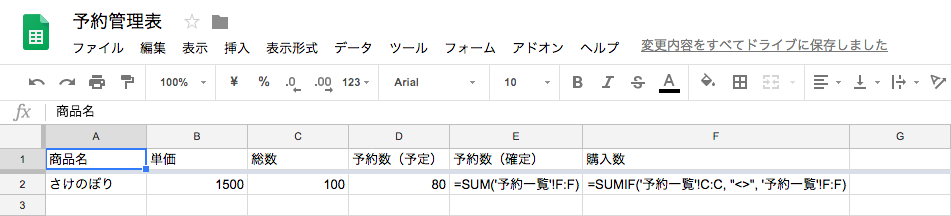
予約一覧シートに以下の列を追加(挿入)する
- 予約番号
- 購入日時
-
Google ドライブ を開き、マイドライブ直下に
EVENT_NAMEフォルダを作成する -
作成したフォルダ以下に、作成したフォームおよびスプレッドシートを移動させる
4. プロジェクトのデプロイ/公開
- 上で作成したスプレッドシートで [ツール] > [スクリプト エディタ] を開き、適当なプロジェクト名を設定して [ファイル] > [保存] する
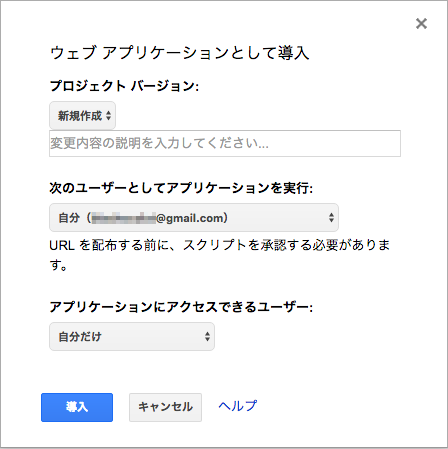
- [公開] > [ウェブ アプリケーションとして導入…] を選択し、以下のように各項目を設定して [導入] する

3. スクリプトエディタの URL に含まれる SCRIPT_ID をコピーする
3. [ファイル] > [プロジェクトのプロパティ] > [スクリプト ID] を SCRIPT_ID としてコピーする
- 上でクローンしたフォルダ直下で、以下のコマンドを実行する
$ clasp clone <SCRIPT_ID>
Cloned 2 files.
└─ コード.js
└─ appsscript.json
$ clasp push
└─ appsscript.json
└─ scripts/Common.js
└─ scripts/Const.js
└─ scripts/Extension.js
└─ scripts/Purchase.js
└─ scripts/Reminder.js
└─ scripts/Reservation.js
└─ templates/email_alarm.html
└─ templates/email_confirm.html
└─ templates/email_remind.html
└─ templates/purchase_already.html
└─ templates/purchase_failure.html
└─ templates/purchase_success.html
└─ templates/style.css.html
Pushed 14 files.
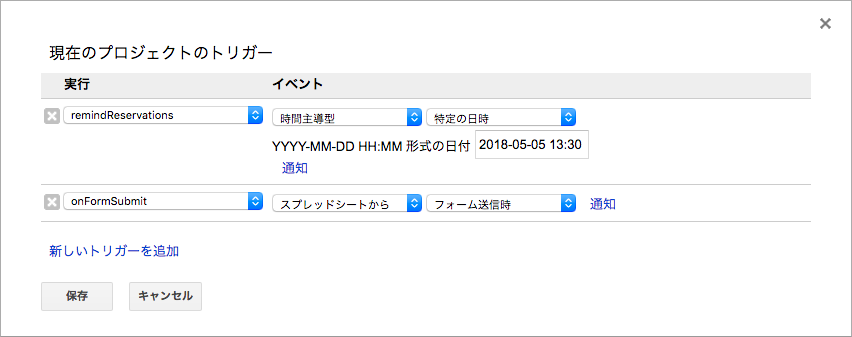
-
remindReservations: 指定した日時に、予約商品をまだ購入していない人宛にリマインドメールを送信します(オプション) -
onFormSubmit: フォームの送信時に、予約番号の発行および確認メールを送信します(必須)
5. 動作確認
-
作成したフォームを開き、 [送信] から適当な方法を選んでフォームの URL を共有する
-
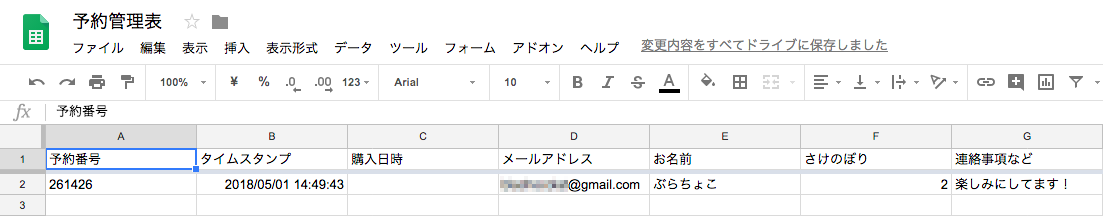
適当にフォームを入力して [送信] すると、以下のように予約情報が
予約一覧シートに記録され、入力したメールアドレス宛に確認メールが届く


-
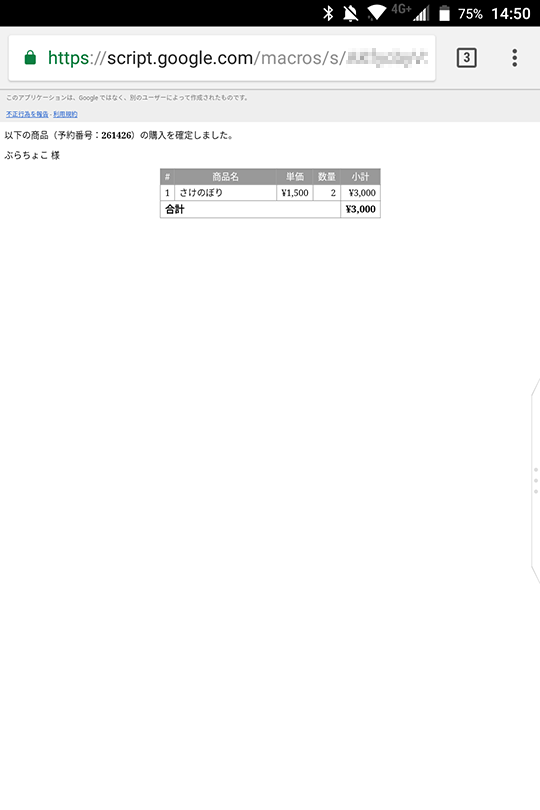
メールに添付されたQRコードをスマートフォンなどで読み取り、取得した URL をスプレッドシートのアクセス権を持つ Google アカウントで開くと、予約情報が更新される

補足(+蛇足)
- 初回以降、ローカルで修正したソースコードを反映したいときは
clasp pushを実行すればOKです。 - 各
claspコマンドの意味を知りたい方は、以下の参考記事をご一読することをオススメします。 - この記事を見て、少しでもゲームマーケットに興味を持った方は、ぜひ 【土-E65】こぐまやん ブースまでお立ち寄りください(ダイマ)。
実際に使ってみて(2018/05/07 追記)
「ゲームマーケット2018春」にて、実際にこの予約システムを使ってみたので、その感想を備忘録的にメモしておきます。
なお、予約確認メールがすぐに出てこなかった場合、スプレッドシート上で予約番号or名前を検索するという運用でカバーでどうにかしました。
- (こちらからの声かけ後を含め)QRコードを提示してくれたのは6割弱
- 0.5割くらいの人がガラケーないしキャリアメールのため、QRコード自体を受信できていない
- QRコードの事前準備を徹底してもらえば、手元のスプレッドシートor印刷した予約表から名前を探すよりも速く列を捌ける気がする
- 過激派なので、待機列を「QRコードを用意した予約者列」と「当日販売(QRコードを用意していない予約者含む)and/or商品説明列」の2列に分けたい
- ただし、100くらいのオーダー(=名前の衝突がほぼ起きないくらい)だと予約番号or名前で検索するほうが速そう?
- 購入日時が記録されるため、予約受け取りピークを予測して、次回以降のサークルスタッフのシフト組みに活かせる?
参考記事
注意事項
- 本プロジェクトの利用は、自己責任でお願いします。
- 「QRコード」は、㈱デンソーウェーブの登録商標です。