前回のエントリーでざっと機能を紹介したので、このエントリーではサンプルアプリケーションを使って実際にテストを行ってみます。
サンプルアプリケーションの仕様
Ruby on Railsで簡単なユーザ管理のAPIを作ります。
| リソース | メソッド | 用途 | 備考 |
|---|---|---|---|
| /users | GET | ユーザ情報一覧の取得 | - |
| /users | POST | ユーザ情報の作成 | - |
| /users/signin | POST | ユーザでログイン | - |
| /users/signout | POST | ユーザでログアウト | - |
| /users/:id | GET | ユーザ情報の取得 | 要ログイン |
| /users/:id | PUT | ユーザ情報の変更 | 要ログイン |
| /users/:id | DELETE | ユーザ情報の変更 | 要ログイン |
環境変数の設定
一連のテストで変数を使用する場合、変数名の定義が必要でした。
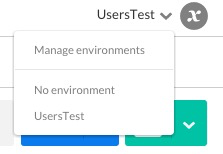
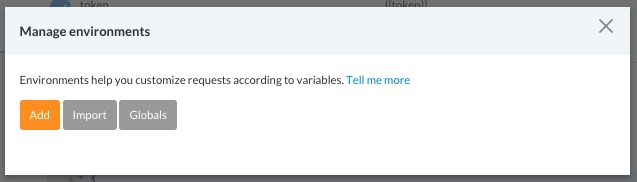
環境変数は画面右上から登録します。
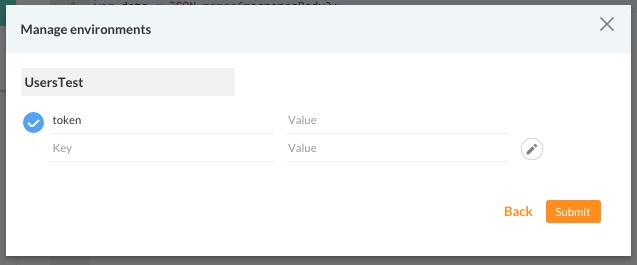
この後のテストでtokenという変数を使いたいので、変数名の定義だけしておきます。
テスト
勢い余ってAPIの仕様をたくさん考えてしまいましたが、ひとまず以下の3パターンのテストをしてみます。
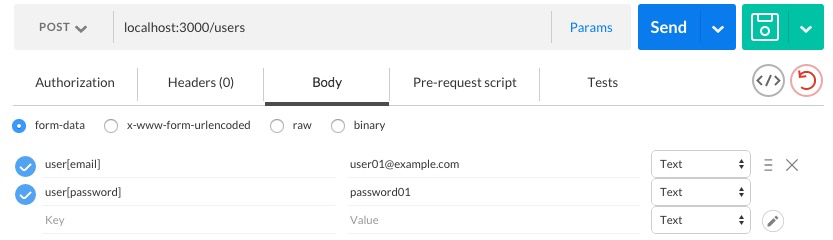
ユーザ情報の登録
アカウントの新規作成にあたる機能です。
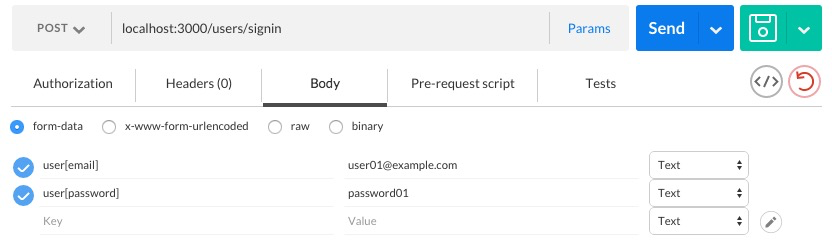
Bodyにemailとpasswordパラメータをセットします。
Testsタブに以下のテストコードを記述します。
レスポンスにemailが返されるので、bodyをjsonにしてemailが一致することを確認します。
tests[]の中の文字列はテストケース名になります。
var data = JSON.parse(responseBody);
tests["it has email"] = data.email === "user01@example.com";
Sendを押して実行します。
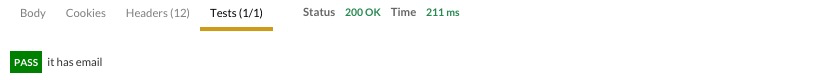
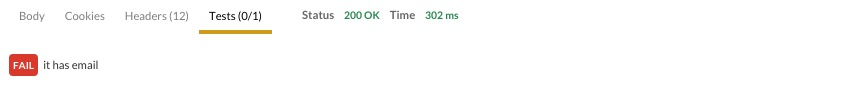
テストの結果はレスポンスエリアのTestsタブで確認します。
成功の場合はTests(1/1)、失敗の場合はTests(0/1)になりました。
ログイン
先程と同様のemailとpasswordでログイン(signin)します。
Testsタブには、tokenが返却されることと、そのtokenを次のリクエストで使用できるように変数にセットしておきます。
var data = JSON.parse(responseBody);
tests["it has token"] = data.token;
postman.setEnvironmentVariable("token", data.token);
signinが成功し、tokenが返るとTestsが成功します。
ユーザ情報の取得
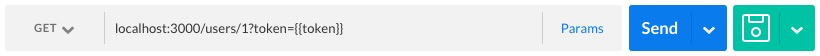
ユーザ情報の取得にはログイン(signin)が必要という仕様なので、リクエストのパラメータでtokenを渡します。
tokenがあればユーザの情報を返し、なければ何も返さないことをテストします。おな、このサンプルアプリケーションではtokenの正当性はチェックしていません。
変数は、{{変数名}}で参照することができます。
GETリクエストの場合、URLで変数を参照することも可能です。
Testsにはjsonデータが返ることを確認します。
var data = JSON.parse(responseBody);
tests["it has json body"] = data;
tokenがない場合のテストは、Pre-request scriptタブで、tokenの値を空にしてからリクエストします。
postman.setEnvironmentVariable("token", "");
Testsにはjsonデータが返らないことを確認します。
var data = JSON.parse(responseBody);
tests["it has none data"] = data === null;
まとめてテストする
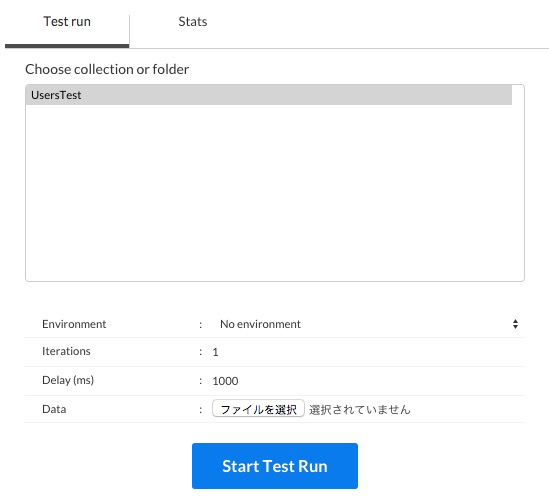
画面上部のRunnerボタンをクリックするとRunner Collectionが起動します(ここは有料($9.99)ですが、14日間のFreeTrialがあります)。Runner CollectionはCollectionのTestをまとめて実行します。
CollectionとEnviromentを選択し、Delayを設定します。
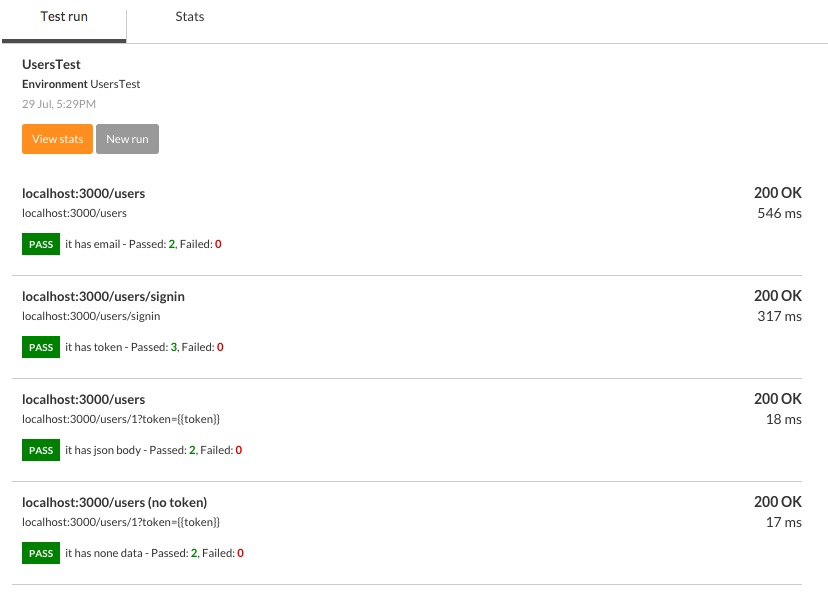
実行されると、テスト結果が下のように表示されます。
まとめ
テストスクリプトや変数を使用することで、ある程度は柔軟にテストが出来ました。もちろんこの程度ならRspecなどのテストフレームワークを使うほうが断然楽ですが、提供されたAPIをテストする際のテストツールとしては使えるのではないでしょうか。
今回使った以外にもたくさんの機能はありますし、Postmanの開発チームはもっと広範囲にAPIの開発をサポートするツールを目指しているようなので、今後どうなっていくか楽しみです。
使用したソース・テストデータ
サンプルアプリケーションのソース
Postmanのテストデータ
Postmanを起動し、ImportからURLを指定することでテストデータを取り込むことができます。