APIのテストなどでよく使っているGoogleChromeのアドオン『Postman』。ついこの間使おうとしたらインターフェイスが一新されていて驚いたのですが、インターフェイスだけではなく機能も進化していたようなので調べてみました。
代表的な機能
- HTTPリクエストを生成して送信できる
- リクエストをコレクションとして管理できる
- リクエストの履歴を保存して再利用できる
- 復数の環境にすぐに切り替えられる
- カスタムスクリプトでリクエストの内容を変えられる
- テストケースを書いてレスポンスの検証ができる
- コレクションを1クリックで実行でき、テスト結果を表示できる
これまで私が使っていたのは1つ目と3つ目の機能だけでした。他の機能が今まであったのか追加されたのかは分かりませんが、この他にも機能は全部で80以上あるそうです。
進化した3つの機能
- JETPACKS
- NEWMAN
- INTERCEPTOR
見慣れない3つの機能がありましたので、1つずつ見ていきます。
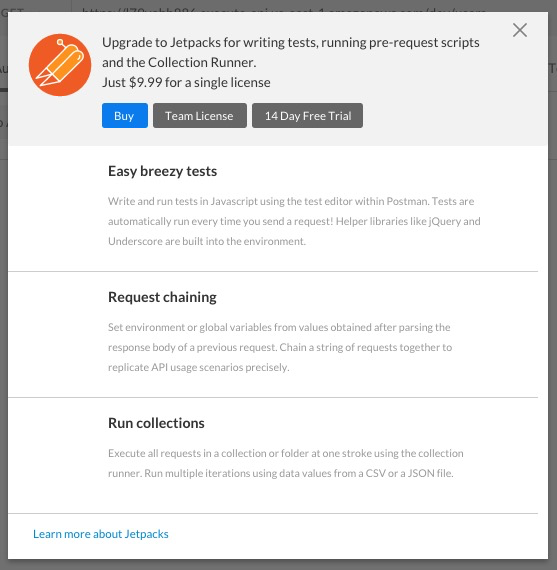
JETPACKS
- JavaScriptでレスポンスのテストケースを記述できる
- レスポンスで受け取ったデータを、リクエストに動的にセットできる
- リクエストのデータをCSVやJSONに記述できる
- テストのコレクションを繰り返し(指定した回数だけ)実行できる
なお、JETPACKSは有料($9.99)となっています。14日間のFreeTrialもあります。
NEWMAN
Postmanのコマンドラインツールです。npmとして提供されています。
INTERCEPTOR
ブラウザでリクエストした履歴をPostmanのhistoryに記録してくれるアドオンです。
Postman Interceptor - Chrome Web Store
まとめ
自分でAPIを開発していてテストフレームワークがあるのであればそれを使うのが一番良いと思いますが、そうでない場合はPostmanを使ってみるのも1つの選択肢ではないでしょうか。