#現象
HTMLとCSSを勉強のため、dockerとnginxでwebサーバーを構築したが、CSSを変更しても反映されなかった。
#対処法
調べたところ、nginx.confのsendfileをoffにすればよいとわかった。
nginx.confの確認
$ docker exec -it コンテナID /bin/bash
$ cat /etc/nginx/nginx.conf
access_log /var/log/nginx/access.log main;
sendfile on;
#tcp_nopush on;
nginx.confの編集
docker内のファイルを直接編集する方法がわからず、以下のコマンドでローカルにコピー。
$ docker cp nginx_web_1:/etc/nginx/nginx.conf .
nginx.confのsendfileをoffに変更。
nginx.conf
sendfile off;
docker-compose.ymlに以下を追加し、confファイルをコンテナにマウント。
docker-compose.yml
'- ./nginx.conf:/etc/nginx/nginx.conf'
コンテナを再度作成
$ docker-compose up
#直らず
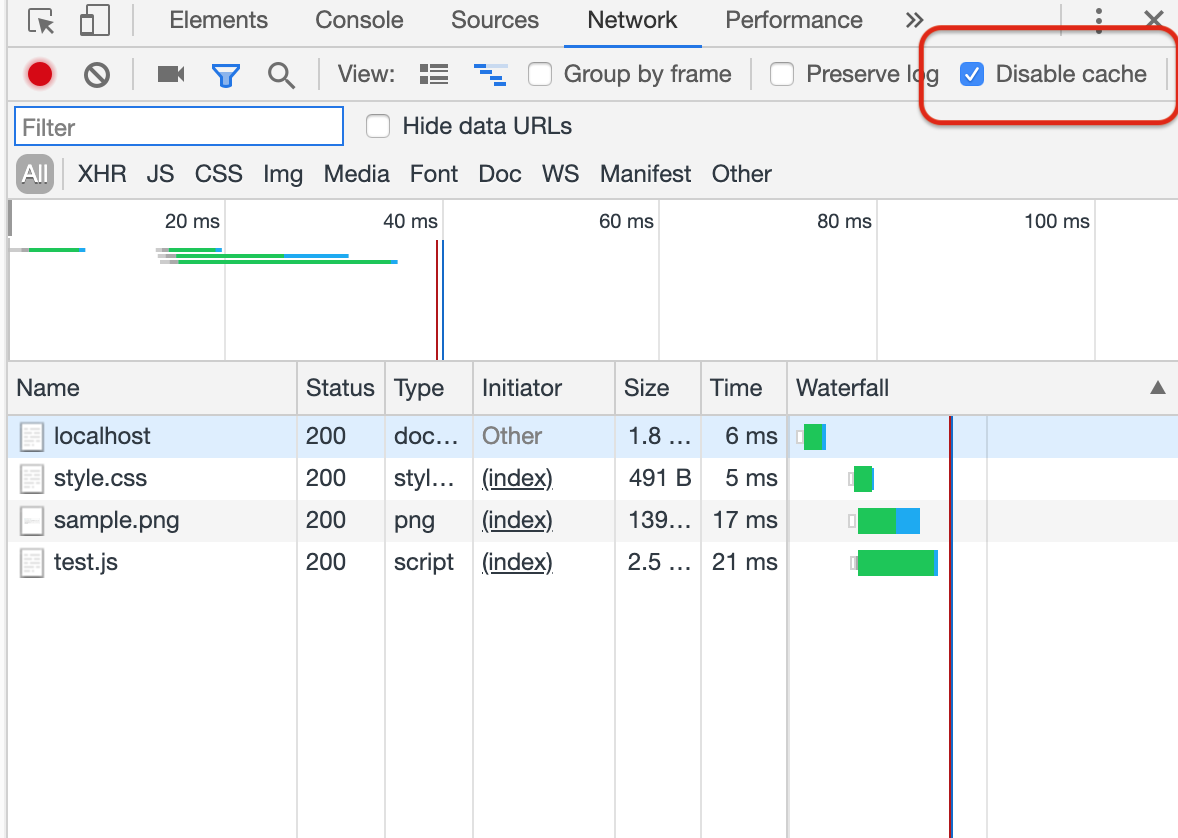
CSSを削除しても変わらなかったので、ブラウザが原因だと思い、
デベロッパーツールからブラウザのキャッシュをクリアしたところ直った。
CSSが反映されないときはとりあえずブラウザのキャッシュを疑うべきとのことらしい。

#参考
https://qiita.com/shoyan/items/12389d5beaa8695b1a53
https://qiita.com/gologo13/items/7e4e404af80377b48fd5