とりあえずサンプルコード
ポイントは空の時のフィルター
元の要件で「選択したものはリストから削除して別途リストを作り、追加削除できるように」とあったので、Setを別に用意して含まれるかどうかも条件に追加した。
5000件レコードを放り込んでも大丈夫
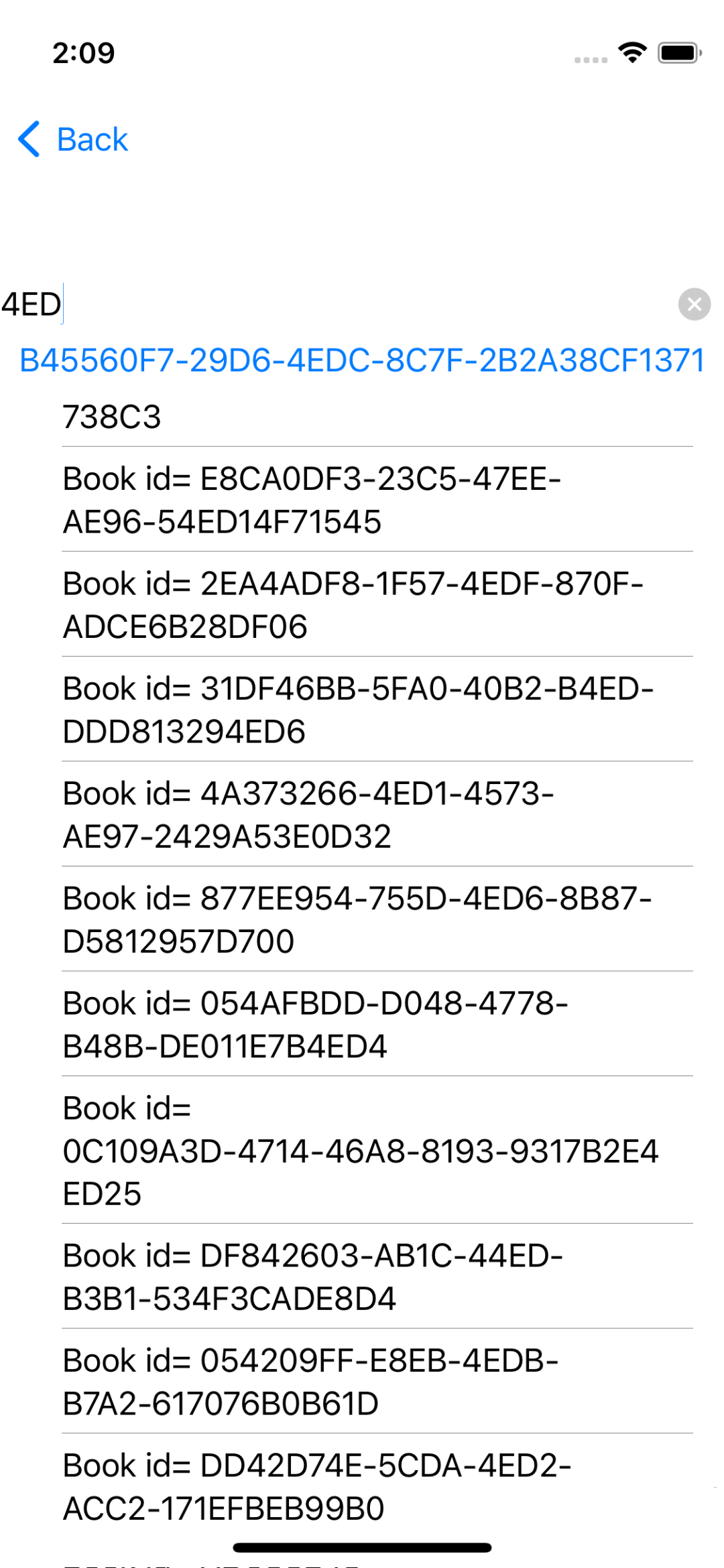
BookView.swift![Something went wrong]()
import SwiftUI
struct BookView: View {
struct Book: Identifiable {
let id :String = UUID().uuidString
}
var bookList: [Book] = []
@State var searchText: String = ""
@State var selected = Set<String>()
init() {
for _ in 0...5001 {
bookList.append(Book())
}
}
var body: some View {
TextField("search", text: $searchText)
VStack{
ForEach(Array($selected.wrappedValue),id:\.self) { book in
Button {
selected.remove(book)
} label: {
Text(book)
}
}
}
List(bookList.filter { ($searchText.wrappedValue.isEmpty || $0.id.contains($searchText.wrappedValue)) && !selected.contains($0.id) }) { book in
Text("Book id= \(book.id)")
.onTapGesture {
selected.insert(book.id)
}
.id(book.id)
}
}
}