この記事では..
VSCodeの拡張機能がアップデートされて困ったことないですか?私の設定が悪いのか.
Veturが14.3になり,何故か vue-cli3.0 & TypeScript の開発環境でワーニングが鳴り止みません..
シングルコートがダブルコートに勝手に変換されダブルコートでワーニングを食らうという..残念..
良く分からないからいろいろモジュール調べるとVeturが怪しいとなりバージョンを戻して見ようと思いました.
あれ,そういえばバージョンってどう指定するのか知らない..ということで手順をまとめておきます.
手順
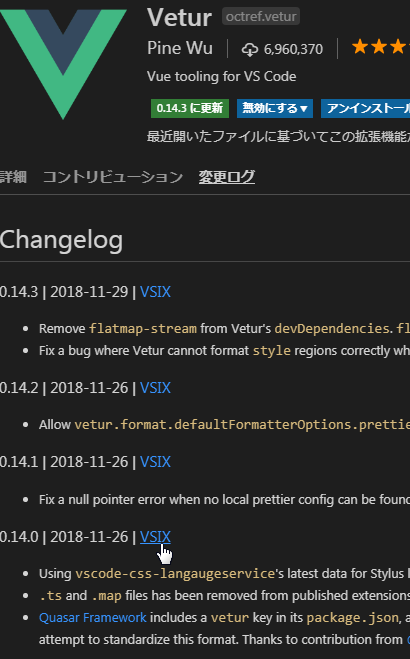
VSIXファイルをインストール
ほしい拡張ツールをクリック,変更ログタブをクリック,ほしいバージョンのVSIXをクリック.

(画像は既に戻しているものです.混乱させらすみません..)
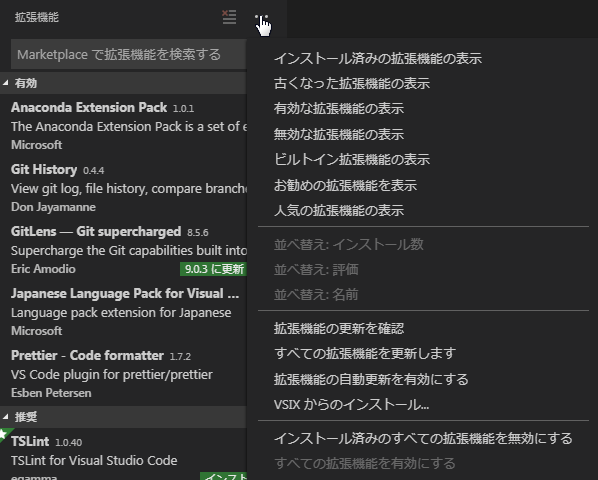
拡張機能をインストール
VSCodeの拡張機能タブの...ボタンよりVSIXからのインストール...よりインストール.

これで読込が終われば,完了.
ワーニングもなくなりました!
自動でアップデートしたくないんだけど..
この場合は,User settingに以下を追加する.
1つ目がVSCodeのアップデート
2つ目が拡張に対するアップデート
用途に合わせて使う.
"update.channel": "none",
"extensions.autoUpdate": false
まとめ
自動アップデートに関しては,なんか起こると面倒だからという消極的な理由でオフりましたが,
案件で指定のバージョンなどが有る場合はオフる必要があると思います.
今回はまったので..次回に活きる事を期待します!