この記事は Microsoft Azure Advent Calendar 2017 の5日目の記事です。
この記事のメインのテーマ
Azure Bot ServiceでQnA MakerとTranslator Text APIを繋ぎこむ方法。
実装はNode.jsの例です。
QnA Maker
Microsoft AzureのCognitive Servicesの一つであるQnA Makerは簡単にQAのナレッジを管理できるサービスです。インポートもURLから解析して楽チンだったりします。
Azure Bot Serviceから繋ぎこんで利用します。
QnA Makerの公式サイトはこちら
QnA Makerの目玉機能の一つとしては、質問の意図解釈を行ってくれて揺らぎを吸収してくれる事です。
問題
QnA Makerのコンソールでテストすると揺らぎを吸収して回答が返ってくるのですが、なぜかBot Serviceのテストでは返ってこないケースがあります。
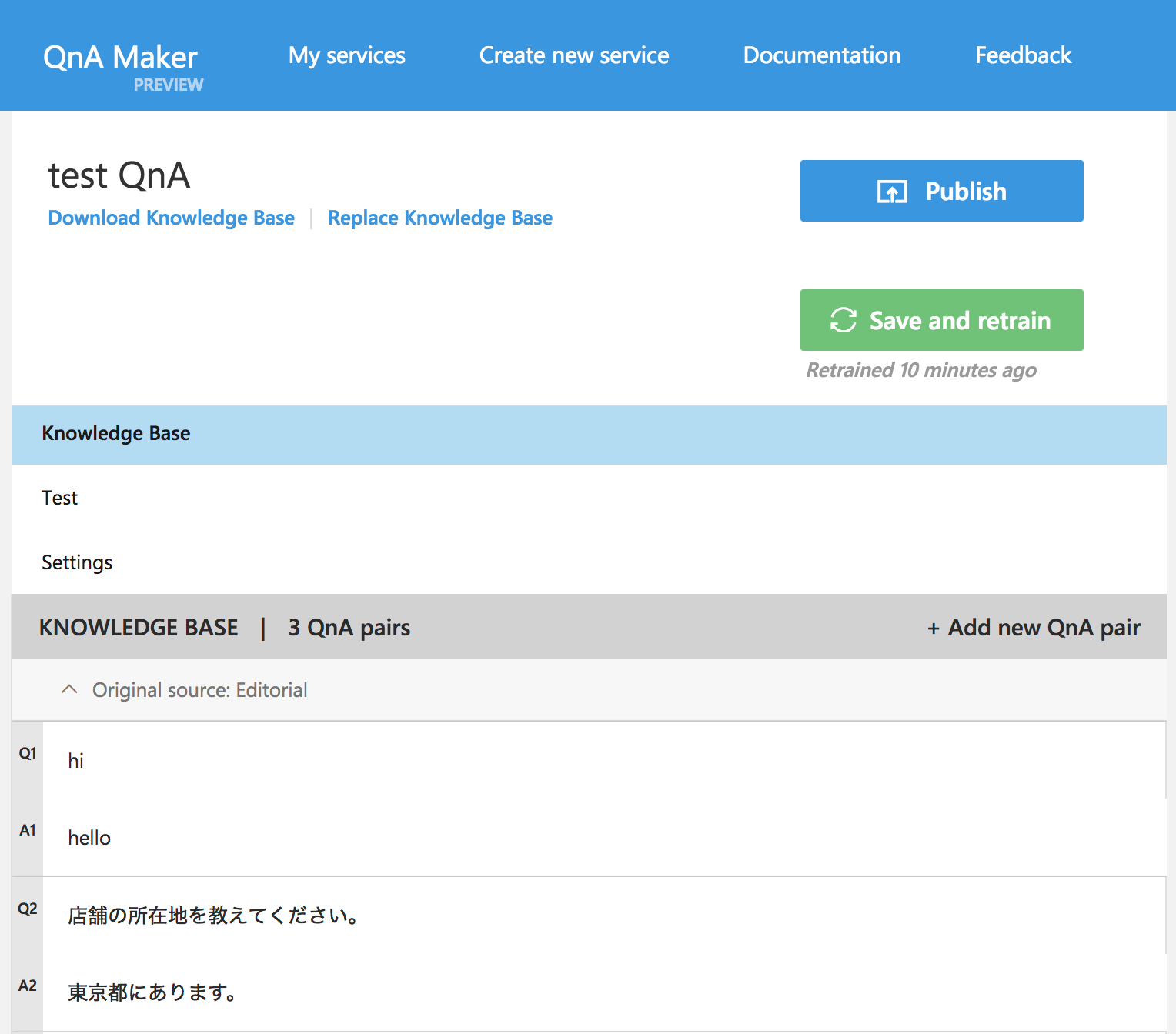
ナレッジが以下の通りに登録されているとします。

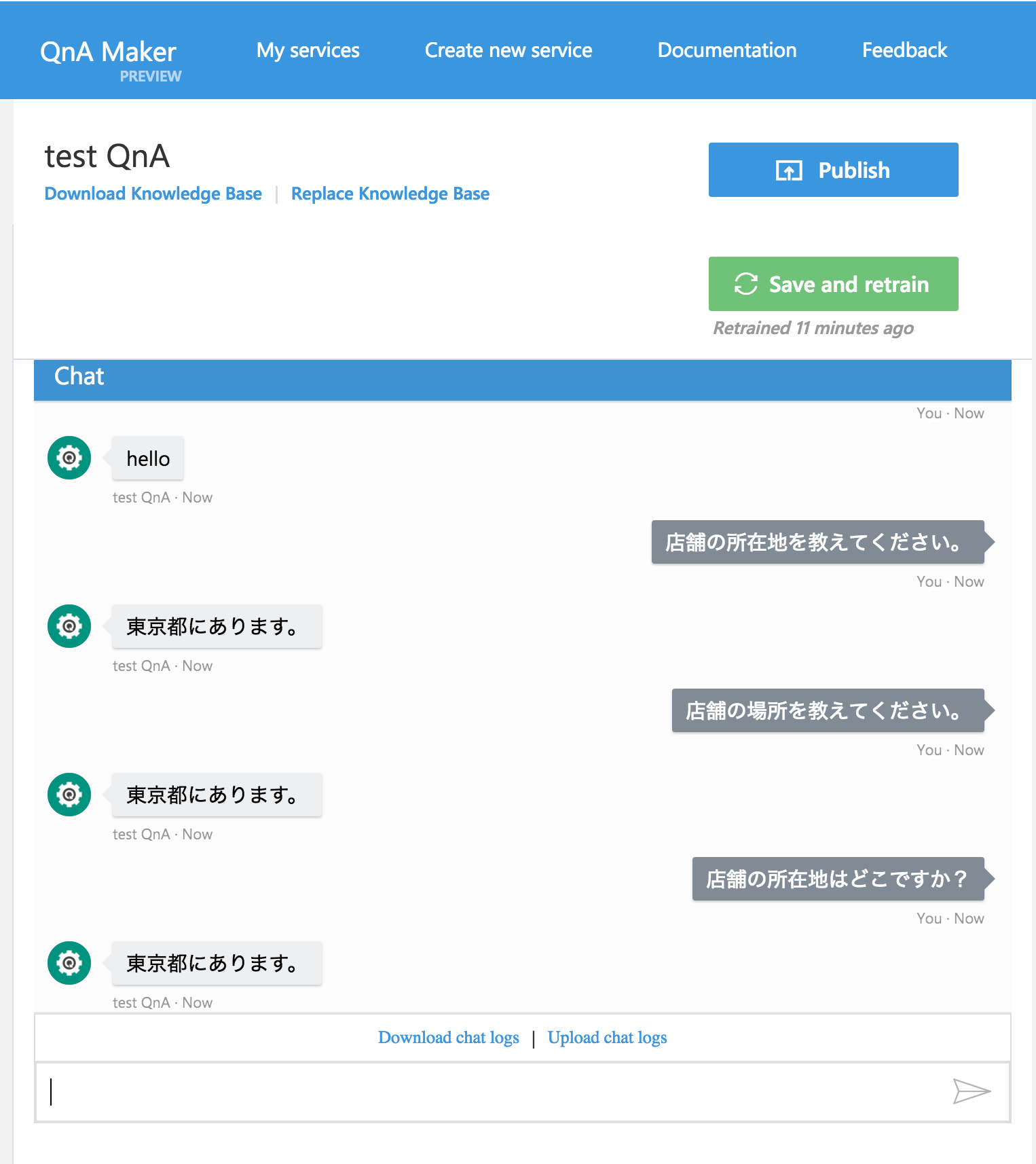
そして、QnA Makerのテスト画面では以下の通り、揺らぎを吸収して表示されます。

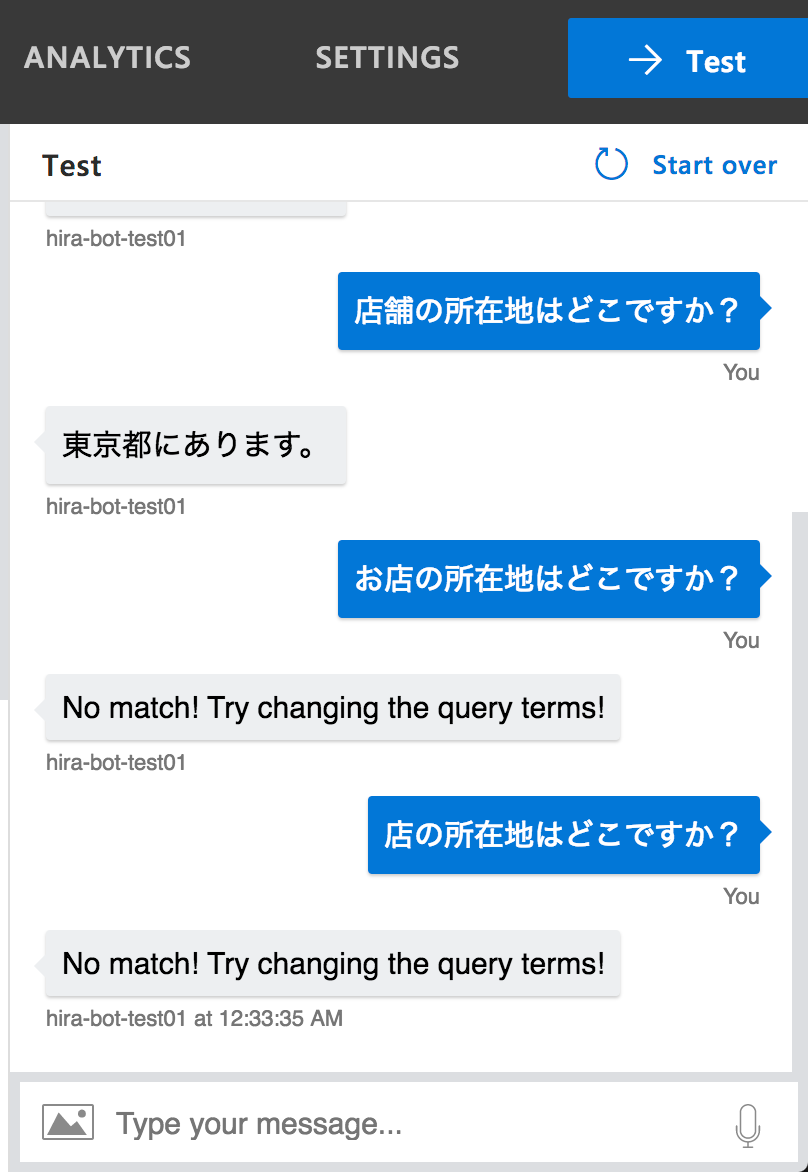
がしかし!なぜかBot Serviceのテストでは、

と、かなりお馬鹿さんになってしまいます。
英語の場合はそんな事はなく賢く回答してくれます。
言語の設定が必要か?と思ったがそのような場所は見つからず。。
もし、どなたか知っていたら教えてください。
そこで見つけたソリューションは、「Translator Text APIを使う」という方法です。
Translator Text APIとは
Microsoft AzureのCognitive Servicesの一つで翻訳機能を提供するAPIです。
Translator Text APIの公式はこちら
Translator Text APIとQnA Maker
考え方は至ってシンプルで、QnA MakerのKBのQ側を英語に翻訳しておいて、QnA Makerに問い合わせる前にTranslator Text APIを使って日本語->英語の翻訳を行う。という事です。
英語が日本語より意図解釈の精度が高い事をうまく活かします。
流れは、
- Botが日本語のメッセージを受ける
- Translator Text APIを使ってメッセージを英訳
- 英訳したメッセージでQnA Makerに問い合わせる
- QnA Makerが返却した回答をBotが返す
といった感じです。
前提
Azure Bot ServiceとQnA Makerの設定が済んでいる状態が前提で進めます。
言語はNode.jsを選択しています。
Azure Bot Serviceの作り方は以下の記事を参考にしてください。
Azure BOT Service とCognitive Service QnA MakerでFAQのBOTを作る
ChatBot入門-Azure Bot ServiceとQnA MakerでWebサイトで使えるFAQBotを作る
Translator Text APIの利用を開始する
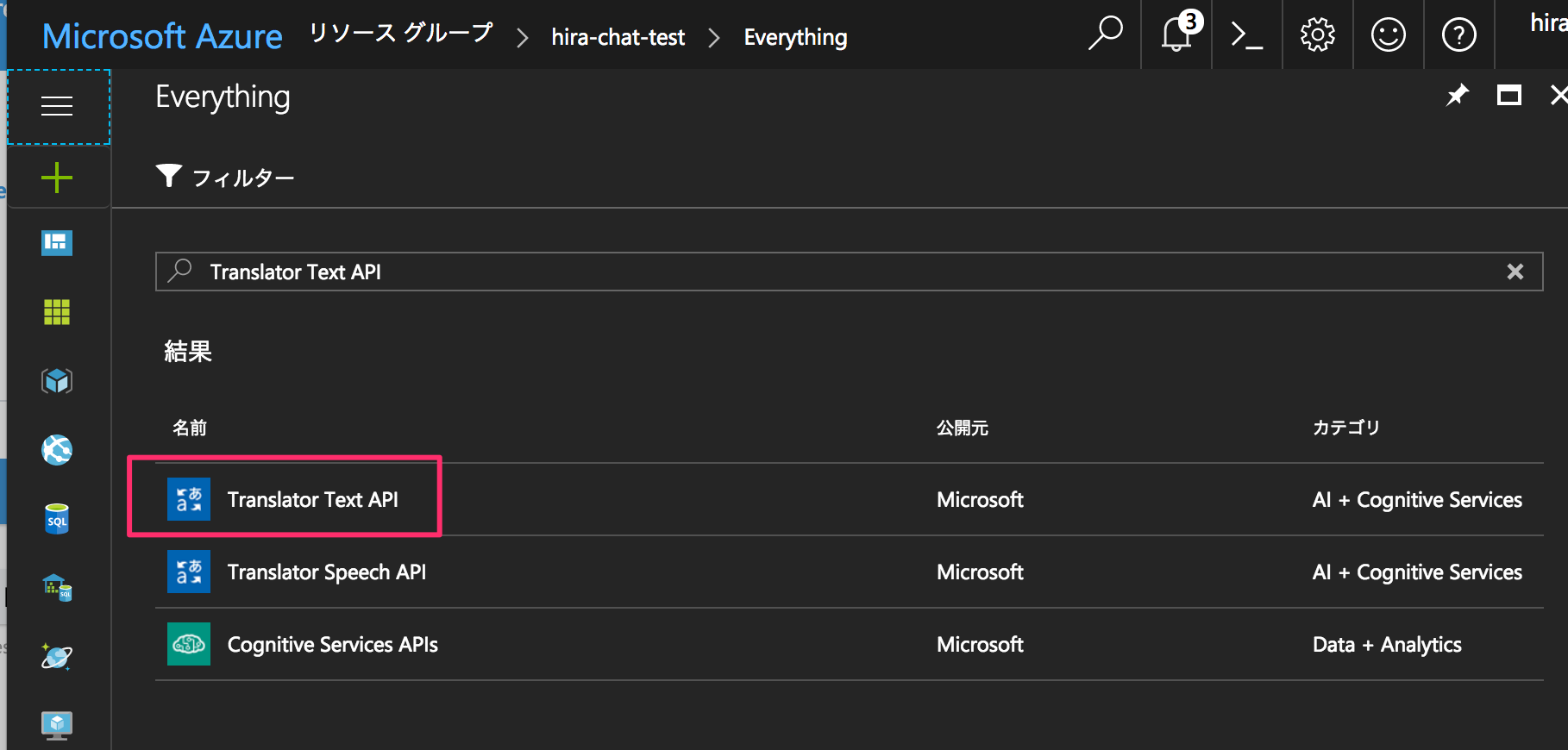
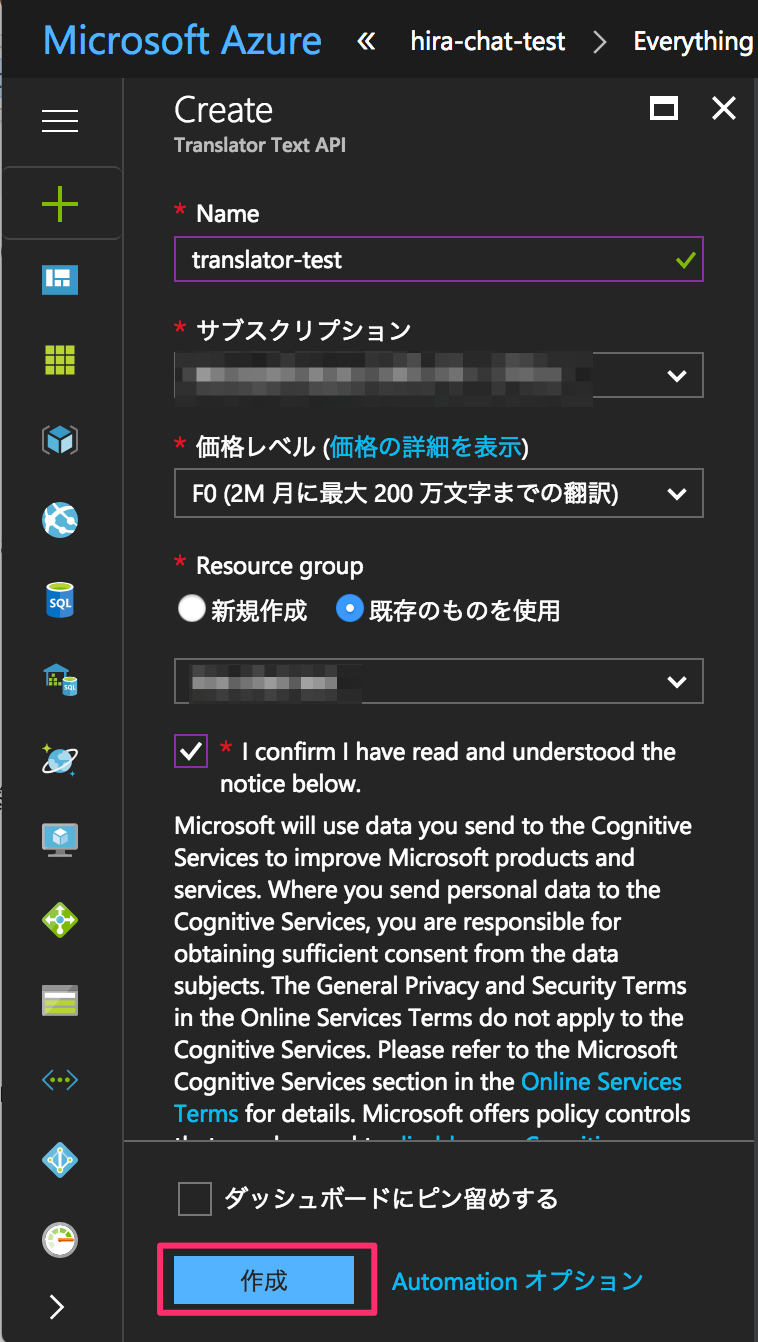
Azure PortalでTranslator Text APIを選択します。

「作成」を押します。

諸々選んで「作成」します。
「デプロイに成功しました。」と表示されるまで待ちます。

Cognitive Servicesのリソースが表示されている事を確認し、開きます。

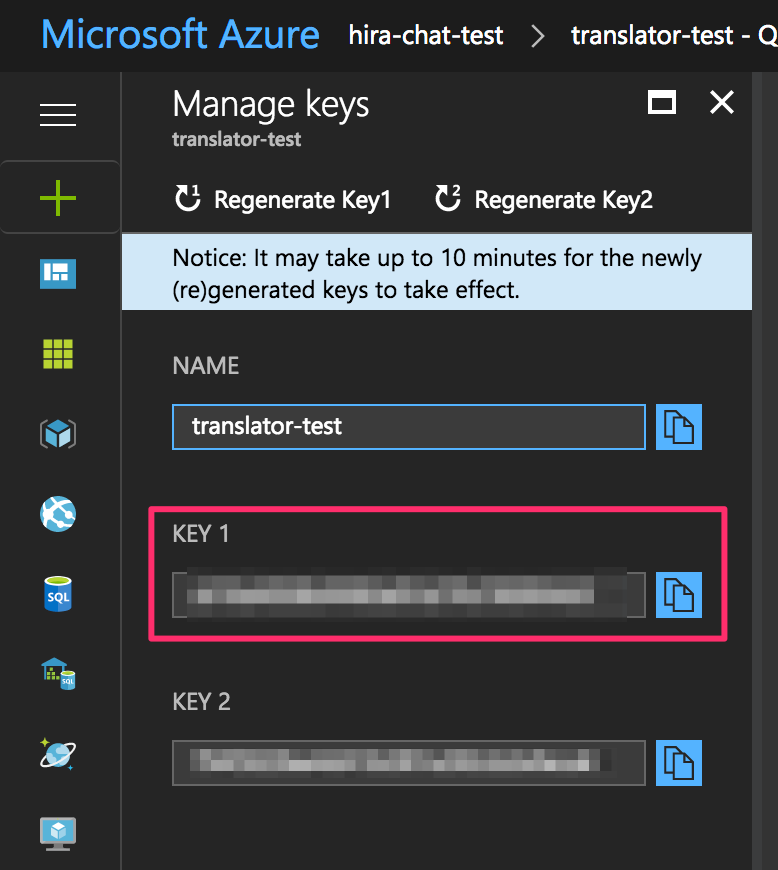
必要なキー情報を取得します。

後ほど、実装時に使うのでTranslator Text APIのKEYを控えておきます。
※ KEYは一つだけで問題ありません。
実装
では、どのようにTranslator Text APIとQnA Makerを繋ぎ込んでいるか見ていきましょう。
Translator Text API呼び出し部分の実装に当たっては、以下の記事を参考にさせていただきました。
Bot FrameworkとTranslator Text APIを使って簡単な翻訳Botを作ってみる ② 機能追加編
今回は、オンラインエディタを使って解説します。
app.jsを開きます。
まず、ファイル冒頭でrequestをrequireします。
var request = require('request');
次にTranslator Text APIとQnA Makerを繋ぎこむ箇所です。
最後の行のほうを書き換えます。
// 以下をコメントアウト
// bot.dialog('/', basicQnAMakerDialog);
//以下を追加
bot.dialog('/', (session) => {
var to_lang = 'en';
// Translator Text APIとQnA Makerの連携
translate(session.message.text, to_lang, (trans_text) => {
// メッセージを英訳したものに置き換える
session.message.text = trans_text;
// QnA Makerに問い合わせ
basicQnAMakerDialog.replyReceived(session);
});
});
/**
* Translater Text APIに問い合わせる
*/
var translate = (text, to_lang, callback) => {
var api_key = "xxxxxxxxxx"; // 先ほど控えたtranslator text apiのkey
get_token(api_key, (token) => {
// リクエスト用のオプション
var options = {
url: "https://api.microsofttranslator.com/V2/Http.svc/Translate",
qs: {
'to': to_lang,
'text': text
},
method: 'GET',
headers: {
'Authorization': 'Bearer ' + token
},
json: true
};
request(options, (error, response, body) => {
// タグの除去
body = body.replace(/<(.+?)>|<\/string>/g, '');
callback(body);
});
});
};
/**
* Cognitive Serviceへのリクエストに必要なトークンを取得する
*/
var get_token = (key, callback) => {
// リクエスト用のオプション
var options = {
url: "https://api.cognitive.microsoft.com/sts/v1.0/issueToken",
method: 'POST',
headers: {
'Content-Type': 'application/jwt',
'Ocp-Apim-Subscription-Key': key
},
json: true,
};
request(options, (error, response, body) => {
callback(body);
});
};
上記の、
var api_key = "xxxxxxxxxx"の箇所を先ほど取得したTranslator Text APIのkeyに置き換えます。
なお今回は便宜上、省きましたが、
本来であればgitでソースを管理し、ローカルのエディタで開発できる環境を作るべきです。手元でデバッグをして開発できたほうがいいでしょう。
あと、ベタ書きしてるKEYの情報も環境変数で渡すようにすべきです。
QnA Makerのナレッジを更新
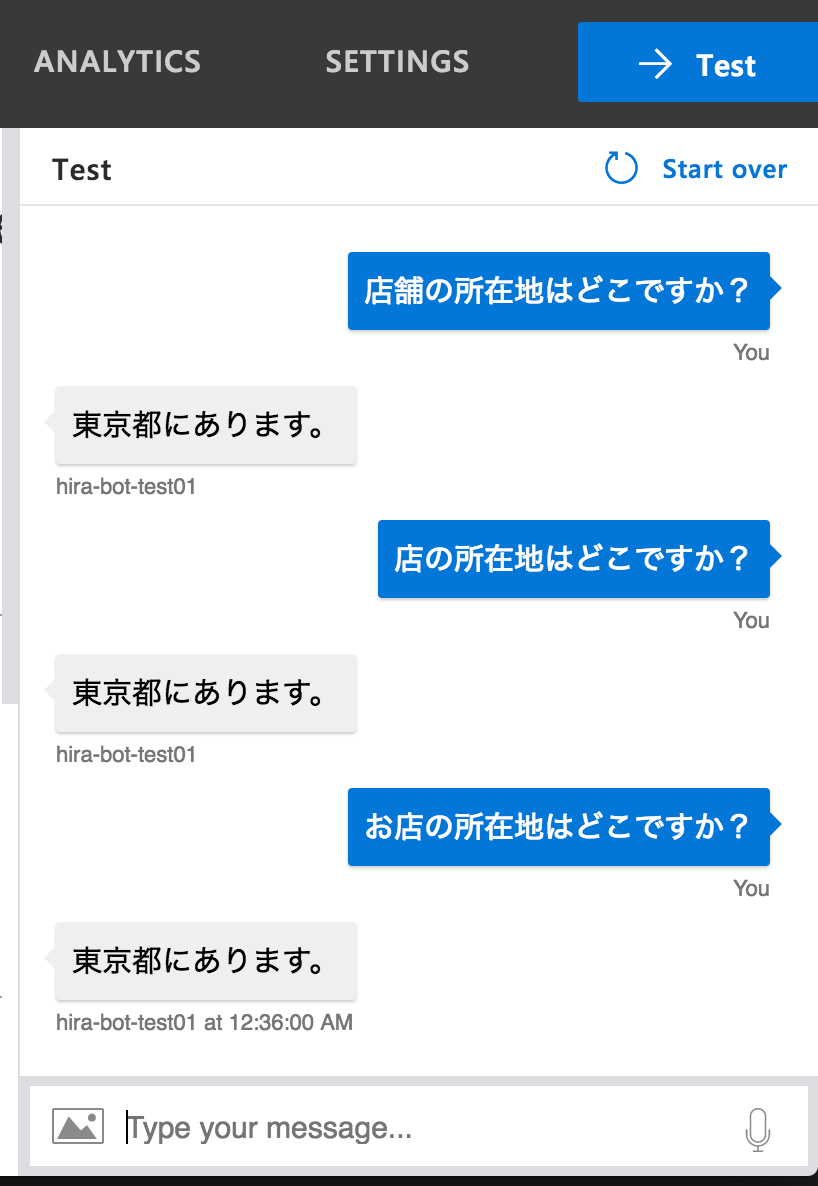
テスト

ちゃんと揺らぎを吸収してますね!
注意事項
QnA Makerはオプション機能として回答の候補を表示する事ができるんですが、当然Q側は英語に翻訳されて登録されているので英語のまま表示されます。
これも力技ですべて翻訳してから表示する事も可能ですが、Translator Text APIを複数回(3〜4回)呼ぶ事になるのでレスポンスタイムが極端に遅くなりますし、機械翻訳の結果をそのまま返す事になるのでトンチンカンな文章になる可能性があります。
回答の候補表示を利用されている場合は無効にしておくことをお勧めします。
懸念事項
- Qは英語、Aは日本語なのでQnA Makerのナレッジの管理が煩雑になります。Qのメンテナンスを行う際に、英語に堪能な方ならそのまま編集して問題ない事ですが、そうでない場合は英語->日本語にMicrosoft Translatorなどの機械翻訳サービスを使って翻訳し、本文全体を修正する必要があります。
現状だと、日本語の意図解釈の精度とメンテナンスコストはトレードオフになります。 - 毎回、受け取ったメッセージをTranslator Text APIに投げるので、Botのレスポンスが遅くなります。ここもまあまあ無視できないレベルではあります。当然、同期的にTranslator Text API + QnA Makerの両方のレスポンスを待たなければいけません。ユーザが、そのBotに対してクイックレスポンスを期待する場合は、実運用に耐えられない可能性があります。
おわりに
Azure Bot Serviceと連携できるCognitive Servicesは他にも沢山あり、本件のように繋ぎ込んで連携させると様々な事が実現できます。
また、Bot ServiceとQnA Makerの結果の違いについては今後改善される可能性が高いので暫くウォッチしたほうが良さそうです。
もし、改善されているようであれば、上記の注意事項、懸念事項は考えなくてもよくなるので、Translator Text APIの接続は外すべきです。
以上、素晴らしいBotライフを。
