はじめに
今更ですが、ChatBot(チャットボット)がマイブームです。
今日は、ローソン公式LINEアカウントの「ローソンクルー♪あきこちゃん♪」と会話を楽しんでいました。
好きな曲を聞かれたので、
すかさず デイ・ドリーム・ビリーバー と答えたところ、、、
若干の恐怖を覚えましたw
これが仕様だったらローソンさんすごいと思いますw
ちなみに、「あきこちゃん」は「りんな」のエンジンを利用しているそうな。
前回の投稿
ChatBot入門-Slack×GAS×docomo雑談対話APIで簡単開発
で、ChatBotの概要をなんとなく掴むことができましたので、
今回は、Webサイトで使えそうなFAQBotを作ってみたいと思います。
開発
開発の流れ
- Azure Bot Serviceでアプリケーションの作成
- QnAMakerでサービスの作成
- Azure Bot ServiceとQnAMakerを連携
- WebサイトにFAQBotを埋め込む
Azure Bot Serviceでアプリケーションの作成
こちらの記事がとても丁寧でわかりやすかったので、参考にさせて頂きました。
本当にありがとうございますm(_ _)m
Azure BOT Service とCognitive Service QnA MakerでFAQのBOTを作る
記事の「Azure Bot Serviceの作成」の通り進め、私はJS派だったので、
10.次に言語を選びます。今回はC#で作りますので、「C#」をクリックします。
のところで、NodeJSを選択し、
16.BOTの作成がはじまります。2分ぐらいこの画面が表示されるので、待ちましょう。
まで進めた後、QnAMakerでのサービス作成に移りました。
QnAMakerでサービスの作成
さらに先ほどの記事の「質問と回答を登録する」の通り進め、QnAMakerでのサービス作成が完了しました。
私の場合、手順を間違ったのか、、
- 先ほどAzure Bot Serviceで登録したQnA Makerが表示されています。鉛筆マークをクリックします。
のところで、MyQnAservicesが空っぽ(自動生成されていなかった。。)でしたので、サービスの新規作成を行いました。
サービスの新規作成は以下の手順でできました。
-
QnAMaker公式サイトから
Create new serviceを選択します。

- QnAserviceの作成画面が表示されるので、任意のサービス名を入力し、

-
Createボタンを押せば、サービスの新規作成が完了です。

あとは、先ほどの記事の通り、
読み込みたいFAQページのURL指定でFAQの内容をQnAserviceに登録し、
10.この画面が表示されたらQnA Makerの設定は完了です。Azure Portalから作成したAzure Bot Serviceへ戻ります。
まで進んだら、画面にSampleHTTPRequestが表示されていると思いますので、
以下のココ①(knowledgeBaseId)とココ②(subscriptionKey)の値を確認ください。
POST /knowledgebases/***ココ①***/generateAnswer
Host: https://westus.api.cognitive.microsoft.com/qnamaker/v1.0
Ocp-Apim-Subscription-Key: ***ココ②***
Content-Type: application/json
{"question":"hi"}
Azure Bot ServiceとQnAMakerを連携
再度、Azure Bot Serviceに戻り、
NodeJSの方は、index.jsのプログラムの19行目から21行目の以下の箇所に、
先ほど、確認したココ①(knowledgeBaseId)とココ②(subscriptionKey)の値を設定します。
var recognizer = new builder_cognitiveservices.QnAMakerRecognizer({
knowledgeBaseId: '***ココ①***',
subscriptionKey: '***ココ②***'});
これでAzure Bot ServiceとQnAMakerが連携できました。
動かない場合は、アプリケーションの再起動をすると良いかもしれません。。
WebサイトにFAQBotを埋め込む
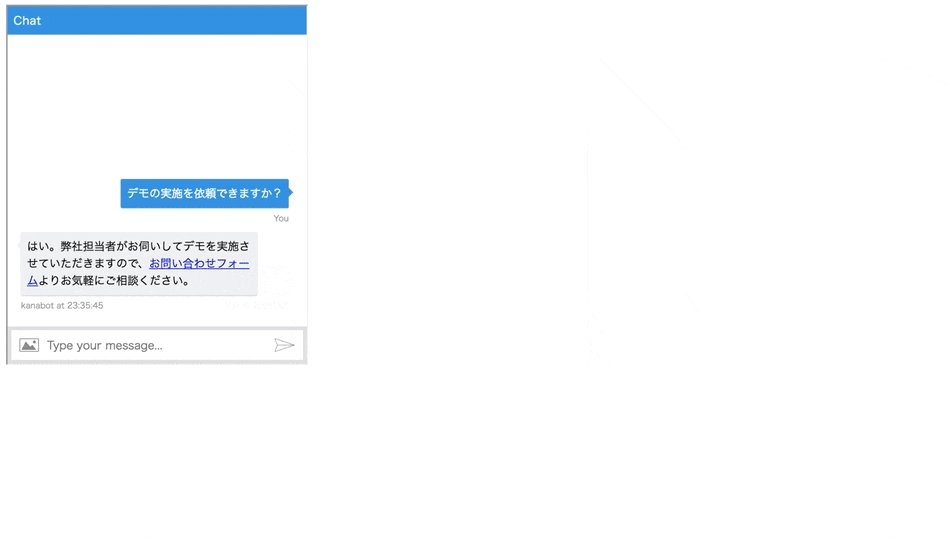
最後に、WebサイトにFAQBotを埋め込みます。
-
Channelsタブから作成したBotに接続するサービスを選択できます。

- この中のWebChatを選択すると、iframeタグでBotをWebサイトに埋め込むことができます。
Editボタンを選択します。

- 次に
+ Add new siteボタンを選択すると、

- Botを埋め込む先のサイト名を聞かれるので、適当に入力し、
Doneボタンを選択します。

- これで、Secret Keysが発行されるので、Embed codeの
YOUR_SECRET_HEREの箇所に設定し、Embed codeをWebサイトに追加すれば完成です。

まとめ
私は勤務先の自社サービスサイトのFAQを登録してみました。
QnAMakerにFAQページのURLを入力するだけで、FAQBotができてしまうので、簡単で素晴らしいサービスだと思いました。
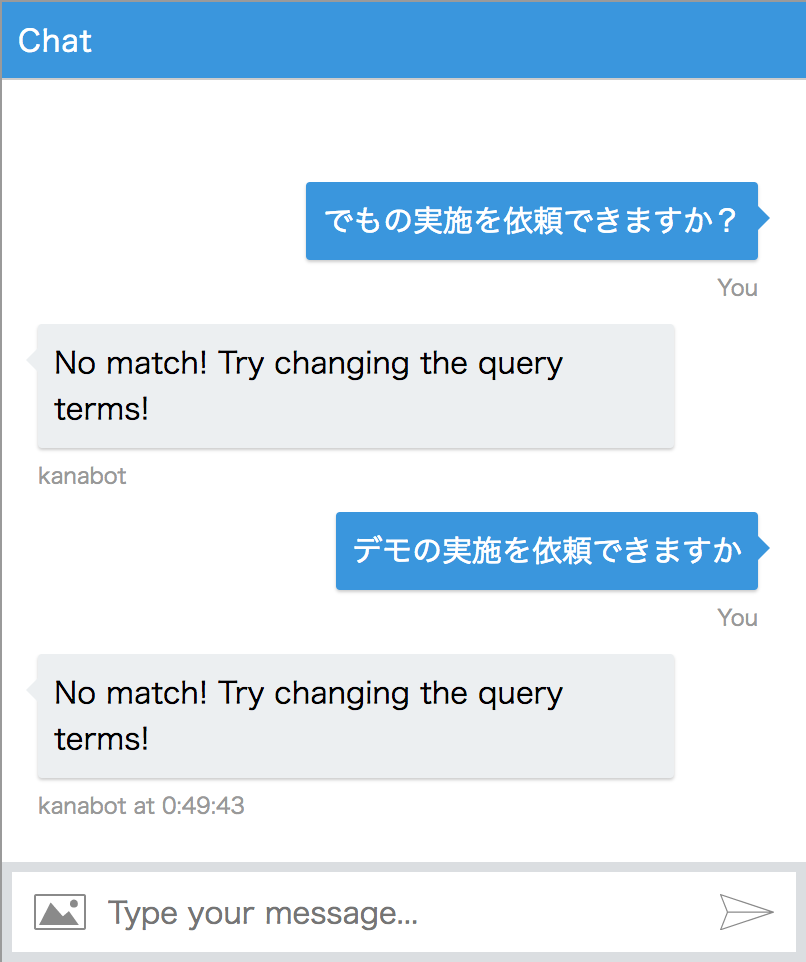
ただし、現状だと日本語の表記ゆれには対応していないようで、QnAMakerに登録した質問と完全一致の質問でないと、受け付けませんでした。
(英語だと、表記ゆれもカバーしてくれるそうです。)

文末の**?マーク**が無いだけでもNG!
これだと実用上は厳しいと思いますので、次はこの表記ゆれの対処にチャレンジしてみたいと思います。
お付き合い頂きありがとうございましたm(_ _)m