【前提条件】
Lamp環境が正常にインストール出来ている。
Node.jsのインストールが出来ている。
データ・ベースの設定が出来ている。
artisanコマンドがある程度扱える。
Node.jsがインストール出来ていない方は@seiba様の記事を参照して下さい
【引用リンク】
https://qiita.com/seibe/items/36cef7df85fe2cefa3ea
1、バージョンを確認する
まずはLaravelのバージョンを確認しましょう、以下のコマンドを入力して下さい。
php artisan --version
Laravelのバージョンが6系か7系かを確認します。
2、Laravel/uiをインストールする。
6系の場合は以下のコマンドでインストール
composer require laravel/ui:^1.0 --dev
7系の場合は以下のコマンドでインストール
composer require laravel/ui:^2.4
3、認証機能を実装する
6系、7系共通で以下のコマンドを入力してログイン機能を実装する
php artisan ui vue --auth
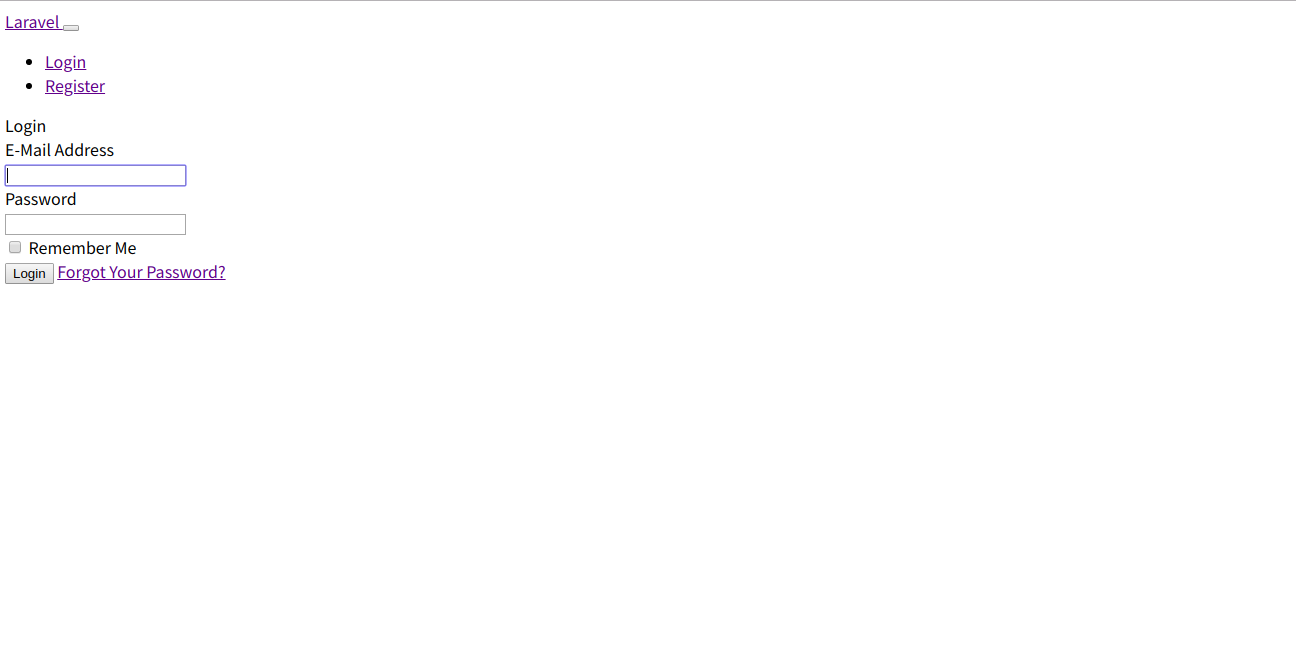
この時点ではログイン機能は完成していません、この時点でREGISTER場面を
見てみると………フロントエンド部分が実装されていません。

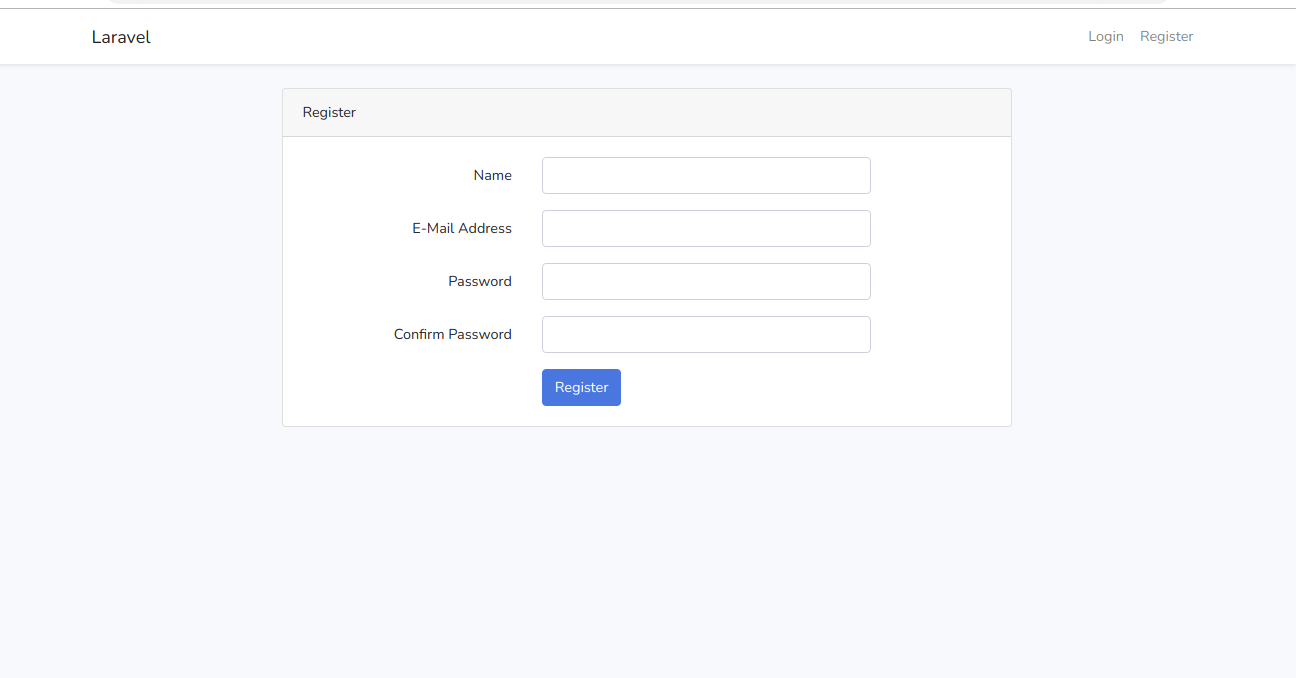
4、フロントエンド部分を実装する〜完成
npmをインストールする
npm install
npmをビルドする
npm run dev
最期に忘れずにmigrationコマンドででログイン情報を格納するテーブルを作成する。
php artisan migration
完成です
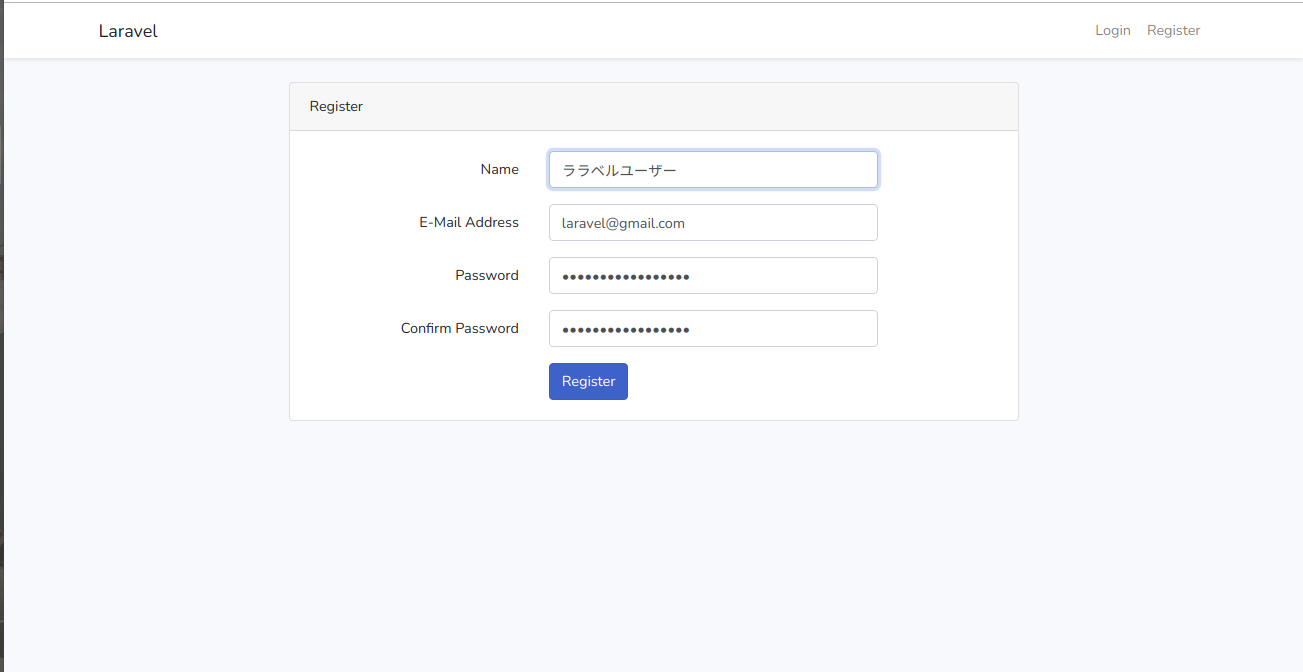
Laravelを立ち上げてみて右端のRegisterをクリックしてみる

すると先程は実装されていなかったフロントエンド部分の実装がなされている。

実際に登録してみる

番外編:どのようにデータが格納されているか
実際にパスワードが格納されているテーブルを見てみるとパスワードが暗号化されて格納されており、手軽に実装出来てかなり高度な認証機能である事がわかる。
| 1 | ララベルユーザー | laravel@gmail.com | NULL |
$2y$10$KPPRJJH0fOYl1JocEdQscu3NNl5BrJU.MpEu4AY1I2ye6F5z18Zsq | NULL | 2021-01-13 12:40:02 | 2021-01-13 12:40:02 |
+----+--------------------+-------------------+-------------------+--------------------------------------------------------------+----------------+---------------------+---------------------+
参考サイト
【公式版】Laravel公式チュートリアル日本語訳
https://readouble.com/laravel/7.x/ja/authentication.html