WSGIサーバで動作させているDjangoのWebサイトで、全ページにHTTPヘッダーを付加し、キャッシュ禁止にする方法を紹介します。
キャッシュ禁止にしたい
WSGIサーバで動作させているDjango2.2のWebサイトにおいて、全ページにキャッシュ禁止のHTTPヘッダーを付加し、キャッシュ禁止にしたいときがありました。
下記を参考に、ミドルウェア(プラグインのようなもの)を追加し、対処します。
ミドルウェアの追加
モダンブラウザであれば、Cache-Control ヘッダーのみで十分なキャッシュ制御ができます。
Cache-Control ヘッダーを追加するために、例えば /app/middleware/nocache.py にミドルウェアのPythonファイルを作成します。
from django.conf import settings
from django.utils.deprecation import MiddlewareMixin
class noCacheMiddleware(MiddlewareMixin):
def process_response(self, request, response):
response['Cache-Control'] = 'private, no-store, no-cache, must-revalidate, no-transform'
return response
setting.py を編集
setting.py の MIDDLEWARE 変数に今回追加したミドルウェアを追加します。
MIDDLEWARE = [
'app.middleware.nocache.noCacheMiddleware',
]
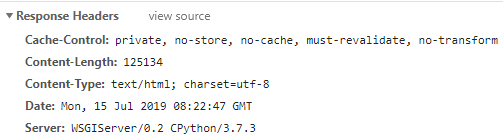
動作の様子
Djangoレスポンスの例(developモードON)