Shifter Advent Calendar 2019 の20日目の投稿です。
よなよなShifterのイースターエッグで遊んでいるんですが一向に上達しない立花です。
https://www.getshifter.io/hoge
ちょうど一年前に行われたShifterのミートアップでShifterへ108個のフィードバックを出させてもらいました。
私のフィードバックの効果があったのかなかったのかは定かではありませんが、
今年もたくさんの新機能がリリースされました。
今年、強化された機能の一つにTeam(旧Organisation)があります。
Shifter内のサイト毎にユーザーや権限を割り振ることができるため、
複数人、複数社での開発/運用が非常に楽になります。
実際に弊社でも、弊社のShifterアカウントを使って、
外部のデザイナー/コーダーさんにWordPressなサイトを構築してもらい、
エンドユーザーさんがコンテンツ運営を行うという案件をリリースすることができました。
テレサの丘 https://teresa-oka.com/

デザインやサイト制作を担当していただいたComfortable Designさんは初めてのShifterでの開発でしたが、
「UIが分かりやすく英語がわからなくても特にストレスなくできました。」
「ジェネレートする時にメモができるのでバージョン管理的な使い方が出来るものよかった。」
との感想をいただいております。
また、同様に今年追加されたWordPressへのログインレス機能により、
記事の更新が非常に簡単なフローとなりました。
素のWordPressに近い使い勝手になったので、
ニュースなどのコンテンツ更新は、テレサの丘のスタッフさんがご自身で行なっています。
し・か・し...!
機能リクエスト中の中にデプロイ時のSlackへの通知があります。
ブログでも検討中と言及されていますが、まだ今日現在リリースされていないようです チラッ ]ω-)
通知の設定
Slackなどへの通知が欲しい場合はNetlify側のDeploy notificationsで設定できます。
ShifterではWebhookではなく外部への通知機能として機能拡張を検討中です。
でも、Webhookができるんなら...と思い勝手に実装してみました!
Slack側の設定
ShifterのWebhookはPOSTでのbodyが指定ができないので、
どうにかしてGETでslackへメッセージを送る方法を探しました。
Slackのドキュメントではchat.postMessageはPOSTと指定がありますが、
この記事を見ると(今でいう)Legacy tokensを使えば(?)GETでもできそうな雰囲気です。
まずは以下URLからtokenを発行します。
https://api.slack.com/custom-integrations/legacy-tokens
SlackAPIへのリクエストURLはこんな感じです。
https://slack.com/api/chat.postMessage?token=xoxp-00000-00000&channel=general&as_user=false&username=GetShifter&icon_emoji=:shifter:&text=https%3A%2F%2Fheptagon.co.jp+%E3%81%8C%E6%9B%B4%E6%96%B0%E3%81%95%E3%82%8C%E3%81%BE%E3%81%97%E3%81%9F+by+Shifter
| key | value | 備考 |
|---|---|---|
| token | 払い出したトークン | |
| channel | 投稿したいSlackチャンネル | |
| as_user | false | trueの場合、差出人がToken発行ユーザーとなる。falseの場合Botが差出人となる。 |
| username | 投稿者名 | |
| icon_emoji | 投稿者のアイコン | 事前にSlackにShifterアイコンをslackに登録しておきましょう |
| text | 投稿したいメッセージ | 要URLエンコーディング |
ブラウザやcurlでアクセスしてslackへ送信できたらOKです。
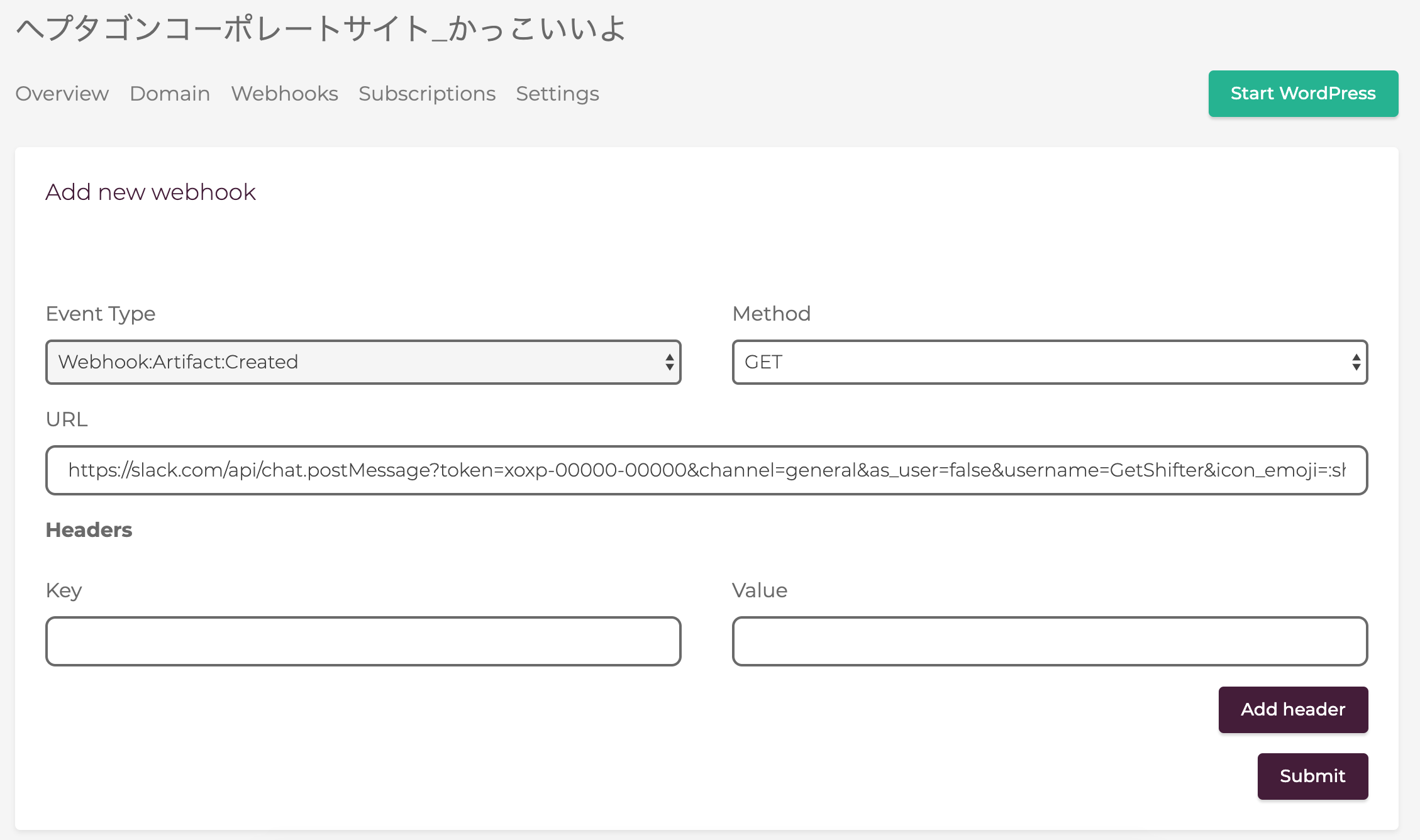
Shifter側の設定
あとは、ShifterのWebhookで追加してあげます。
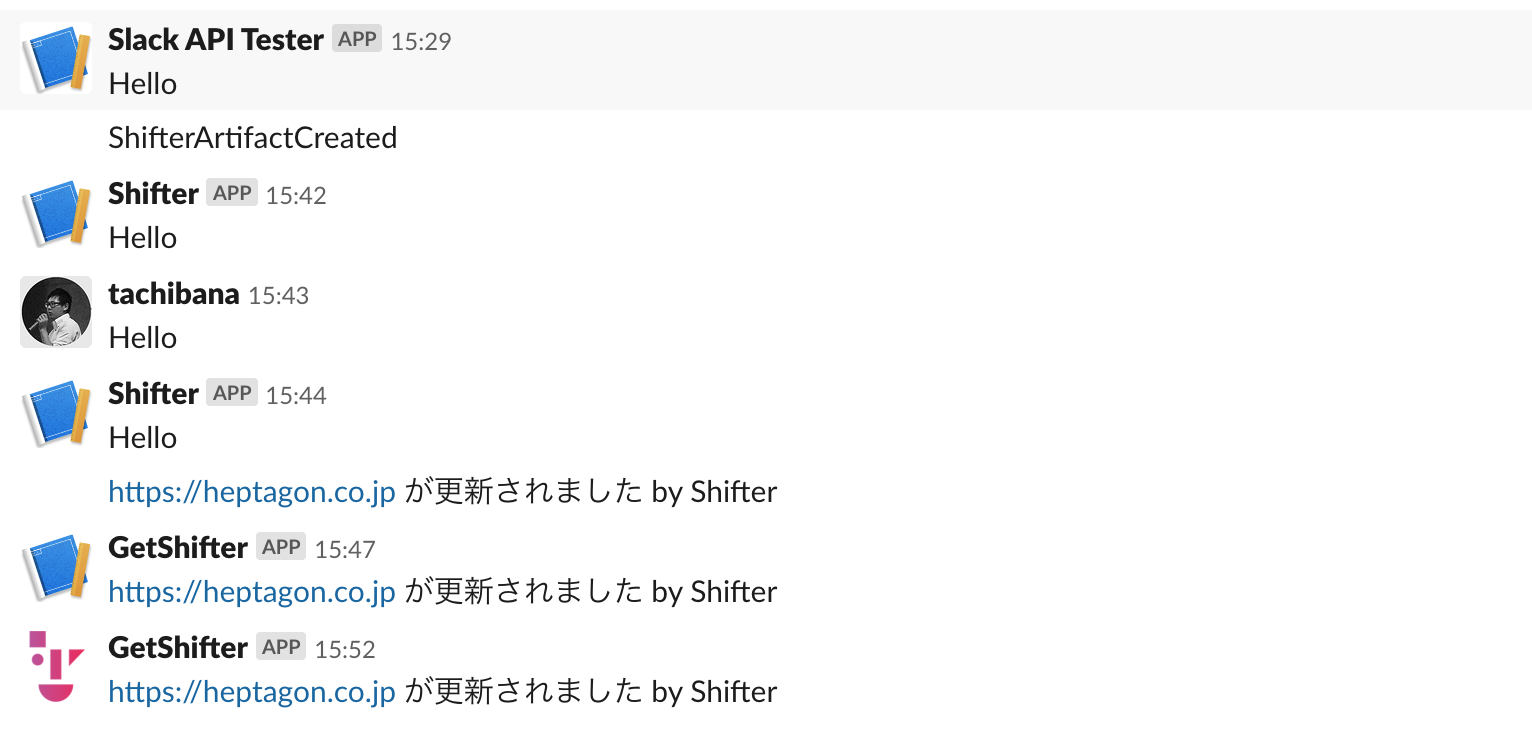
これでサイトの静的化(Generate Artifact)をしてあげると...
ということでなかなか対応してくれないSlack通知を頑張って実装してみました〜
この技を使わずに済む日を心待ちにしております!
最後に
Shifterチームはユーザーの声にしっかりと寄り添い、ユーザーに必要な機能から開発をしてもらっていると感じています。
おかげさまで私もShifterLifeに非常に満足しています。ありがとうございます!
ユーザーとしっかり向き合ってくれて、ユーザーもともに成長していけることもShifterの大きな魅力だと思います!
これからもShifterを使い倒し、みんなでたくさんのフィードバックを送りましょう!