最初のステップ
Ibexa DXP のインストール後に実行する最初の手順がリストされています。これらは、新規インストールで実行する必要がある最も一般的な作業です。
初心者向けチュートリアル
クリーンインストールから一通りのサイトの作成を網羅する完全なチュートリアルは「Ibexa DXP の初心者向けチュートリアル」を参照してください。
ウェルカムページの削除

ウェルカムページを削除して、完全にクリーンな状態でプロジェクトを開始するには、インストールから以下のファイルとフォルダを削除してください。
-
config/packages/ibexa_welcome_page.yamlファイルを削除します -
templates/themes/standardフォルダを削除します -
assets/scssフォルダを削除します - すべての
translations/ibexa_welcome_page.*ファイルを削除します -
webpack.config.jsでEncore.addEntryセクションを削除し、最後の行のコメントを外して、ファイルの最後が以下のようになるようにします。
// Put your config here.
// uncomment the two lines below, if you added a new entry (by Encore.addEntry() or Encore.addStyleEntry() method) to your own Encore configuration for your project
// const projectConfig = Encore.getWebpackConfig();
// module.exports = [ IbexaConfig, ...customConfigs, projectConfig ];
// comment-out this line if you've uncommented the above lines
module.exports = [ IbexaConfig, ...customConfigs ];
コンテンツタイプの作成
- ブラウザで管理画面にアクセスします。
<your_domain>/adminにアクセスし、デフォルトの認証情報admin/publishを使用してログインします.
パスワードの変更
最初のログイン時にパスワードを変更するように求められます。パスワードの詳細については、「Passwords」を参照してください。
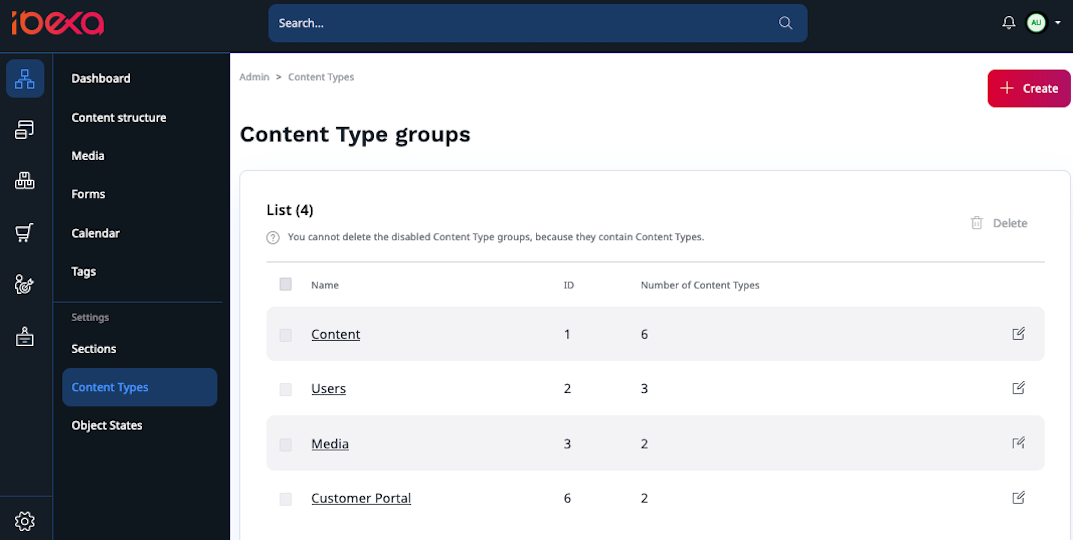
- [管理]を選択し、[コンテンツタイプ]に移動します。
- コンテンツグループに入り、新しいコンテンツタイプを作成します。

- コンテンツタイプの名前(例:"Blog Post")を入力し、識別子:
blog_postを入力します。 - 以下に、テキスト行タイプのフィールド定義を追加します。「タイトル」という名前を付け、識別子
titleを付けます。 - 別のフィールド定義を追加します:識別子
textを持つテキスト(リッチテキストタイプ)。 - コンテンツタイプを保存します。
より詳しい情報
「コンテンツモデル」を参照してください。
Twig テンプレートの作成
コンテンツをフロントページに表示するには、コンテンツビューとテンプレートを定義する必要があります。
コンテンツビューは、コンテンツを表示するためにどのテンプレートとコントローラを使用するかを決定します。
-
config/packages/ibexa.yamlのibexa.systemの下に、次のブロックを追加します(インデントに注意:site_groupはsystemの1レベル下でなければなりません)。
site_group:
content_view:
full:
blog_post:
template: full\blog_post.html.twig
match:
Identifier\ContentType: [blog_post]
コンテンツビューテンプレートは、Twig テンプレートエンジンを使用しています。
2.テンプレートファイル templates/full/blog_post.html.twig を作成します。
<h1>{{ ibexa_render_field(content, 'title') }}</h1>
<div>{{ ibexa_render_field(content, 'text') }}</div>
より詳しい情報
- 「テンプレート」を参照してください。
- 「Twig ドキュメント」を参照してください。
コンテンツの作成
-
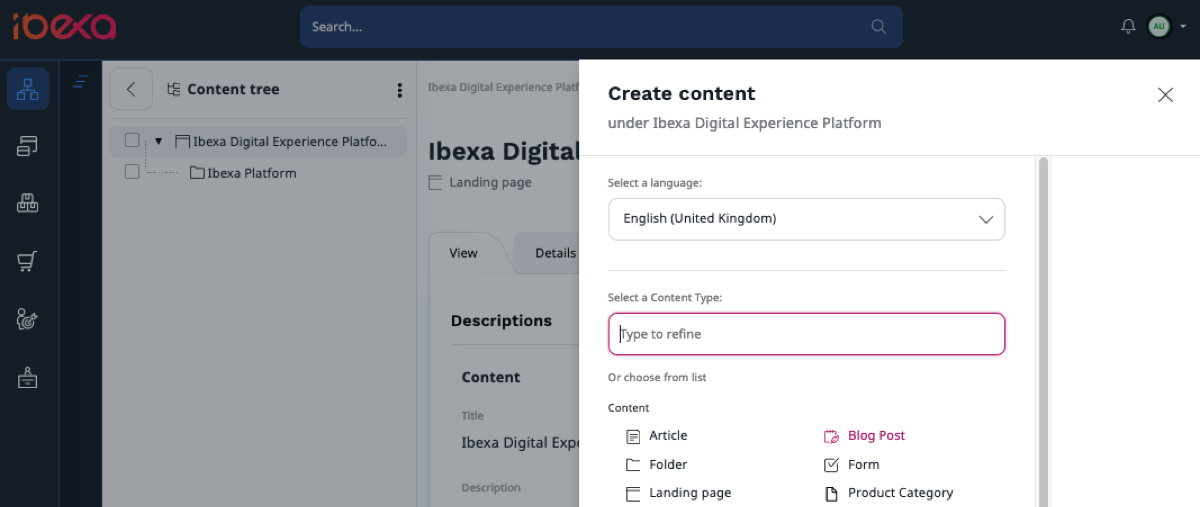
管理画面で Content/Content structure を起動し、右メニューのボタンで新しいコンテンツを作成します。

-
Blog Post コンテンツタイプを選択します。コンテンツ項目を記入し、公開します。
-
新しいコンテンツアイテムをフロントページでプレビューするには
<yourdomain>/<Content-item-name>に移動します。例えば、ブログ記事のタイトルが「最初のブログ記事」の場合、アドレスは<yourdomain>/<first-blog-post>となります。

サイトアクセスの追加
サイトアクセスを使用すると、さまざまなバージョンの Web サイトを提供することができます。
サイトアクセスは、マッチングルールに応じて使用されます。これらは YAML 設定の ibexa.siteaccess.list キーの下で設定されます。
-
config/packages/ibexa.yamlにドイツ語版 Web サイトのためのdeという新しいサイトアクセスを追加します。
ibexa:
# ...
siteaccess:
list: [site, de]
groups:
site_group: [site, de]
サイトアクセスは URI の最後の部分を使用して自動的にマッチングされます。
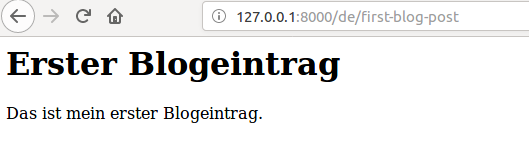
2. これで新しいサイトアクセスからフロントページ <yourdomain>/de にアクセスできるようになりました。
ログイン
このとき、匿名の訪問者には閲覧権限がないため、このままでは新しいサイトアクセスをプレビューするのにログインが必要な状態です。この記事最後の「権限の設定」を参照してください。
今のところ、新しいサイトアクセスはメインサイトと変わりません。
より詳しい情報
- 「サイトアクセス」を参照してください。
- 「サイトアクセスマッチャー」を参照してください。
言語の追加
サイトアクセスの最も一般的な使用例の1つは、異なる言語バージョンのサイトを持つことです。
- 別の言語を使用するように
deサイトアクセスを設定するには、ibexa.systemのsite.languagesの下に、その設定を追加します。
site:
languages: [eng-GB]
de:
languages:
- ger-DE
- eng-GB
これは、このサイトアクセスのメイン言語としてドイツ語が使用され、フォールバックとして英語が使用されることを意味します。
2. 管理画面に移動し、 [Admin] > [言語] を選択します。右上の「+ Add language」ボタンを押して新規作成画面を開き、「名前」欄に German を、「言語コード」欄に ger-DE を入力します。「有効」欄のチェックボックスがチェック済みになっていることを確認してください。言語コードは後から編集できません。

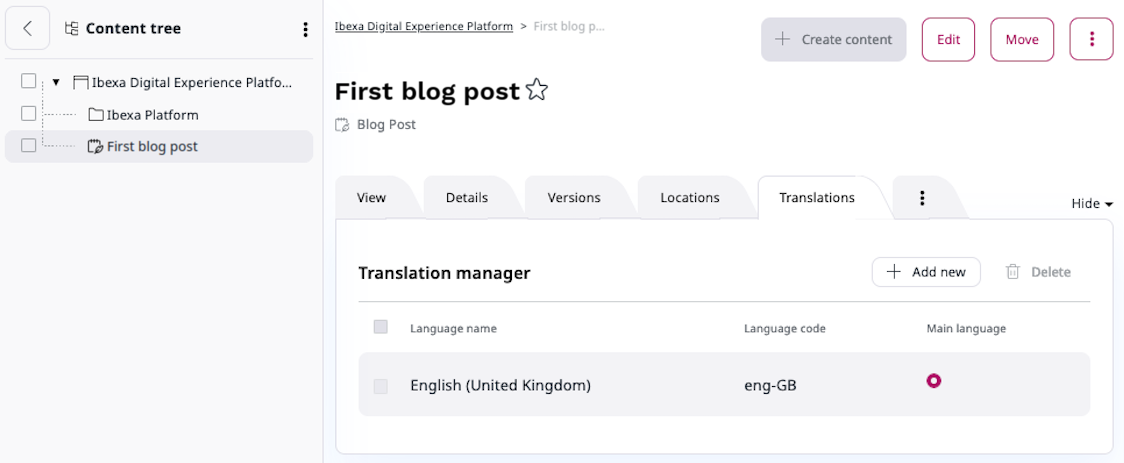
3. 次に、「コンテンツ」の構成から、先ほど作成したブログ記事を開きます。[翻訳言語] タブに切り替えて、新しい翻訳を追加します。

4. ドイツ語を選択し、英語版をベースに新しい翻訳を作成します。コンテンツアイテムを編集し、公開します。
5. トップページに移動します。ブログ記事は、<yourdomain>/<content-name> と <yourdomain>/de/<content-name> のどちらのサイトアクセスから入ったかによって異なる内容を表示するようになりました。

より詳しい情報
- 「言語」を参照してください。
- 「翻訳サイトアクセスの設定」を参照してください。
デザインの追加
デザインエンジンでは、テンプレートとアセットで構成されるさまざまなテーマを使用することができます。各テーマは別々のフォルダに保存され、サイトアクセスに割り当てられます。
新しいテーマを作成するには:
-
config/packages/ibexa.yamlの一番下(ibexaと同じレベル)に、以下の設定を追加します。
ibexa_design_engine:
design_list:
site_design: [site_design]
de_design: [de_design]
-
deサイトアクセスの設定(ibexa.system.deの下)に、design: de_designを追加します。 -
siteの下に、design: site_designを追加します。 - ブログ記事の
content_viewの設定に戻ります。テンプレートへのパスを変更し、正しいデザインのフォルダを指すようにします。template: '@ibexadesign\full\blog_post.html.twig'
つまり、アプリはサイトアクセスに関連するフォルダ(deサイトアクセスの場合はde_design、site_group内の他のサイトアクセスの場合はsite_design)内のblog_post.html.twigファイルを探すことになります。 -
templatesの下にthemesフォルダを作成し、その下にde_designとsite_designという2つのフォルダを作成します。 - 既存の
full\blog_post.html.twigファイルをsite_designの下に移動します。 -
de_designの下にもコピーします。2番目のものを何らかの方法で変更し(例えば、htmlを追加するなど)、その効果をプレビューできるようにします。 - さまざまなテーマの違いを見るために、
<yourdomain>/<content-name>と<yourdomain>/de/<content-name>に表示されるものを比較します。
権限の設定
特定のコンテンツタイプ(この例ではブログ記事)だけを編集できるようにするには、ユーザーグループに対して権限を設定する必要があります。
ユーザーとユーザーグループには、ロールが割り当てられます。ロールには、ユーザーが特定の機能を実行することを許可するルールである、いくつかのポリシーを含めることができます。ポリシーは、さらに「制限」によって制限することができます。
- [Admin] > [ユーザー] と進みます。新しいユーザーグループを作成します(通常のコンテンツと同じ方法で作成します)。グループ名は「ブロガー」とします。
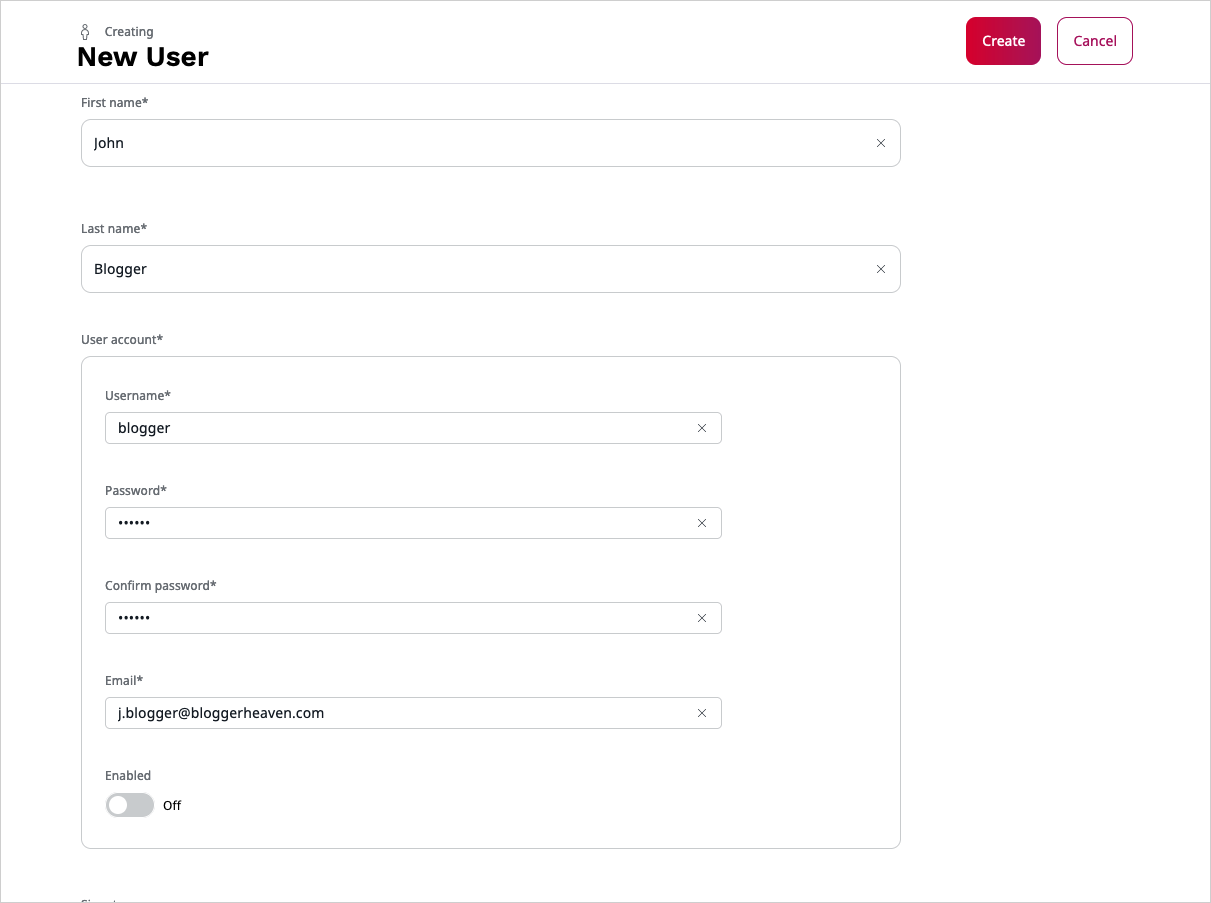
- 新しいグループにユーザーを作成します。ユーザー名とパスワードを記憶させます。このユーザーを「有効」にします。

- [Admin] > [ロール] に移動します。「ブロガー」という新しいロールを作成します。
- ユーザーのログインを許可するポリシーを追加します。
User/LoginContent/ReadContent/VersionreadSection/ViewContent/Reverserelatedlist
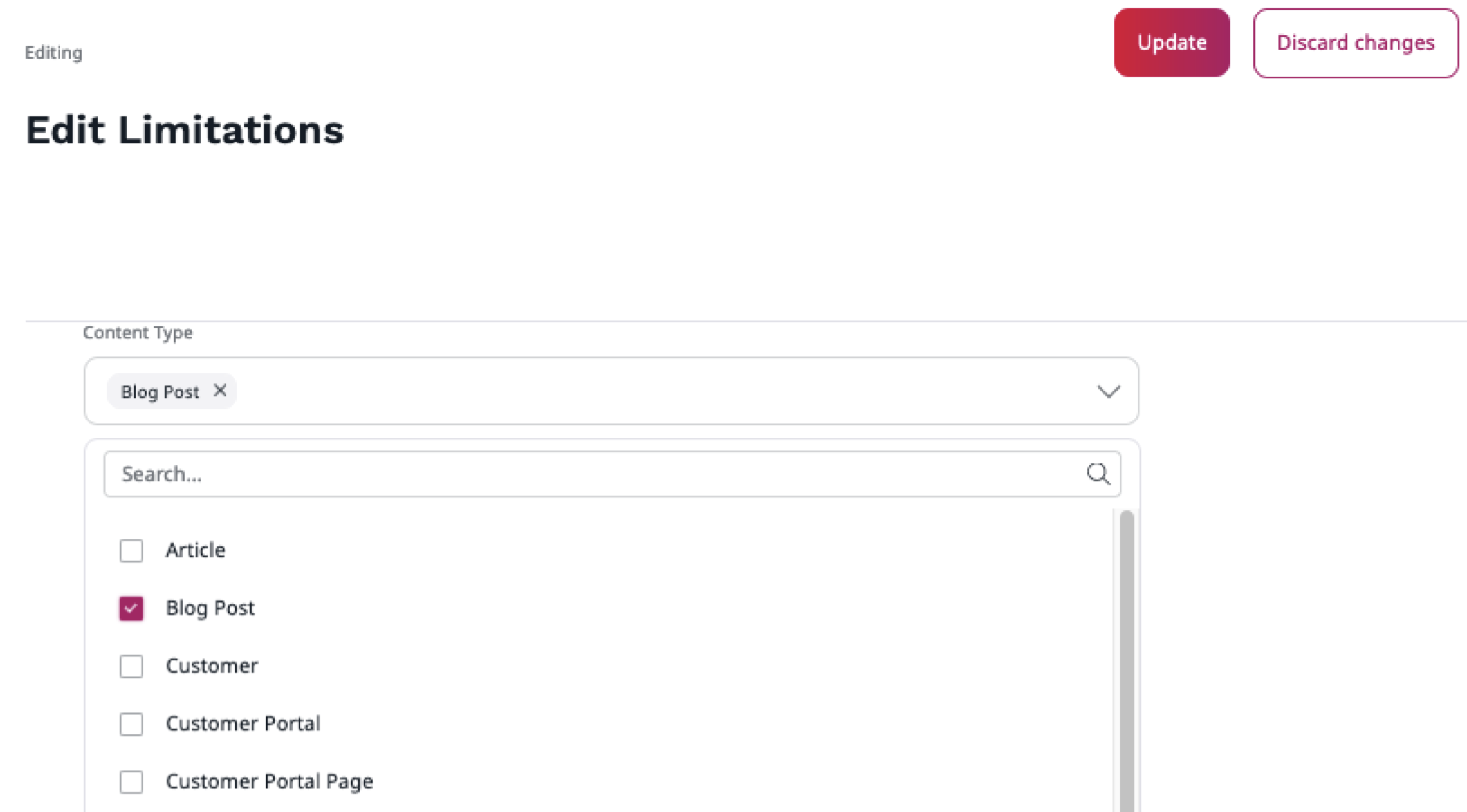
- ユーザーがコンテンツを作成し、公開できるようにするためのポリシー(Blog Postsに限定)を追加します。
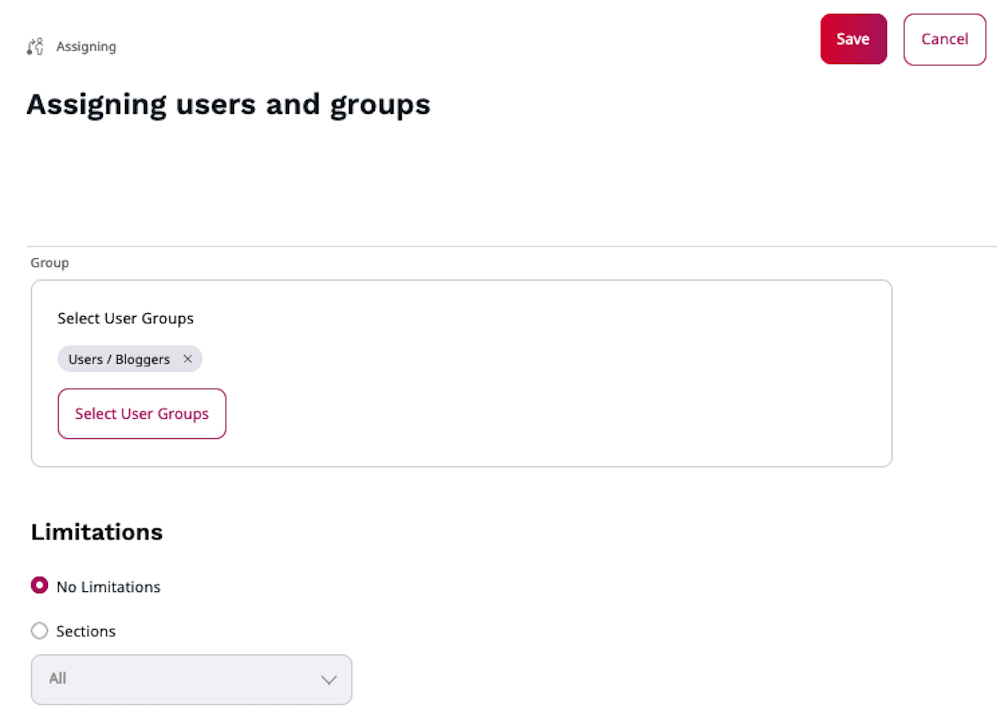
- [割り当て]タブで、[Blogger]ロールを[Bloggers]グループに割り当てます。

これで、ログアウトして新しいユーザーとして再度ログインできます。ブログ記事だけが作成できます。