はじめに
こんにちは!UI/UX大好きそるとです!
突然Reactで手書き風アニメーションをしてみたくなったのでやってみました。
Reactじゃなくても使える方法なのでぜひ参考にしてみてください!
前提
僕のこんな突然の思いつきにお金を投資するのはもったいなので以下の条件でできる方法を探してみました。
- 課金したくない
- めんどくさくない
- カスタムできる
実現方法
1. Figmaで手書き文字を書く
Figmaとは、ブラウザ上で簡単にデザインができるツールです。フリープランがあり無料で利用できるので、誰にでも手軽に導入することができます。
タブレットとタッチペンがあれば尚よしですが、無い人も最悪マウスで書くことができます。
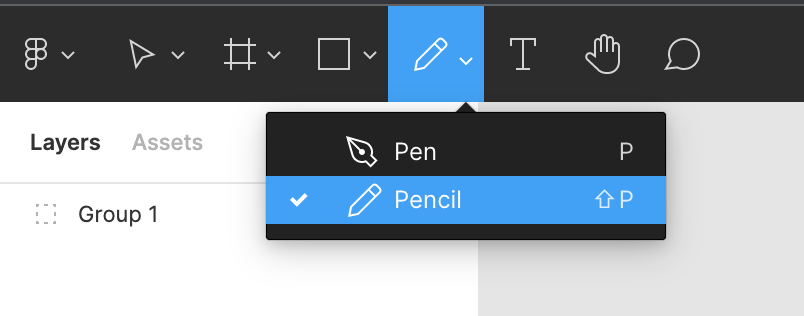
Figmaを起動したらメニューにあるペンマークのアイコンから「Pencil」を選択して自分が好きな文字を書きます。

こんな感じ
↓

2. 手書き文字をSVG形式でエクスポート
書いた文字を選択し、画面右下の「Export Group 1」をクリックしてSVG形式でエクスポートします。

3. エクスポートしたSVGをプロジェクトフォルダにコピー
エクスポートしたSVGを自分のプロジェクトフォルダの好きな場所にコピーします。
4. vivus.jsをインストール
vivus.jsは簡単に手書きSVG画像をアニメーションさせることができるライブラリです。SVG画像のパスが一つひとつ線を描いているようなアニメーションを作ることができます。
$ npm install vivus
5. 実装
作成したSVGをインポートしてvivusを実行すれば手書き風アニメーションの完成です!
import { useEffect } from "react";
import title from './title.svg' //手書き文字のSVG
import Vivus from "vivus";
function App() {
useEffect(() => {
// アニメーション
new Vivus('title', {duration: 300, file: title, type: "oneByOne"});
},[])
return (
<div id="title"/>
);
}
export default App;
完成イメージ
初期起動時のローディングアニメーションとして使用しても良いですよね
補足
今回はFigmaを使ってSVG画像を作成しましたが、Illustratorやその他のデザインツールを使用しても同じことができます。あくまで無課金で実現したかったのでFigmaを使用しました。