初めてのアプリケーションデザインでのポイント
・アプリ定義書を作ろう
・必要な機能ははっきりと決めよう
・用意する画像を把握しておこう
・開発者にわかりやすい資料作りを心がけよう
1.アプリ定義書を作ろう
デザインを始める前に一番最初にやるべきことがアプリの定義書を開発者と一緒に決めることです。
どのようなアプリで、どのような人たち向けなのか、どのような色をベースに作って欲しいのかなどをしっかりと決めましょう。
これはアプリのデザイン制作に限らずウェブデザインや印刷デザインにも言えることなのですが、アプリデザインでは特に大事な部分だと今回の制作で感じました。
ベースとなる色などを決めたらデザインに使う幅などを決めよう。今回はAdobeのXDを使用しiPhone XRを基準としました。その時の横幅は414pxになります。414pxを基準とすることをお勧めします。
また、他にもボタンのスタイルなども決めておくと便利です。最低縦幅や最大横幅などアプリでは重要になってくる要素です。色やサイズを決めたらそれを元にデザインを始めていきましょう。

2.必要な機能ははっきりと決めよう
アプリはウェブとは違って機能がたくさんあります。
そのため、今回作るアプリはどのような機能があるのかを把握しておかないと途中でデザインがアプリの機能と合わなくなってきます。
この部分もデザインの制作を始める前にプロジェクトマネージャーもしくは開発者と一緒に話し合って確認をしておきましょう。
3.用意する画像を把握しておこう
私自身が一番苦戦したのがここの部分です。
今まで行っていたウェブデザインでは多くてもPC、スマホ用と必要な画像が二枚でした。
しかし、アプリで必要になる画像の数はものすごく多いです。アプリ内に使用する画像だと一つのものにつき、3つのサイズを用意しなければならない。アイコンに関しては10枚以上の画像の用意が必要です。
アプリのデザイン全てをやるのであればアイコン、アプリだけでなくApp Storeに載せるスクリーンショットの画像のデザインも制作しなければなりません!
私自身もスクリーンショットの存在なんか気が付かなかったので作って言われた時にはびっくりしました。
デザインを提出し、修正も終わらせ、終わりかと思ったらまだあったのです。
この後にもIosで必要になる画像の数を記述しますが、デザインを始める前に調べて把握をしておきましょう。

4.開発者にわかりやすい資料作りを心がけよう
ウェブのデザインをしている時には気をつけることが少なく、デザインは誰が見てもわかりやすいです。
しかし、アプリデザインではデザイナーが見やすいように上にセーフエリア用のバナーを入れたりすることもありmすが、それをそのまま開発者に渡すとその通りの実装をしてくれます。
なのでデザインを提出する時には実際に実装して欲しい部分だけを提出するのとわかりやすくするためにコメントを追加するといいと思います。
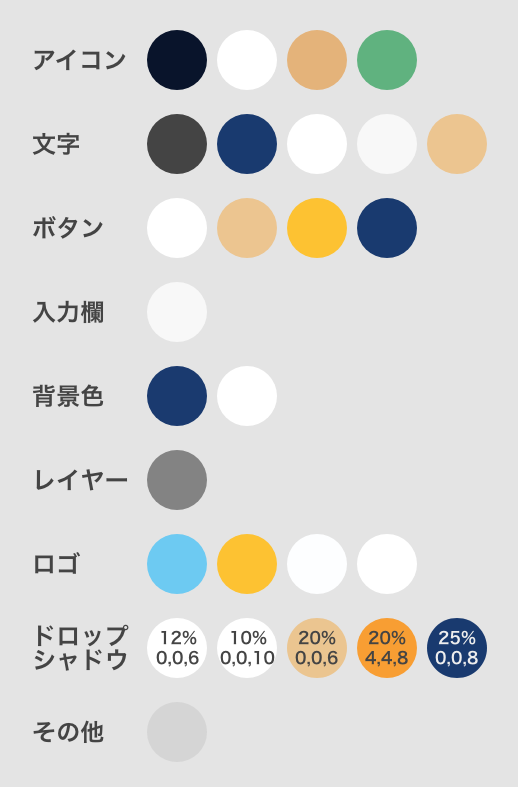
色やドロップシャドウの記述も細かく書いた方が開発者にとっては楽だと思うので、いつも以上に細かいとこに意識を向けるようにした方がいいと思います。
必要となる画像
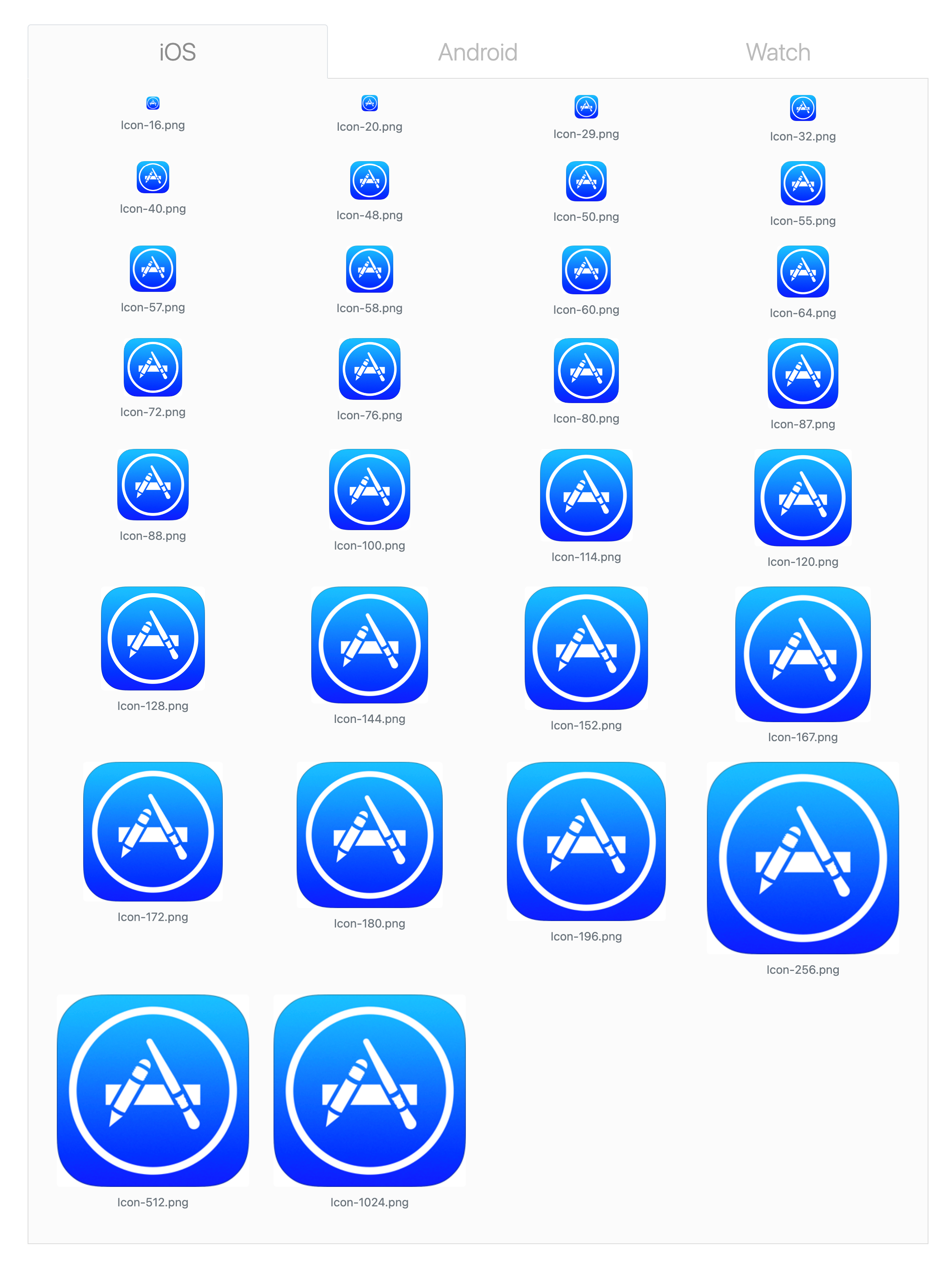
アイコン
アイコンだけでこんなにも画像が必要となります。
アイコンの基本サイズは1024px x 1024pxになります。
その画像一枚を用意すれば自動で他の画像を生成してくれる便利ツールがたくさんあります。以下のURLがその一つになります。アイコンを作る時には参考にしてください。
https://appiconmaker.co/
アプリ内で使用する画像
アプリでないで使用する画像は元の画像その2、3倍の大きさの画像を用意する必要があります。
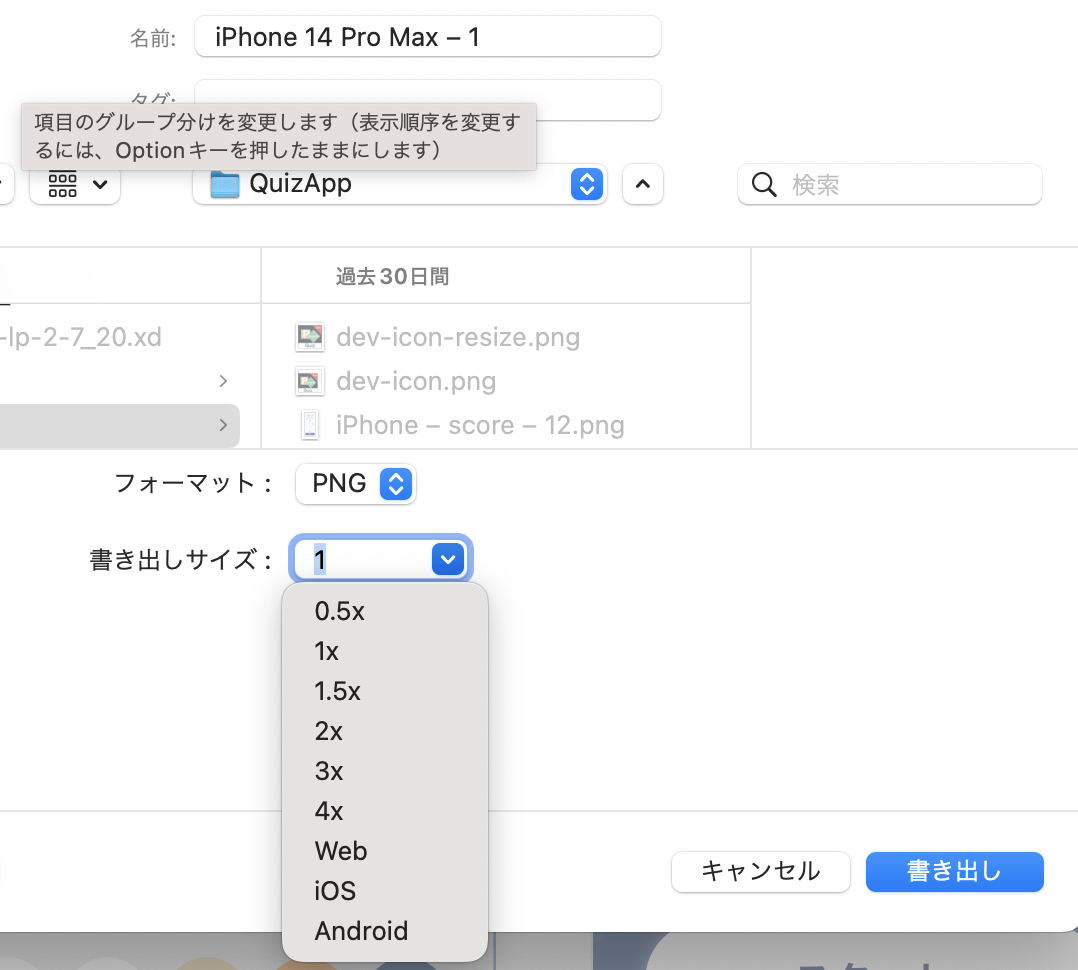
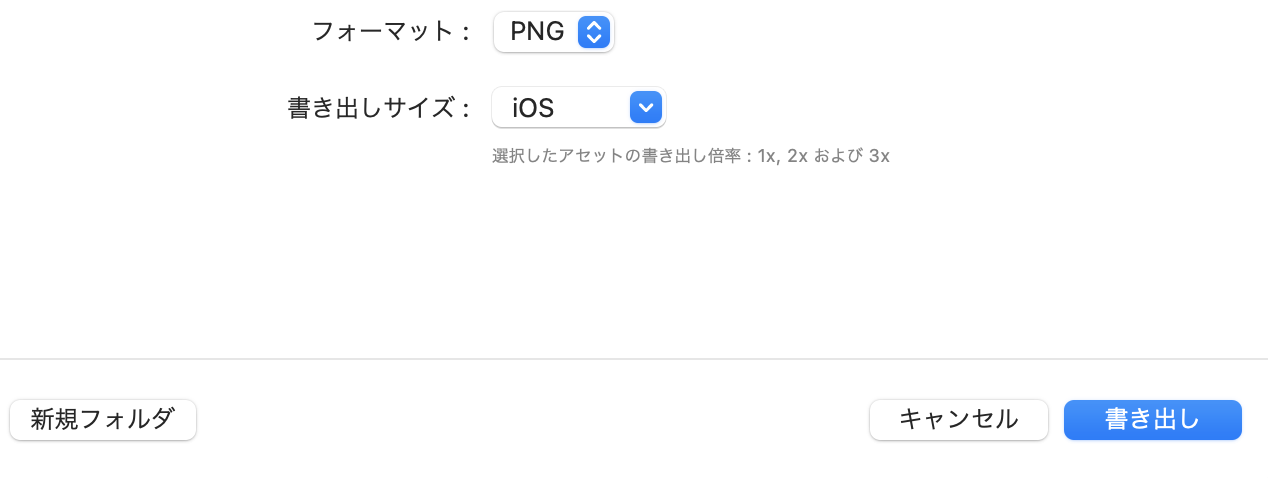
私はadobeのXDでデザインを制作したのでadobeの書き出しにデフォルトでIosアプリ用の書き出しができます。
それを使用すると自動的に2、3倍の画像も作って書き出ししてくれます。


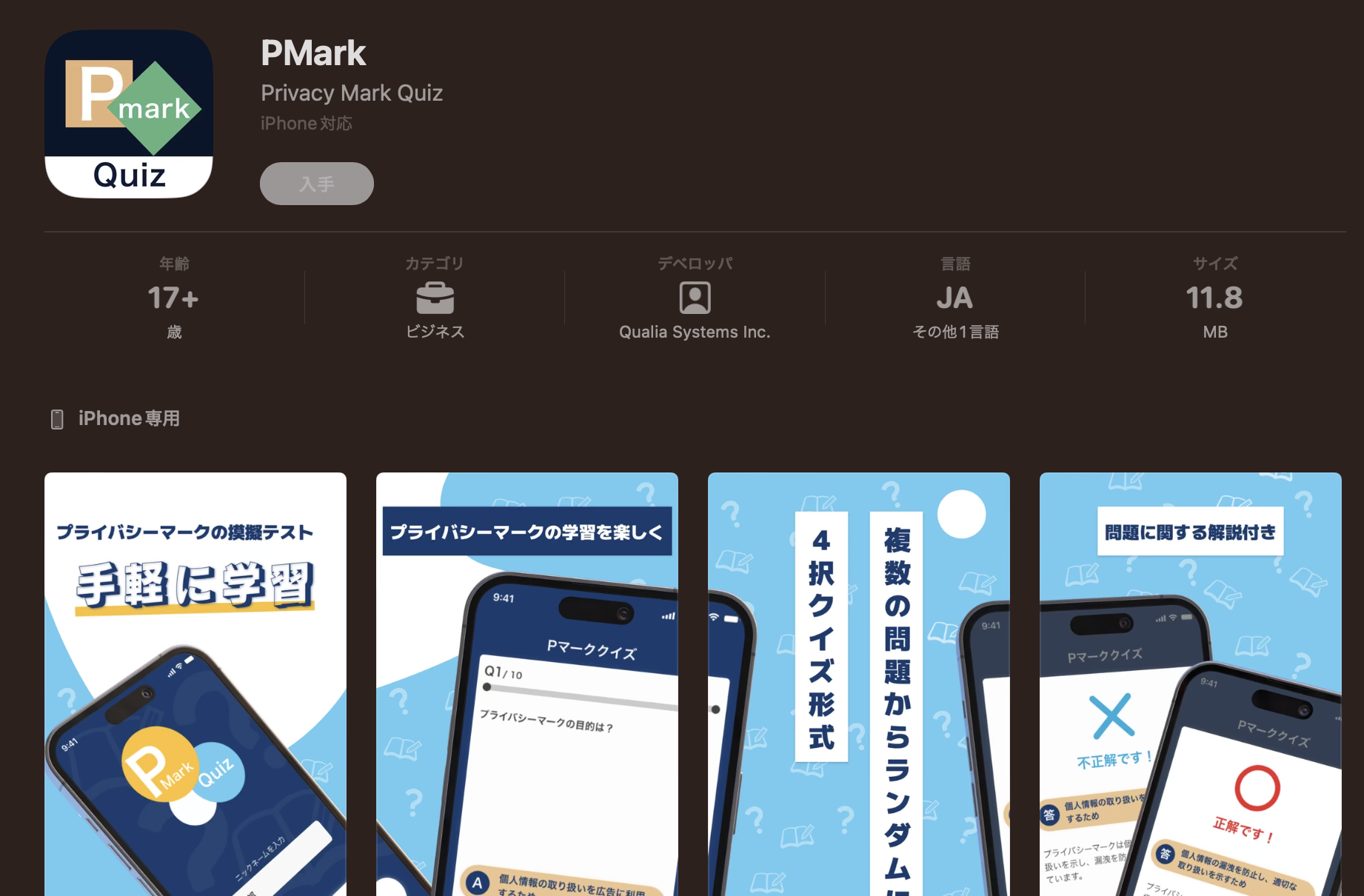
スクリーンショット
スクリーンショットで使用できる最大画像枚数は10枚です。お勧めは5~8枚だと私は思います。
必要なサイズはiPhoneだけであれば2つあって、5.5インチ(1242 x 2208(縦)、2208 x 1242(横))と6.5インチ(1284 x 2778(縦)、2778 x 1284(横)、1242 x 2688(縦)、2688 x 1242(横))です。
iPadにも対応したいのならば、12.9インチ(2048×2738px (縦向き) または 2738×2048px (横向き))も用意する必要があります。

Apple公式情報はこちら
https://help.apple.com/app-store-connect/?lang=en#/dev4e413fcb8
また、今回私が作ったスクリーンショットは3Dぽく見せたかったのでオンラインツールを使いました。
https://deviceframes.com/
このサイトではデバイスをきめ、そのデバイスを好きな角度に設定できます。
スクリーンショットに使うデバイスの画像はこのサイトを使って作り、デザイン自体はXDで行いました。
感想
ウェブデザインの仕事は今までやってきたことがありアプリデザインも大体同じようなものなんだろうと思っていましたが、実際にやてみるとウェブデザインとはかなり違うので驚きました。
何度も言うようですが、用意する画像の枚数にびっくりしました。それ以外にも小さいデバイスを意識したデザインが必要です。ウェブのPC用のデザインでしたら大きい画面なのでスペースがたくさんあり、指ではなくマウスを使うのでスマホのアプリ用のデザインとはかなり異なってきます。
最初だから慣れずにやっていたものの作業自体はとても楽しかったです。また、アプリのデザインをする機会があればやってみたいです。
次はクイズ系でなく簡単なボードゲームやサービス系のアプリのデザインをやってみたいです。
アプリダウンロードはこちら→
https://apps.apple.com/jp/app/pmark/id6462645147?ign-itscg=30200&ign-itsct=apps_box_link
サポートサイトはこちら→
https://apps.qualias.jp/
クオリアシステムズHPはこちら→
https://qualias.jp/
ご覧戴き、ありがとうございました!!