フロントエンドのレビューで動作確認するのが、ちょっと面倒だったけど、GCPのお陰で、レビューの手間が減った話
はじめに
恐らくフロントエンドのレビューってこんな感じだと思う。
- github上で、コードチェック
- 現在作業中のコード変更分をstashなどに退避する
- レビューするブランチにswitchする
- 動作確認
- レビュー終わったら作業中のブランチにswitchしstashから戻す
この2〜5が意外に面倒なんですよね。
しかも、今の現場がそうだけど、1日に、4、5回もレビューする時は、この2〜5の作業がバカにならない。
しかーし、GCPを使えばこんなことをしなくて良くなる
GCPで解決
題名の通りのことをできれば、2〜5の作業をしなくて済む
- プルリクエストを作成
- githubにpush
- mainブランチに対してプルリクエストを作成
- プルリクエストが作成されたら、GCPにアプリをデプロイ
これができれば、レビューするときの動作確認はGCP上のアプリに対してすれば良いので、ローカルの作業をいちいち退避する必要がない!
参考資料
ベースは下記を参考にした。
やってみる
GCP側
参考資料に記載の通りに、GCPにプロジェクトを作成し、Cloud Buildの設定をする。
その後も、IAMやロールを設定する
アプリ側
app.yaml作成する
基本、参考資料の通りです。
一応、コード載せておきますね。
runtime: python27
api_version: 1
threadsafe: yes
handlers:
- url: /
static_files: dist/apps/myorg/index.html
upload: dist/apps/myorg/index.html
- url: /
static_dir: dist/apps/myorg
skip_files:
- e2e/
- node_modules/
- src/
- ^(.*/)?\..*$
- ^(.*/)?.*\.json$
- ^(.*/)?.*\.md$
- ^(.*/)?.*\.yaml$
- ^LICENSE
cloudbuild.yaml作成する
こちらも参考資料を元にしましたが、少し変更してます。
steps:
- name: 'gcr.io/cloud-builders/docker'
args:
- 'build'
- '--build-arg=NODE_VERSION=18.10.0'
- '--tag=gcr.io/17551150001/yarn:node-18.10.0'
- '.'
# Install node packages
- name: 'gcr.io/17551150001/yarn:node-18.10.0'
args: [ 'install' ]
# Build productive files
- name: 'gcr.io/17551150001/yarn:node-18.10.0'
args: [ 'run', 'build', '--prod' ]
# Deploy to google cloud app egnine
- name: 'gcr.io/cloud-builders/gcloud'
args: ['app', 'deploy', '--version=${_PR_NUMBER}', '--no-promote']
ポイントとしては、gcloudコマンドの下記2つ
- '--version=${_PR_NUMBER}' でgithubのプルリク番号
- '--no-promote'でユニークなURL
プルリク作成してみる
これで、プルリク作成すると、参考資料のとおり、失敗するので、gcloud app createコマンドを実行。
ちょっとうろ覚えだけど、自分は試行錯誤で色々プロジェクト作成してて、プロジェクトを指定してこのコマンドを実行した気がする(うろ覚えですいません)
参考資料のとおり、Retryしてみたけど、まだ失敗。。。
permissionエラーだったので、下記を参考に解消。
で、再びリトライすると・・・
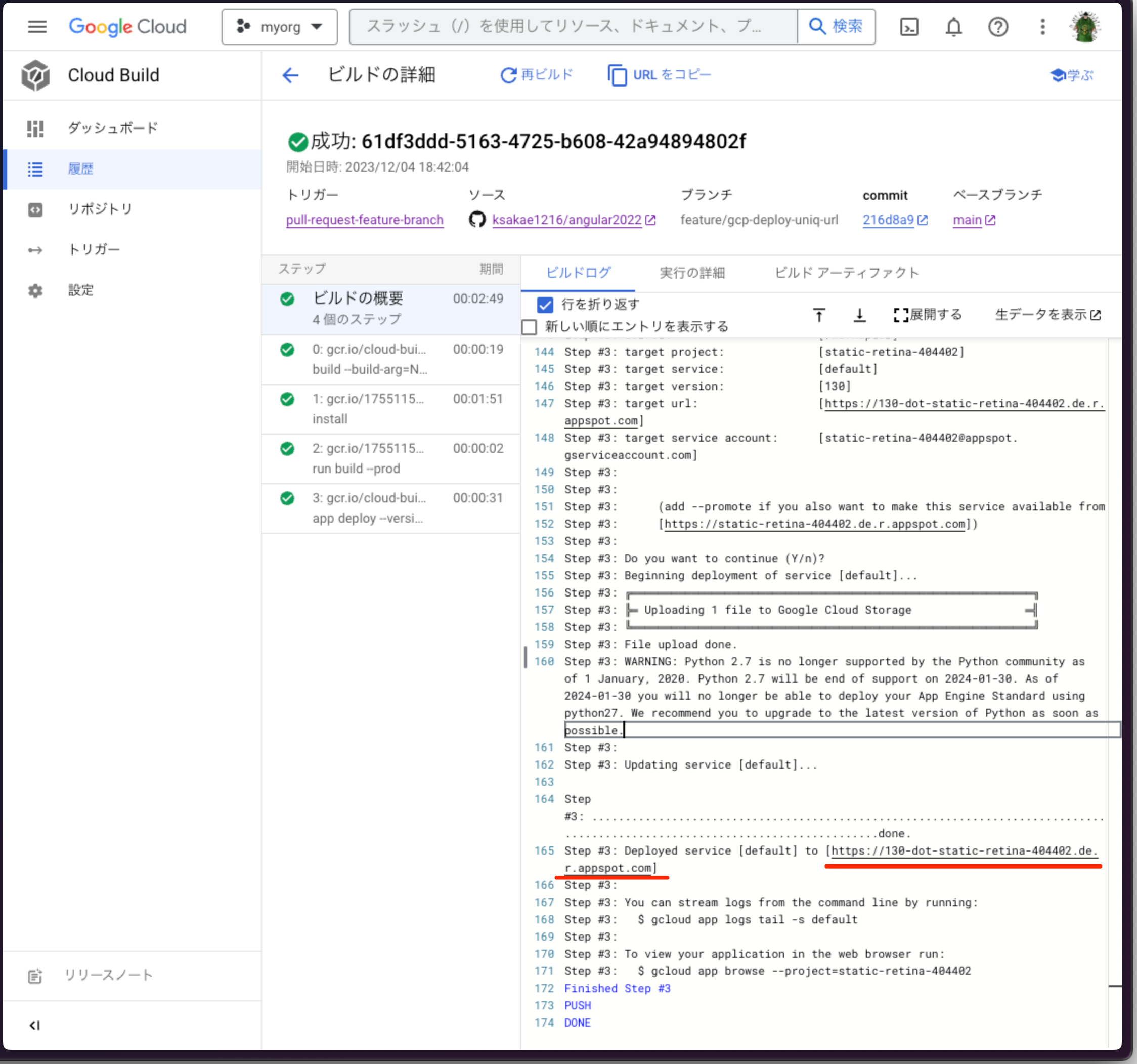
ビルド成功
赤線のURLに接続するとちゃんと画面が表示されました。
最後に
これは、本当に便利!!
もう、レビューのために、コード退避したり、ブランチ切り替えなくて良くなる!!
まだ少し、課題があって、今後対応予定。
- github側に接続URLを表示したい(今はGCP見に行かなきゃいけない)
- 古いバージョンは自動的に削除したい(現状、残り続けるはず、お金が勿体無い)