先日の記事で記載しましたが、ポートフォリオサイト作成までの勉強の履歴を時系列に沿ってまとめたいと思います。
経歴
- プログラミング経験: なし
- 学歴: 文系学卒
- 前職: メーカー(PCでの作業が大半ではあるが、メール、エクセル、ERPを使うぐらい)
大学の学部は文系で、就職後はメーカーの総合職事務系として働いていました。業務はPCでの作業が大半ですが、コンピュータとは何ですか?と聞かれても、「0と1でできているらしいことは知ってる(でもその意味は分からない)」というレベルでした。高校や大学の情報の授業でプログラミングを行ったことはあるものの、プログラミングに触れる程度且つあまり覚えていないため、経験なしとします。
なお、プログラミングスクールには行っていません。
勉強したこと、作ったもの
Webについて知るためにWordpressでブログを開設する
IT業界への転職を目指したきっかけの1つは、自分の力で何か作りたいということでした。
IT業界といっても様々な分野がありますが、より多くの人にサービスを提供できるのではないかという考えから、インターネットWeb系に興味を持ちました。
そこで、まずはWebのことを知ろうと考えました。
あるサイトで、「Webについて知るには自分でWebサイトを運営することが近道だ」と紹介されていたため、さくらサーバを使いWordpressにてブログサイトを開設しました。それにより、Webサイトがどのように成り立っているのか、Webサイトが見られることをどのように確認できるのかなどを知ることができました。
HTML、CSS、JavaScriptの勉強をする
次に、Webアプリケーションを構成する基本的な言語であるHTML、CSS、JavaScriptについて勉強しました。
1冊ですべて身につくHTML&CSSとWebデザイン入門講座の3章の途中までやりました。HTMLとCSSの基礎について勉強できました。
JavaScript入門 | Let'sプログラミングを参考に、JavaScriptの基本を勉強しました。(ただ、全部はまだ勉強できてません)
後々にセレクタやDOMについてはよく出てきたので、「HTML&CSSとWebデザイン」の3-4や、上記サイトのDOM入門は何度も見直しました。
Reactの勉強を行う
Webアプリケーションのフロントエンドを勉強しようと考え、その中でもモダンで需要が伸びそうということを聞いたので、Reactを選択しました。
React.js&Next.js 超入門第2版の4章まで勉強しました。
この本でReactを使ってWebページを表示する基本的な構造や、仮想DOMを使って変更された内容だけをhtmlのDOMに反映するため処理が早くなること、JSX記法や、Bootstarpの使い方、関数コンポーネント、Hookについて勉強できました。
そのあと、はじめてつくるReactアプリ with TypeScript を全部終わらせました。この本でAPIから情報を取ってきて、画面に表示することで、簡単なWebアプリケーションを作るまでを勉強できました。
オリジナルのSPAを作る
以上学んだ知識を総動員して、既存のAPIとReactを使って、簡単なSPAを作ることにしました。
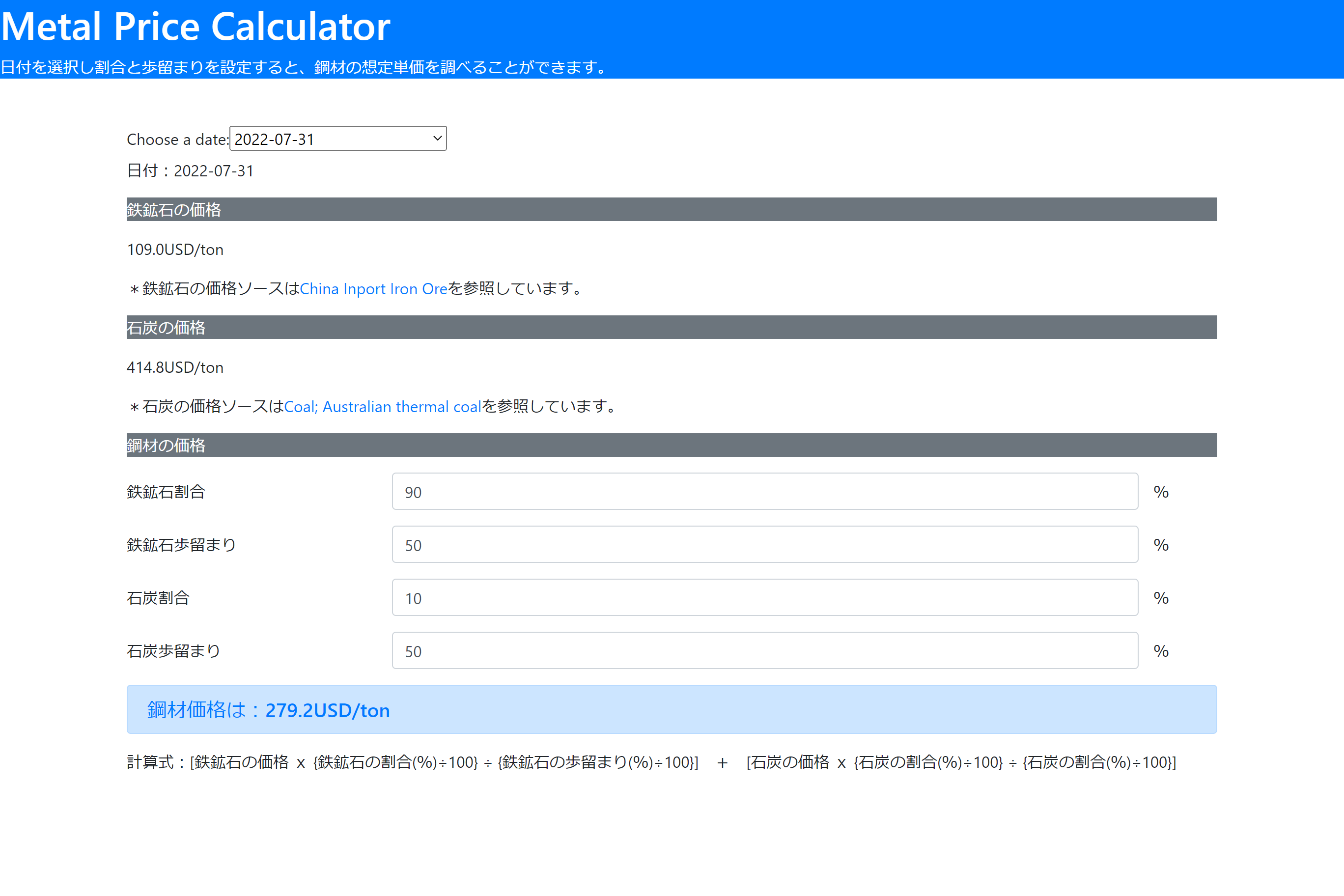
アプリケーション名: Metal Price Calculator

当時行っていた業務に関係するもので作成してみました。NASDAQ Data LinkのオープンAPIを用いて石炭と鉄鉱石の価格を取得し、ユーザーが選択した月の鋼材価格を計算しています。
転職活動を行う
この時点で一度転職活動を行いました。
しかし、思ったように進まなかったことと、自分でももう少し勉強したいと感じたことから、転職活動は中断することにしました。
コンピュータやネットワークについて勉強する
Reactを使いコンピュータ上で動くアプリケーションを作成しましたが、コンピュータ自体についてよくわかっていないことが自分でも引っかかっていたので、以下の本を読みCPU、データベース、ネットワーク等について勉強しました。
まず、ITについて基本的な知識を得るために、キタミ式イラストIT塾 基本情報技術者の3章まで見ました。n進数、論理回路、CPUの仕組み等勉強しました。しかしこの本の説明は抽象的、一般的で本当にコンピュータでどうやって数字を足し算しているのか、プログラムが動いているのかが分からないと感じたので次の本を買って勉強することにしました。
マンガでわかるCPU
2進数の論理演算や、半加算器と全加算器、CPUの構造と働きから、コンピュータがどう動いているのかをかなりわかりやすく学ぶことができました。
試せばわかる!コマンドで理解するTCP/IP
この本はキタミ式の12章「ネットワーク」と合わせて読みました。ネットワーク上で通信システムが階層化されてやり取りされていることが分かりました。MACアドレス、IPアドレス、ポート番号、ドメイン名などが勉強できました。
SQL 第2版 ゼロからはじめるデータベース操作
7章までの勉強しました。データを管理するデータベースサーバと、データを利用するクライアントがいるということ、データベースを操作するにはSQLという言語を使うということなど、データベースというものがそもそもなにかから、SQL文について、SELECT文からはじめて、JOINといった結合まで勉強できました。これはキタミ式11章「データベース」と合わせて読みました。
新しいLinuxの教科書も勉強しましたが、飛ばし読みしかできていません。現状、コマンドは検索しながら雰囲気で使っているので、時間を取ってこの本をマスターしたいです。
Ruby on Railsチュートリアルを行う
Reactのアプリではフロントエンドのみを扱っていたため、バックエンドの勉強もしたいと考え、Ruby on Railsのチュートリアルを行いました。
クラスとメソッド、MVCモデル、RESTfulアーキテクチャ、データベースとWebをどうやって紐づけるか、テスト駆動開発などいろんなことを勉強できました。データベースから必要な情報をブラウザに表示させるまでの一通りを見ることができるので、アプリケーションの全体像がわかりやすいと感じました。
Ruby on Railsでアプリを作成する
チュートリアルを完走した後に、チュートリアルを参考にアプリケーションを作成しました。
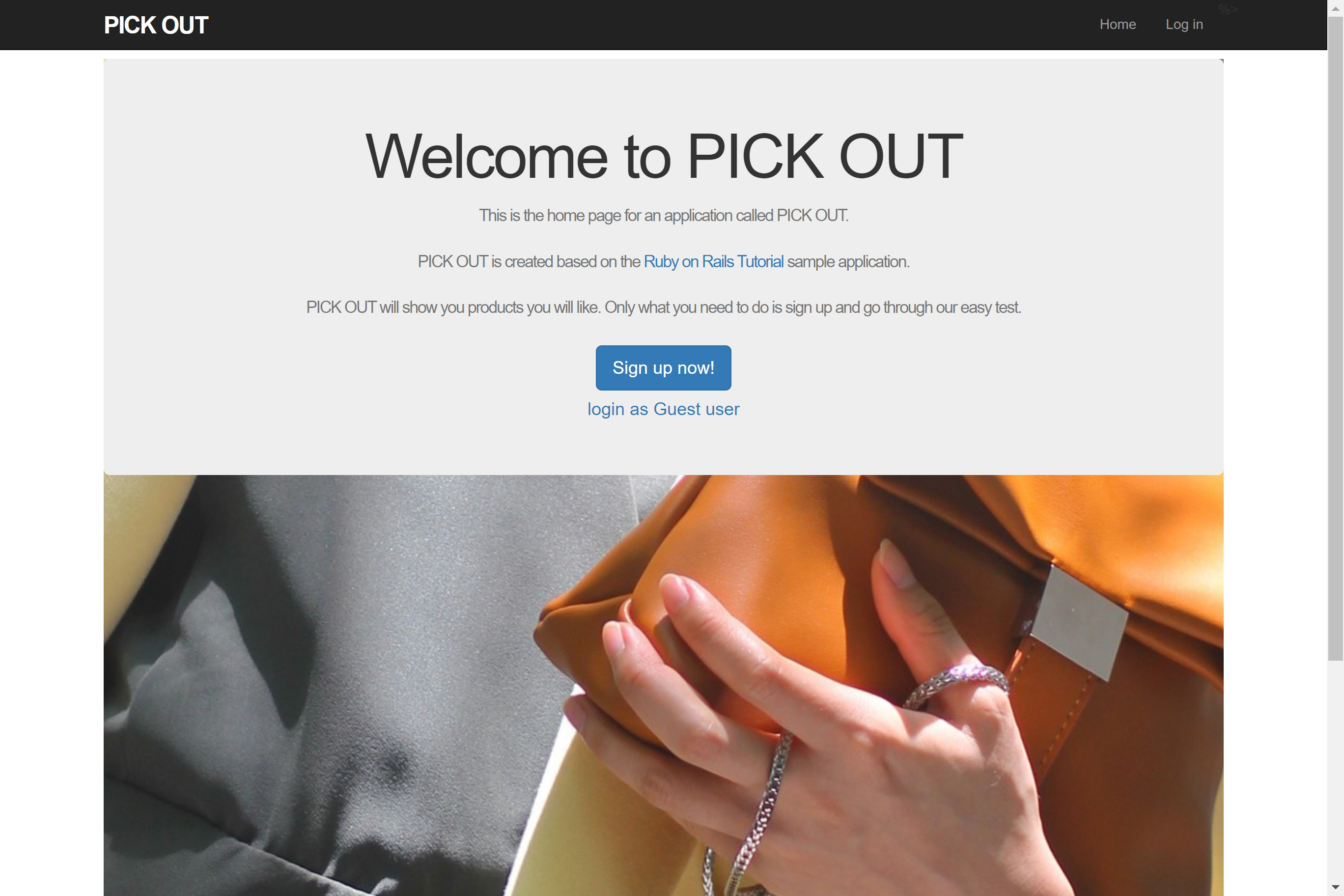
アプリケーション名: PICK OUT(※追記2022.11 現状公開していません)

アプリケーションについての詳細は先日の記事をご確認ください。
また、アプリケーションを作成するに先立ち、キタミ式14章「システム開発」を読み、開発の流れや手法を勉強しました。
今後勉強したいこと
Ruby on Railsのオリジナルアプリについて、以下の2つを今後行いたいと考えています。
- herokuへのデプロイからAWS ECSへのデプロイに変更し、CI/CDに対応する
- RailsをAPI化し、フロントエンドをReactに分離する
なので、Linux、Docker、AWS、CI/CDについて勉強したいと思います。
目指す形は以下のポートフォリオのレベルまで行きたいです。
- 【未経験開発 Rails/React/AWS/Docker/CircleCI】独学+メンターでここまで出来た!Web知識ゼロからモダンな技術アプリ開発までに利用した5つのサービス - Qiita
- 【未経験】ポートフォリオ開発の記録(Rails/React/Docker/AWS/CircleCI) - Qiita
おわりに
その時々で必要と感じた勉強を行ってきたので、効率的でなかった部分もあります。基本的な知識についての勉強を一通り終わらせてからアプリケーションについて勉強する方が効果的かもしれませんが、アプリケーションを触りながらでないと書籍の説明について理解しづらいこともあるので、並行して行うのが良いかもしれません。
再度やり直すとしたら、ReactよりもRuby on Railsを先に取り掛かる方が、フロントエンドとバックエンドの全体を見ながら行うことができるのでアプリケーションの構造が分かりやすいかと思います。