概要
先日Unityステーションで高橋啓治郎さんが VFX Graph (Visual Effect Graph)使って色々と面白そうな事をやっていました。
■ VFX Graph でなんか作る(4月16日号) - Unityステーション
https://youtu.be/6Ff7S4ocNGs

そこで、自分でも試してみようと思ったのですが、そもそも VFX Graph をどうやってセットアップすればよいのかがわかりませんでした。
以下記事でtan-yさんが手順まとめてくださってたのですが、バージョンが上がって手続きが異なる部分があったので、今回は以下の記事を参考に先日 LTS として公開されたばかりの Unity (2019.4) で VFX Graph を表示させ、Post-Effect の Bloom を適用するまでを解説します。
■ Visual Effect Graph 入門
https://qiita.com/tan-y/items/cd6fc58674d6f0c54d0b
環境
OS:Windows 10
Unity:2019.4.0f1
パッケージ
Visual Effect Graph:7.3.1
High Definition RP:7.3.1
全体の流れ
(1)VFX Graphの表示
まずは、単に VFX Graph を表示するだけであれば、 Render Pipeline の設定が不要なので、まずはそこまでの説明です。
- 3Dの素の環境を作成
- VFXパッケージのインストール
- VFXのAsset及びGameObjectのセットアップ
- VFX Graph表示
(2)Bloom効果を適用
次に、 Bloom の効果を適用させます。
この為には HDRP (High Definition Render Pipeline) パッケージをインストールする必要があります。
- HDRPパッケージのインストール
- HDRPのセットアップ
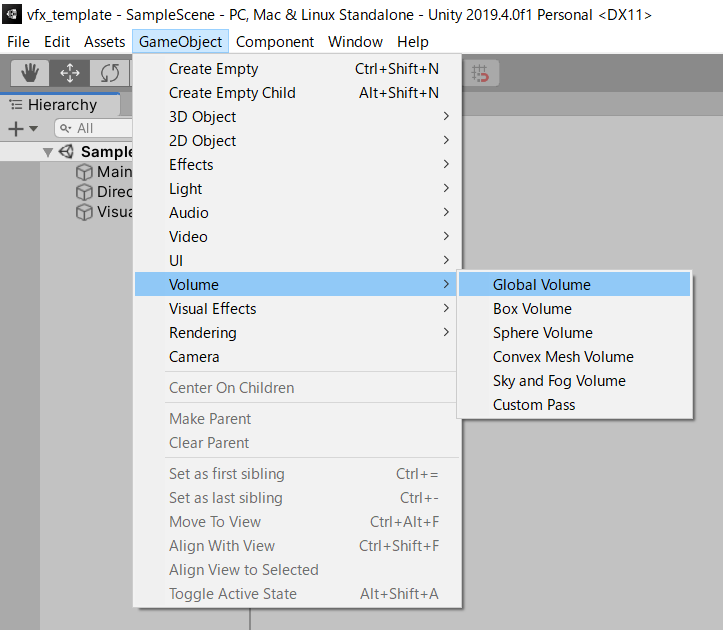
- Global Volumeの追加
- Bloomの適用
(1)VFXGraphの表示
それでは、まずVFXGraphの表示までの手順を解説します。
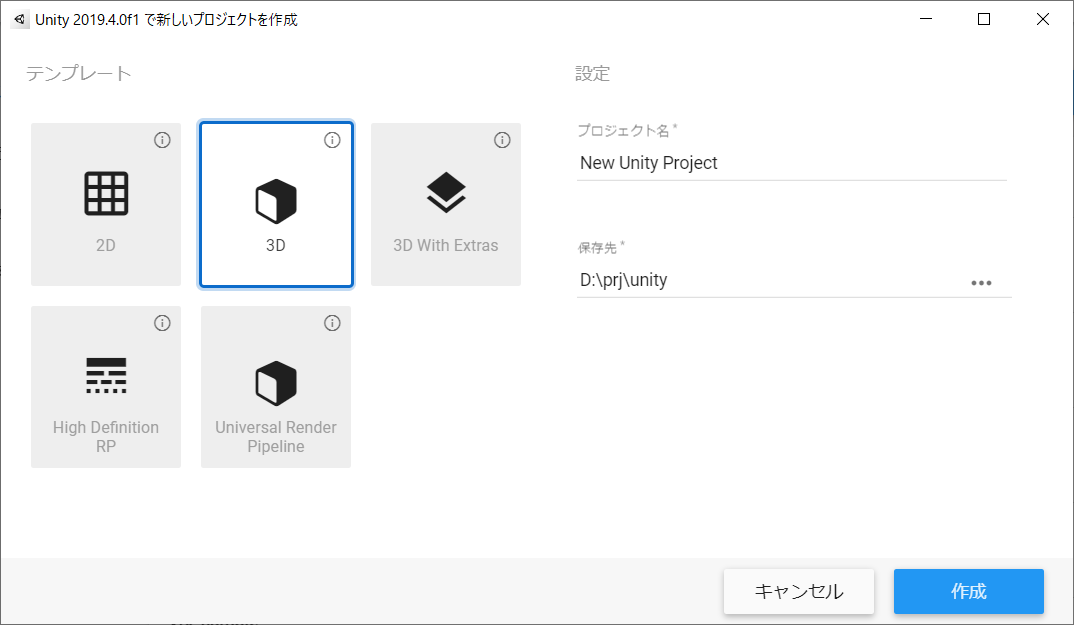
3Dのプロジェクト作成
まずは、プロジェクトの新規作成を 3D を選択して行ってください。
High Definition RP を選択すると、既に必要なプラグインが適用済みとなりますが、サンプルオブジェクトなど必要ないファイルも大量にセットアップされて扱いづらいので、今回は 3D からセットアップしていきます。

パッケージのインストール
次に、パッケージをインストールしていきます。
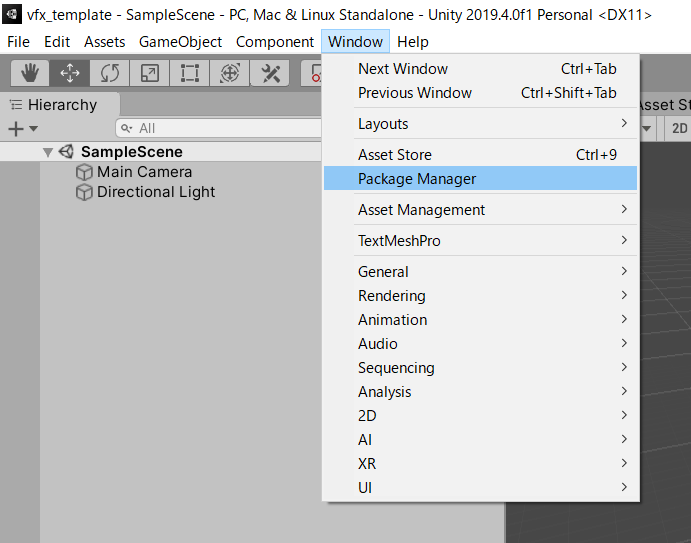
パッケージは、パッケージマネージャーを使って導入できます。
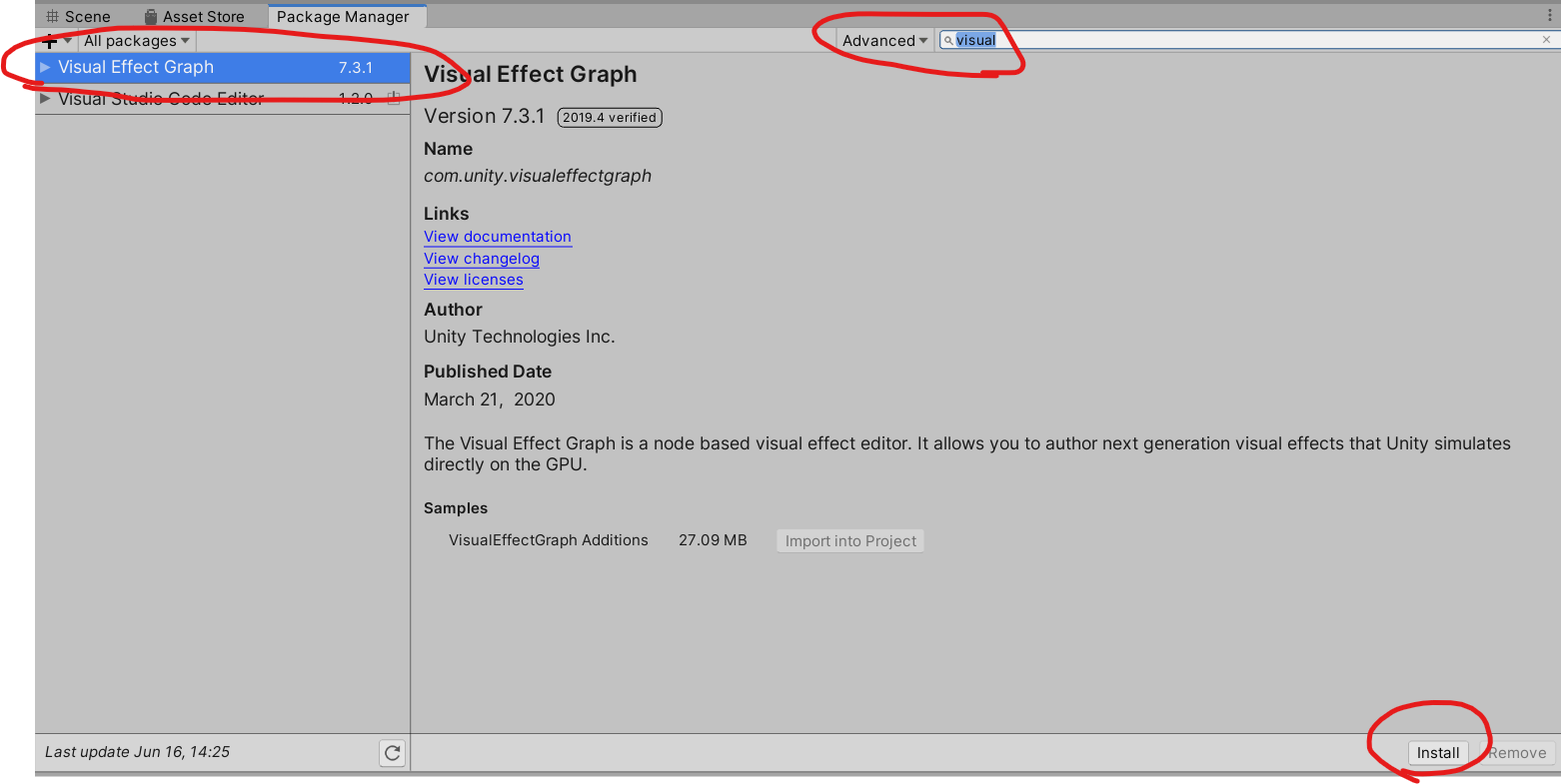
パッケージマネージャーが開いたら、右上の検索ボックスに visual と入力してください。
そうすると、パッケージが絞り込まれるので、 Visual Effect Graph を選択して
右下の Install をクリックします。
これでパッケージがインストールされます。

VFXのAsset追加
パッケージのインストールが完了したら、 VFX に関連する Asset 及び、 GameObject の作成ができるようになります。
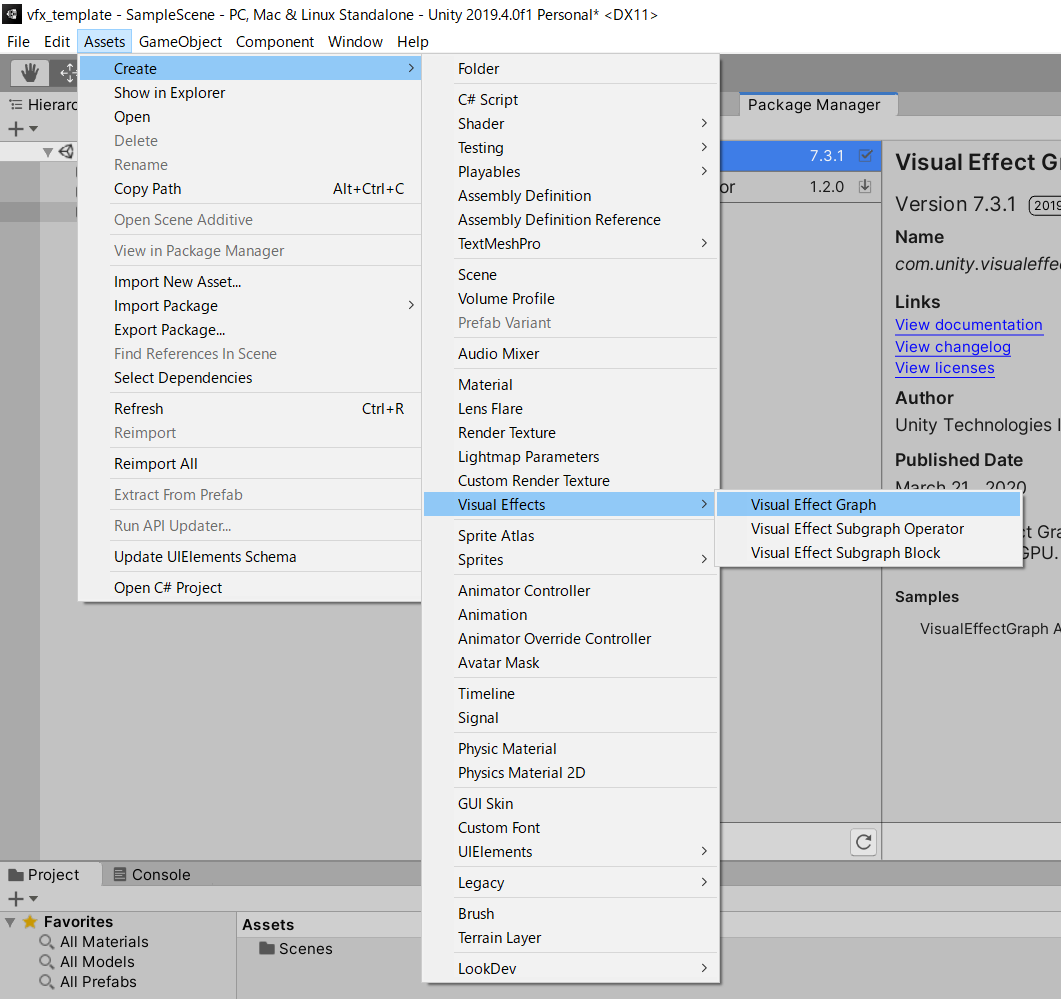
まずは、Assetの作成から。
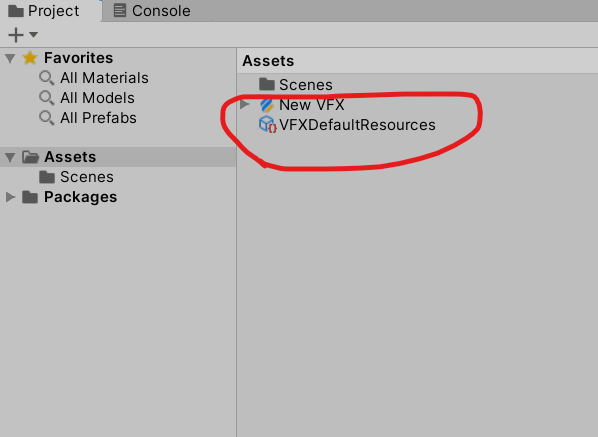
そうすると、Assets配下に New VFX と VFXDefaultResources が追加されます。
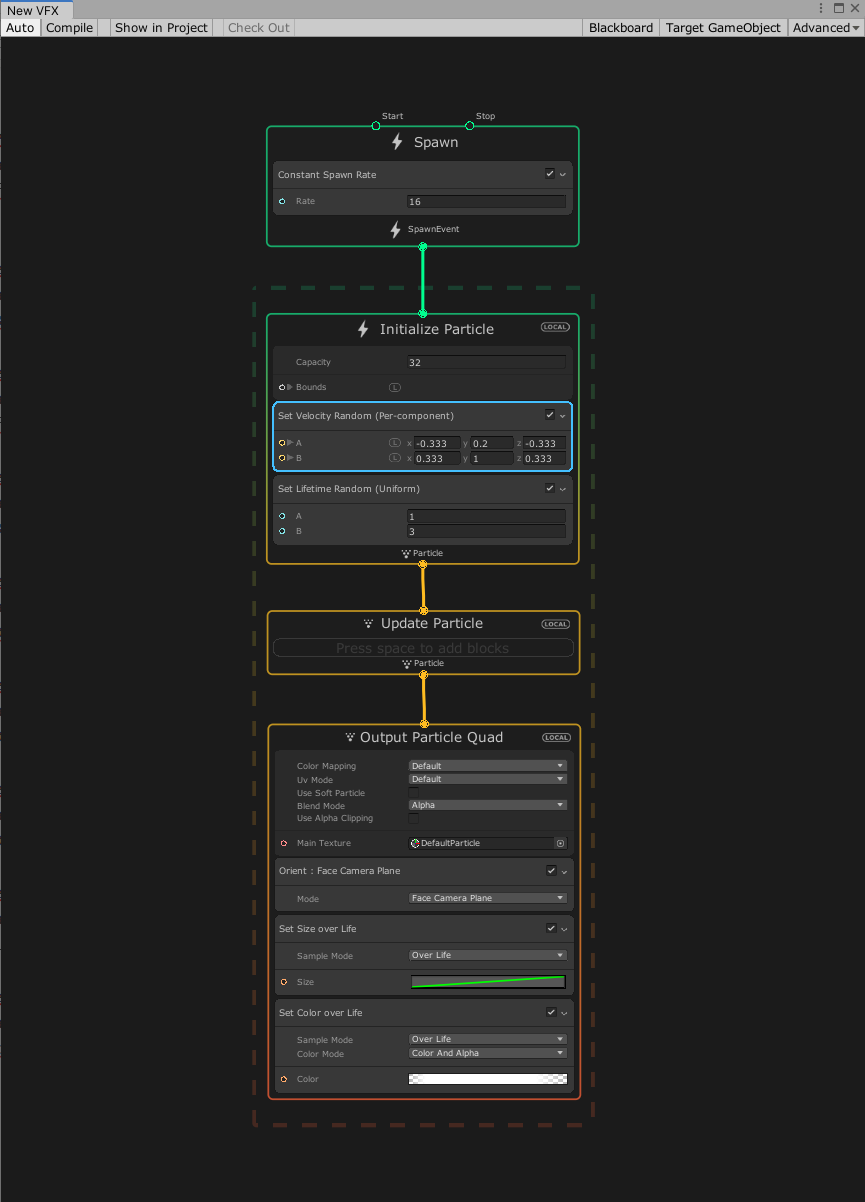
VFX Graph 自体は New VFX をダブルクリックすることで既に調整が可能な状態です。
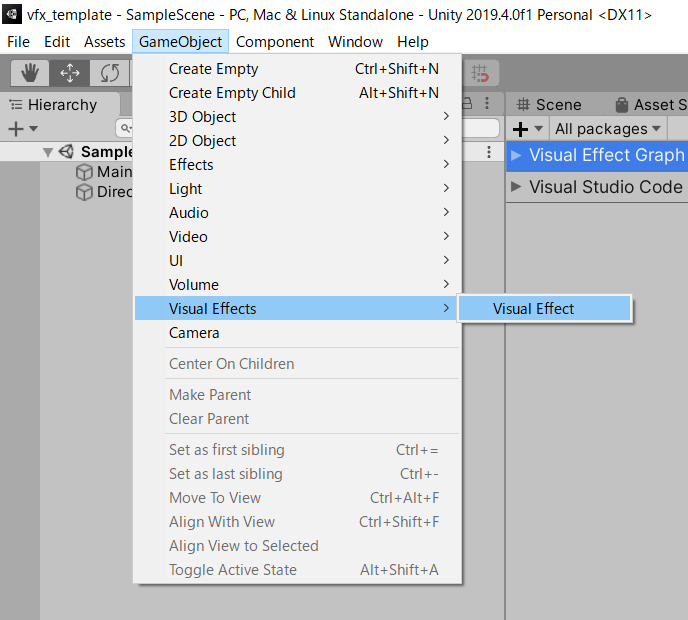
VFXのGameObject追加
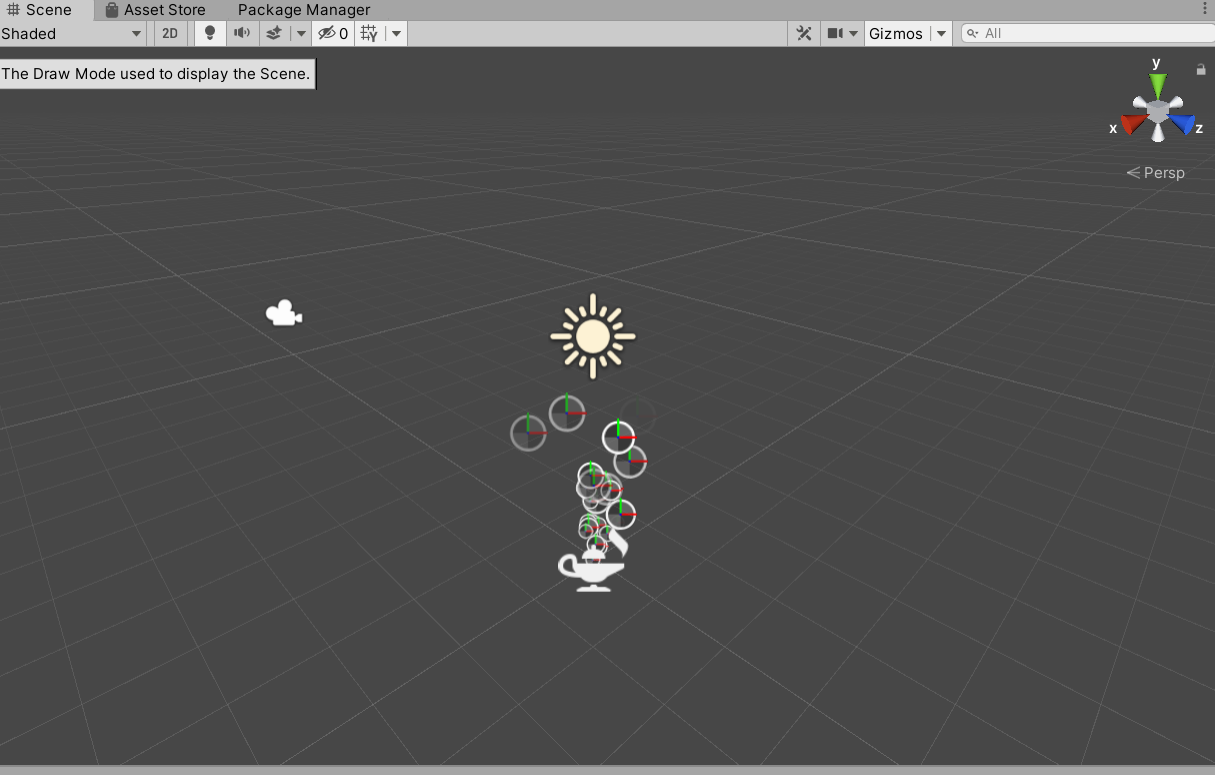
VFX Graph の編集は可能となりましたが、シーン 上に表示ができていない状態なので、 VFX を適用させるためのGameObject を作成します。

これで、シーン上に VFX のオブジェクトが Visual Effect として作成されます。
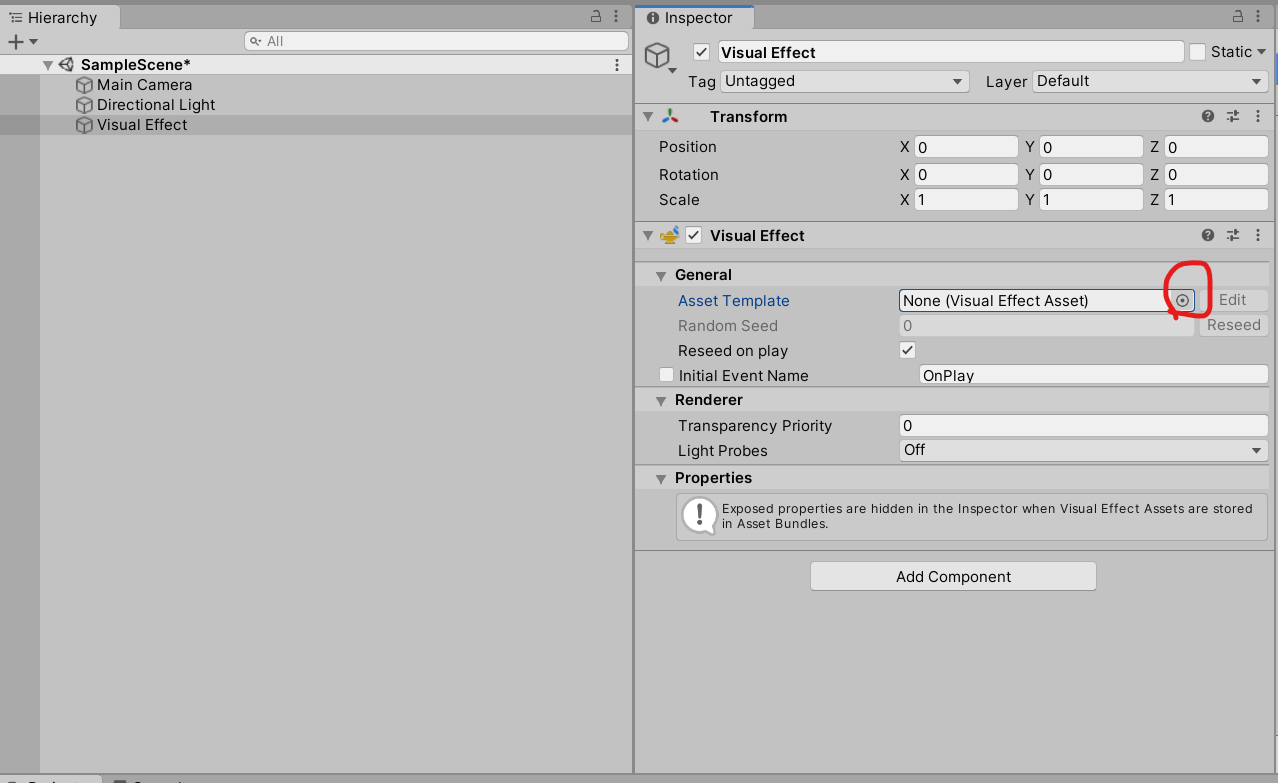
このオブジェクトに先ほど作成した VFX の Asset を適用します。
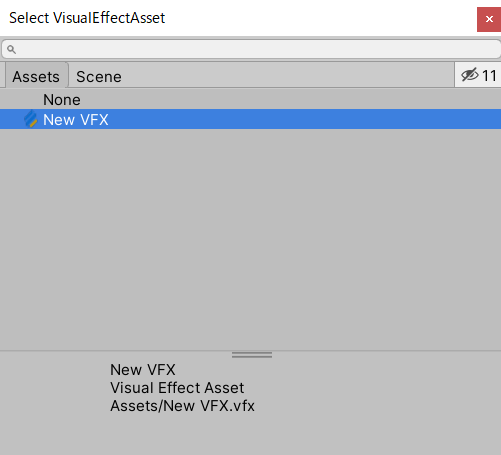
Asset Template の横の丸をクリックしてください。

すると、VFXのAsset選択ウィンドウが開くので、先ほど作成した New VFX を選択しましょう。
これで、シーン上に VFX の表示がなされました。
VFX Graph の具体的な調整については、先に参照した Visual Effect Graph 入門 に詳しいので、こちらを参照してみてください。
項目名称などが若干変わっていて一部読み替えが必要にはなりますが、迷う程の変化ではないかと思います。
(2)Bloom効果を適用
次に Bloom 効果を適用します。
こちらは VFX ではなく、 Post Effect の領域となる為、別途 HDRP パッケージのインストールが必要となります。
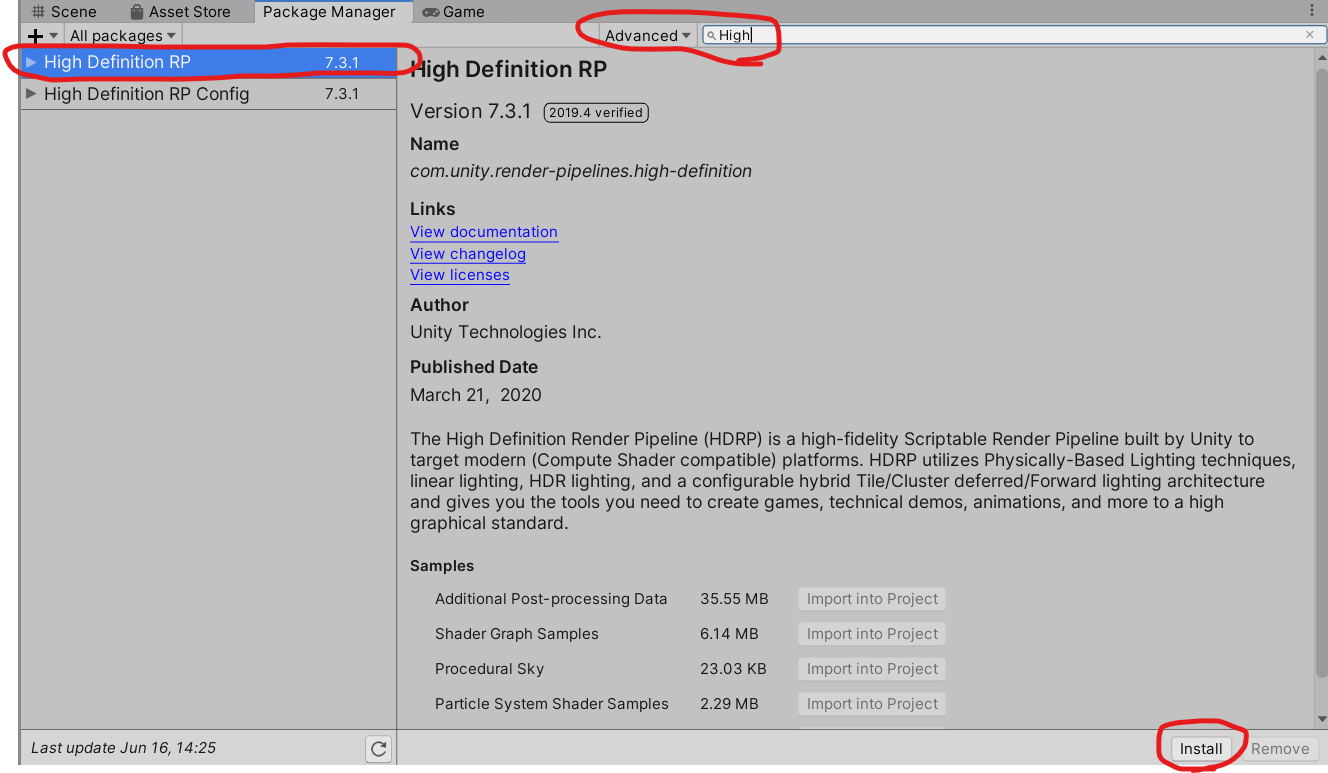
パッケージのインストール
パッケージマネージャーから High と検索し High Definition RP をインストールします。
ちなみに、パッケージの規模が大きいのか、インストールにはちょっと時間がかかりました。

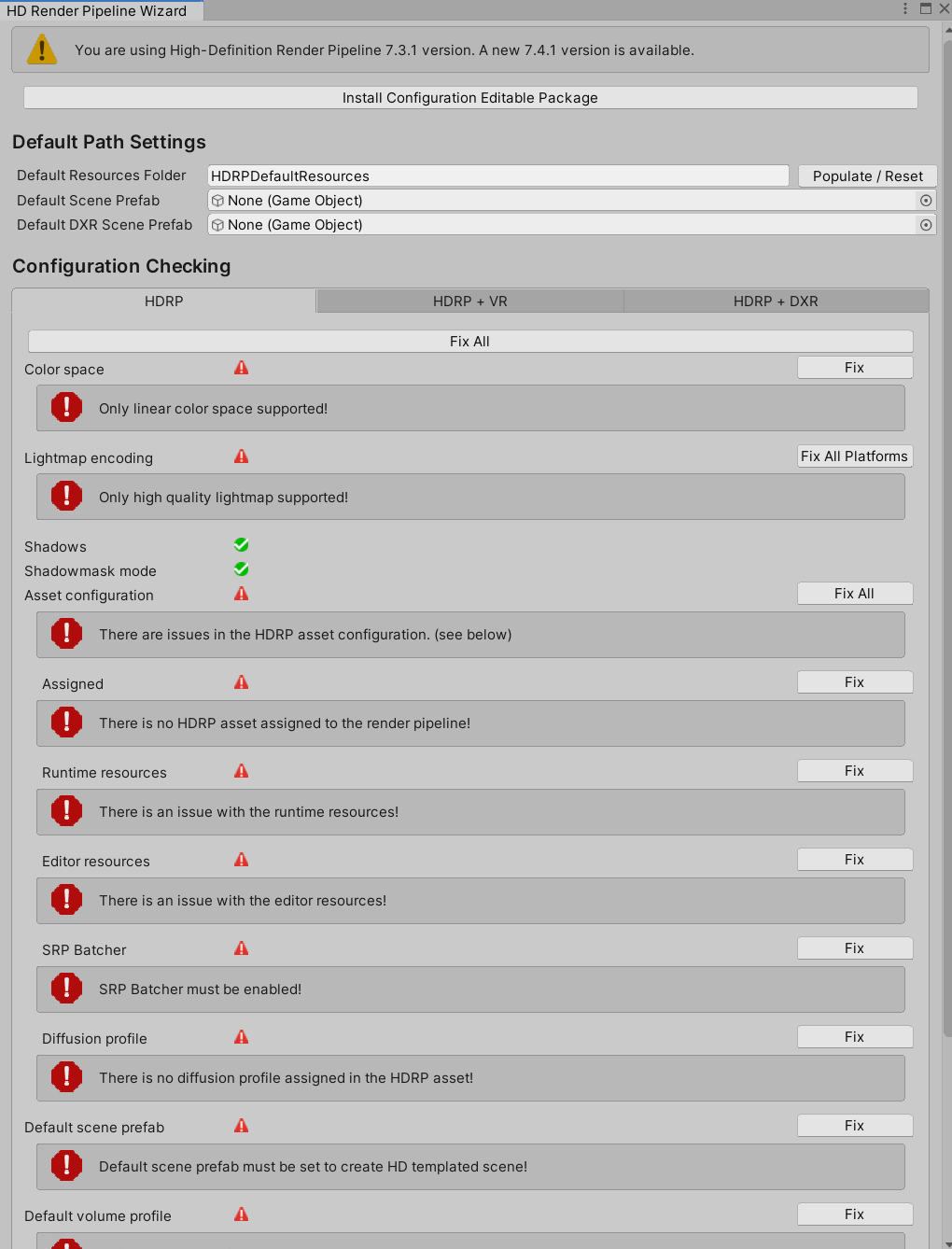
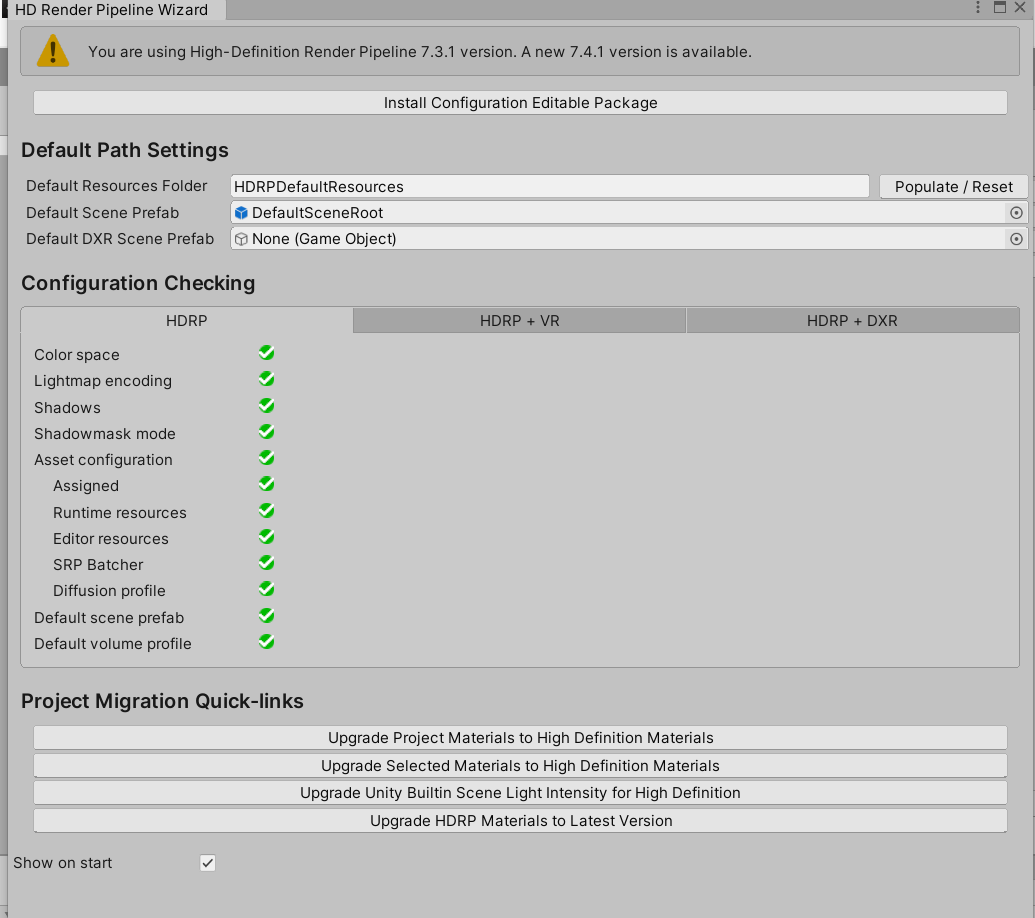
インストールが完了すると HD Render Pipeline Wizard が開きました。
色々と警告が出ているので、とりあえず Fix All しました。

更に、二回確認ダイアログが表示されました。
どちらも Create One で進めました。


以上の手続きで HDRP のチェック項目が All Green の状態となりました。

Global Volume の作成
Unityのバージョン変遷に詳しくない為、正確な情報がわからないのですが、おそらく以前利用できていた Scene Settings と言うものの扱いが変わり、現バージョンでは作成ができなくなっていそうです。
以前は、その設定から追加していた Bloom が
Global Volume で追加できるようだったので、今回はこちらを利用してみます。
Global Volume Profile の作成
これで、 Global Volume が Scene に追加されました。
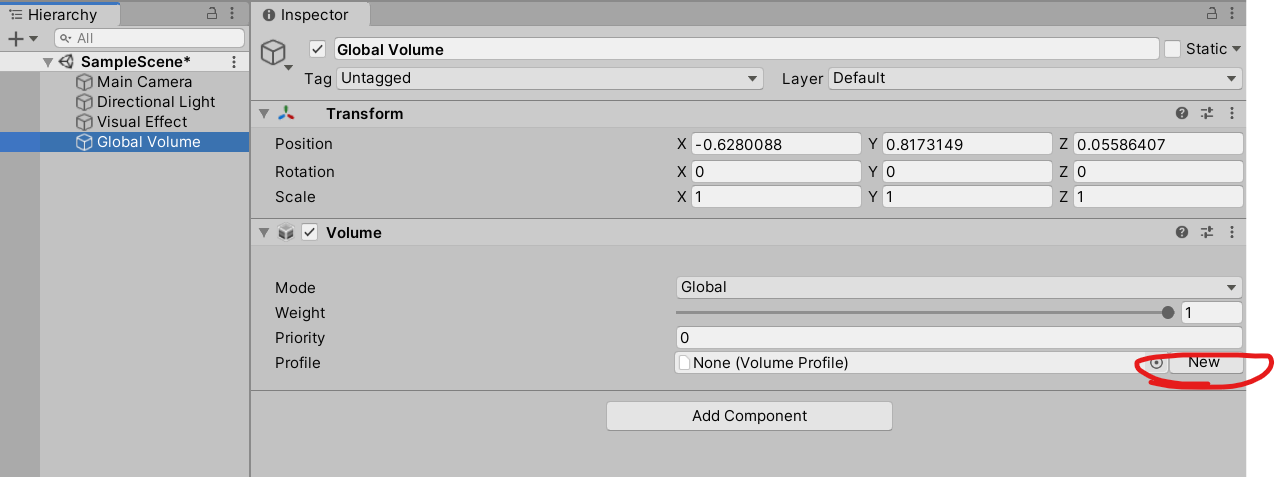
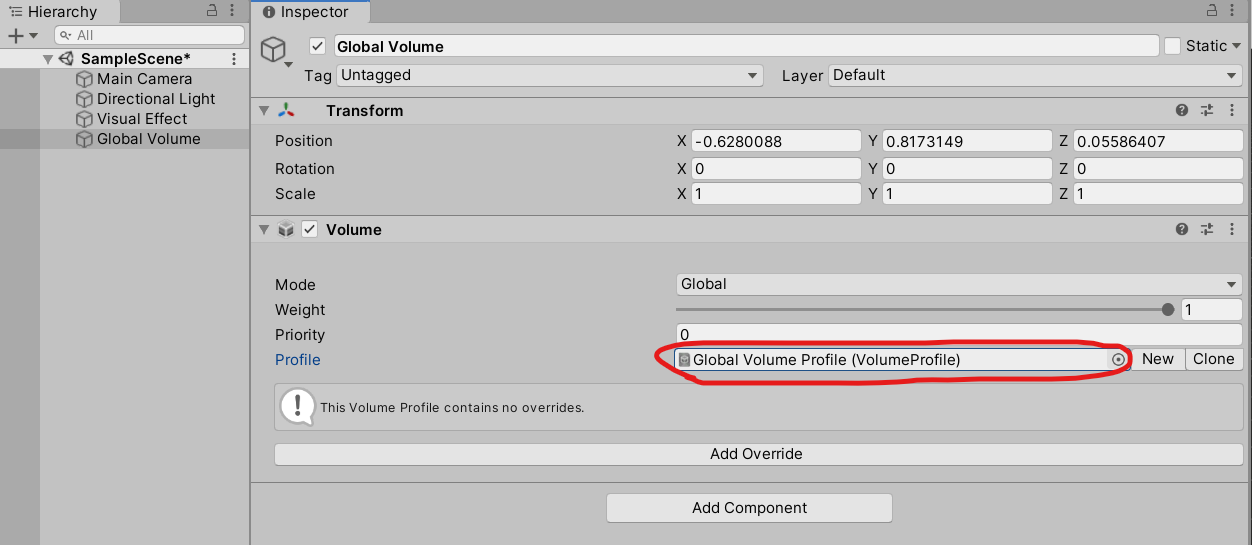
次に、 Global Volume の Inspector から Volume Profile を作成します。
New ボタンを押しましょう。

Global Volume Profile が作成されました。

Bloomの追加
作成された Global Volume Profile をダブルクリックします。
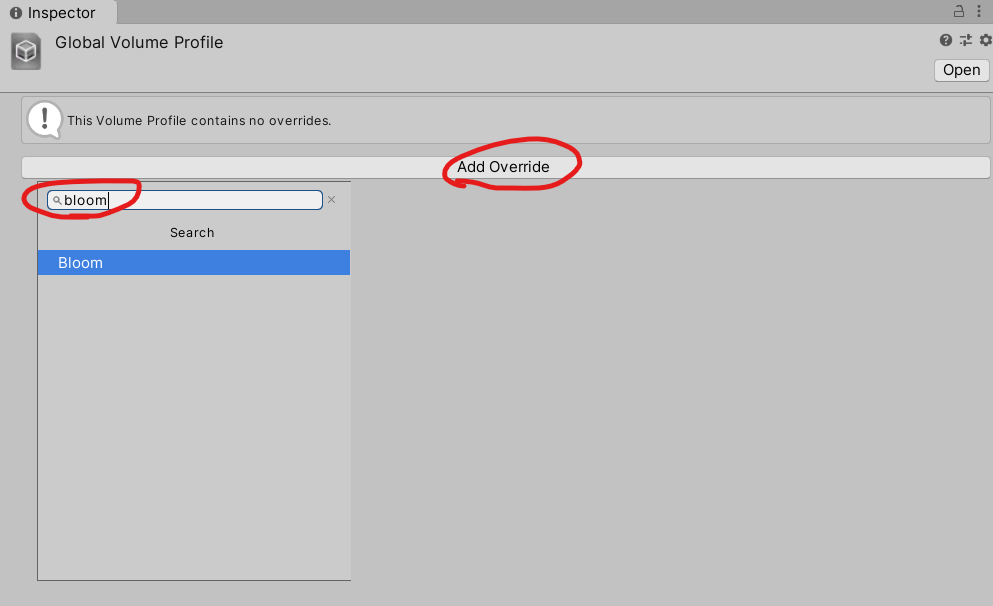
そうすると、編集ができるので、 Add Override をクリックします。
追加項目の選択ができるので検索バーに bloom と入力。
Bloom が絞り込まれた状態となるので、選択して追加してください。

Bloomの編集
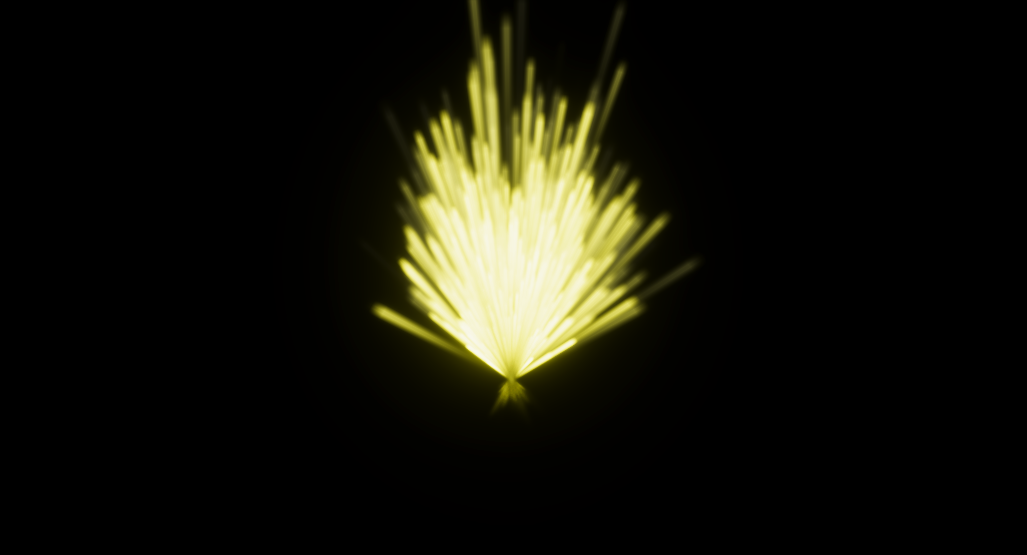
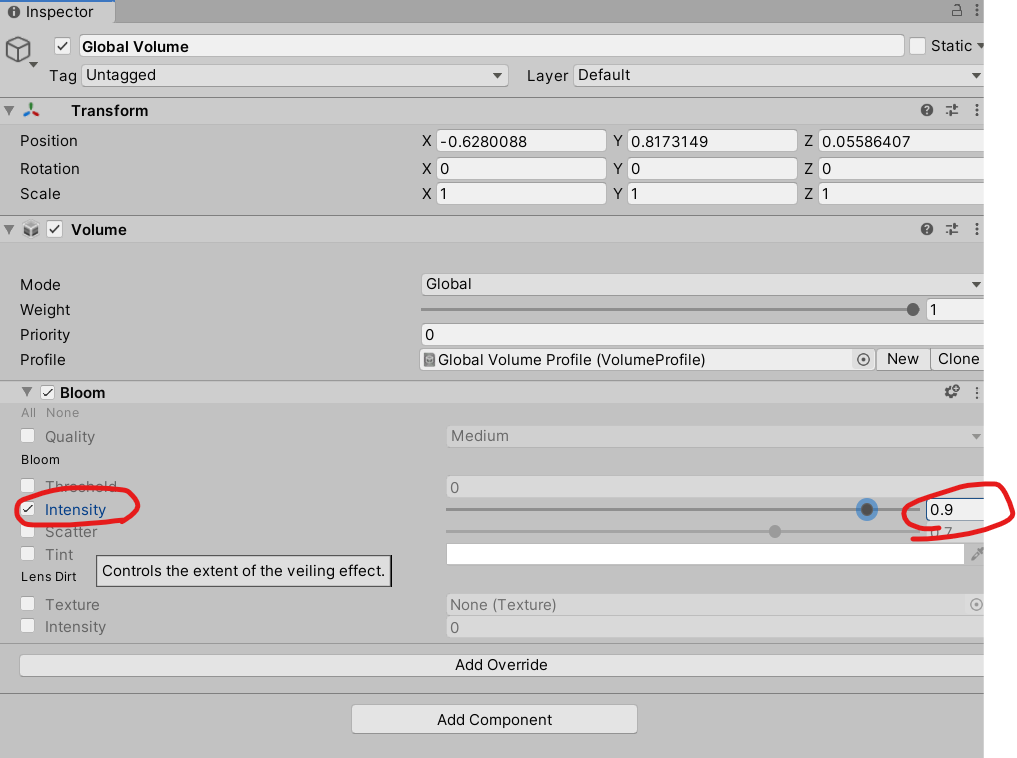
Bloomが追加されたら Intensity を編集してみます。
変化がわかりやすいように 0.9 に設定してみました。

おわりに
以上 Unity 2019.4 への VFX Graph と HDRP のセットアップでした。
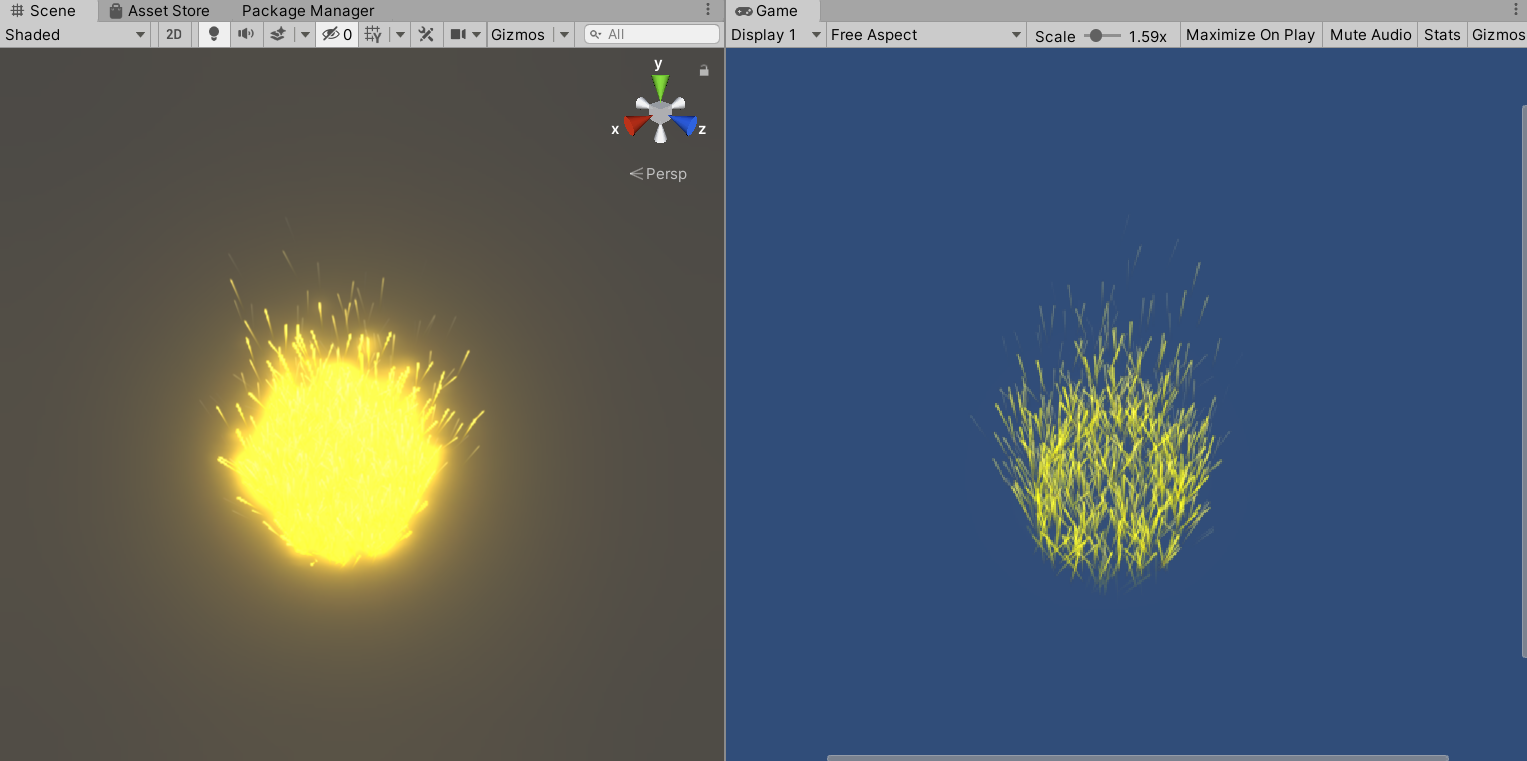
ちなみに、 URP (Universal Render Pipeline) へのセットアップも試してみたのですが、Bloom を適用した際に、 Sceneビュー と Gameビュー で効果の差異が出てしまいその原因がわかりませんでした。
URP と HDRP は設定項目とかも結構異なる所があるようで、それぞれで技術を習得しないといけなそうなので、このあたりはなかなか大変そうですね。。
とりあえず、 VFX Graph の設定ができたので今度こそUnityステーションで紹介されていた内容を実際に試していこうと思います。
参考
■ Unity 2019 LTS が公開されました
https://blogs.unity3d.com/jp/2020/06/09/unity-2019-lts-is-now-available/
■ Visual Effect Graph (v8.1) 公式ドキュメント(英語)
https://docs.unity3d.com/Packages/com.unity.visualeffectgraph@8.1/manual/index.html
■ 動画で紹介されていたVFXGraphのサンプル集
https://github.com/keijiro/VfxGraphTestbed
■ 【VFXGraph】Point Cacheを利用して形状に添わせたエフェクトを作成する
https://qiita.com/beckyJPN/items/1dc986f1d1d88561795b