1. はじめに
先日OpenStudioのチュートリアルを試してみる その1の記事にて、以下のリンクの動画シリーズで紹介されているOpenStudioを用いたfire station(消防署)のモデル作成・シミュレーションの3番目の動画についての手順を追っていきました。今回はこの動画シリーズの4番目の動画の手順を追っていきたいと思います。
2. 実施環境
CPU: CORE i5 8th Gen
メモリ: 8GB
OS: Windows 11 22H2
3. 手順
本記事で内容・手順を追った動画(上記動画シリーズの4番目の動画):
3.1 単位の修正
以下の図の赤枠で囲んだOpenStudioの画面におけるメニューバーの Preference>Units を選択し、単位をEnglish(I-P)に変更します。

3.2 ジオメトリの作成への準備
以下の図の赤枠で囲んだサイドバーのGeometryをクリックします。
そして青枠で囲んだ"editor"のタブをクリックした後に、黄枠で囲んだ"New"のボタンをクリックします。

"New"のボタンをクリックすると、以下の画面が出てくるので、赤枠で囲んだ"NEW Create a new floor plan"をクリックします。

3.3 Floor planのインポート
"NEW Create a new floor plan"をクリックすると以下の画面が出てきますので、次に以下の画面で赤枠で囲んだアイコンをクリックして、FloorPlan.pngのインポートをします。

なお、FloorPlan.pngは動画の解説欄にある、以下のリンクからダウンロードしてきます。
次にインポートしたpngファイルの左下点(以下の図で緑矢印で示したところ)を(0,0)の座標に合わせます。

3.4 インポートした画像のサイズ合わせ
インポートしたFloorPlan.pngには長辺が120ftとあります。先ほど、このpngファイルの左端を0に合わせたため、今度はインポートしたpngファイルの右端を120の目盛りに合わせます。(さきほどなぜ単位を修正したのかはここで分かりました)なお、画面の縦横比は特に何もしなくても固定されたままで、右端を目盛りに合わせる作業をしているなかで自動的に画像の縦方向の長さも変わりました。以下がサイズ合わせした後の様子です。

3.5 各スペースの範囲設定
作業しやすいように以下の図の赤枠で囲んだところの"SPACING"を0.5ftに設定します。

次にスペースを設定していくために、以下の図の赤枠で囲んだ"Rectangle"のアイコンをクリックします。

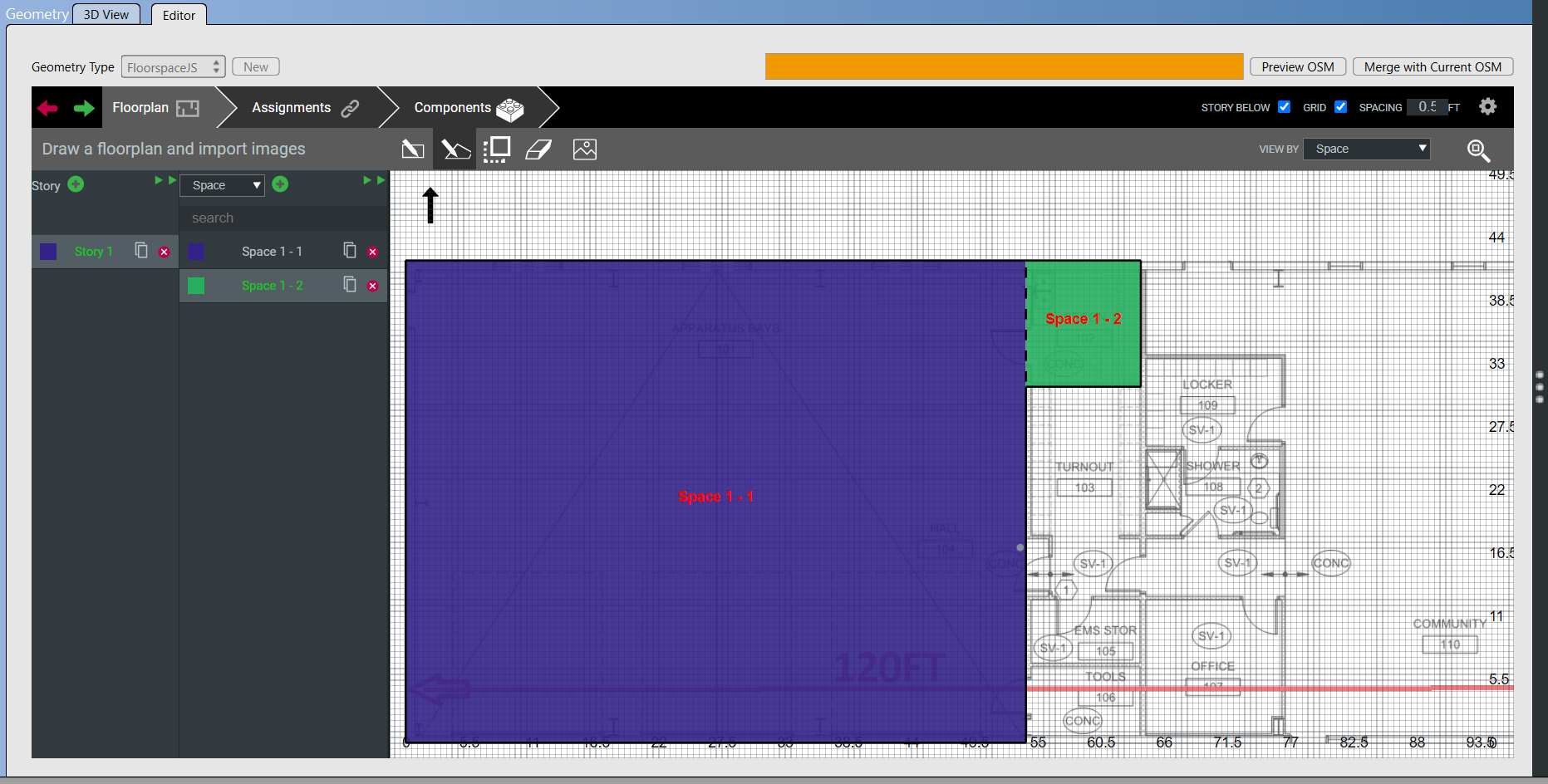
スペースを設定したいところの左上点と右下点などの端点と端点をクリックすると以下の図のようにスペースが設定されます。

またスペースを追加するときは、以下の図の赤枠で囲んだ"Space"横の"+"ボタンをクリックすると、先ほどと同じようにスペースを設定できるようになります。

そして設定したいところの端点と端点をクリックして新しいスペースを追加すると以下の図のように新しいスペースが設定されます。

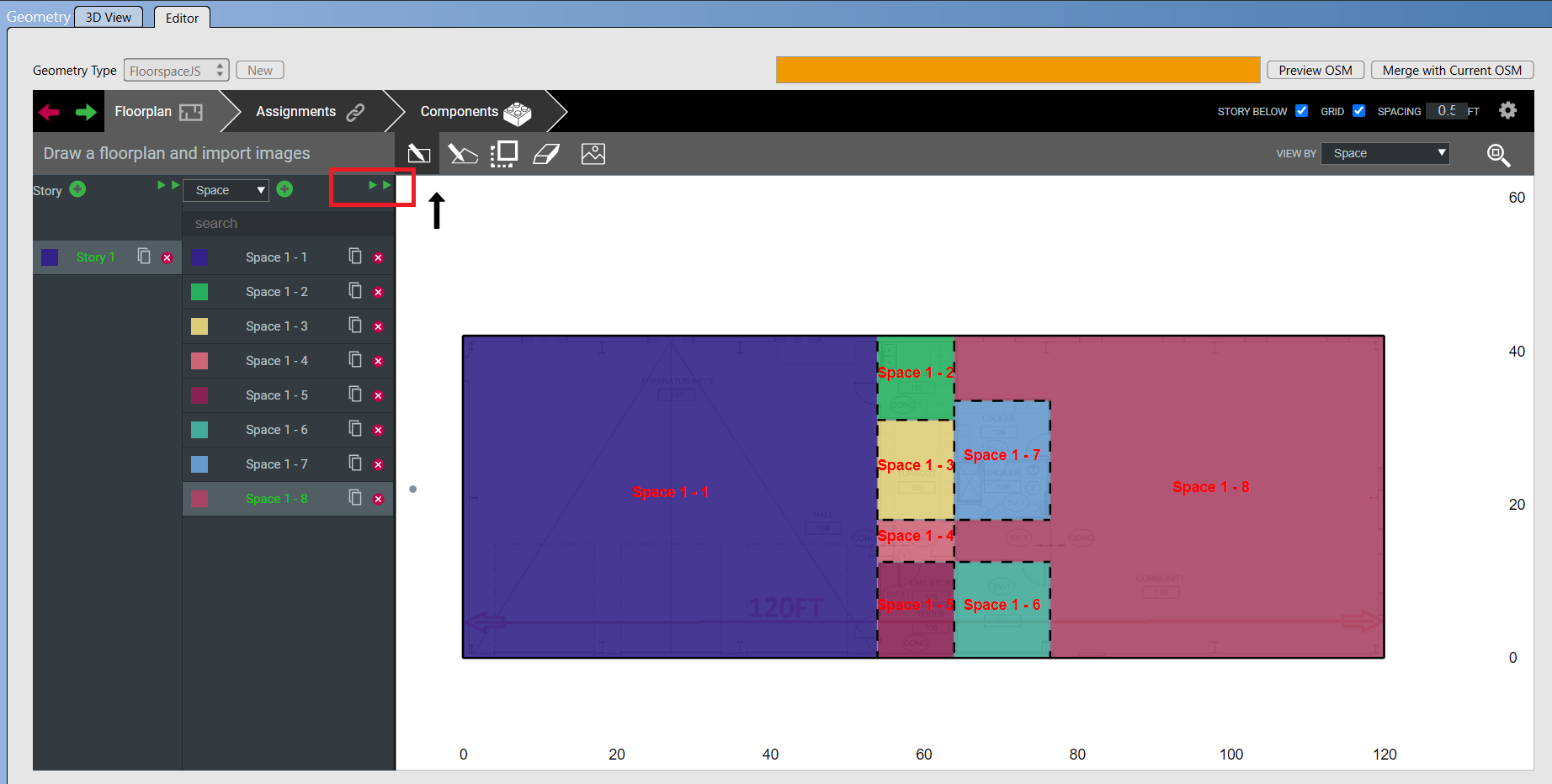
そして動画の解説に沿って各スペースを設定していった結果が以下の図になります。

3.6 各スペースの詳細設定
以下の図の赤枠で囲んだexpandボタンをクリックして、各スペースの名前をFloorPlan.pngに示されている名前を修正するためのウィンドウを開きます。

そして開いたウィンドウの"Name"の項目を修正していきます。修正を終えた後の各スペース名の様子は以下です。

次にexpandボタンをクリックして表示したウィンドウにおける、各スペースの"Space Type"(以下の図で赤枠で囲んだ箇所)を設定していきます(設定はプルダウンリストから選択する形です)。

動画の解説より以下のようにスペースを設定しました。
- 101: 90.1-2010 -FireStation Apparatus Bay
- 102: 90.1-2010 -FireStation Decon
- 103: 90.1-2010 -FireStation LockerRoom
- 104: 90.1-2010 -FireStation Corridor
- 105/106: Office Storage
- 107: 90.1-2010 -FireStation ClosedOffice
- 108/109: 90.1-2010 -FireStation Restroom
- 110: 90.1-2010 -FireStation Community
3.7 各スペースへのConstruction Setの設定
以下の図の赤枠で囲んだ"Construction Set"という項目を設定していきます(設定はプルダウンリストから選択する形です)。なお、すべてのスペースにおいて、90.1-2010 -FireStation Metalというのを選択します。

また以下の図の赤枠で囲んだVIEW BYのところを"Construction Set"にすると以下のように設定したConstruction Setで色が変わるようです。今回は単一のConstruction Setを使いましたので、一色になってます。

3.8 各スペースへのFloor to Ceiling Heightの設定
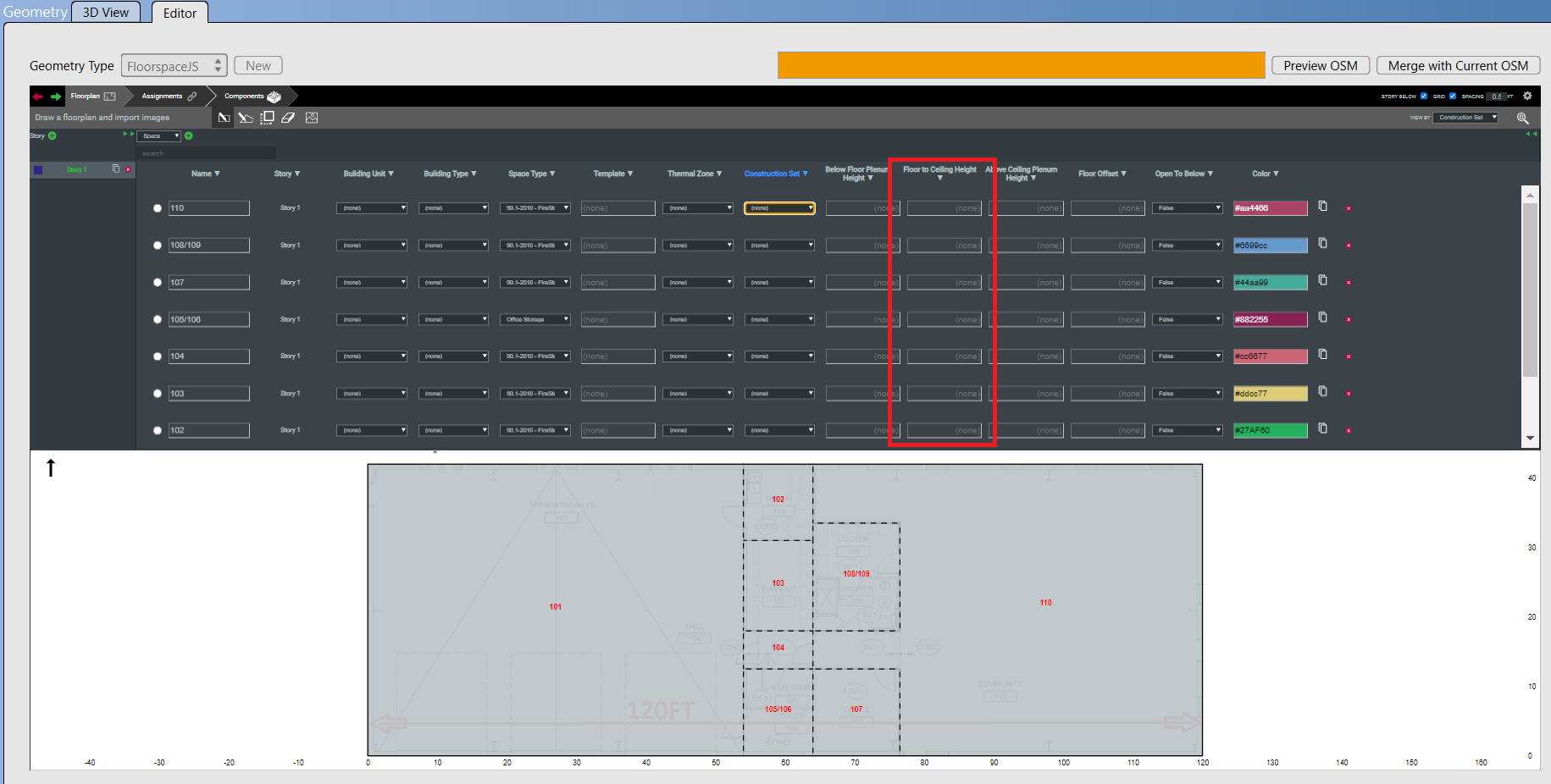
以下の図の赤枠で囲んだ"Floor to Ceiling Height"という項目に数値を直打ちして設定していきます。なお、動画の解説にしたがって数値は101と110のスペースは17.83、それ以外は9です(単位はft)。

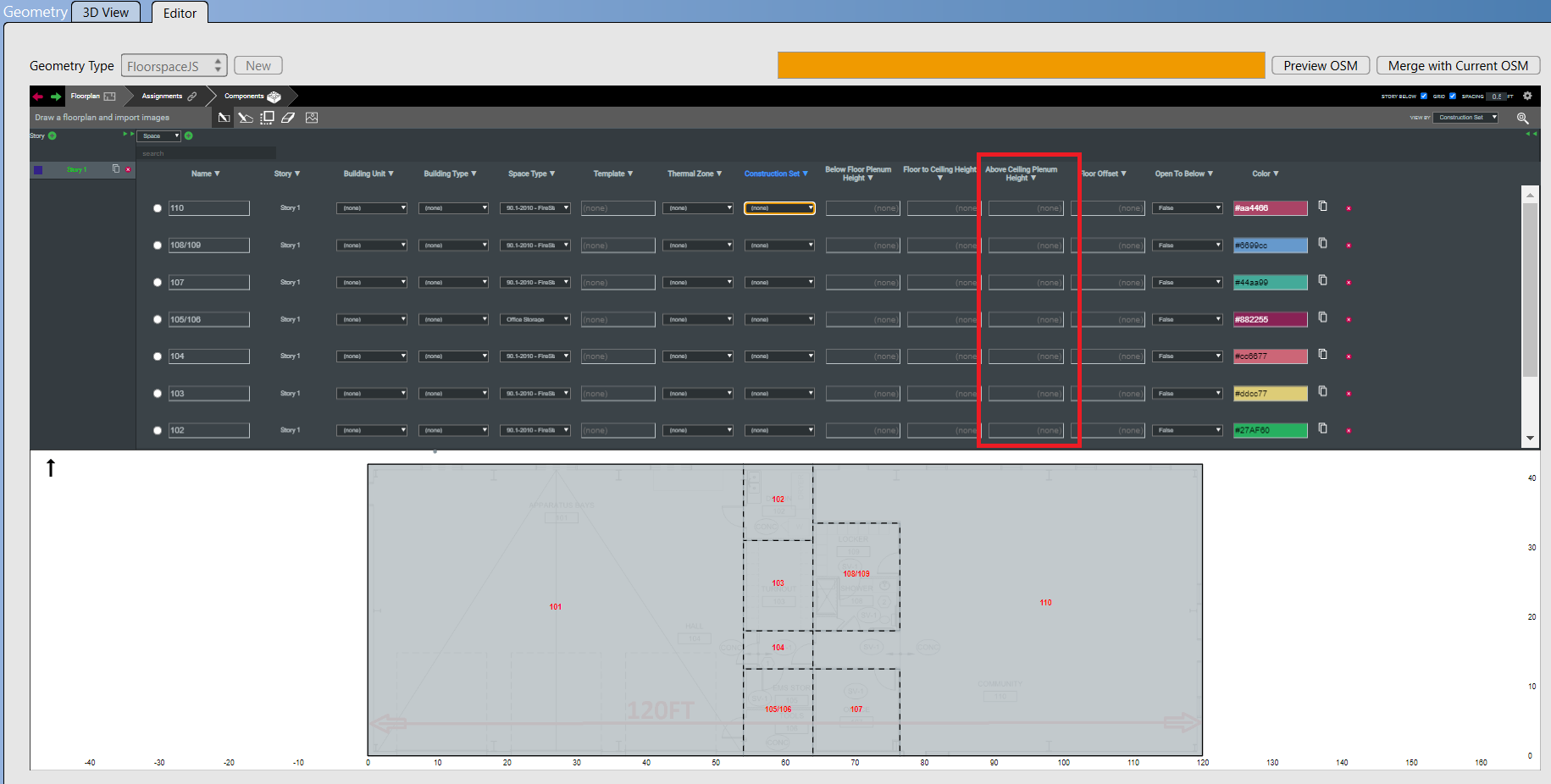
3.9 Above Ceiling Plenum Heightの設定
以下の図の赤枠で囲んだ"Above Ceiling Plenum Height"という項目に数値を直打ちして設定していきます。なお、動画の解説に従って数値は101と110のスペースは17.83、それ以外は9です(単位はft)。101と110のスペースには数値を入力せず、その他のスペースに8.83の数値を設定します。
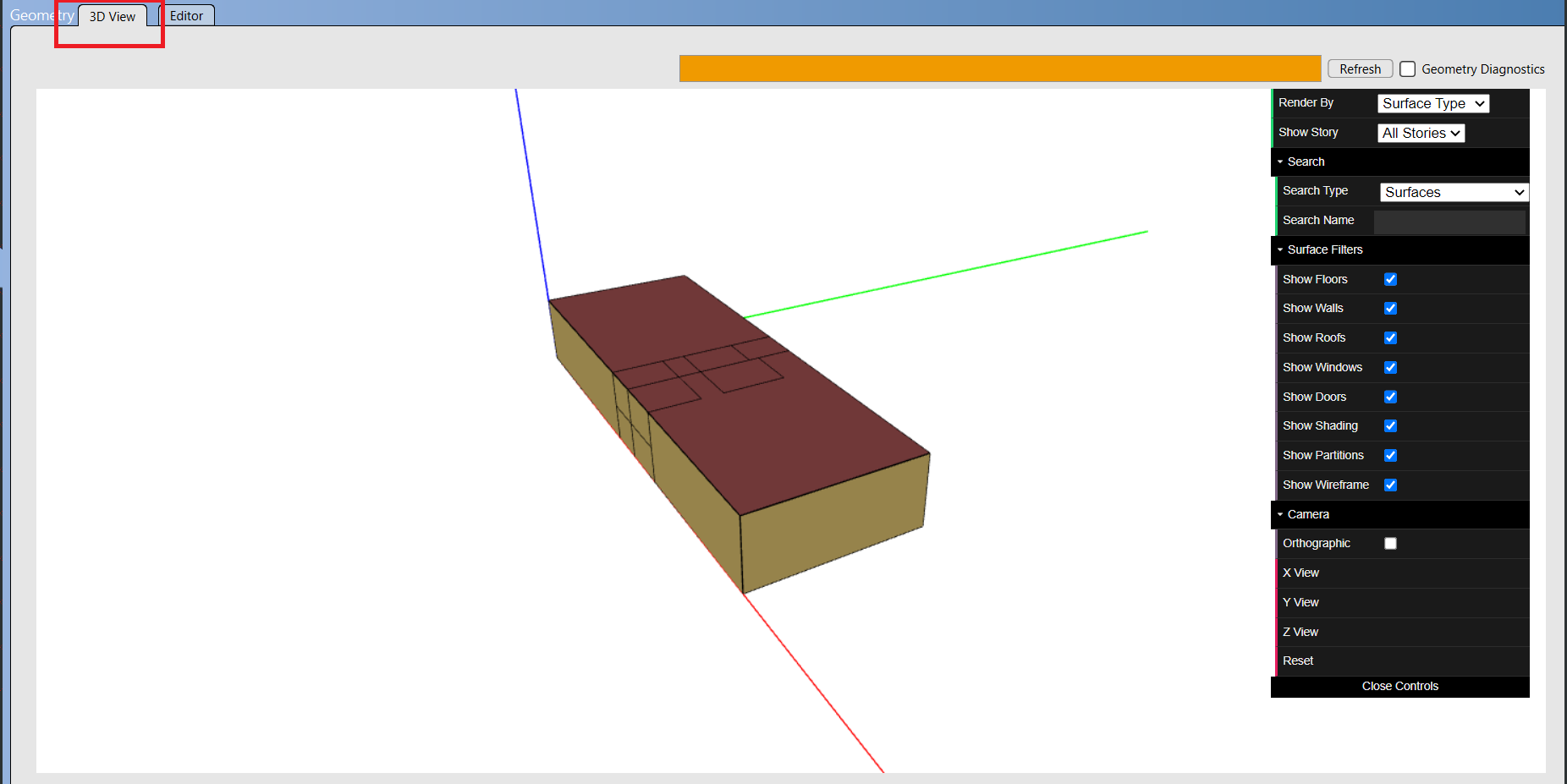
3.10 3D Viewの確認
今まで編集していた画面の上部にある"3D View"のタブ(以下の図で赤枠で囲んだところ)をクリックします。そうすると建物モデルが以下の図のように表示され、それに加えてスペース毎に分かれているところも確認できます。
4. まとめ
とりあえずここまでは特にエラーなく進めることができました。次回は動画シリーズの5番目:https://www.youtube.com/watch?v=22Lj6kdwWrc&list=PLRW2KXkdSVUdY2iQ6yjohNT5E5ElLVIhU&index=5 を実施していきたいと思います。