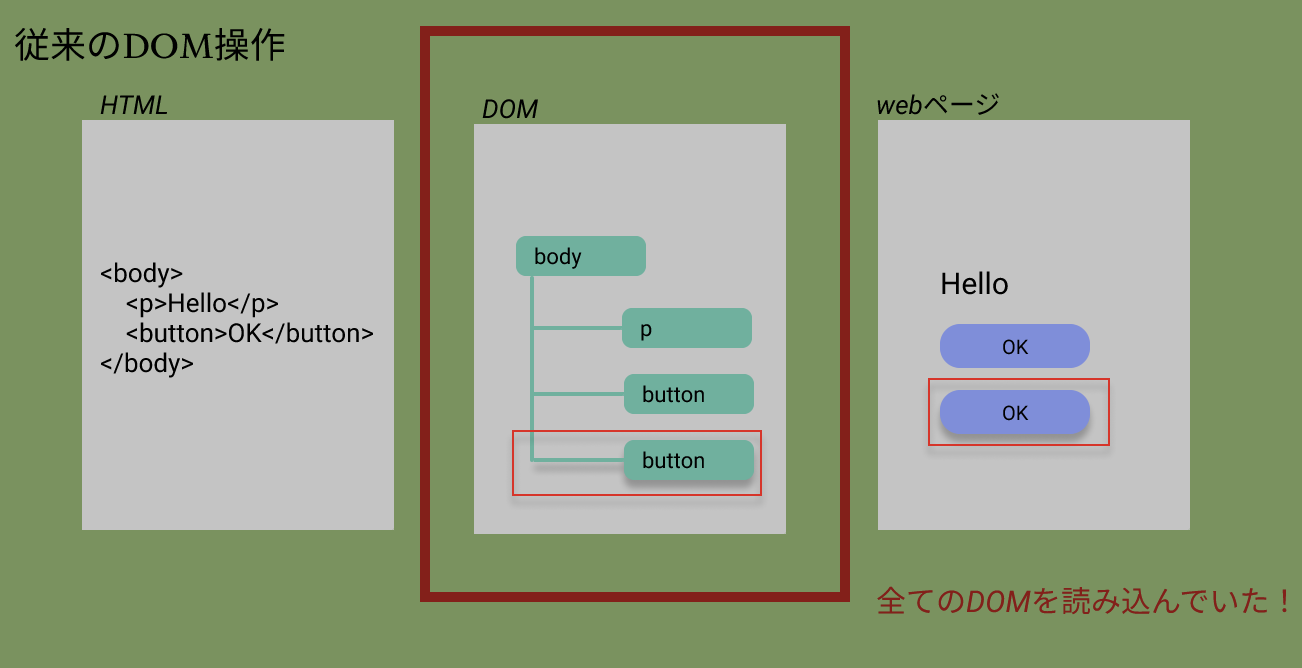
DOMとは
DOMとは、マークアップ言語(html, xml)を、プログラミング言語によって、操作することでWebページの見た目を変化させることができる仕組み。
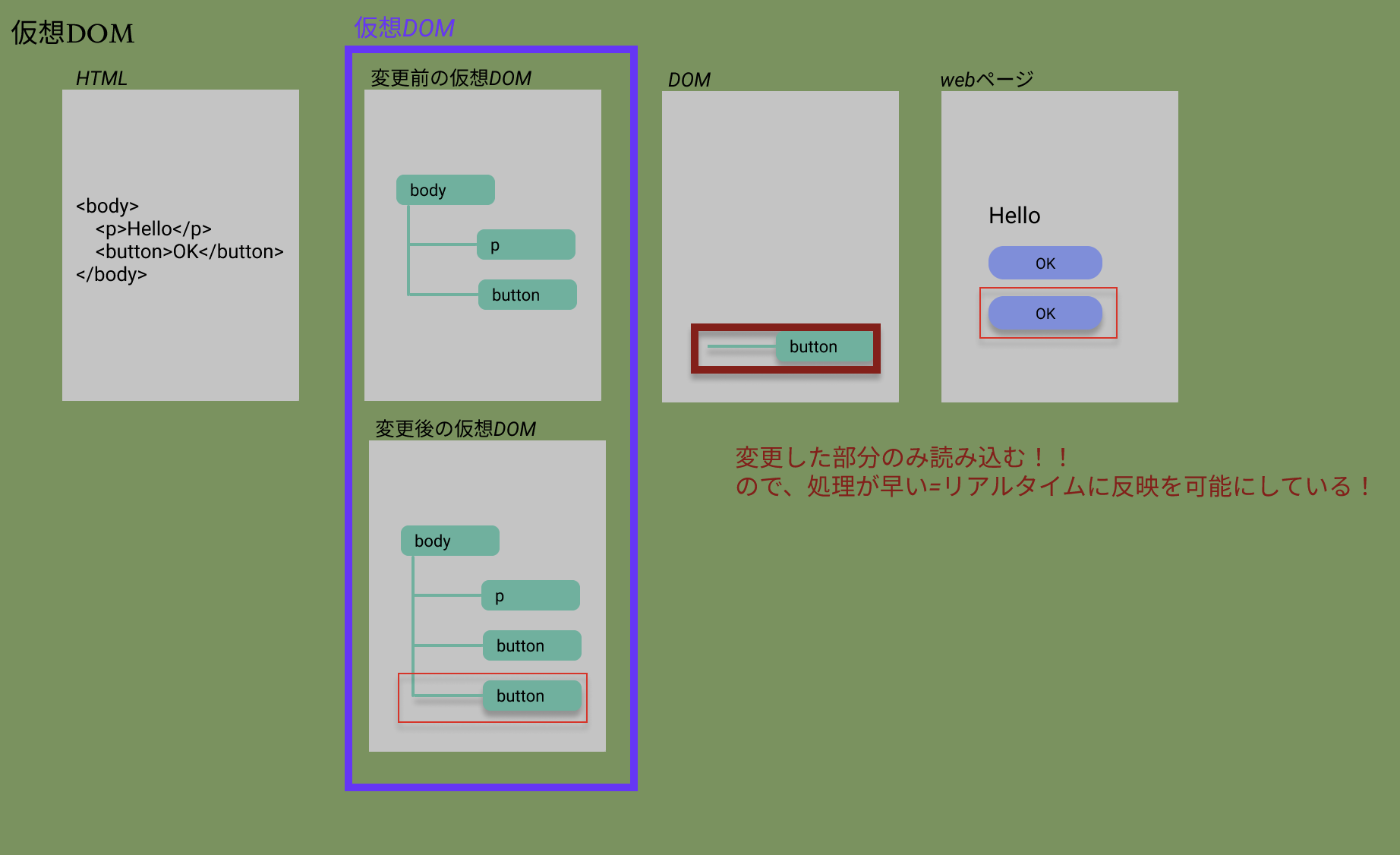
仮想DOMとは
先ほどのDOMツリーを内容の更新時に全て読み込むのではなく、はじめに全て読み込んだ後は更新した差分のみを仮想のDOMツリーに追加する。
そうすることで、よりリアクティブにwebページに反映することができる。
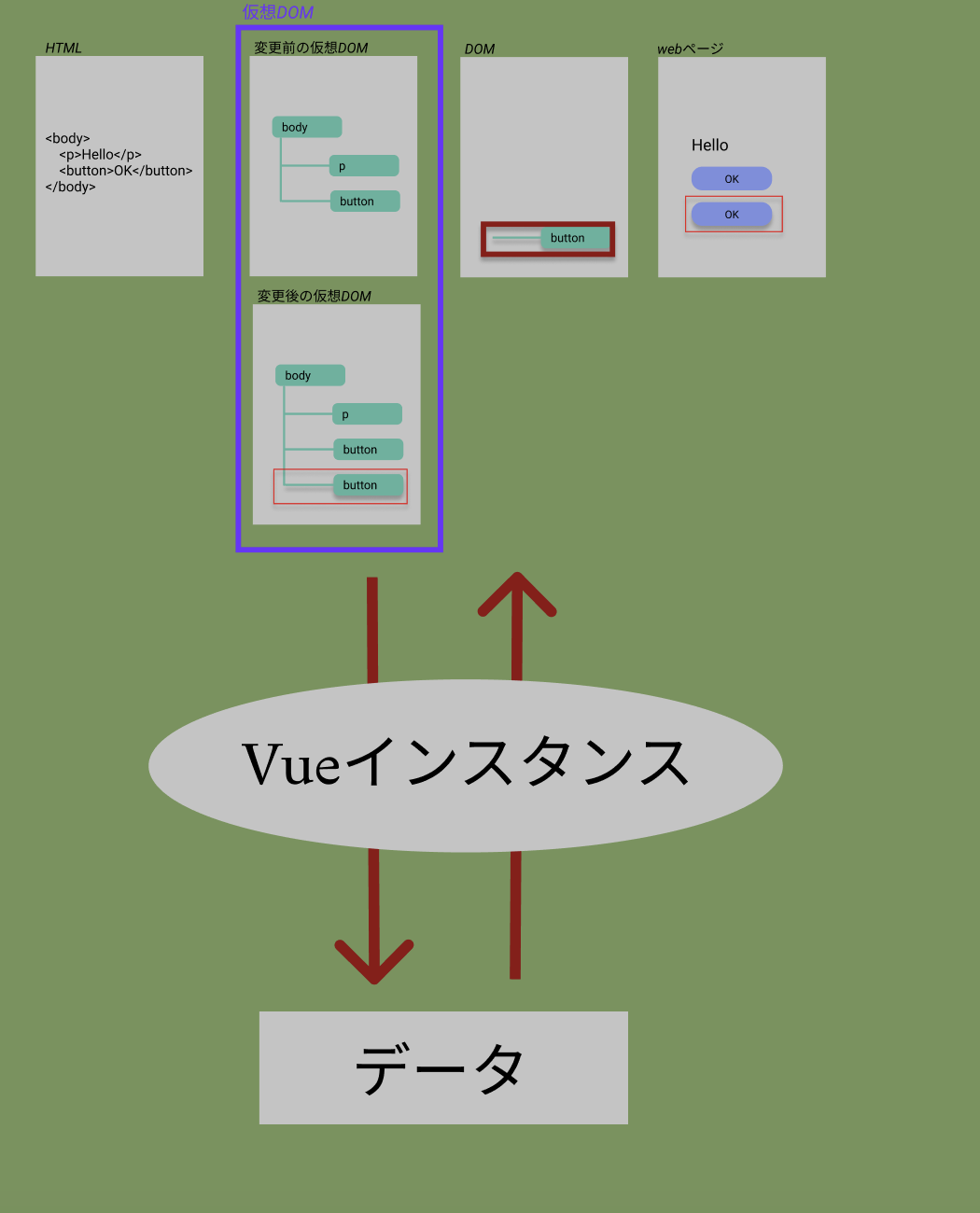
Vue.jsとは
一方向での、JavaScriptオブジェクト(データ)とDOM要素のやりとりではなく、双方向にすることでよりリアルタイムでスピーディにデータのやり取りを実現できる、JavaScriptのライブラリ。
双方向でのデータのやり取りをするための仲立ちをするのが、Vueインスタンス(ビューモデル)。
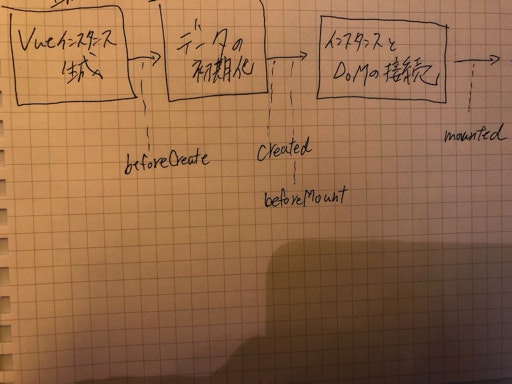
Vue.jsのライフサイクル
Vue.jsの機能を反映させるためには、Vueインスタンスが生成された後に、データやDOM要素に接続される必要がある。
その順序こそが、ライフサイクルのなのである。
そして、データと、DOM要素にアクセスできるかで、ライフサイクルに因んだオプションの違いを比較できる。
<template>
<div class="sample">
{{ count }}
</div>
</template>
<script>
export default {
data() {
return {
count: 0,
};
},
beforeCreate() {
console.log("beforeCreate");
console.log(this.count);
console.log(this.$el);
},
created() {
console.log("created");
console.log(this.count);
console.log(this.$el);
},
beforeMount() {
console.log("beforeMount");
console.log(this.count);
console.log(this.$el);
},
mounted() {
console.log("mounted");
console.log(this.count);
console.log(this.$el);
},
};
</script>
# データにもDOM要素にもアクセスできない
beforeCreate
undefined
undefined
# データにはアクセスできるが、DOM要素にはアクセスできない
created
0
undefined
# データにはアクセスできるが、DOM要素にはアクセスできない
beforeMount
0
undefined
# データにもDOM要素にもアクセスできる
mounted
0
<div class="sample">
0
</div>