0.初めに
私はエンジニアではないただのドシロウトです。
ドシロウトなので他のGoogle Apps Script Advent Calendar 2018の皆様と比べ、とても小ネタな内容になっています。
Advent Calendarにふさわしい内容ではないかもしれませんがご容赦願います。
先日、ネット上の生放送である人が「Qiitaのすべての投稿が見れなくなって少し不便」と話しているのを見ました。
たしかに以前のQiitaには「すべての投稿」タブがありました。
そこで私が一番使いやすいGoogle Apps ScriptでQiitaのAPIから情報取得すれば出来そうと思い、試してみました。
作成にあたっては以下の記事がとても参考になりました。ありがとうございます。
GASでQiita APIを使ってView・いいね・ストック数の一覧を取得する
https://qiita.com/tksnino/items/7e6a587ff6e1817490ad
なお、WEBアプリケーションの公開についてはネット上に沢山紹介している記事がありますのでそちらをご覧ください。代表的な記事は以下。
Google Apps Scriptで最も簡単なWebページを作成して公開する
https://tonari-it.com/gas-html-web-page/
1.作ったもの
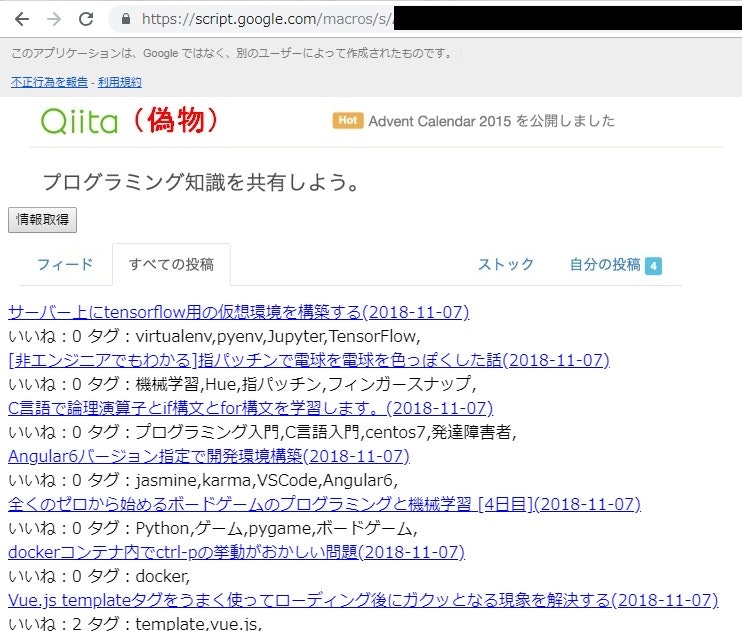
以下のようなGASのWEBアプリケーションになります。
少し盛るため…(^_^;)に昔のQiita画像を張り付けていますがサンプルコードでは画像なしにしています。
出来る事は以下のみです。全てではなく最新300件しか取得してません。
- 情報取得ボタンを押すとタグは無視して最新の投稿を300件取得(記事、いいね数、タグ)
- ボタンを押した時にトーストを出す
GASのWEBアプリケーションなのでHTML、JavaScript、GASの3つのコードで作りました。
2.HTML(qiita.html)
画面のHTMLについてのポイントは2つです。
- トーストを呼び出すために外部JS(toast.js)をCDN指定で利用
- index.jsを呼び出すために
<?!= include('index.js'); ?>を利用
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script src="https://cdn.jsdelivr.net/gh/mlcheng/js-toast@5e5bb39b9f68938c44663dd2594eddc7434a01b7/toast.js"></script>
</head>
<body>
<h1>Qiita最新</h1>
<button onclick="qiiget()">情報取得</button>
<div id="kekkaarea"></div>
<?!= include('index.js'); ?>
</body>
</html>
3.JavaScript(index.js.html)
JavaScriptについてのポイントは3つです。
- GASの制約の為、ファイル名は”index.js.html”となる
- JSはscriptタグも含めて作成
-
google.script.runでGASの関数getqiitaを呼出し、callbackで結果を受け取る
<script>
function qiiget() {
// トースト表示
var options = {
settings: {
duration: 2000
}
};
iqwerty.toast.Toast("Qiita最新取得開始",options);
var callback = function(result) {
document.getElementById('kekkaarea').innerHTML = result;
};
google.script.run.withSuccessHandler(callback).getqiita();
}
</script>
4.GAS(コード.gs)
GASについてのポイントは5つです。
- 関数doGetの
HtmlService.createTemplateFromFileで表示するHTML、タイトル、viewportを指定 - 関数includeは"index.js.html"の読込用
- 関数itiranの
UrlFetchApp.fetchでQiita APIを3回呼出し、1秒間隔で呼出す為にUtilities.sleep(1000)を利用 - 関数itiran内でQiita記事のリンクを
target="_blank"で作成(GASの画面はiframe内に作成される為) - 完成したらウェブアプリケーションの導入をエディターで実施
function doGet() {
return HtmlService.createTemplateFromFile('qiita').evaluate().setTitle('Qiita最新').addMetaTag('viewport', 'width=device-width, initial-scale=1');
}
function include(filename) {
return HtmlService.createHtmlOutputFromFile(filename).getContent();
}
function getqiita() {
const QIITA_TOKEN = 'トークンとってね';
var kekka = itiran(QIITA_TOKEN);
return kekka;
}
function itiran(token) {
const API_ENDPOINT = 'https://qiita.com/api/v2';
const API_MY_ITEMS = '/items';
var outall = '';
//APIヘッダ
var headers = {'Authorization' : 'Bearer ' + token};
var params = {'headers' : headers};
var paramstr,res,json;
//投稿一覧取得API
for (var i=1; i<4; i++) {
paramstr = '?per_page=100&page=' + i;
res = UrlFetchApp.fetch(API_ENDPOINT + API_MY_ITEMS + paramstr, params);
json = JSON.parse(res.getContentText());
json.forEach(function(item){
outall = outall + '<a target="_blank" href="'+ item['url'] + '">' + item['title'];
outall = outall + '('+ item['updated_at'].substr(0,10) + ')</a><br>\n';
outall = outall + 'いいね:'+ item['likes_count'];
outall = outall + ' タグ:';
for (var j=0; j<item['tags'].length; j++){
outall = outall + item['tags'][j].name + ',';
};
outall = outall + '<br>\n';
});
Utilities.sleep(1000);
};
return outall;
}
5.まとめ
Qiitaの最新投稿を言語にこだわらず俯瞰で見たい人にはいいかなと思います。少し懐かしさもありますね。
やっぱりGAS便利ですね。
以 上