0.はじめに
私は、ただのドシロウトです。プログラミングの専門家ではありません。
Slackが2022年9月1日からフリープランの変更を行います。私はがっかりです。
変更前
メッセージ1万件/ストレージ5GB
変更後
保存上限が撤廃だが、メッセージの保存期間が90日間
9月1日の時点で、5月末以前の投稿は全て非表示化
がっかりですね。
1.…でどうするか?(私の場合)
私の場合は、SLACKは、ぼっち…(;^_^A で運用しており、公開チャンネルふたつにメモとURLをコピペしていただけでした。(オンラインブックマーク代わり)
なのでリプライもないので2つのChannelのメッセージだけ全て取得できればよかったわけです。
私の場合は、Slackに見切りをつけてメッセージを全て取得して引っ越しすることにしました。
2.…で調べた
以下の方法があるみたいです。
- 標準のエクスポート機能でJSON出力し、日付毎に分かれたファイルをViewerで見る方法
Slack Export Viewer
https://github.com/hfaran/slack-export-viewer
- Google Apps ScriptでGoogleスプレッドシートに取得する方法
Qiita内に記事がありますが、結局作者さんに問い合わせしないと使えないようです。
なのでリンクしません。
私は単純に1つのテキストファイルとして見たかったので自分で作ることにしました。
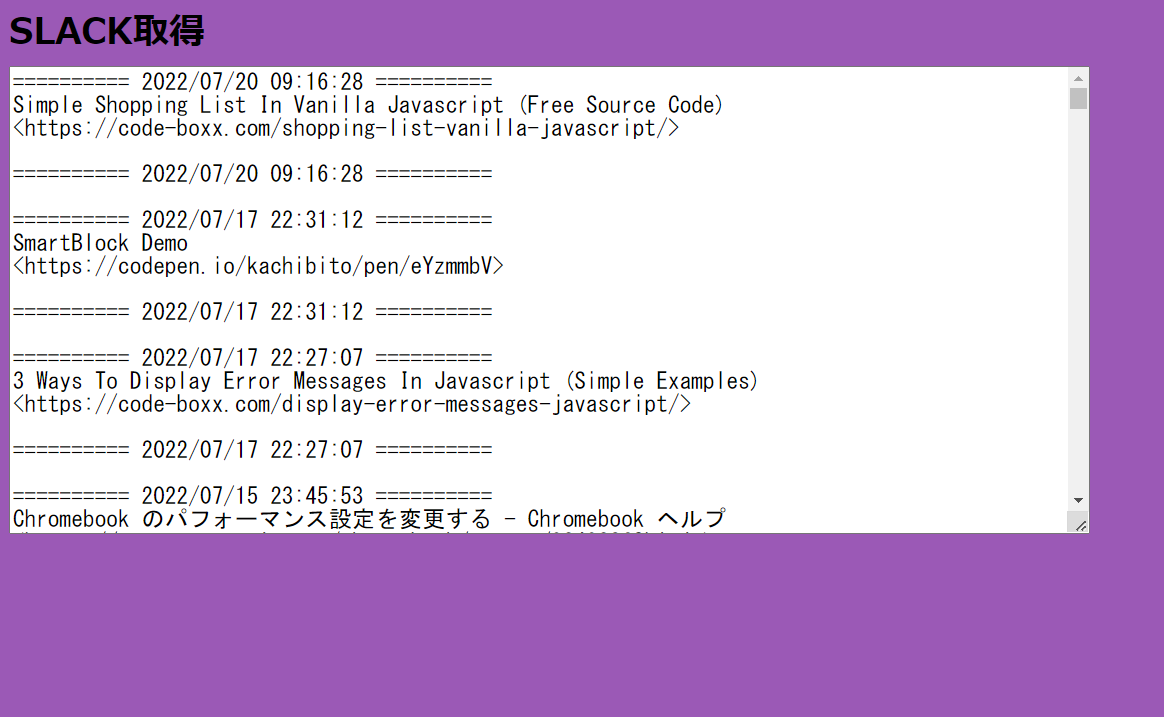
3.作ったもの
HTMLファイル1枚だけです。jQuery使っているのは、昔使ったJSを流用したからです。
どうせ1回しか使わないのでww
トークンとチャンネルを指定してhtmlを開けば、いきなり取得開始します。
(トークンとチャンネルの取得、確認方法はググってください。)
一応全メッセージ(ざっくり2千件)取得できました。
繰り返し取得しているので、あんまりメッセージが多いと途中でとまるかもしれません。
私の場合は、2つのChannelのメッセージは全て取得できました。
4.誰も興味ないでしょうがソース
テキトーに作りましたが動くので、貼っときます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no">
<title>Slack取得</title>
<style>
body {
font-size: 1.2em;
background-color: #448CFC;
}
h2 {
margin : 5px 0px;
}
#bbb {
width: 90%;
font-size: 1.2em;
}
</style>
</head>
<body>
<h2>SLACK取得</h2>
<textarea id="bbb" rows="20"></textarea>
<script src="https://code.jquery.com/jquery-1.11.3.min.js"></script>
<script>
var outall="";
var latestts=0;
slget(latestts);
function slget(aaa) {
var url = 'https://slack.com/api/conversations.history';
var data = {
token: 'xoxp-xxxxxxxxxxxxxxxxxxxxxx', // SLACKのトークン
channel: 'Cxxxxxxxx', // SLACKのチャンネル
count: '10',
latest: aaa
};
$.ajax({
type: 'GET',
url: url,
data: data,
success: function (data) {
console.log(data.messages);
for (var item in data.messages) {
console.log(data.messages[item]);
if (data.messages[item]['type']==='message') {
var date = new Date( data.messages[item]['ts'] * 1000 );
var hizuke=date.getFullYear()+"/"+('0'+(date.getMonth()+1)).slice(-2)+"/"+('0'+date.getDate()).slice(-2)+" "+('0'+date.getHours()).slice(-2)+":"+('0'+date.getMinutes()).slice(-2)+":"+('0'+date.getSeconds()).slice(-2);
// outall=outall+"========== "+hizuke+" ==========@@x@@"+ decodeURIComponent(data.messages[item]['text'])+"@@x@@========== "+hizuke+" ==========@@y@@\n";
outall=outall+"========== "+hizuke+" ==========@@x@@"+ data.messages[item]['text'] +"@@x@@========== "+hizuke+" ==========@@y@@\n";
var lts=data.messages[item]['ts']
};
};
console.log("1 data.messages:"+JSON.stringify(data.messages));
console.log("2 outall:"+outall);
console.log("3 data.has_more:"+data.has_more);
if (data.has_more) {
latestts=lts;
slget(latestts);
} else {
var outallwk=outall.replace(/@@x@@/g,"\n").replace(/@@y@@/g,"\n");
document.getElementById('bbb').value = outallwk;
};
}
});
};
</script>
</body>
</html>
5.おわりに
さようならSlack…(^_^)/~バイバイ
引っ越し先は秘密ですw
以 上