最近鳩時計のアプリを作ってたんですが、その際に初歩的なミスをしてたので反省の記事を書きます。
自分の環境はWindowsです。
当初考えていた方法
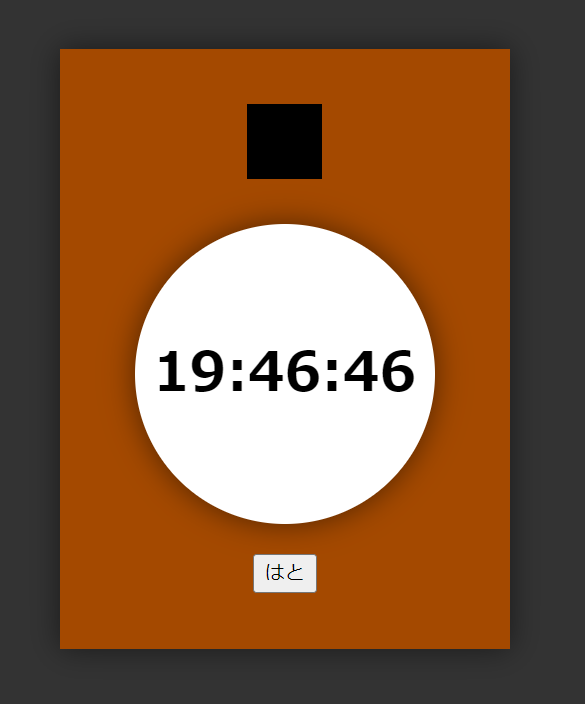
黒い窓の中に鳩の絵文字を表示する方法を考えてた時に、自分は
「背景が黒なら普段は文字色を黒にして、一定時間だけ白にすればいいな」と考えました。

↓

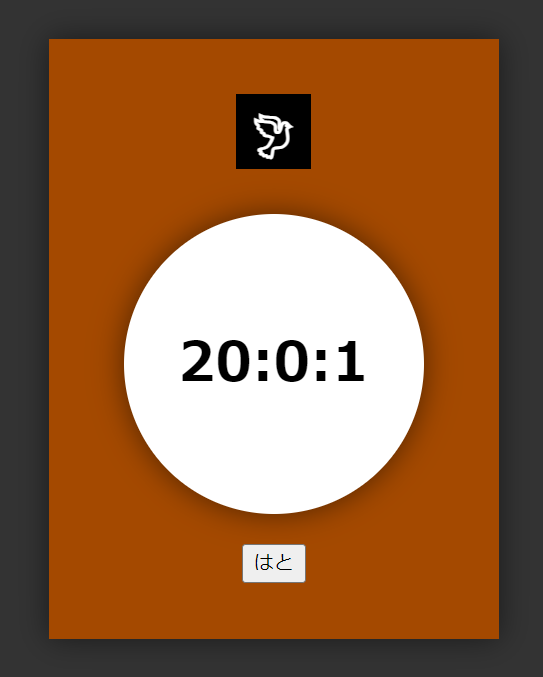
時間になるか「はと」ボタンを押せば鳩が表示されるので、これで完成。かと思いきや…
デバイスによる見え方の違い
数日後、上司にこのアプリを見てもらってたら
「鳩がずっと出てるよ」との指摘が。
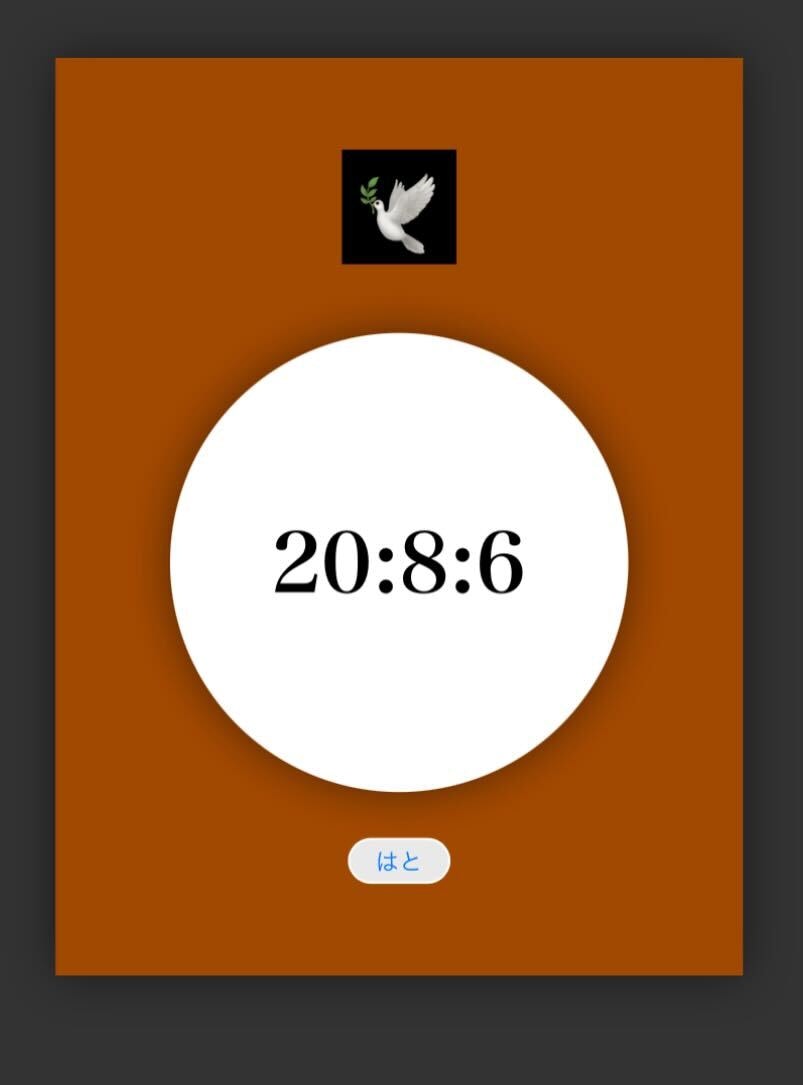
上司の画面を確認させてもらうと確かに鳩がずっと居るし、そもそも鳩の絵文字が全然違うことが発覚。

自分のiPhoneでも確認しましたが同じ現象が起きていました。
この綺麗な鳩の絵文字は色変えに対応しておらず、背景と同化させることができなかったわけですね。
デバイスごとに絵文字の見え方が違うことを考慮していなかったことが今回のミスの原因でした。
結局、絵文字にdisplay:noneをつけ外しすることで対応しました。
他デバイスの絵文字のデザインを確認する方法
他のデバイスでの絵文字のデザインが気になったとき、確認する方法がないか調べてみたところ便利なサイトがありました!
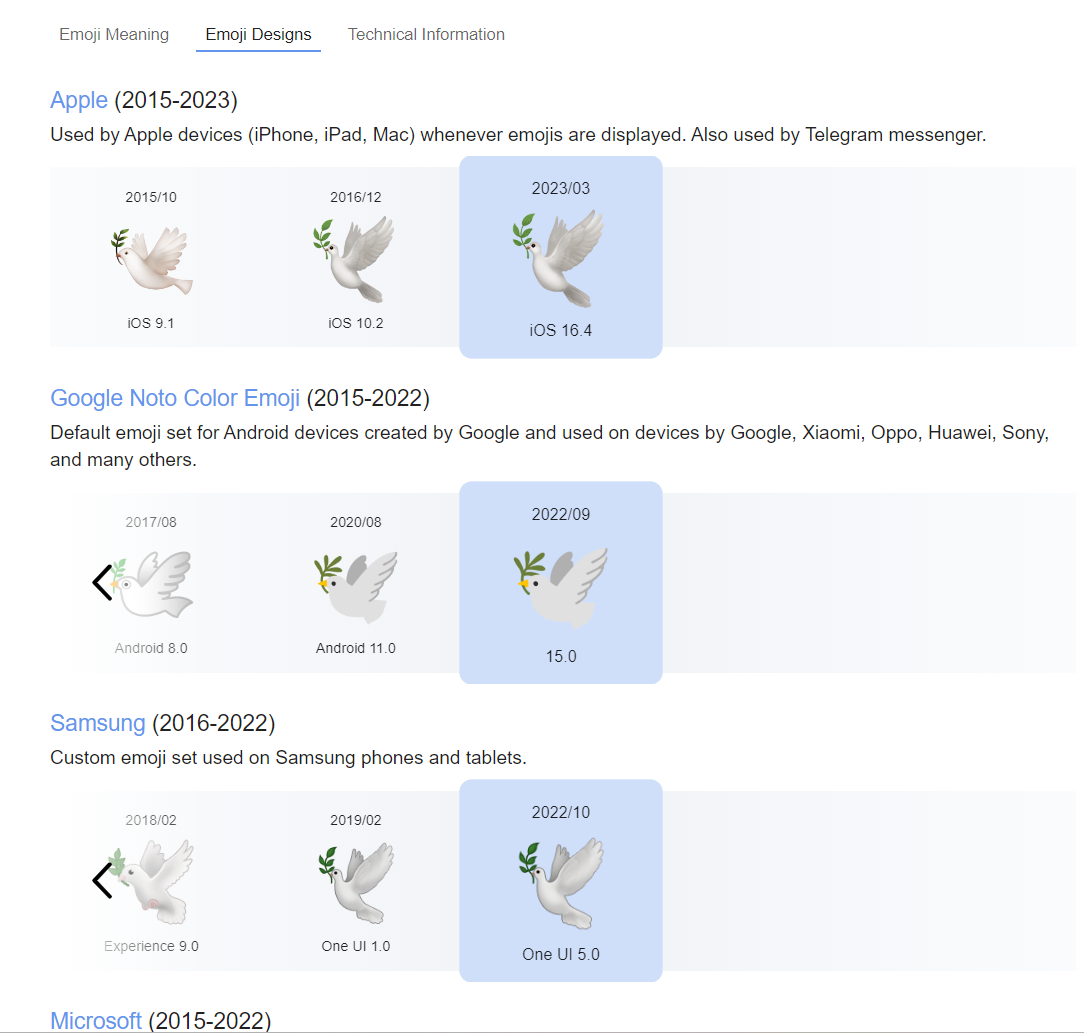
Emojipediaというサイトで、様々なデバイスやサービスでの絵文字の見え方を確認できます。
たとえば鳩だとこんな感じです。(下にまだまだあります)

微妙なデザインの違いで見え方が大きく変わることもあるので、有効活用していきたいと思いました。