実施環境
- Mac Mojave使用
- vscode使用
- node.jsインストール済み
はじめに
https://expo.io にアクセス
[Get Start]ボタンで始める
00 Sign in
ページ右上の[Sign in]ボタンよりユーザ名、メールアドレス、パスワードを入力
01 Fall in Love
[Try Snack]ボタンを押下するとチュートリアル画面が表示される
右側がシュミレーターになっているので実装内容が確認できる
試しに15行目の「Change code〜」の文を変更してみると、右のシュミレーター画面も変わっていることが確認できる
02 Download NodeJS
NodeJSをインストールします
今回は導入済みの想定なのでスキップします
03 Get the command line tool
$npm install expo-cli --global
:expo-cliをインストール
React Nativeのプロジェクト作成・ビルド・デプロイが簡単にできるようになります
$expo --version
:expoのバージョンを確認
下記のようにバージョンが表示されていればインストール完了です
$ expo --version
3.21.10
ログインが完了したら
$expo login
:expoにログインする
ナビ通りにUsernameかEmail AddressとPasswordを入力する
下記のように表示されればOK
Success. You are now logged in as ユーザー名.
04 Create your first project
$expo init myNewProject
:React Nativeプロジェクトを作成
("myNewProject"の部分は自分のつけたいプロジェクト名に変更してください)
? Choose a template: (Use arrow keys)
----- Managed workflow -----
❯ blank a minimal app as clean as an empty canvas
blank (TypeScript) same as blank but with TypeScript configuration
tabs several example screens and tabs using react-navigation
----- Bare workflow -----
minimal bare and minimal, just the essentials to get you started
minimal (TypeScript) same as minimal but with TypeScript configuration
とテンプレートに関する質問がされます
簡単にexpoのサポートを受けながら開発したい場合はManaged workflowを選択
*blank画面がまっさら(blank)な状態からスタート
*tabsいくつか画面にタブがある状態からスタート
今回はManaged workflowのblankを使用とEnterキーを押すと必要なもののインストールが始まります
インストールが完了したら
$cd myNewProject
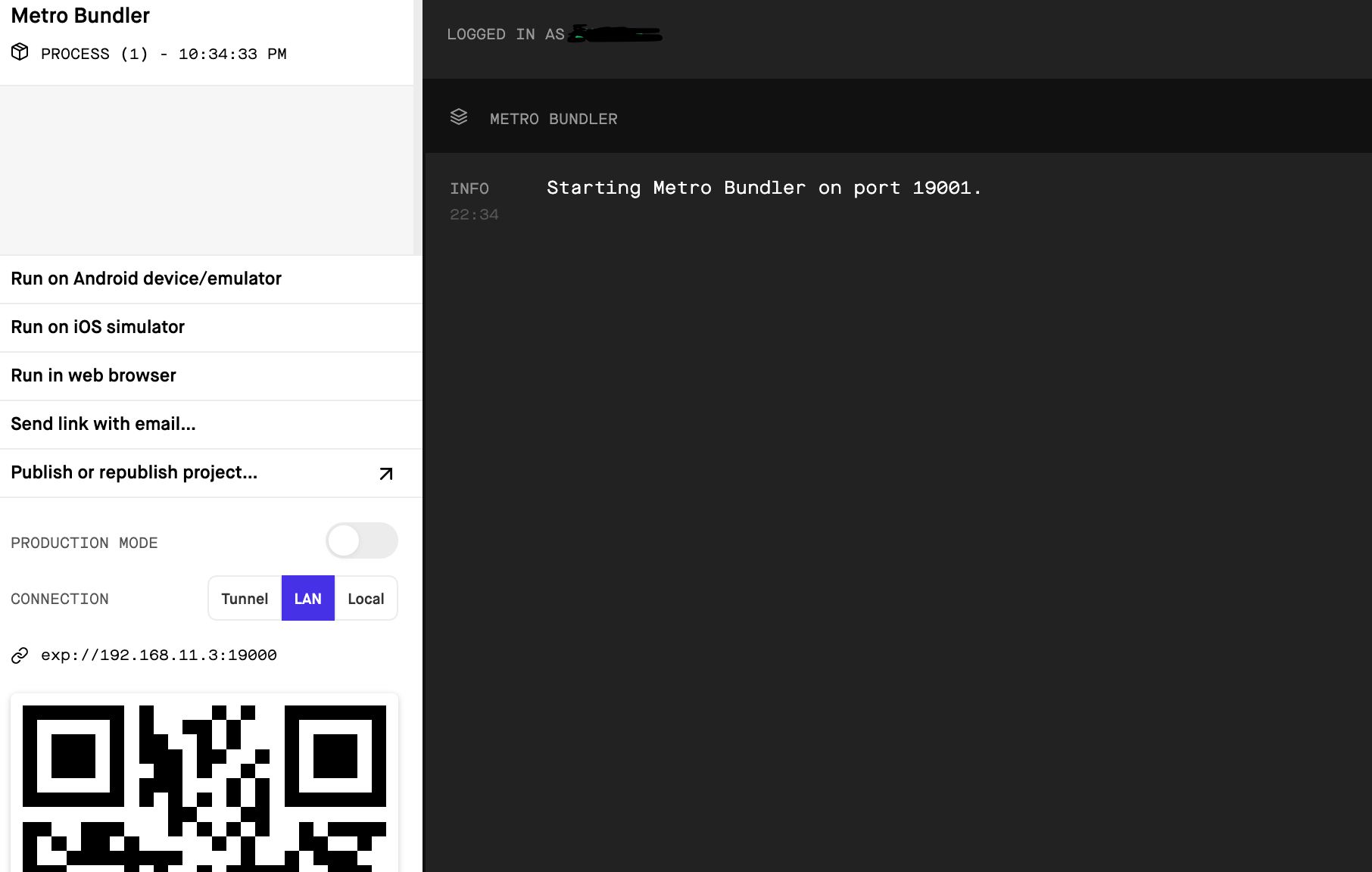
$expo start
:実行