本記事は、Yasas Sri Wickramasinghe氏による「Google Chrome Hidden Features Every Developer Should Know」(2021年10月11日公開)の和訳を、著者の許可を得て掲載しているものです。
すべての開発者が知るべきGoogle Chromeの隠れた機能5選
試した方がいいGoogle Chrome experiments
はじめに
Chromeデベロッパーツールは、ウェブ開発者間で最も使われているツールの1つです。しかし、ほとんどの開発者が知らない素晴らしい機能があります。
この記事では、すべての開発者が試すべきChromeデベロッパーツールの実験的機能トップ5について説明します。
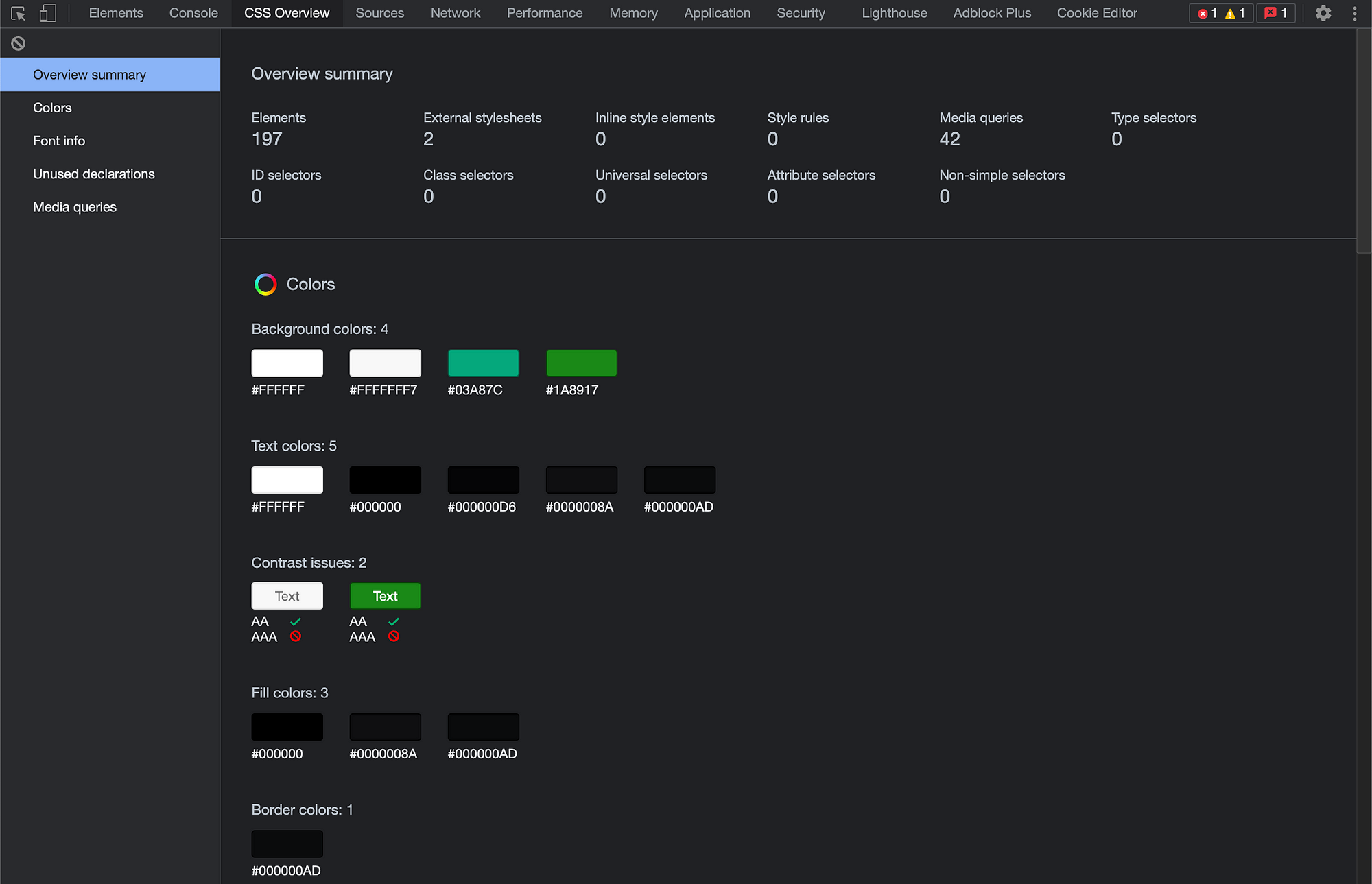
1. CSS Overview - すべてのスタイルの詳細情報を表示する
###CSS Overviewは、ウェブページで使われているすべてのスタイルの概要を表示します。
この機能は、色、フォント、メディアクエリ、未使用の宣言に関する詳細情報を含んでいます。UIにCSSの修正を加える時に便利で、カラーピッカーなどのサードパーティツールを使う必要がなくなります。
ChromeデベロッパーツールのCSS Overviewタブ
この機能を有効にするには
- Google Chromeでデベロッパーツールを開く
- Settingsを開く
- Experimentsタブに移動する
- CSS Overviewをチェックする
- デベロッパーツールのウィンドウを閉じ、再度開く
- デベロッパーツールにCSS Overviewパネルが新しく表示される
このCSS Overviewパネルは実験的機能ですが、一度使うと決してオフにはできません。とても便利で、CSSの作業が格段に楽になります。
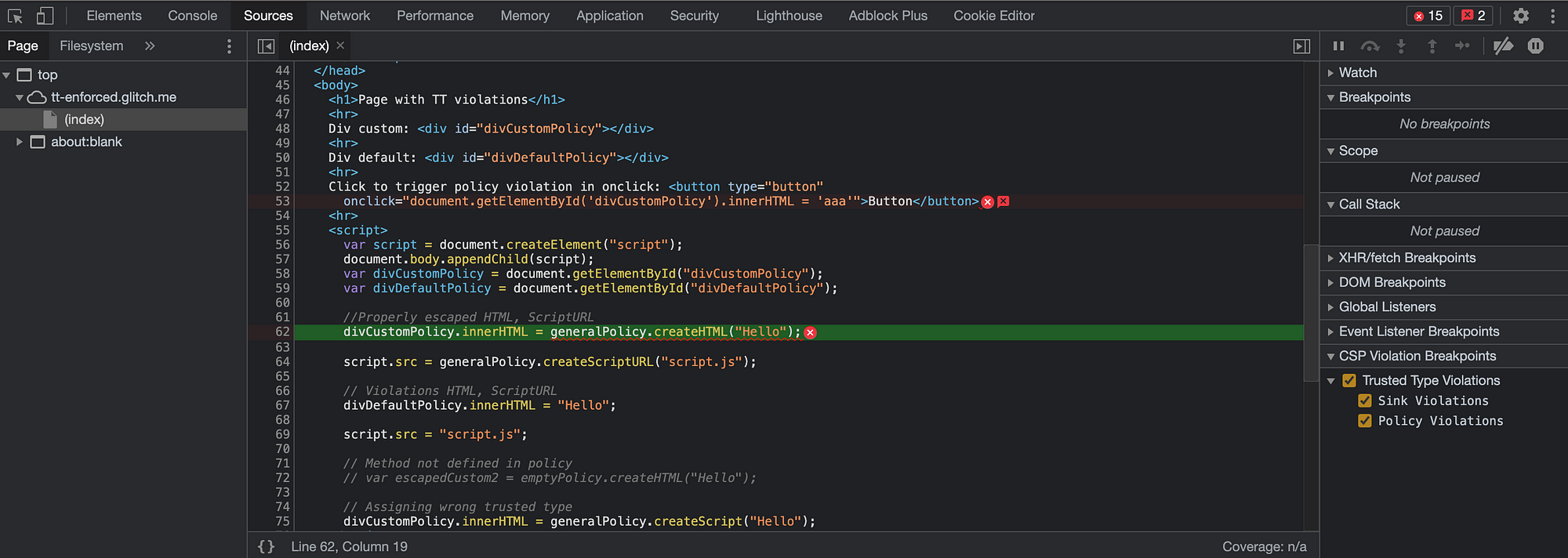
2. CSP Violations -- 想定されるセキュリティの脆弱性を警告する
###CSP violation breakpointsは、想定されるCSP違反関連の例外を検出し、コード内で指摘します。
この機能を有効にすると、アプリケーションにセキュリティ層が追加され、クロスサイトスクリプティング(XSS)などの脆弱性が減少します。
Chromeが想定されるCSP違反を自動検出し、エラーコードをハイライト表示する
この機能を有効にするには
- Chrome デベロッパーツールのExperimentsタブに移動する
- Show CSP Violations viewをチェックする
- デベロッパーツールのウィンドウを閉じ、再度開く
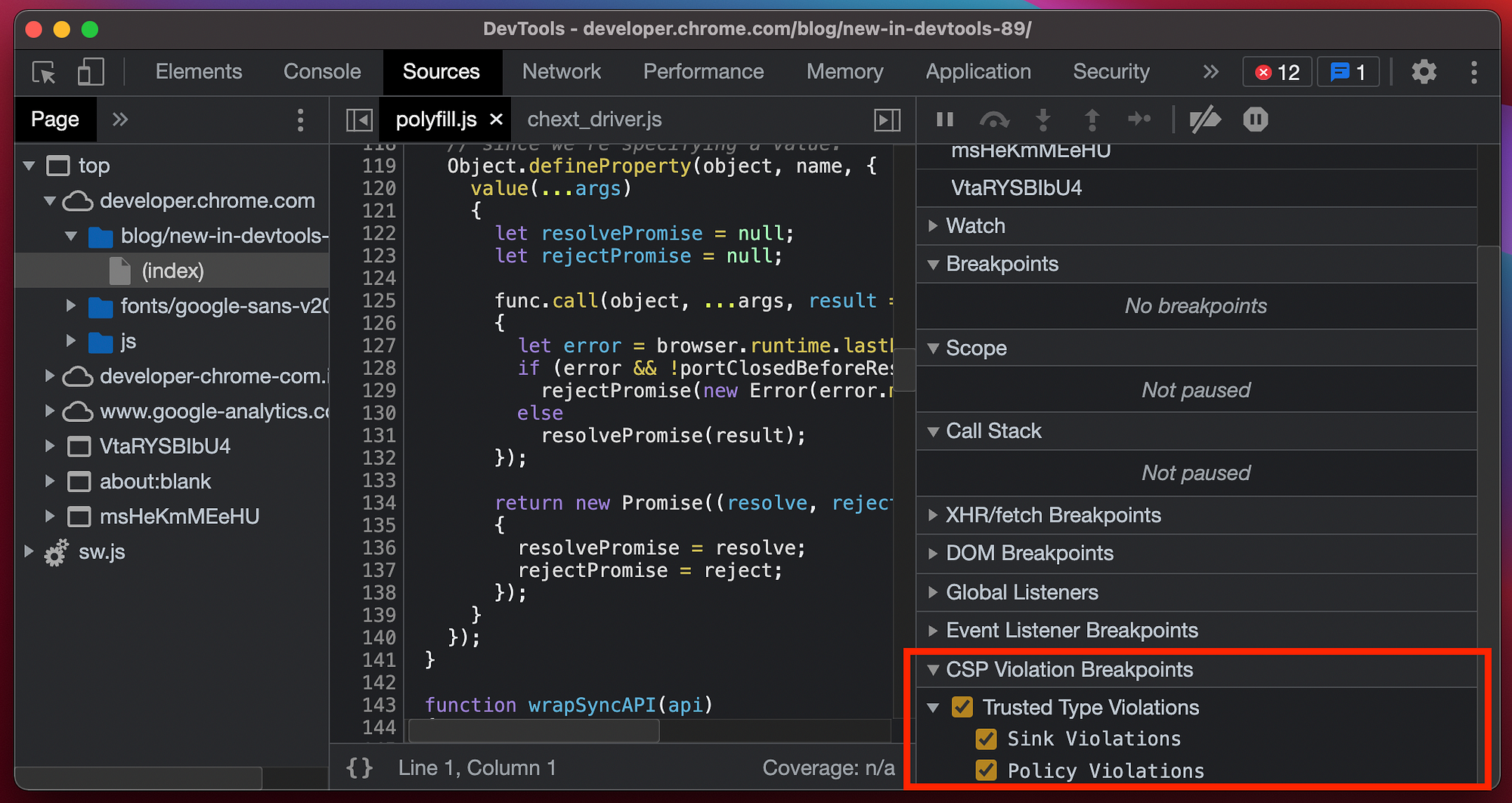
- SourcesパネルのCSP Violations BreakpointsでTrusted Type Violationsと違反の種類をチェックする
Chromeデベロッパーツールは、検出された脆弱なコードブロックの直前に、修正のための詳細情報を表示します。
ChromeデベロッパーツールでCSP Violation Breakpointsを有効にする
3. New Font Editor Tool - フォントスタイルを瞬時に入れ替える
###コードを触らずに、ウェブサイトのすべてのフォントを瞬時に入れ替えて、表示を確認できることを知っていますか?
Chromeデベロッパーツールには実験的なフォントエディタツールがあり、フォントの設定が変更できます。これを使って、フォントファミリー、サイズ、ウエイト、高さのスペースを変更し、変更をリアルタイムで確認できます。
ChromeのStylesペインでフォントスタイルを変更する
この機能を有効にするには
- ChromeデベロッパーツールのExperimentsタブに移動する
- Enable New Font Editor Tool within the Styles Paneをチェックする
- デベロッパーツールのウィンドウを閉じ、再度開く
- 変更するフォントプロパティを含むHTML要素を選択する
- StylesペインにFont Editorアイコンが表示される
4. Dual Screen Mode - 折りたたみ式デバイスのデュアルスクリーンをエミュレートする
###Dual Screen Modeによって、Chromeデベロッパーツールエミュレータのデュアルスクリーンデバイスで、ウェブアプリケーションをデバッグできます。
この機能は、Surface Duoなどのデュアルスクリーンデバイスのデバッグで救世主となります。
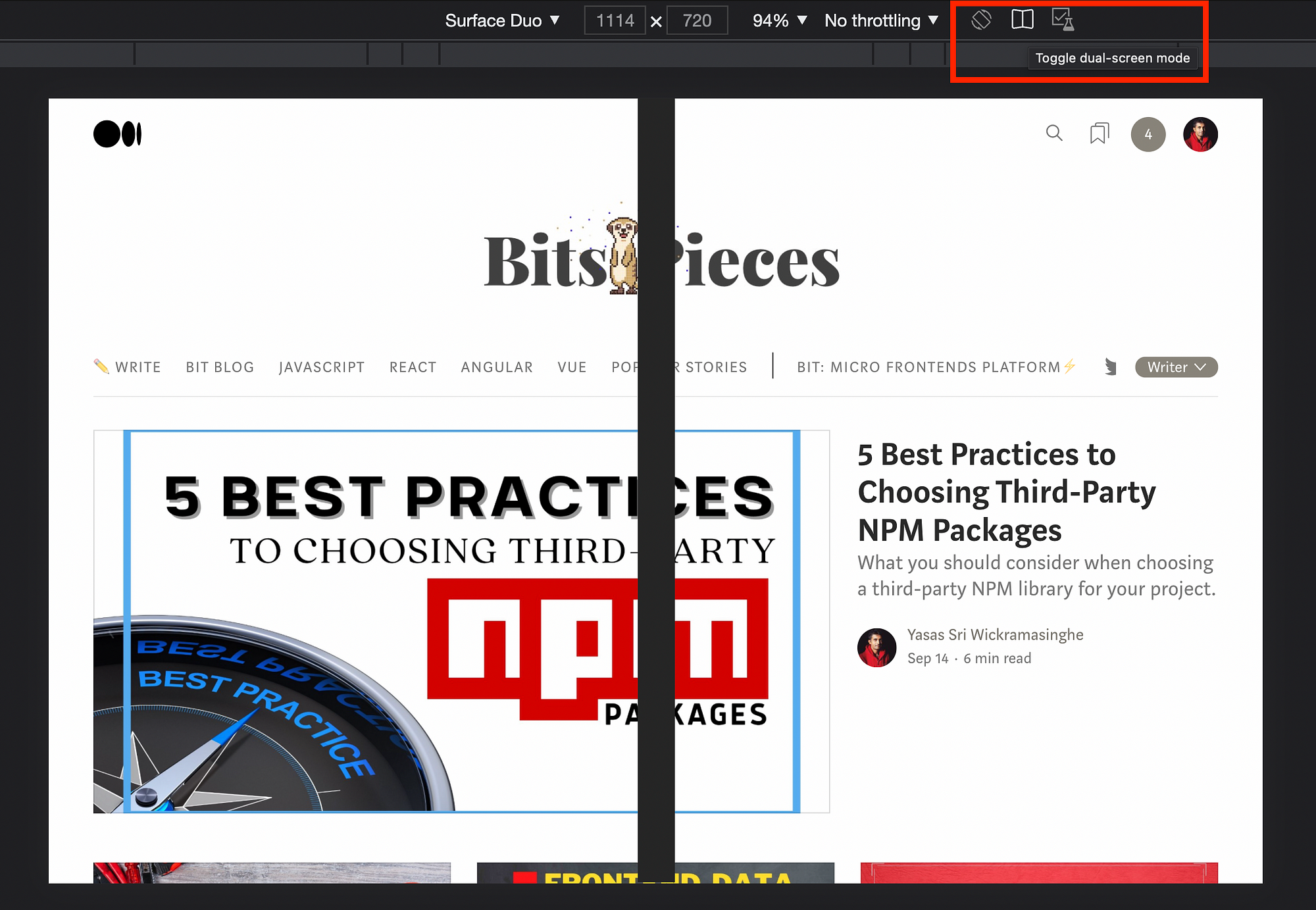
Chrome experimentsのデュアルスクリーンエミュレーション
この機能を有効にするには
- ChromeデベロッパーツールのExperimentsタブに移動する
- Emulation: Support dual screen modeをチェックする
- デベロッパーツールのウィンドウを閉じ、再度開く
- デベロッパーツールウィンドウの左上にあるToggle device toolbarオプションから、テストするウェブページを開く
- エミュレータをSurface Duoデバイス(または利用可能な他の折りたたみ式デバイス)に切り替える
- Toggle dual-screen modeをクリックして、ウェブアプリケーションをデュアルスクリーンモードでエミュレートする
5. Full Accessibility Tree View - アクセシビリティの情報で要素を検証する
###Accessibility Treeによって、DOM要素ごとに作成されたアクセシビリティオブジェクトを検証できます。
この機能は、Inspect Elementsタブと少し似ていますが、ウェブアプリケーションのアクセシビリティの詳細をより深く掘り下げて調べることができます。
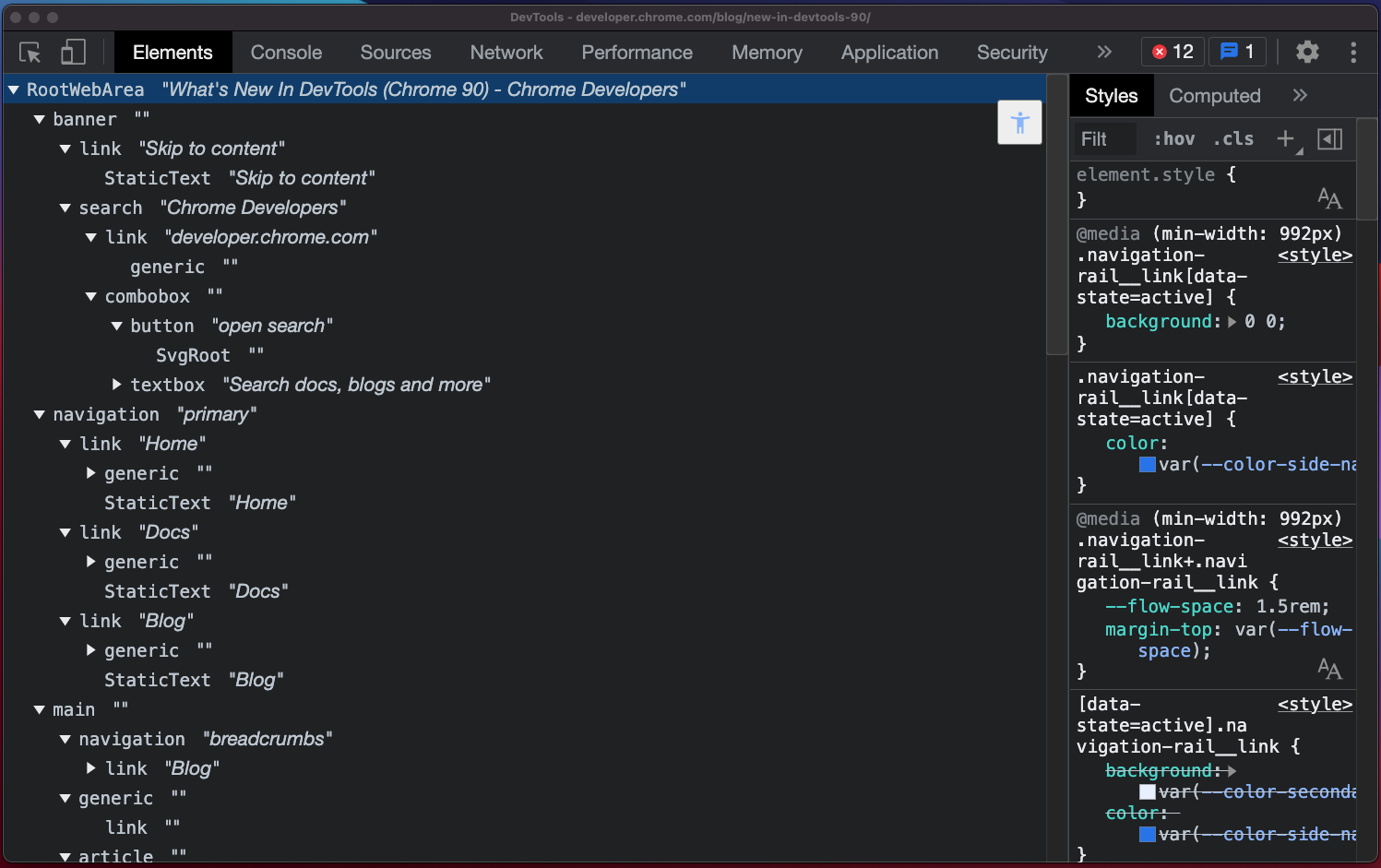
ChromeデベロッパーツールのElementsパネルのFull Accessibility Tree View
この機能を有効にするには
- ChromeデベロッパーツールのExperimentsタブに移動する
- Enable full accessibility tree view in the Elements panelをチェックする
- デベロッパーツールのウィンドウを閉じ、再度開く
- Elementsパネルに表示されている新しいアクセシビリティボタンをクリックして、Elements view modeをFull Accessibility Tree Viewに切り替える
独立したコンポーネントで構築し、スピードとスケールを実現する
巨大なアプリケーションを構築するのではなく、まず独立したコンポーネントを構築し、それを機能やアプリケーションに組み立てます。これにより、開発が高速化され、より一貫性のあるスケーラブルなアプリケーションを構築できます。
BitのようなOSSツールは、独立したコンポーネントを構築し、アプリケーションを組み立てるための優れた開発体験を提供します。多くのチームは、独立したコンポーネントを使って、設計システムやマイクロフロントエンドを構築することから始めます。
試してみてください。
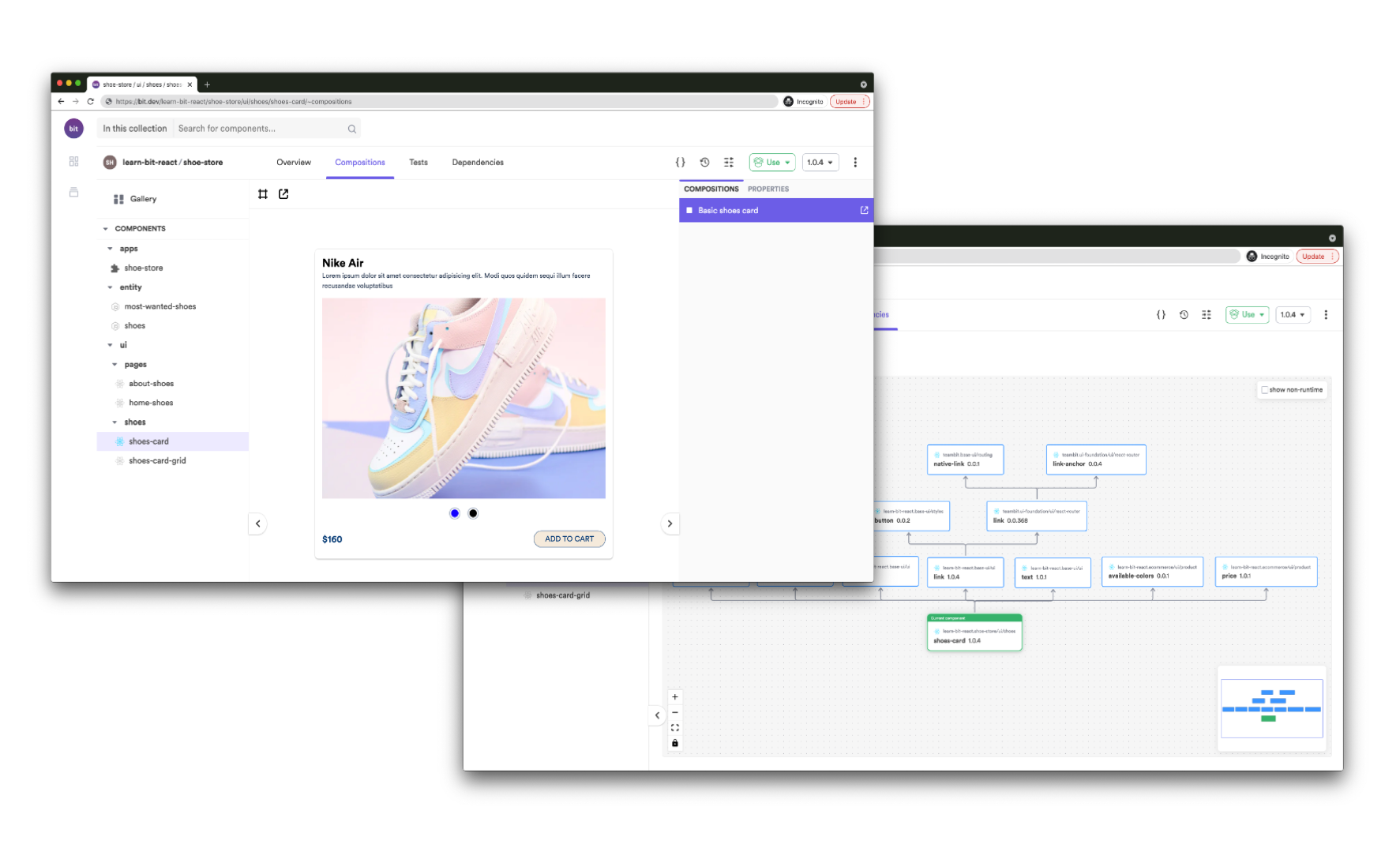
独立してソース管理、共有されているcardコンポーネント。右はBitが自動生成した依存関係グラフ。
おわりに
この記事では、強力なのにあまり知られていないChromeデベロッパーツールの実験的機能を5つ取り上げました。あなたはいくつ知っていましたか?意見を聞かせてください。
Chromeデベロッパーツールであなたの開発生活が楽になったら嬉しいです。読んでくれてありがとう!
もっと読む
効果的なデバッグのためのChromeデベロッパーツールElementタブ機能9選
フロントエンドアプリケーションのデバッグ方法が変わります
blog.bitsrc.io
Chromeデベロッパーツールを使って生産性を向上させる10のヒント
開発体験を向上させるChromeデベロッパーツールの機能
blog.bitsrc.io
ChromeデベロッパーツールでPerformance Web APIを使う
ChromeデベロッパーツールがJavaScriptのPerformance Markのログと可視化に対応しました
blog.bitsrc.io
翻訳協力
この記事は以下の方々のご協力により公開する事ができました。改めて感謝致します。
Original Author: Yasas Sri Wickramasinghe (Bits and Pieces)
Original Article: Google Chrome Hidden Features Every Developer Should Know
Thank you for letting us share your knowledge!
選定担当: @gracen
翻訳担当: @gracen
監査担当: -
公開担当: @gracen
ご意見・ご感想をお待ちしております
今回の記事はいかがでしたか?
・こういう記事が読みたい
・こういうところが良かった
・こうした方が良いのではないか
などなど、率直なご意見を募集しております。
頂いたお声は、今後の記事の質向上に役立たせて頂きますので、お気軽に
コメント欄にてご投稿ください。Twitterでもご意見を受け付けております。
皆様のメッセージをお待ちしております。