本記事は、ShakuroのRita Kind-Envy氏による「UI/UX Design Trends Of 2022 You Need To Catch Up To」(2021年11月15日公開)の和訳を、著者の許可を得て掲載しているものです。
【2022年】注目すべきUI/UXデザイントレンド
はじめに
2021年は2020年よりも良い年でしたか?UI/UXデザインに限って言えば、そうです。新しい素晴らしいウェブサイトやアプリが生まれ、グラフィックデザイナー向けの新しいソフトウェアがリリースされ、創造性が泉のように湧き出ているようでした。
デザイナーが在宅を余儀なくされると、より多くのものを生み出し、すでに存在するものについて考える時間ができます。退屈はアーティストの最大の敵で、その解消のために努力します。
世界の他の分野では、2021年は非常に困難な年でした。世界最年長の猫は34歳の誕生日を迎えました。うーん、そう、良かったのはそれだけかもしれません。ちなみに、この記事の最後に、この猫の最高にかわいい顔をご紹介します。
kc greenによる、ここ数年の様子を描いている不朽のミーム
では、2022年のUX/UIデザインのトレンドはどうなるでしょうか?現状を見れば、デザインの今後の傾向はほぼ予測できます。2021年も(かなり正確に)予測しました。もちろん、今年のトレンドは来年にも残ります。詳細については、昨年の記事をどうぞ。また、【2022年】モバイルUIトップトレンドについての記事もお見逃しなく。
この記事で分かること
- 過酷な競争に備えなければ、3Dデザイナーとしての仕事を失うかもしれない理由
- アーティストが、専門知識のない視聴者でも難解なデータを楽しめるようにする方法
- ウェブサイトデザインがモバイル端末に最適化されていないために逃した、新規リード数
- 2022年に世界を支配し、コンバージョンを向上させるスクローリーテリングの方法
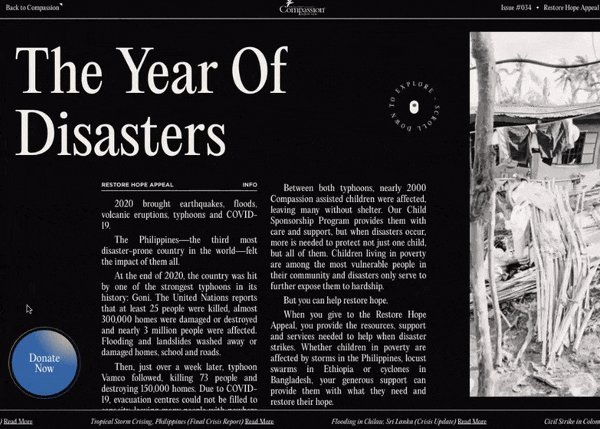
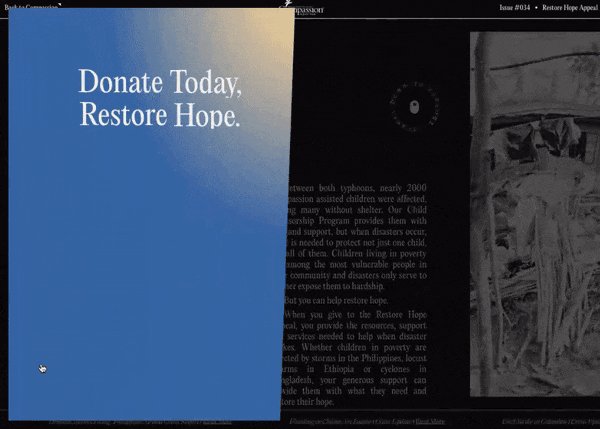
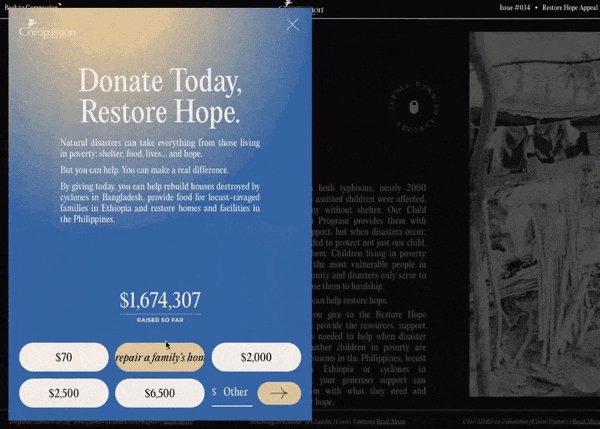
1. スクロールは終わった、スクローリーテリング万歳
スクロールは退屈です。注目を集めたいなら、スクローリーテリングの実装が必要です。
NY Timesは、「積雪」の記事でスクローリーテリングをいち早く取り入れた
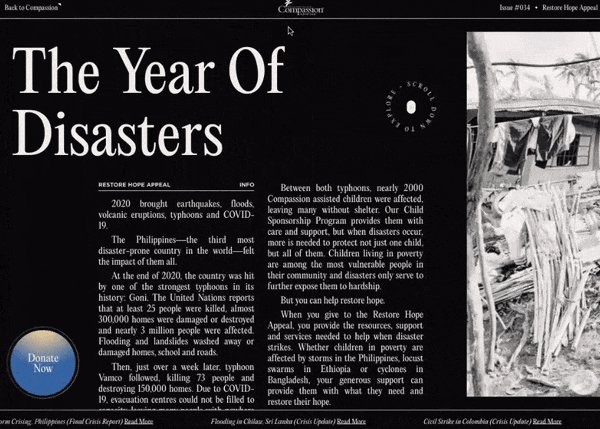
ページとアプリのどちらでも表示できるストーリーの一形態です。スクロールするたびに、イラストやフォント、テキストの抜粋などが動き出すようなウェブサイトを想像してみてください。もちろん、その結末も見たいと思うでしょう。ゲームのように、記号の迷路の中を進んでいきます。その行方を左右することはできませんが、画面上のイベントに参加したような気分になります。
2022年には、人気のあるウェブサイトには必ずと言っていいほどスクローリーテリングが登場するでしょう。ユーザーは、頼んでもいない情報で埋め尽くされたページにうんざりしています。
例えば、ジムに行きたくて、地元のジムのウェブサイトを見つけたとします。クリックすると、「私たちと一緒に健康になりましょう!」などのスローガンが表示されます。過度に興味を引かせたり、新しさをアピールしたりします。詳細を見るためにスクロールダウンすると、チームの経歴、フィットネスの価値、ミッションなどがすべて表示されます...当たり前すぎて、ユーザーはもう注目もしません。
必要な情報を得るために4画面以上確認する必要がある、これは最悪
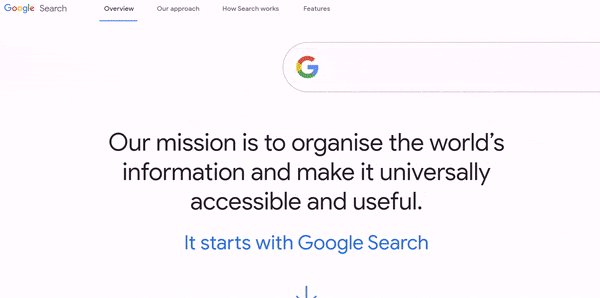
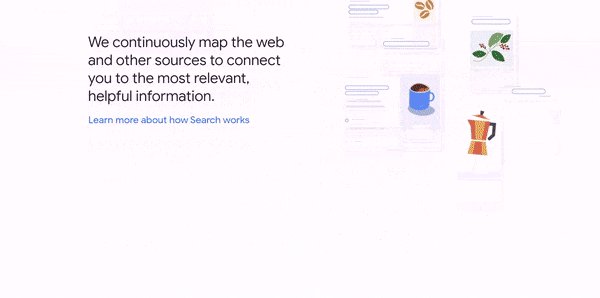
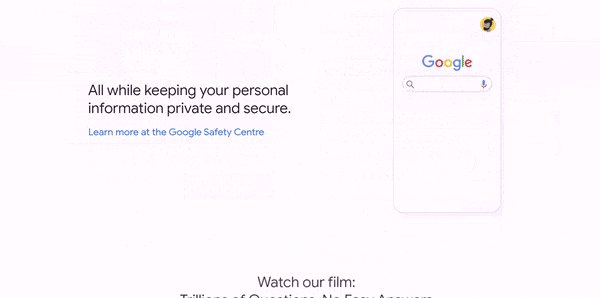
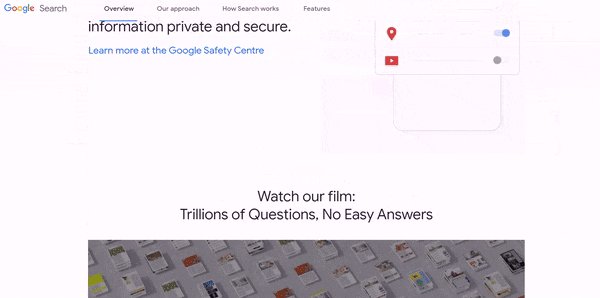
スクローリーテリングは、ユーザーに実際に読んでもらうためのものです。Googleのように、ダイナミックなテキストでワクワクさせることができます。彼らは、指示を見やすくする方法を知っています。
スクローリーテリングは、ユーザーがスクロールダウンすると起動するため、この名前が付いています。クリックも、選択の手間も、ポップアップもありません。一ヶ所に留まっているように見えても、スクロールすると画面上のストーリーが展開されます。そのために必要なのは、クールなビジュアルを作るデザイナーだけではありません。伝えたいストーリー、つまり筋書きと、それを伝える相手を本気で考える必要があります。最高のウェブサイトを2日で作ることはできません。
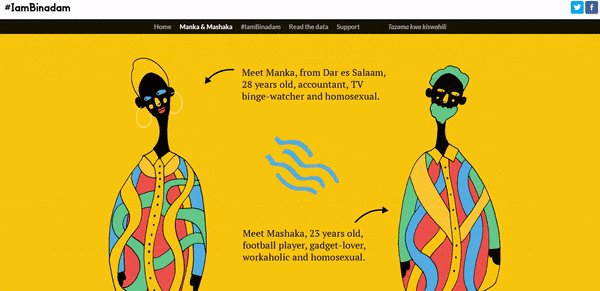
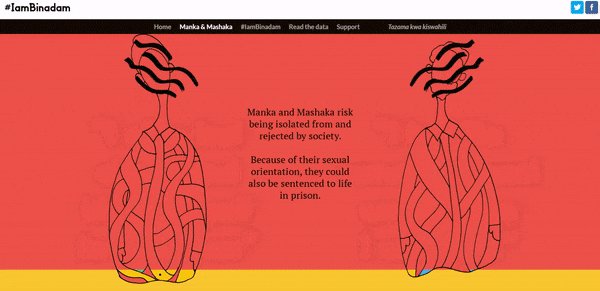
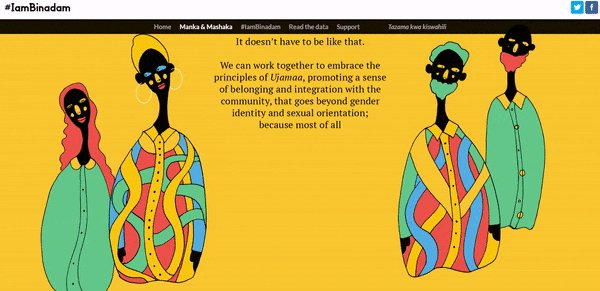
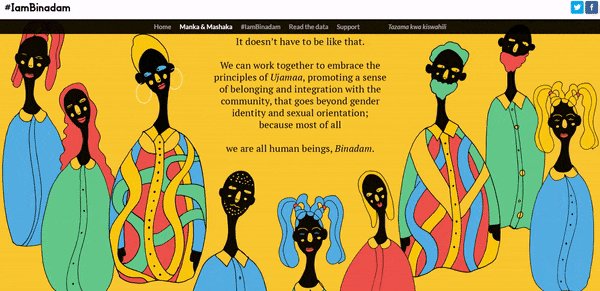
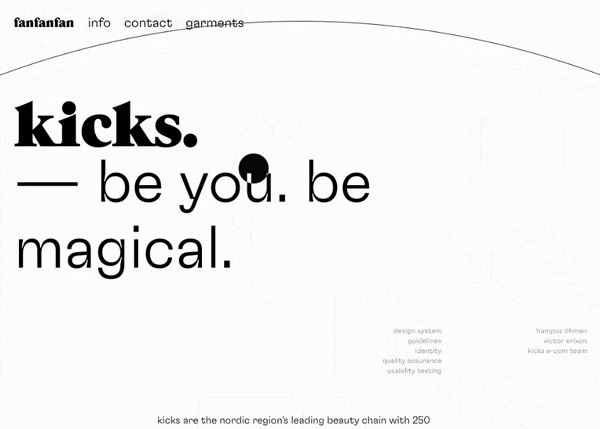
IAmBinadamによる、素晴らしいスクローリーテリング
スクロール形式のプロジェクトは通常、多くの時間と労力を要します。しかし、結果はそれだけの価値があります。ページが「生きている」ようになります。毎秒、何か新しいことが起こるので、読んでいて飽きにくくなるのです。
モバイルアプリケーションはどうでしょうか?出会い系アプリPureは、「タッピーテリング」と呼べるようなストーリーを作りました(アプリをタップして初めて開いたときに起動します)。
スクローリーテリングは、ユーザーのために作られていて、ユーザーも大好きです。ストーリーを全部読むために他のページに行く必要はありません。それどころか、ウェブデザインのストーリー全体が事前に考え抜かれ、できる限り楽しい方法で作られています。
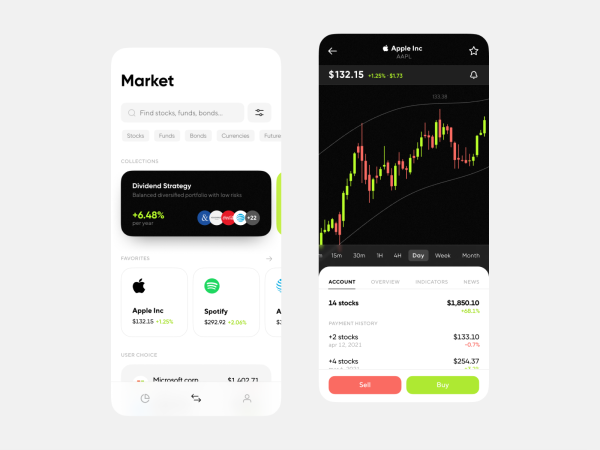
2. ユーザーはデータが大好き、データを魅力的にする
「私は売れない役者だが、知らない人に職業を聞かれたらいつも嘘をつくことになる。乗り越えなければならないことが多すぎるからだ。」(「私は会計士」Rocky Paterra)
2022年にまともな企業サイトを作るにはどうすればいいでしょうか?ユーザーに「私たちは○○で認められたリーダーで、この分野でトップクラスです」と言うのはやめましょう。このよくある広告表現は、具体的なことを何も伝えません。
形容詞をなくし、事実を示す方がいいでしょう。どの都市に支店がいくつあるか、どんな顧客をどう助けたのかについてです。抽象的な情報は信頼できませんが、事実は信頼できます。ただし、共有するデータが多い場合は、簡素化するだけでなく、面白くする必要があります。
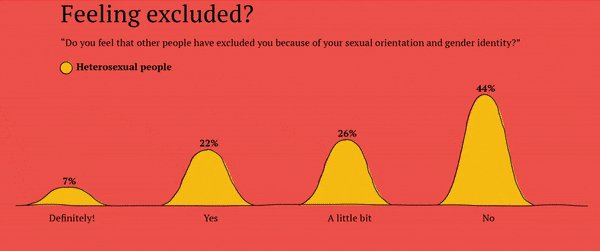
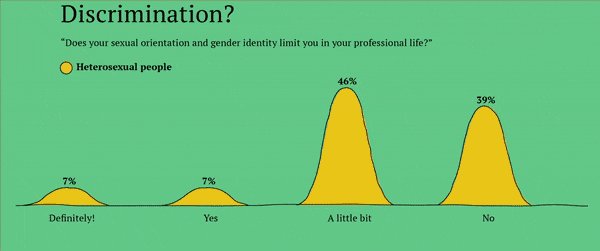
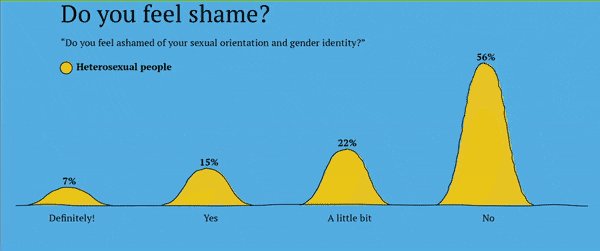
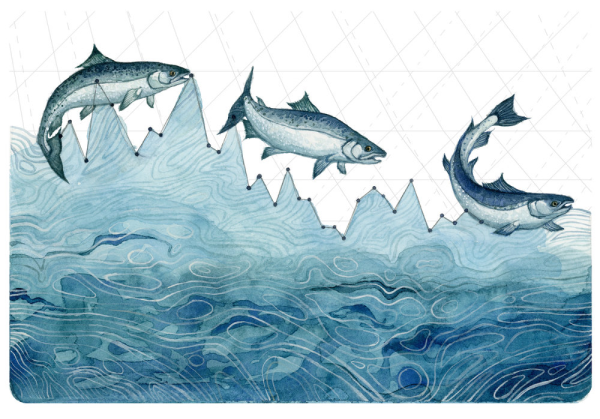
データの可視化は、正しいメッセージを魅力的に伝えるのに役立ちます。スクローリーテリングにも直結します。IAmBinadamは、次のようにデータを見せています。
データセットの複雑さを取り除いて、読者が情報を理解しやすくなるようにウェブサイトを設計しています。
レベル別のデータをサイズ別で示すと、ユーザーは最初にどこを見ればいいか分かる
読者は、絵の力を借りて著者が導こうとしている結論に、すぐに気付くことができます。近年人々が消費する膨大な量のデータを考えると、違いを生むには、ただ数字を乱雑に並べるだけではだめです。
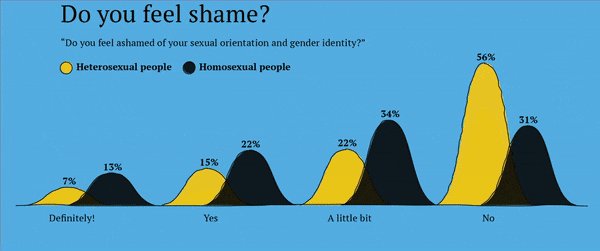
一見グラフに見えないグラフもある...より印象的になる
コロナ後遺症という現象もあります。コロナが企業や従業員に与える長期的な影響のことです。イギリスの国家統計局によると、2018年のストレスや不安のスコア平均は約2.7/10でした。コロナが発生してから、スコアは4.0/10に上昇し、それ以下になることはほぼありませんでした。また、パンデミックのため、この2年間で仕事量が4時間増加しました。
人々はストレスと疲れで複雑なデータを見ることができませんが、アーティストはパンデミックを大げさにしない方法を知っています。
デザイナーも、人々の注意を引きつけるためにデータを可視化します。読者は時間を節約しようとし、スクロールボタンを使用する傾向が強いため、複雑な情報が通常無視されることに注意してください。
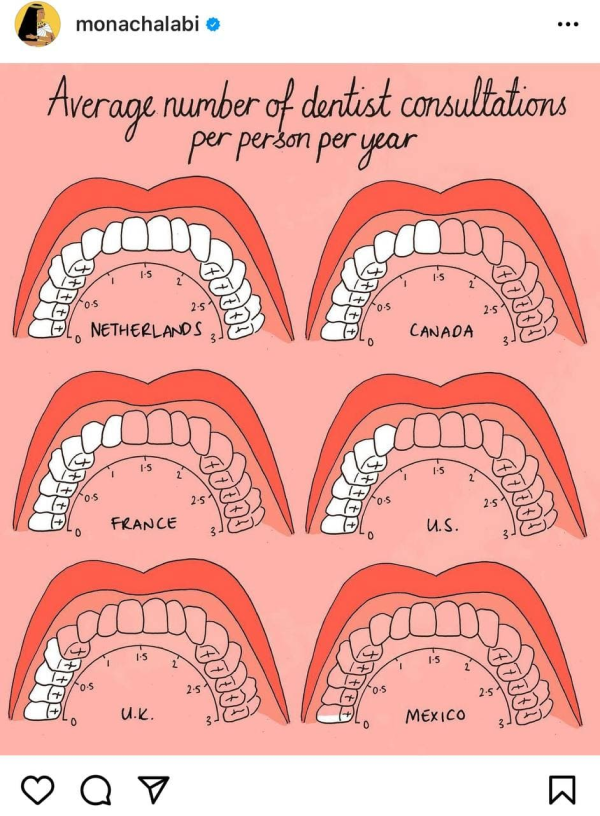
Mona Chalabiによるイラスト
おすすめのデータ表示方法
- チャートとグラフ
- イラスト(手書きのフレーズ付きのイラストを含む)
- 静的インフォグラフィックス
- インタラクティブなインフォグラフィックス
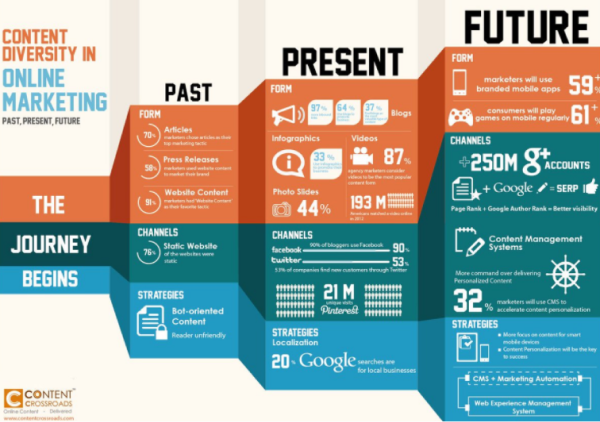
Ink Factoryによるイラスト
3. インフォグラフィックスの見栄えを良くする方法
優れたグラフなどのデータ可視化は、Edward Tufte「定量的情報の視覚的表示」に書かれている一連の特徴を持っているはずです。Tufteは著書の中で、図による真のストーリーテリング3原則を説明しています。
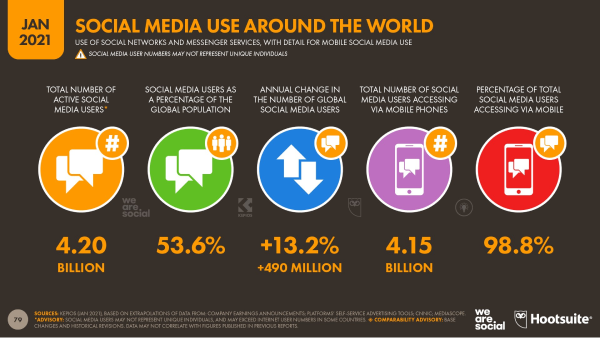
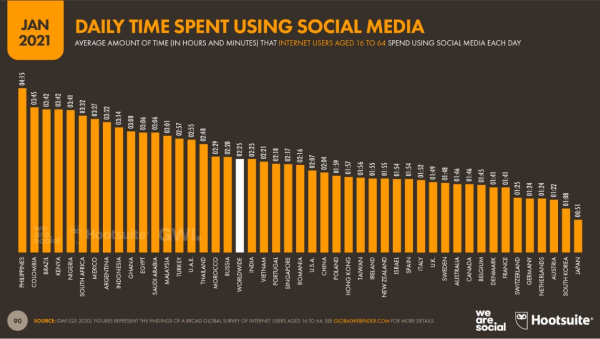
Hootsuiteによるグラフ
Hootsuiteによるグラフ
- 嘘の要素の概念:データを客観的に表現する必要がある。誇張したグラフィックを使用せず、正直な統計を提供する。データの可視化には見栄えも必要だが、正直さが常に最優先事項である。
4. モバイルアプリは過大評価されているか?
We Are Socialによると、2021年には、世界人口の約66%に相当する52.2億人が携帯電話を使用しています。2020年1月以降、ユニークモバイルユーザー数は1.8%(9,300万人)、モバイル接続総数は7,200万人(0.9%)増加し、2021年初めには80.2億人に達しています。
レディー・ガガは固定電話より携帯電話が好き
ソーシャルメディアユーザー数は、この1年間で13%以上増加しています。2021年初めには、約5億人の新規ユーザーがソーシャルネットワークに登録しました。App Annieによると、Androidユーザーは1日4時間以上スマートフォンを使用しています。2020年には、Android勢は3.5兆時間以上をネットサーフィンに費やしています。
印象的な数字ですよね?2022年には、アプリは次の必需品になりそうです。**来年、自分のビジネスにアプリが本当に必要か知るにはどうすればいいでしょうか?**次に当てはまるなら、アプリのための予算を確保し始める必要があるでしょう。
- ユーザーはモバイル端末からウェブサイトにアクセスする
これは知っておくべき重要なデータです。クライアントとの付き合いが長ければ長いほど、彼らと関係を深め、彼らの習慣を学び、彼らが望むものを提供する機会が増えます。
- 社内のビジネスプロセスをより効果的にする必要がある
従業員の生産性を向上させたい、ワークフローを改善したい、利益を増やしたい場合、ビジネスプロセスの管理に役立つモバイルアプリケーションを作成します。そうです、クールで小さな社内専用アプリです。
今日ではこのようなアプリにより、企業はますます複雑で多様なタスクを実行できるようになりました。繰り返される日常業務やドキュメント管理を高速化し、複雑な意思決定に役立つアルゴリズムを作成し、担当者がどのように何をしているかモニタリングします。
- ウェブサイトにはない新機能を実装したい
アプリが視聴者との新しいタッチポイントを作り、ユーザーエクスペリエンスをより成功に導くと思う場合は、開発を検討する価値があります。モバイルアプリが提供する新しいビジネスチャンスは何か、自問自答してみてください。例えば、パンデミックの影響で多くの人が自宅で運動するので、健康やフィットネスのアプリに目を向けています。
しかし...
写真やインテリアデザインを扱う代理店には、アプリケーションはほぼ役に立ちません。このような企業にはポートフォリオが必要ですが、モバイル端末から大きな写真を見るのはあまり便利ではありません。ウェブ開発に投資した方がいいでしょう。
- 競合他社がモバイルアプリを使用している
競合他社が何をしているか、モバイルアプリケーションがあるか、何ができるか、本当に購入者に役立つかなどを把握することが重要です。App StoreやGoogle Playの統計を確認しましょう。
ダウンロード数やレビュー数から、顧客が競合他社のアプリをどのように利用しているか分かります。本当に便利で必要なサービスの場合は、同じかそれ以上の機能があるアプリを作成しないと取り残されるでしょう。
- リピート販売がある
アプリは、あなたから買うことに慣れている人々を維持するのに役立ちます。常連客向けのプロモーションを実施することにしましたか?コールトゥアクションのあるプッシュ通知を送りましょう。クリスマスセールを計画中ですか?
割引が適用されるプロモーションコードをユーザーに提供します。適切なタイミングのオファーが魅力的であればあるほど、購入する可能性が高くなります。
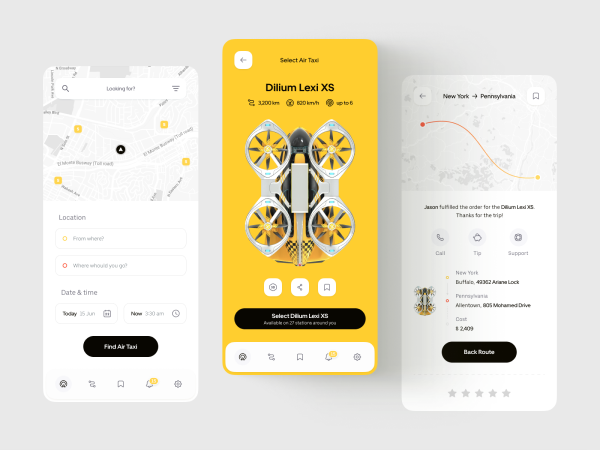
タクシーサービス会社にはリピート販売があり、間違いなくアプリが必要
- ロイヤルティシステムがある
アプリがあれば、物理的なカードのデザインや作成にお金をかける必要はなく、クライアントもプラスチックを持ち歩く必要がありません。ロイヤリティプログラムをモバイルアプリに統合し、有益なプロモーション、割引、ボーナスを電子的に共有できます。
5. モバイルアプリか?モバイルフレンドリーなブラウザ版か?
モバイルサイトの開発は、モバイルアプリの作成より労力が少なく、その分、プロモーションの総コストを削減できます。
これは、ウェブサイトを開く端末の画面に合わせて調整できるレスポンシブデザインが登場したことも一因です。アプリケーションに関しては、Android、IOS、Windowsなどの多くのモバイルプラットフォーム向けに保存および作成する必要があります。
2022年に残る小さなトレンドも1つあります。アプリ同士の類似性が高まってきていることです。同時に、ある程度の独自性も保っています。
一部のデザイナーは、「フロントエンド主導のウェブエクスペリエンス」は2022年の大きなチャンスだと考えています。同意しかありません!
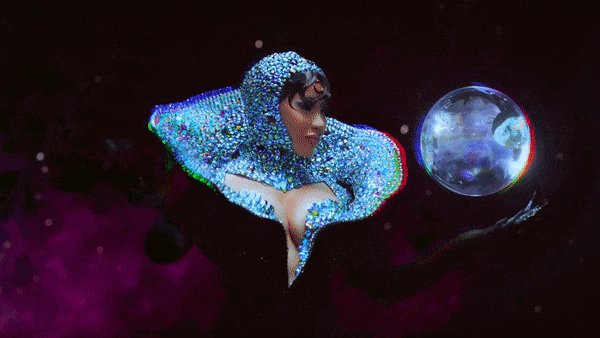
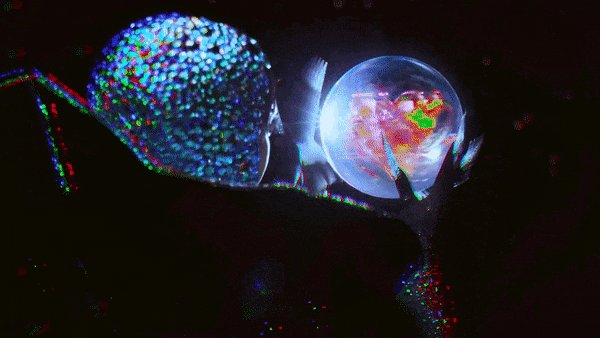
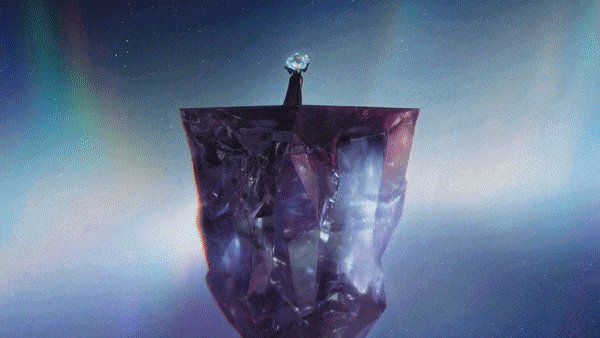
6. すべての3Dの母
デザイナーの世界は、随分前から3Dグラフィックやアニメーションに心を奪われていました。
Cardi Bは3Dと韻を踏んでいる
3Dは4年前から存在し、すぐにはなくなりません。さらに3Dグラフィックは、より多様で、より包括的なものになると予測しています。
ここ数年、3Dアートやアニメーションは、さまざまなメディアのUIデザイントレンドレビューで数多く取り上げられています。これは、より多くのデザイナーがウェブサイトやランディングページに取り入れていることを意味します。
3Dは確かに、2022年のトレンドと予測のトップに値します。リアルな3Dの形と動きを組み合わせたものは、従来のアニメーションと比較すると、常に印象的だからです。
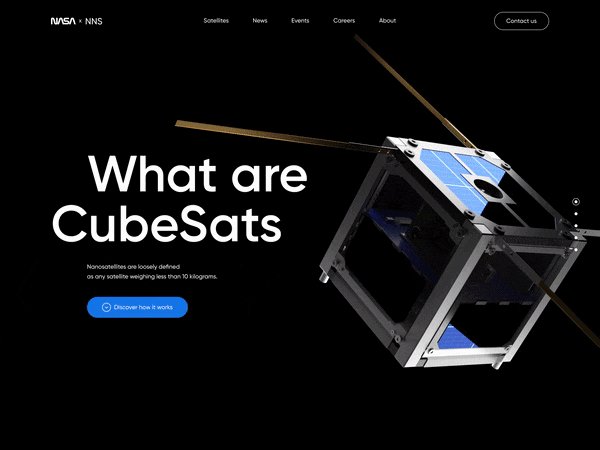
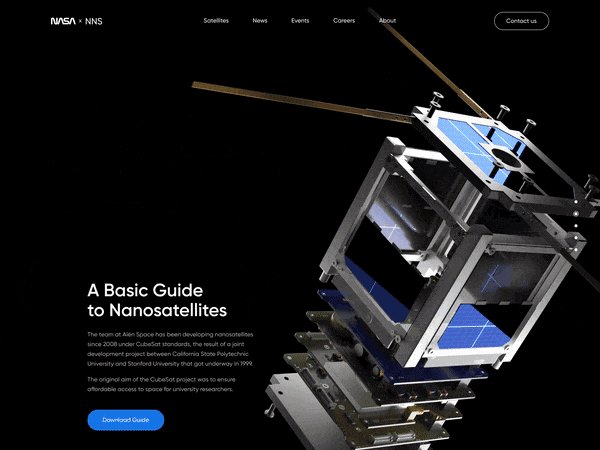
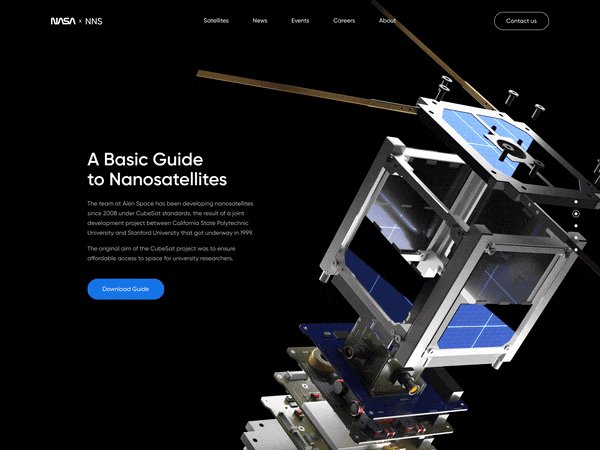
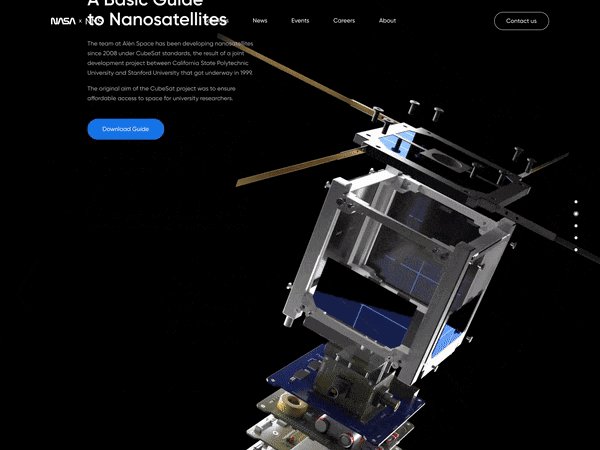
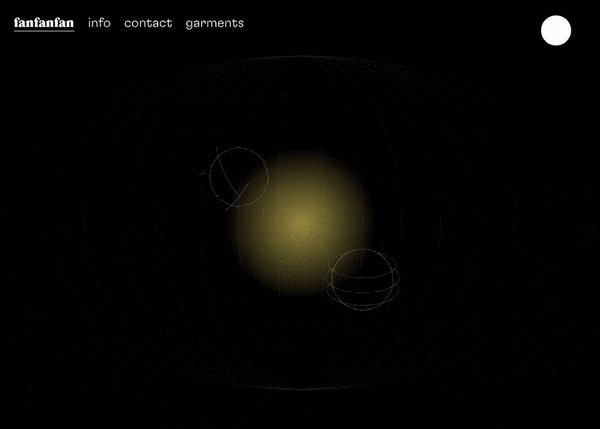
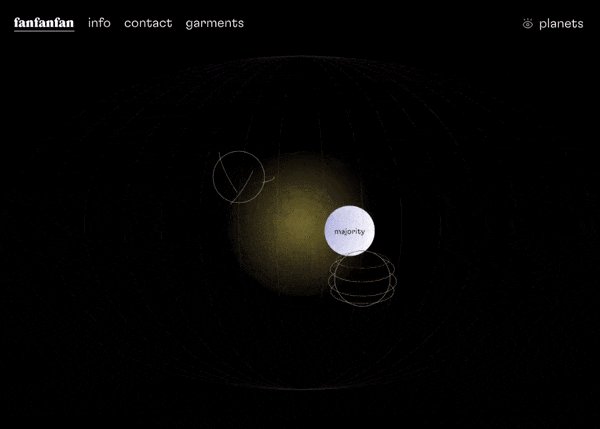
Conzeptzillaによる、衛星のランディングページアニメーション
3Dに関する2022年のモバイルUIトップトレンドの記事に次のように書かれています。
「3Dは平面的な画像よりも私たちの知覚に近いため、エネルギーや質感、意味を伝えることが技術的に容易である。3Dイラストは、より深く、より情報量が多く、よりインタラクティブである。」
多くのデザイナーは、3Dオブジェクトを2D空間にシームレスに「変換」させるスタイルを取ります。これにより、より面白い構図を作成できるだけでなく、大きな可能性を秘めた優れた作業アプローチとしても役立ちます。
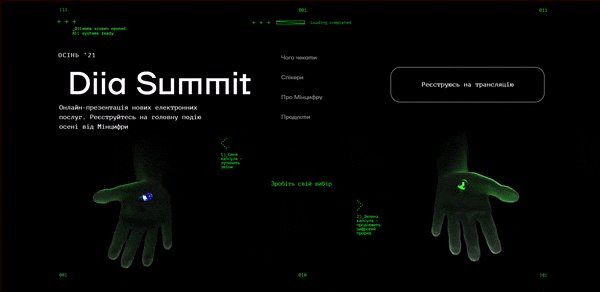
ウクライナ政府のウェブサイトは、3Dの手でマトリックスを模倣している
3Dグラフィックなどの重いコンテンツを組み込む前に、アプリケーションが高性能で、すべての要素をすばやく読み込めることを確認してください。
7. メタバースキャンペーン
「Facebook、学校に行く準備はできた?」
「ママ!僕をMetaって呼んでって言ったでしょ!」
Metaのロゴは、2Dでも3Dでもありません。それとも両方でしょうか?このロゴは、ほぼストック画像と呼べるほどシンプルなので、非常に厳しい批評を受けました。来る2022年のメビウスの輪とシュレディンガーの猫です。
Metaの3Dロゴのバリエーション
8. バレンシアガxザ・シンプソンズ:2Dの逆襲
ファッションブランドのバレンシアガは、ザ・シンプソンズのクリエイターとコラボレーションして、パリのファッションウィークでアニメシリーズの新エピソードを披露し、2022年春夏コレクションを発表しました。
エピソードでは、従来の2Dシンプソンズに3Dで描かれた新しいディテールが追加されています。もちろん、そのうちの1つはドレスです。このエピソードはシリーズのファンからさまざまな批評を受けましたが、バレンシアガのメッセージは今年最も強いものの1つでした。
9. アニメーション化か?消滅か?
コンテンツをより面白くて楽しいものにして、ユーザーの没入感やエクスペリエンスを向上させるため、ウェブサイトやモバイルアプリケーションでアニメーションを使用する企業が増えています。
どれくらいアニメーションが必要なのか?程々にしよう
アニメーションは、2022年の重要なウェブデザイントレンドです。来年、おそらくアニメーションなしでは、製品が未完成で味気ないものに見えるでしょう。ストップモーションと3D、2Dと3Dアニメーションを組み合わせた、ミックススタイルのアニメーションがますます人気を集めています。デザイナーは、珍しいスタイルのソリューションを得て、最終的な製品の品質を向上させます。
2022年には、モーションデザインは市場におけるブランドのポジショニングを考える上で、重要かつ考え抜かれた部分になるでしょう。企業の新しいビジュアルアイデンティティ、つまりアニメーションアイデンティティについて考えてみてください。
この分野の専門家が増えれば増えるほど、新しいアイディアを実現するチャンスも増えます。
11. 2022年、ウェブアニメーションの使い方
- ストーリーを作る
アニメーションは、インターフェースとユーザーの間に感情的な結びつきを生み出すことで、特定のメッセージを伝えることができます。
Yoichi Kobayashiによる、ローディングアニメーション
- ローディングを楽しませる
カスタマーは待ってくれません。でも、ローディング画面が楽しい時は別です。パーセンテージ付きのアニメーションは、ユーザーを楽しませるだけでなく、ページの読み込みにかかる時間を伝えます。パーセンテージが嫌いなら、プログレスバーを使いましょう。その他、時間の経過を表すものなら何でもいいです。
ベクター時計を使用したローディングアニメーション
- カーソルエフェクトで魅了する
ユーザーはカーソルが置かれた場所を正確に見ています。このカーソルに反応するスマートなインタラクティブアニメーションを追加することで、ウェブサイトを探検させます。このようなエフェクトは2000年代に非常に人気がありました。ご存じのように、ファッションは20年毎に繰り返される傾向があります。
ホバーアニメーション
- 動くタイポグラフィで大混乱させる
文字を踊らせることを考えたことはありますか?
文字といえば...映画のメインタイトルデザインがエミー賞にノミネートされたことがあるのをご存じですか?クイーンズ・ギャンビットのメインタイトル(2021年ノミネート)の素晴らしいアニメーションをご覧ください。
12. 個性を加えるアニメーションのイラスト
Statistaによると、2020年に世界のアニメーション市場は2700億ドルに達しました。トレンドは、静的な情報ではなく、動画に移行しています。グローバルブランドは、SNSでもCMでもアニメーションを活用しています。アニメーションイラストの紛れもない利点は、非常に柔軟で多様であることです。
BMWによる、馬力の歴史アニメーション
このような作品は、2つのケースでよく使用されます。
- 解説動画
- CM
Creative Xによるイラスト
解説アニメーションのトレンドは、数年前に出現しました。解説動画は、クリックする場所や、会社のプロジェクトの内容を明確に示します。通常の動画では、存在しないものを見せることはできませんが、逆にアニメーションでは、想像できるものはすべて描くことができます。
求人動画やCM動画では、ユーザーは抽象的な形や物よりも、描かれたキャラクターを見ることを好みます。描かれたキャラクターは、生きている人間と同じように、友情や思いやりを呼び起こすことができます。
13. マイクロインタラクション、マクロの影響力
マイクロインタラクションとは、ユーザーがウェブサイトやアプリを操作するのに役立つ、小さなインターフェースの変化のことです。通常、これらはユーザーにプロンプトとして機能する視覚効果や効果音で、何が起こったか、どのアクションが発生するか、次に何をする必要があるのかを示します。
Awwwardsによる、非常に可愛いホバーエフェクト
アニメーションインタラクションは、デザインに命を吹き込み、ユーザーを引きつけるのに役立ちます。デザインのすべての要素に注意を払うことは、ユーザーエクスペリエンスの向上につながるため、細部に注意を払うことはデザイナーの重要な仕事です。
モニタの四方に注意を分散させず、各要素の調和を図ることが重要です。マイクロインタラクションの重要な部分を占めるのは色です。色彩はインターフェースの要素に意味を持たせます。2022年までに寒色系と暖色系のカラーパレットの使い方を覚えておくとよいでしょう。
CTAアニメーション
マイクロインタラクションは、ページやアプリのナビゲーションの操作を助け、機能を説明し、新しいユーザーを簡単に紹介するのに役立ちます。最も重要な点は、特定のアクションを実行するために、以前は長かった手順を高速化、簡略化することです。
インタラクションは、ゲーミフィケーションによってUXを向上させることができます。ブランドは、UXアクションの重要性を示すことで、読者が情報をどのように受け止めるか気にかけているということを明らかにします。
14. アニメーションロゴ
2022年にはまだ、名刺、ノート、ペン、小冊子はなくならないでしょう。アニメーションロゴは印刷物には意味がありません。しかし、オンラインブランドは新しい課題に直面し、新しいソリューションを模索しています。その1つが、アニメーションロゴのデザインです。
Toridoriによるアニメーションロゴ
アニメーションロゴのマーケティング上のメリットはあるでしょうか?ええ、次はそのリストです。
- 注目を集める。つまり、ブランド認知に貢献する。
- SEO改善に役立つ。Googleも動的なコンテンツを優先し、グラフィックが動くページはより速く視聴者を惹きつけている。
- モバイル端末で見栄えがいい。静的なロゴよりも、キャッチーなアニメーションの方が面白く見える。
- 重要なのは、歴史を感じさせることである。静的なロゴの背後にあるアイディアは、アニメーションで作られる。そのおかげで、数秒で、ブランドの使命も価値観も示すことができる!
洗濯機メーカーのロゴ
既存のロゴをアニメーション化できます。デザイナーはソースファイルに基づいて、そのダイナミクスを再考できます。書体を使用して、簡単にアニメーションロゴを作成できます。
Shabello、Bobby Voetenによるアニメーション書体
おわりに
2022年、何を期待すべきでしょうか?楽しく新しいブランド、ウェブサイト、アプリがたくさん登場します!
デジタルデザインが時代とともにどのように進化してきたか、興味はありますか?これらのUI/UXデザイントレンドの記事が役に立ちます:2021年、2020年、2019年
デザインは常に変化することを忘れないでください。しかし、デザインの意味は変わりません。それが何であるかを理解できなければ、トレンドに関するどんな記事も役に立たないでしょう。どうすればいいか分からない場合は、私たちにご相談ください。2022年に向けたブランドの準備をプロにお任せください。
P.S. そして、お約束した世界最高齢の猫です。34歳(人間年齢で160歳)です。
翻訳協力
この記事は以下の方々のご協力により公開する事ができました。改めて感謝致します。
Original Author: Rita Kind-Envy at Shakuro (facebook, twitter)
Original Article: UI/UX Design Trends Of 2022 You Need To Catch Up To
Thank you for letting us share your knowledge!
選定担当: @gracen
翻訳担当: @gracen
監査担当: -
公開担当: @gracen
ご意見・ご感想をお待ちしております
今回の記事はいかがでしたか?
・こういう記事が読みたい
・こういうところが良かった
・こうした方が良いのではないか
などなど、率直なご意見を募集しております。
頂いたお声は、今後の記事の質向上に役立たせて頂きますので、お気軽に
コメント欄にてご投稿ください。Twitterでもご意見を受け付けております。
皆様のメッセージをお待ちしております。