本記事は、Varun Chilukuri氏による「Five awesome React packages to check out」(2020年9月8日公開)の和訳を、著者の許可を得て掲載しているものです。
すごいReactパッケージ5選
小さくてもインパクトのある変更で、あなたのアプリを競合他社から引き離します。
1. React Loader Spinner
待つのが好きな人はいません。今やユーザーは最低限の条件として、ウェブサイトが高速であることを求めています。アプリが重いか遅い場合は、コンテンツの読み込み中、この最新のローディングアニメーションを表示しましょう。アプリの美観を向上させるだけでなく、ユーザーを維持するのにも役立ちます。
このパッケージで提供する全ローディングアニメーション
npmまたはyarnから直接インストールします。
npm i react-loader-spinner
//or
yarn add react-loader-spinner
次に、必要なimport文を追加します。
import Loader from 'react-loader-spinner'
そして、以下をプロジェクトに追加します。
<Loader
type="Puff"
color="#00BFFF"
height={100}
width={100}
timeout={3000} //3 secs
/>
詳細については、ドキュメントを参照してください。
react-loader-spinner
react-spinner-loaderは、非同期の待機中の動作を実装できる、単純なReact SVGスピナーコンポーネントです。
www.npmjs.com
2. React Animated Burgers
このパッケージは、ナビゲーションバーにアニメーション付きメニューアイコンを追加します。無数のアイコンとアニメーションが用意されています。とても簡単に、カスタマイズとプロジェクトへの追加ができます。私は喜んで何度も使っています。
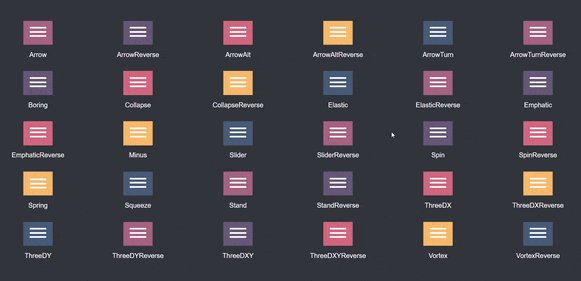
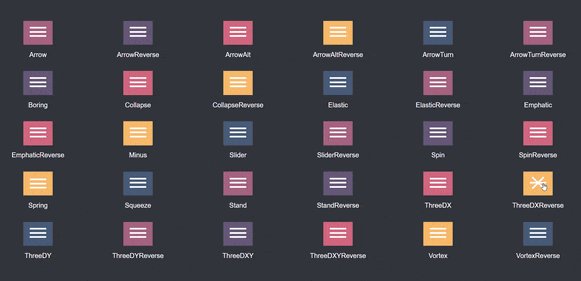
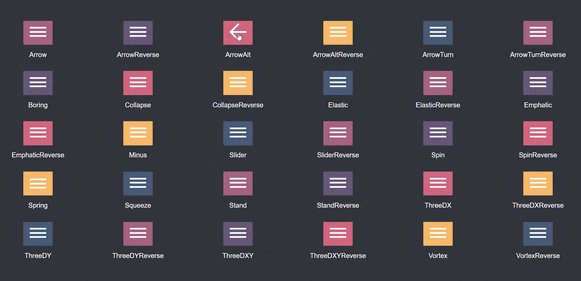
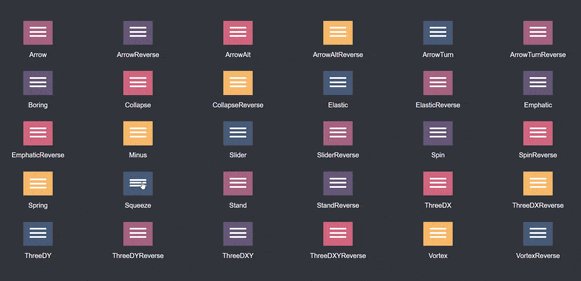
このパッケージで提供するさまざまなアニメーションの例
他のnpm/yarnパッケージと同様に、1行で簡単にインストールできます。
npm i react-animated-burgers
//or
yarn add react-animated-burgers styled-components
アニメーションアイコンを1つ選択してimportするだけで、プロジェクトに追加できます。
import { HamburgerSpin } from 'react-animated-burgers'
そうすると、ヘッダーやナビゲーションバーに簡単に追加できます。
<HamburgerSpin
buttonColor="red" //optional
barColor="#F5F5F5" //optional
{...{ isActive, toggleButton }}
/>
最も正確で新しい情報については、ドキュメントを参照してください。
react-animated-burgers
パッケージのインストールは、npm i -S react-animated-burgers styled-components またはyarn add react-animated-burgers...
www.npmjs.com
3. React Responsive Carousel
多くのウェブサイトでは、カルーセルを設置して、商品、チームメンバー、会社に関する一般的な情報を表示しています。サイトにカルーセルを設置したいと思っているなら、おそらく多くの中途半端またはいまいちなパッケージを見たことがあるでしょう。これは、他のパッケージとは違い、インパクトがあり軽量、完全にカスタマイズ可能です。
カルーセルの動作デモ
パッケージをインストールします。
npm i react-responsive-carousel
//or
yarn add react-responsive-carousel
import文を追加して、プロジェクトに追加します。
import { Carousel } from 'react-responsive-carousel'
import "react-responsive-carousel/lib/styles/carousel.min.css";
以下をウェブサイトに簡単に追加できます。
<Carousel>
<div>
<img src="assets/1.jpeg" />
<p className="legend">Legend 1</p>
</div>
<div>
<img src="assets/2.jpeg" />
<p className="legend">Legend 2</p>
</div>
<div>
<img src="assets/3.jpeg" />
<p className="legend">Legend 3</p>
</div>
</Carousel>
このパッケージは、制御方法が多く自由度が高いです。このプロジェクトを十分に活用するには、GitHubリポジトリなどを見てください。
react-responsive-carousel
インパクトがあり軽量、完全にカスタマイズ可能なReactアプリ用カルーセルコンポーネントです。レスポンシブモバイルフレンドリーです...
www.npmjs.com
4. React CountUp
企業の統計情報をウェブサイトに表示することは、かつてない程に簡単になりました。このパッケージでは、動的カウンターを使って、印象的な数字を目立たせて強調表示できます(溶け込んでしまう静的テキストとは違います)。
パッケージをインストールします。
npm i react-countup
//or
yarn add react-countup
以下をプロジェクトファイルの先頭に追加して、プロジェクトに追加します。
import CountUp from 'react-countup';
以下は、3つの簡単な使用例です。
<CountUp end={100} />
<CountUp delay={2} end={100} />
<CountUp duration={5} end={100} />
より高度な機能と自由度については、パッケージのページを参照してください。
react-countup
CountUp.jsのReactコンポーネントラッパーです。
www.npmjs.com
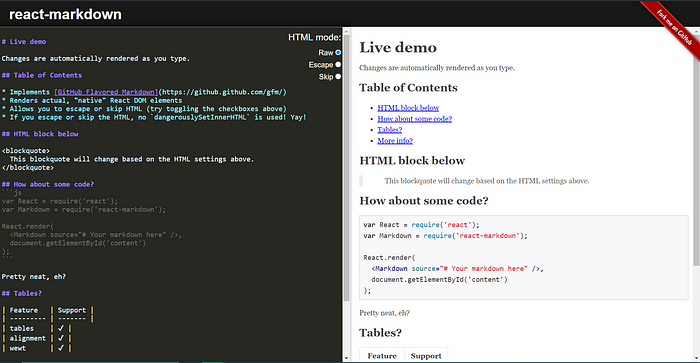
5. React Markdown
Markdown言語が提供する効率性とシンプルさが好きな人にとっては朗報です。ReactコードでMarkdownを使う簡単な方法があります。このパッケージを使うだけです!
npmでインストールします。
npm i react-markdown
注:残念ながらこのパッケージは、yarnによるインストールをサポートしていません。
必要な文をコードに追加します。
const ReactMarkdown = require('react-markdown')
使い始めましょう!
const React = require('react')
const ReactDOM = require('react-dom')
const ReactMarkdown = require('react-markdown')
const input = '# This is a header\n\nAnd this is a paragraph'
ReactDOM.render(<ReactMarkdown source={input} />, document.getElementById('container'))
最も正確で新しい情報については、公式ページを参照してください。
react-markdown
Markdownを純粋なReactコンポーネントとしてレンダリングします。デモはこちらで見られます。https://rexxars.github.io/react-markdown/ react-markdown...
www.npmjs.com
おわりに
この記事が参考になり、アプリに追加したいと思うパッケージが1つでもあったなら幸いです。
この記事などで使われているコードはすべて、私のGitHubレポジトリにあります。
この記事が役に立った場合は、フォローをお願いします!React.jsに関する記事がもっとあります。フィードバックやコメントもお待ちしています。
JavaScriptを分かりやすく解説
私たちが3つのパブリケーションとYouTubeチャンネルを持っていることを知っていますか?すべてのリンクはこちらplainenglish.io!
翻訳協力
この記事は以下の方々のご協力により公開する事ができました。改めて感謝致します。
Original Author: Varun Chilukuri
Original Article: Five awesome React packages to check out
Thank you for letting us share your knowledge!
選定担当: @gracen
翻訳担当: @gracen
監査担当: -
公開担当: @gracen
ご意見・ご感想をお待ちしております
今回の記事はいかがでしたか?
・こういう記事が読みたい
・こういうところが良かった
・こうした方が良いのではないか
などなど、率直なご意見を募集しております。
頂いたお声は、今後の記事の質向上に役立たせて頂きますので、お気軽に
コメント欄にてご投稿ください。Twitterでもご意見を受け付けております。
皆様のメッセージをお待ちしております。