こちらの記事は、Indrek Lasn 氏により2018年 3月に公開された『 TypeScript — JavaScript with Superpowers — Part II 』の和訳です。
本記事は原著者から許可を得た上で記事を公開しています。
著者Twitter https://twitter.com/lasnindrek

Enum(列挙型)を使用すると、わかりやすい名前で値をグループ化できます。
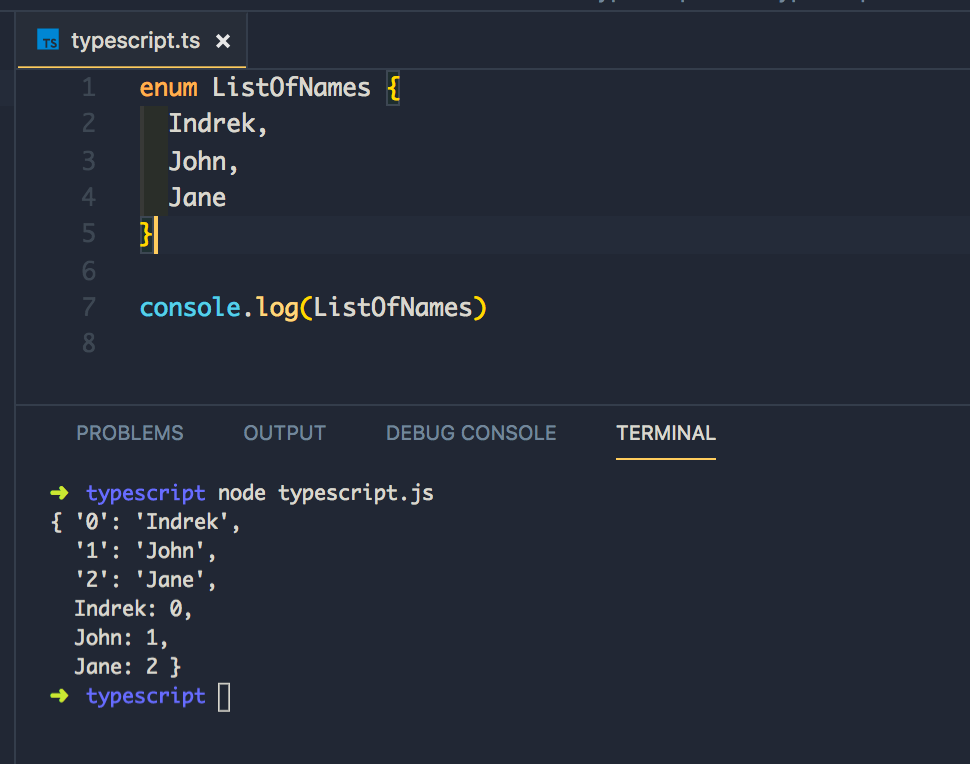
例えば名前のリストがあるとします。するとEnumの構造は次のようになります:
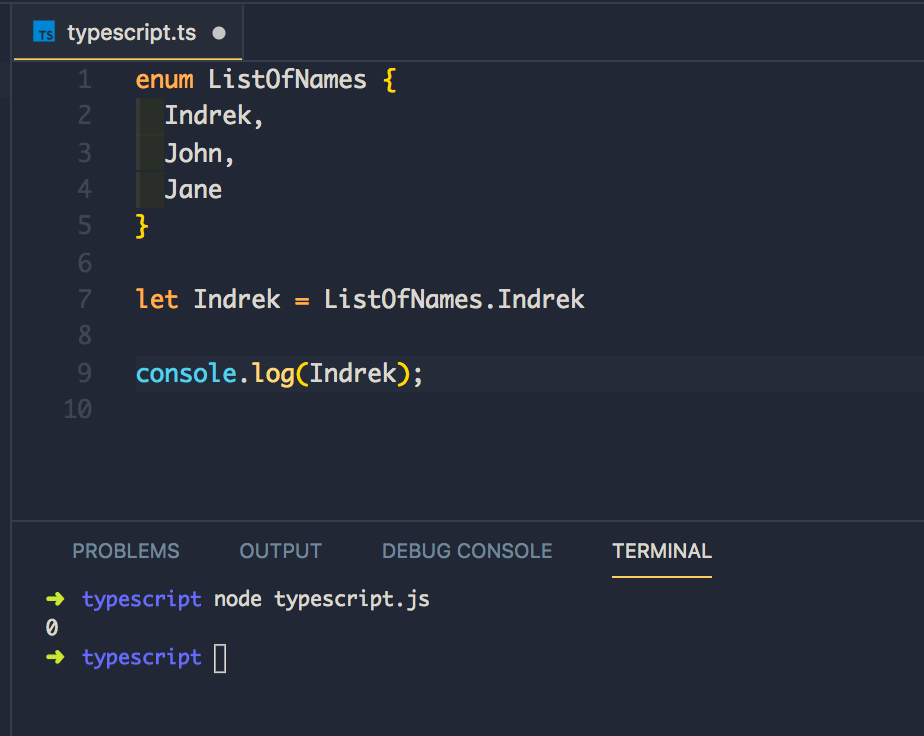
そしてそのEnumからこのようにして値を取得できます:
でも待ってください...値のインデックスを表す整数が返されています。配列と同じくEnumはメンバーのインデックスは0から始まります。
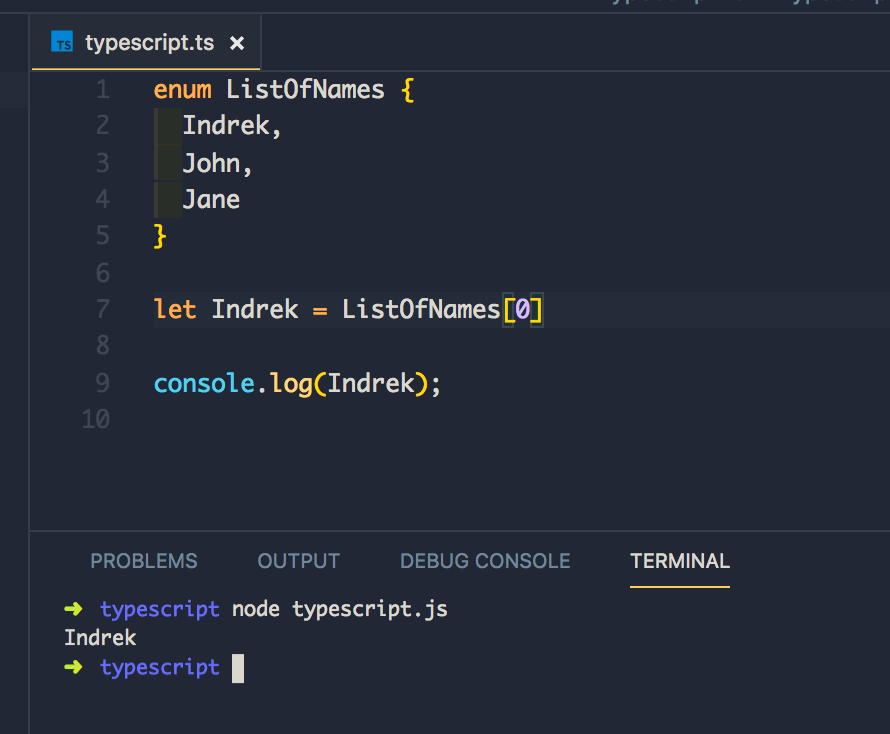
0ではなく"Indrek"という値を取得するにはどうすればよいのでしょうか?
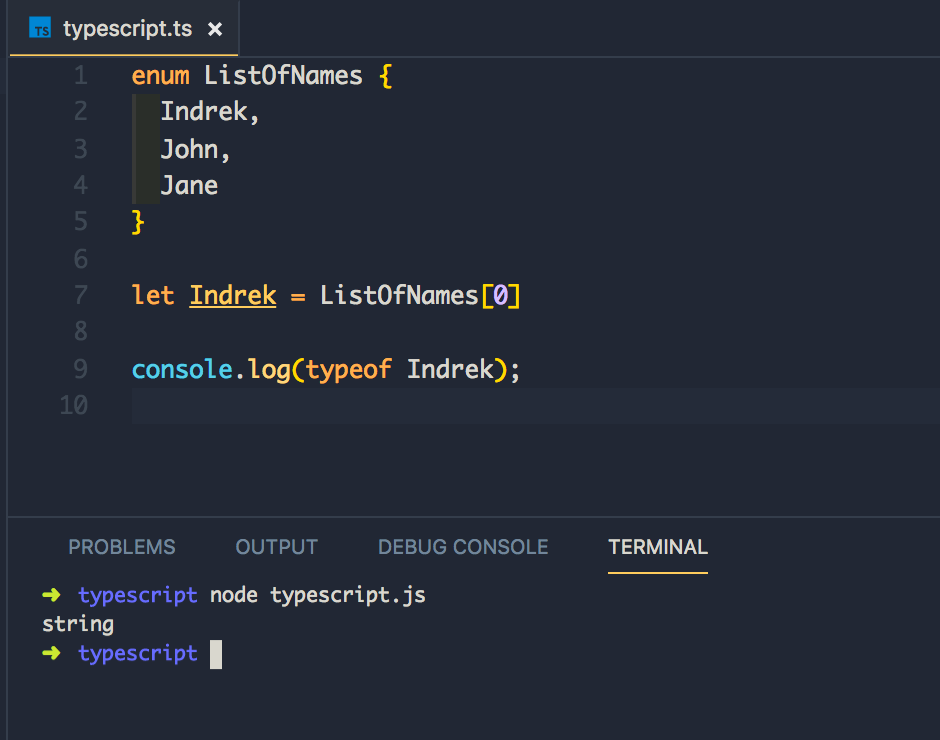
値が文字列として表示されているのに注目してください。
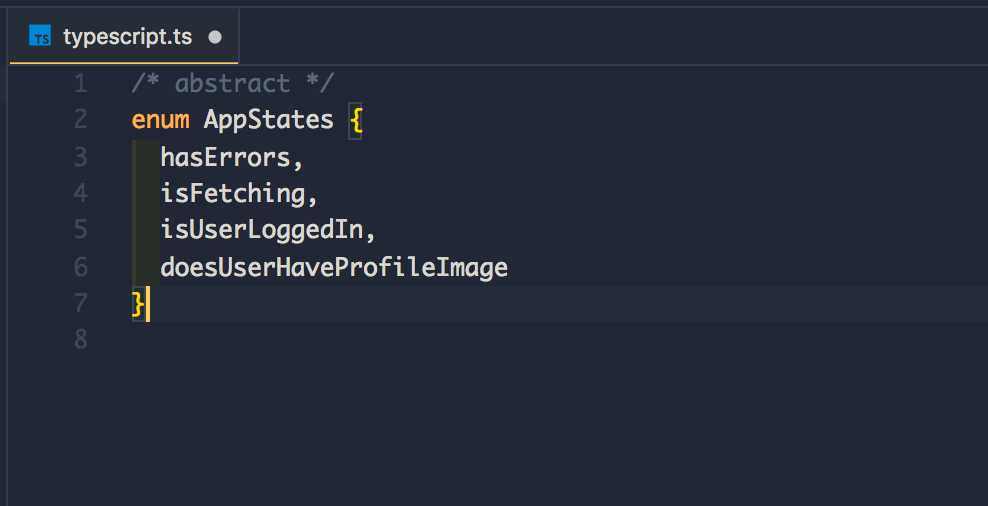
もう1つの素晴らしい例としては、アプリケーションの状態をEnumを使用して保存することです。
Enumの本質に迫った素晴らしい回答を見つけたので、もしEnumについてもっと知りたいのなら参考にしてみてください。
たとえば、APIからデータを取得したとします。データは常に取得できるものと考えていますが、仮に取得できない場合はどうすれば良いのでしょうか?
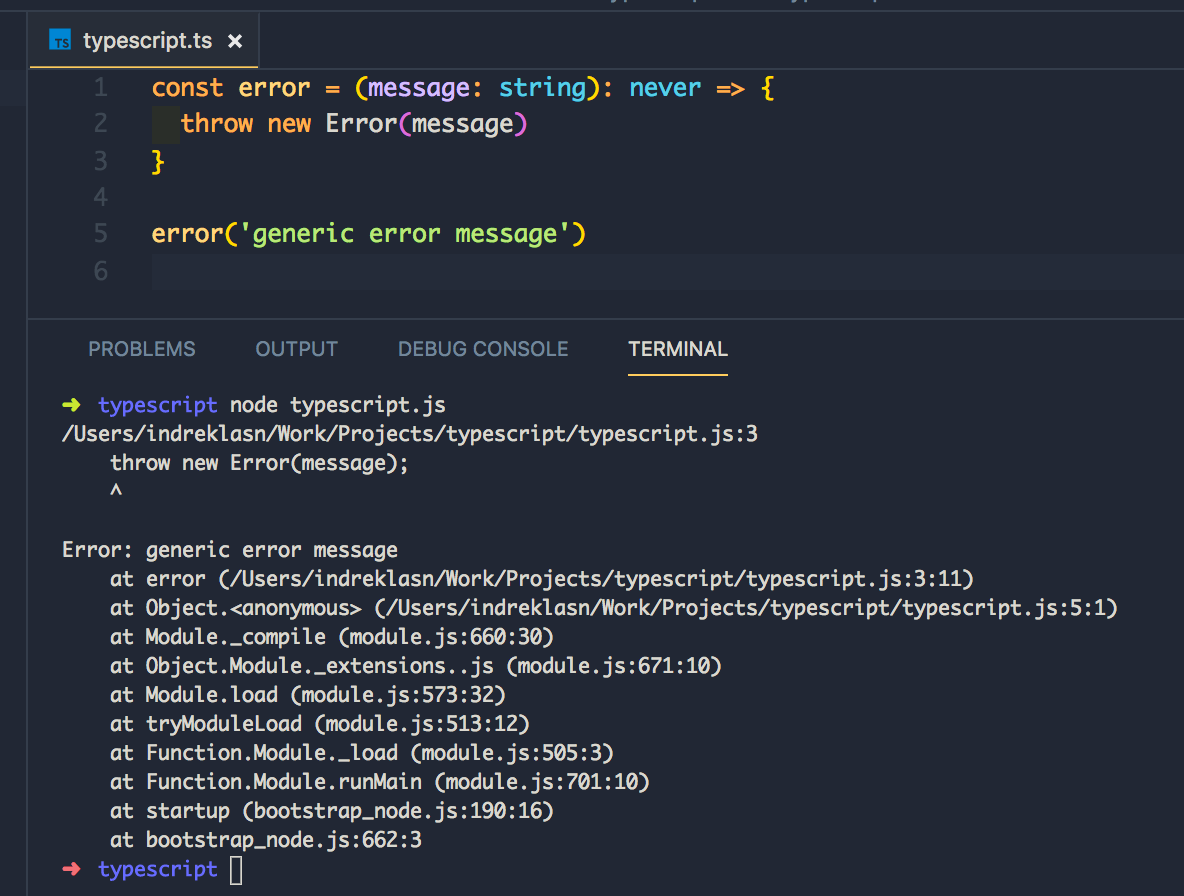
そんな時こそnever型を返しましょう(特殊なケースシナリオ):
渡されたエラーメッセージに注目してください。
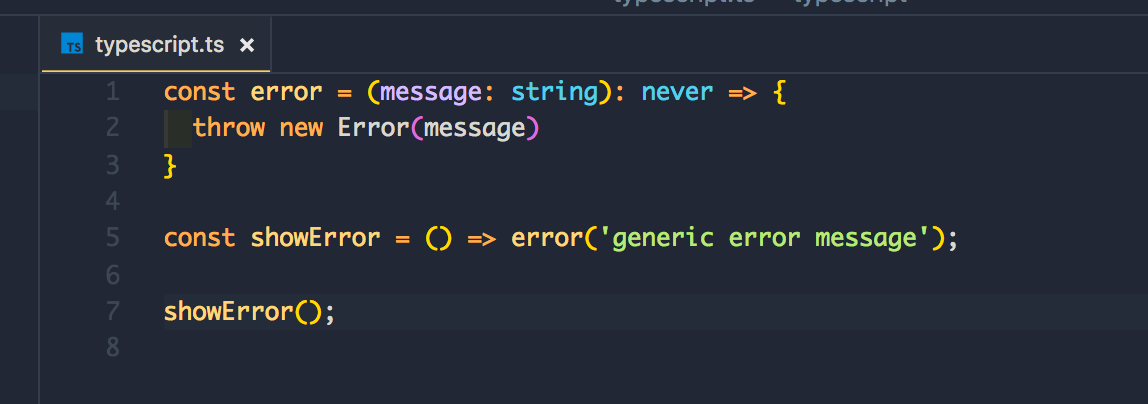
別の関数からerror関数を呼び出すこともできます(コールバック):
推測される戻り値の型はneverに設定されているため、ここではvoidではなくneverを使用しているのに注目してください。
-
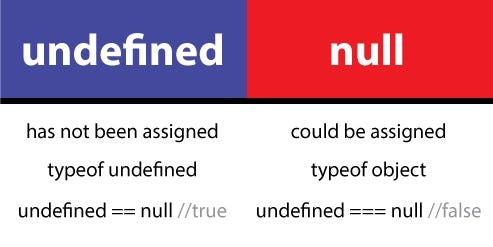
null— 値が存在しない場合 -
undefined— 変数が宣言されていても、値がまだ割り当てられていない場合
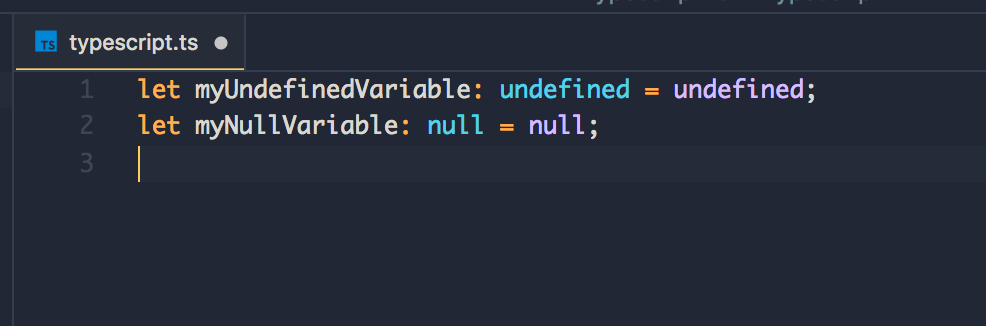
それ単体では特に使い道はありません:
デフォルトでは、nullおよびundefinedはその他のすべての型のサブタイプとなっています。つまり、numberと言った型にnullやundefinedを割り当てることができるということです。
Axel Rauschmayer博士によるnullとdefinedに関する優れた記事があるのでぜひ読んでみてください。
型アサーションとは通常、あるエンティティーの型がその現在の型よりも明確にになりえることがわかっている場合に使用します。
型アサーションは実行時には影響せず、コンパイラのみによって使用されます。型アサーションを使うと、TypeScriptはプログラマが必要な特別なチェックを実行したと仮定します。
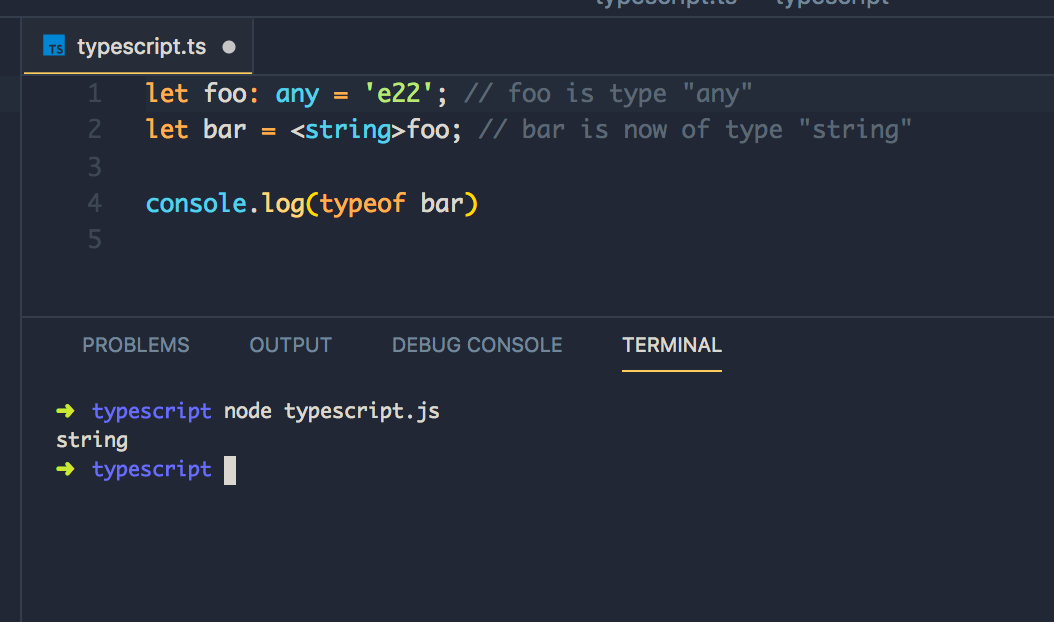
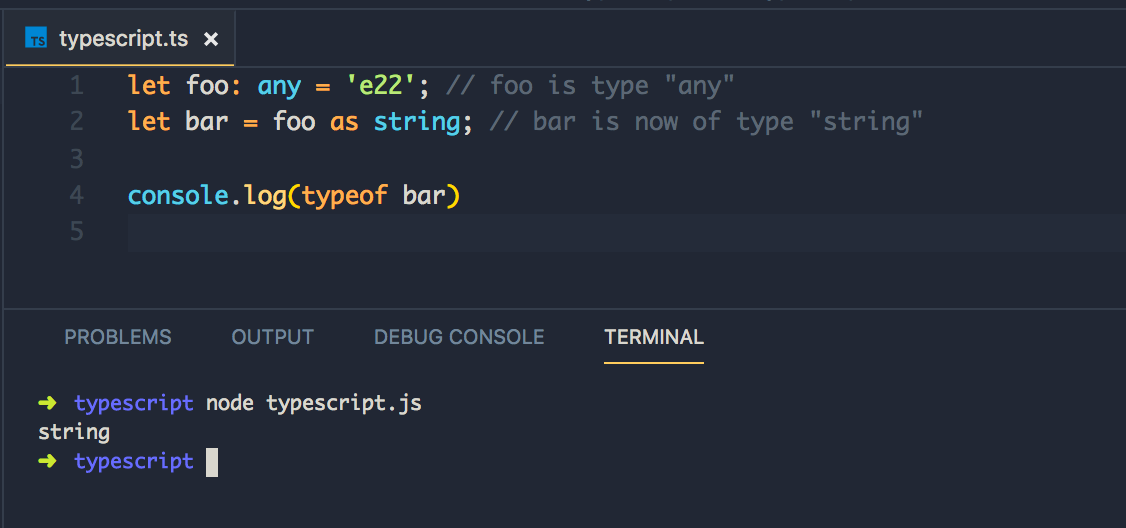
簡単なデモをご紹介しましょう:
ブラケット<>を使った構文はJSXと競合するため、代わりにas構文を使用します。
型アサーションについての詳しい説明はこちら。
TypeScriptを詳しく学びたい人には、この本がおすすめです。
JavaScriptの自信がまだない方でもご心配なく!JavaScriptをマスターするための本もあります!
他にもあるクールな機能やライブラリ
さあ、TypeScriptで早速何かすごいものを作ってみましょう!練習に最適な、開発するべき面白いアプリのリストはこちら。
TypeScriptを深く掘り下げる準備ができていると感じたら、”Programming TypeScript: Making Your JavaScript Applications Scale”という本を読むことから始めるのをお勧めします。
読んでくれてありがとう、お元気で!
関連記事
翻訳協力
Original Author: Indrek Lasn
Thank you for letting us share your knowledge!
この記事は以下の方々のご協力により公開する事が出来ました。
改めて感謝致します。
選定担当: yumika tomita
翻訳担当: siho1
監査担当: @nyorochan
公開担当: asuma yamada
ご意見・ご感想をお待ちしております
今回の記事は、いかがだったでしょうか?
・こうしたら良かった、もっとこうして欲しい、こうした方が良いのではないか
・こういったところが良かった
などなど、率直なご意見を募集しております。
いただいたお声は、今後の記事の質向上に役立たせていただきますので、お気軽にコメント欄へ投稿ください。
みなさまのメッセージをお待ちしております。