こちらの記事は、Indrek Lasn 氏により2018年2月に公開された『 TypeScript — JavaScript With Superpowers 』の和訳です。
本記事は原著者から許可を得た上で記事を公開しています。
著者Twitter https://twitter.com/lasnindrek
Javascriptはクールです。でも、もっとクールなのは何か知っていますか?
TypeScriptです。
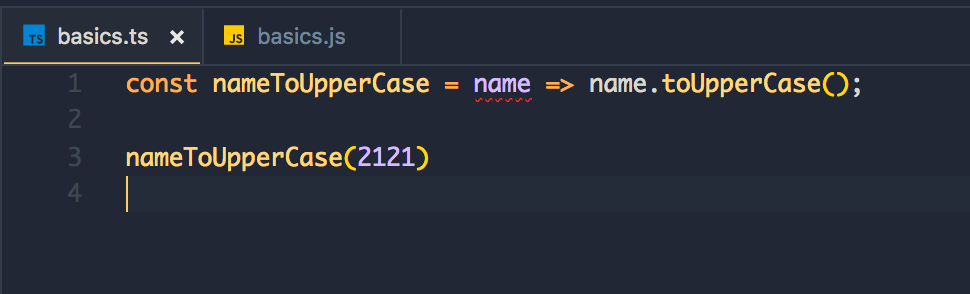
このコードのどこが間違っているか、あなたは分かりますか?
**TypeScriptは一瞬で分かります!**赤い下線が見えますか?このTypeScriptは、何かが非常に間違っているというヒントを与えてくれます。
もしかするともうお気づきかもしれませんが、toUpperCase()は文字列操作のメソッドの一つです。ここでは整数を引数として渡してしまっており、整数に対してtoUpperCase()を呼び出すことはできません。
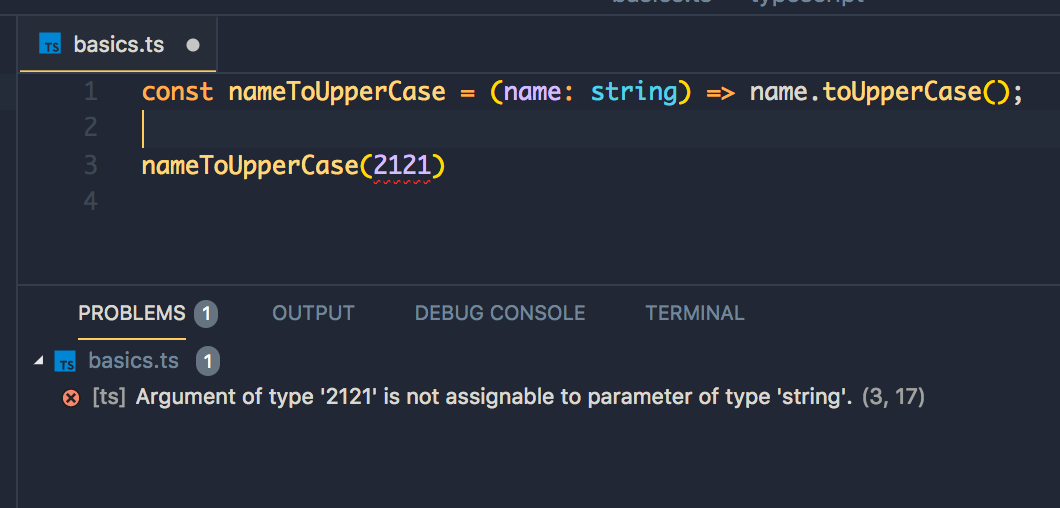
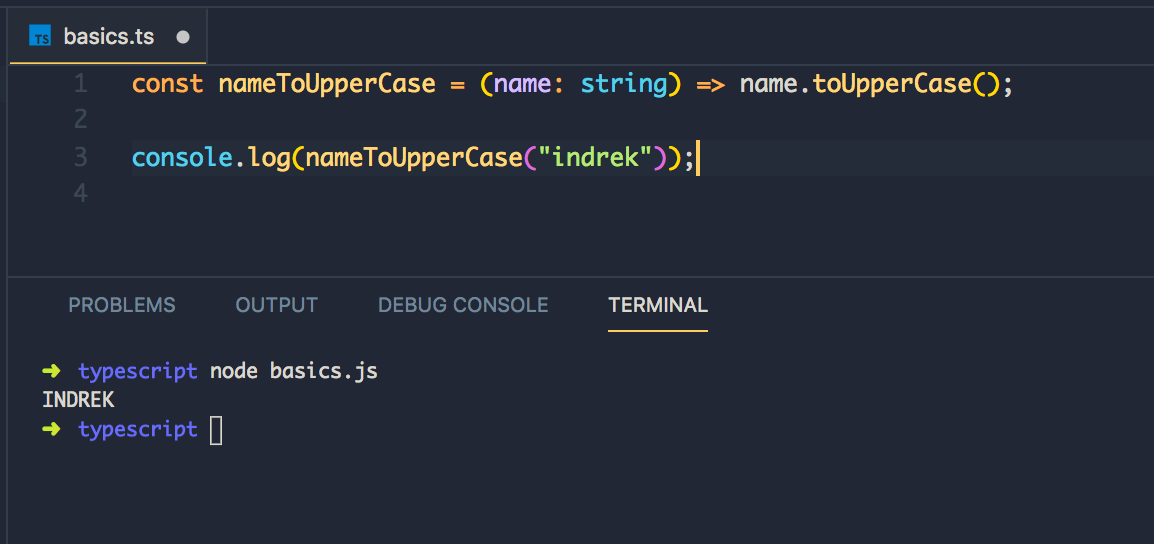
nameToUpperCase()メソッドへの引数として文字列型のみを渡すことができるよう型を修正しましょう。
いい感じですね!nameToUpperCase()が受け取れるのは文字列だけだと私たちが覚える代わりに、TypeScriptにそれを記憶することを任せることができます。何万とまでは言わなくても、何千ものメソッドと全ての引数の型を私たちが覚えなければならなくなった時のことを想像してみてください。そんなのは不可能です!
まだ赤いラインが見えます。なぜでしょう?なぜならまだ整数を渡しているからです。ここで文字列を渡してみましょう。

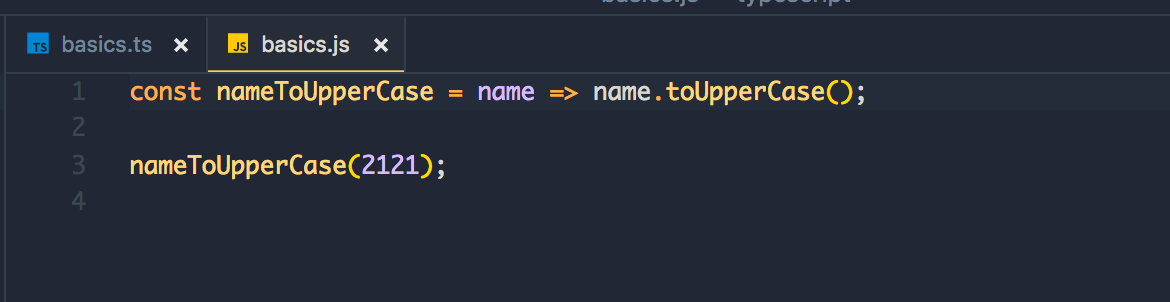
TypeScriptがJavaScriptにコンパイルされることに注目してください。(TypeScriptはまさにJavaScriptのスーパーセットで、CにおけるC++とよく似ています)
TypeScriptの型チェックが素晴らしいのはこのためです。
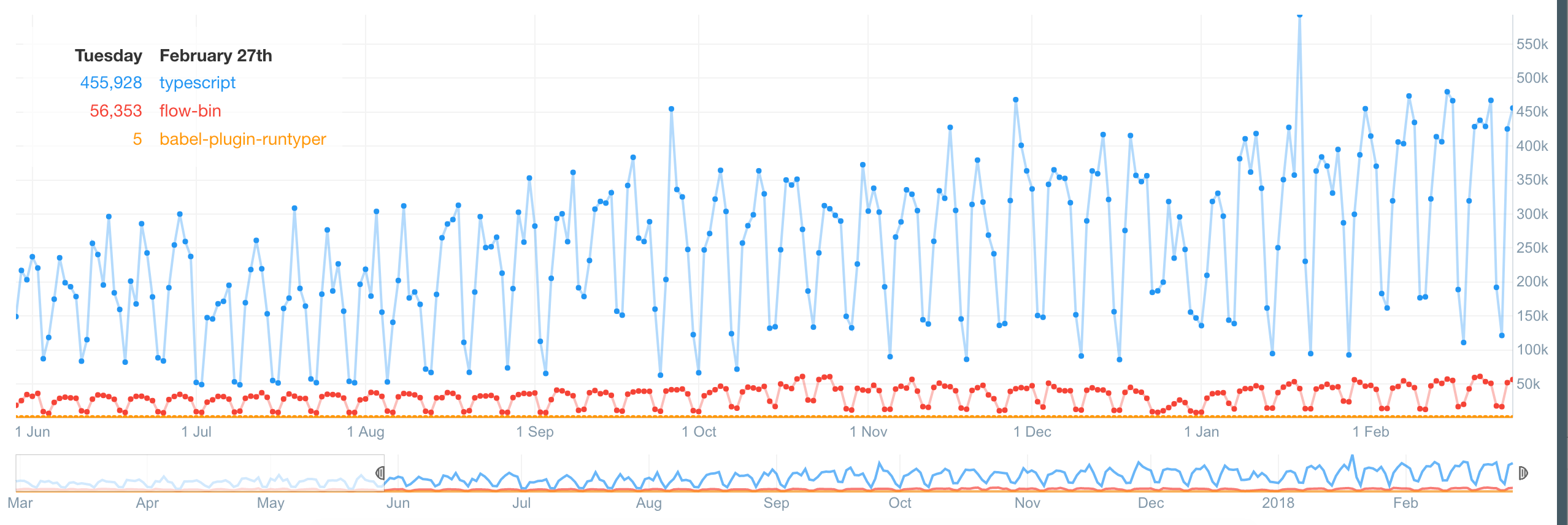
2018年1月にTypeScriptは10,327,953回ダウンロードされました。
TypeScriptの世界を見てみましょう。詳しくはこの後説明しますが、まずはTypeScriptとは何か、どうして誕生したのかを理解しましょう。
TypeScriptは2012年の10月1日に初めて登場しました。Anders Hejlsberg(C#のリードアーキテクト)と彼が率いたチームにより、Microsoftが開発しました。
TypeScriptはGitHub上で完全にオープンソース化されているので、誰でもソースコードを読んだり貢献することができます。
始めるには
実はとてもシンプルで、必要なものはnpmパッケージのみです。ターミナルを開いて、下記のコマンドを入力してください。
npm i typescript --save
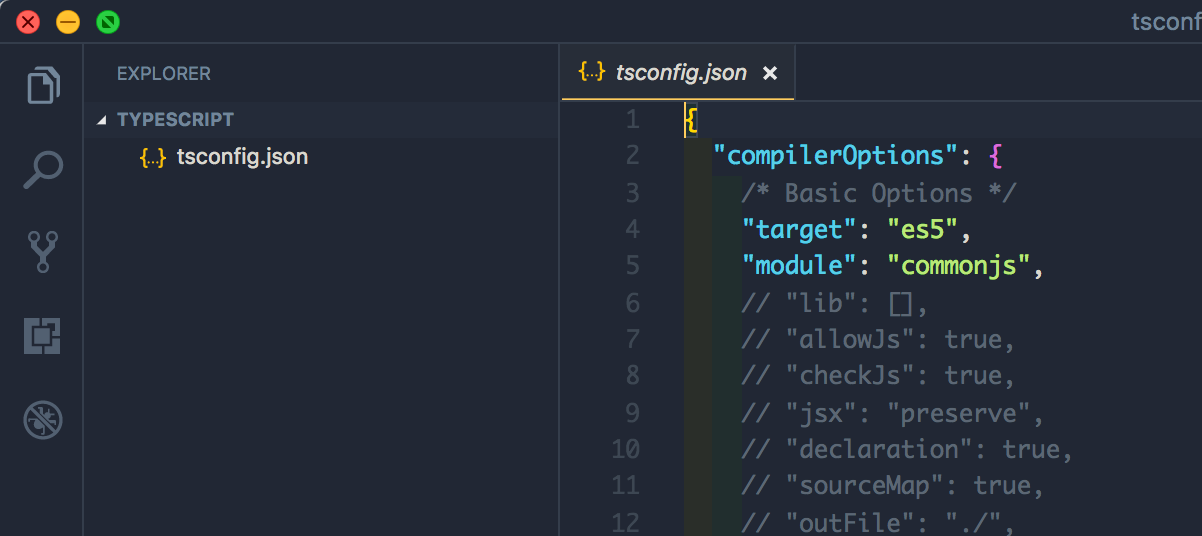
するとTypeScriptの設定ができるようになります。
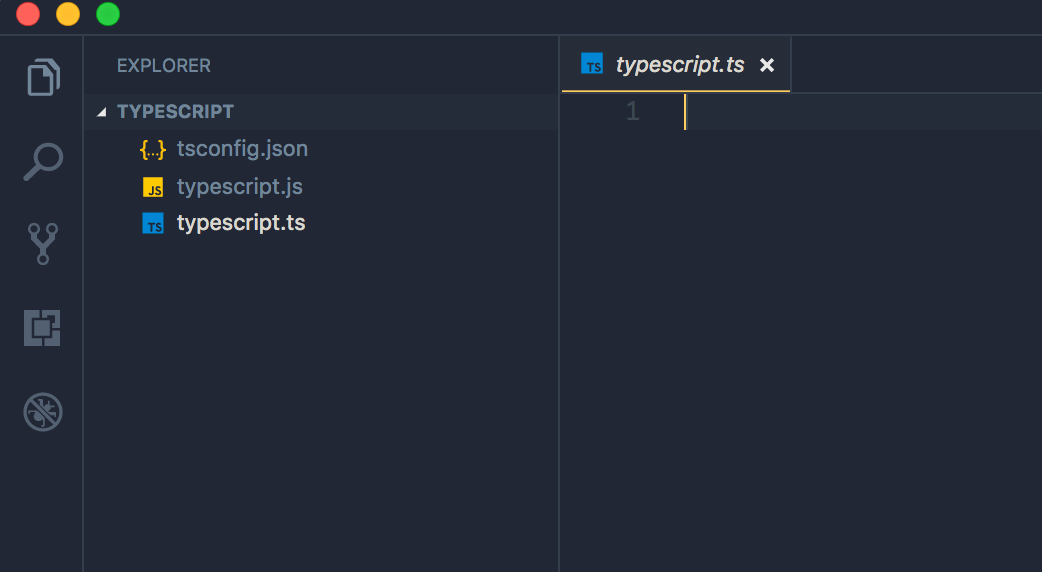
あとは.tsファイルを作成し、TypeScriptコンパイラにその変更を監視するように指示することだけです。
いい感じです。これで我々のサンプルに沿って、進むことができるようになりました。
TypeScriptのコードは.tsファイルに書いていきます。.jsファイルはブラウザが実際に実行するコンパイル済みのバージョンになります。今回のケースではブラウザではなく、Node.jsを使用します(そのため.jsファイルはNodeが実行するためのものです)。
JavaScriptの型
JavaScriptには7つのデータ型があり、そのうちの6つがプリミティブ型で、その他はオブジェクトとして定義されています。
JavaScriptのプリミティブ型は次の通り:
StringNumberUndefinedNullSymbolBoolean
その他はオブジェクトと呼ばれます
- Functionはファーストクラスオブジェクトです。
- Arrayは特殊なオブジェクトです。
- Prototypeはオブジェクトです。
TypeScriptの型
TypeScriptはJavaScriptと同じ基本型を共有していますが、いくつかの型が追加されています。
追加される型はオプションであり、使い慣れていなければ使用する必要はありません。私は、それがTypeScriptの魅力であると分かりました。多くの力を必要とせず、制限的でもありません。
TypeScriptの追加型
Tuple
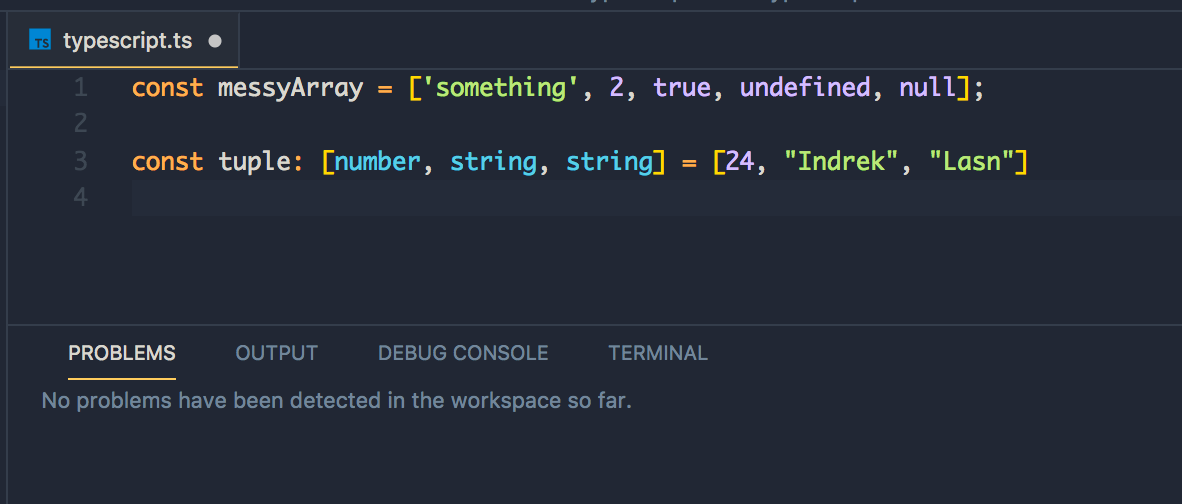
Tupleは整列されたArrayのようなものです。あらかじめ中身の型の順番を定義する必要があります。

整列されていない通常のArrayとTuple(整列された配列)
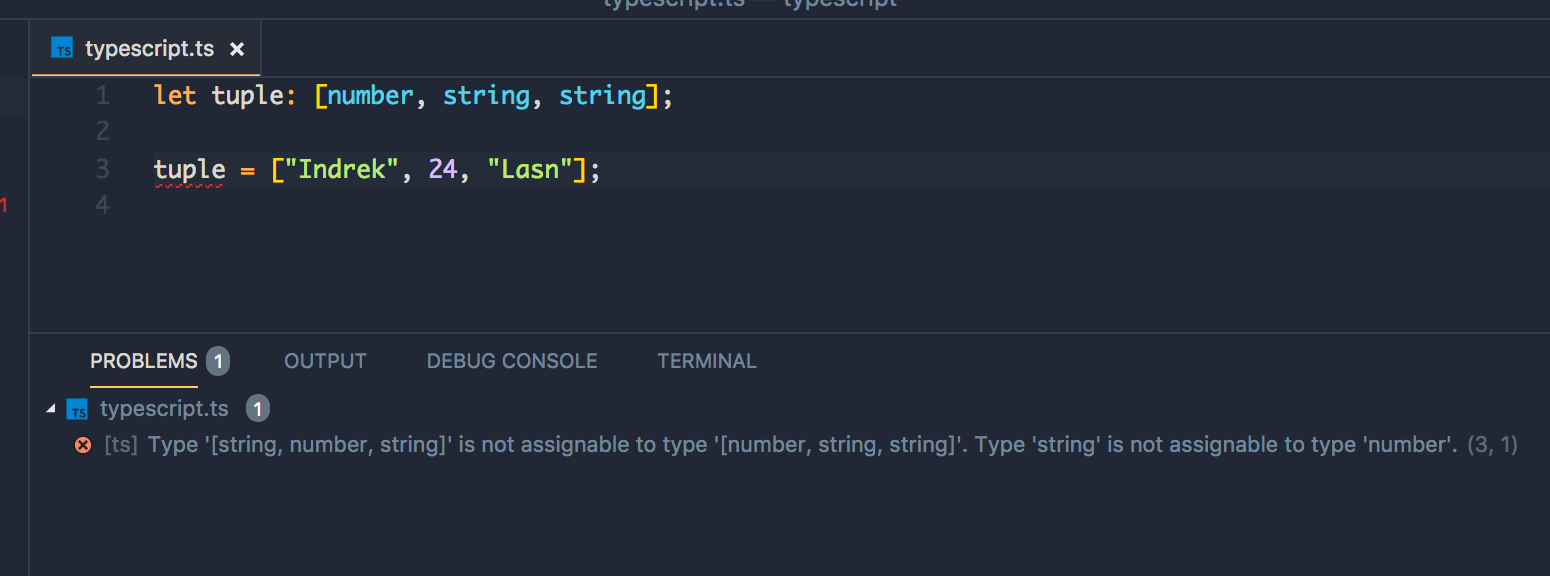
もし私たちがTupleに対して指定した順番のルールに従っていない場合、TypeScriptはルールと合致していないというヒントを与えてくれます。

このTupleは最初の要素がnumberであることを期待しますが、この場合ではそうなっていません。最初の要素は”Inderk”というstringのため、エラーが発生しています。
Void
TypeScriptでは、関数に戻り値の型を定義する必要があります。しかしreturnステートメントを持たない関数もあります。

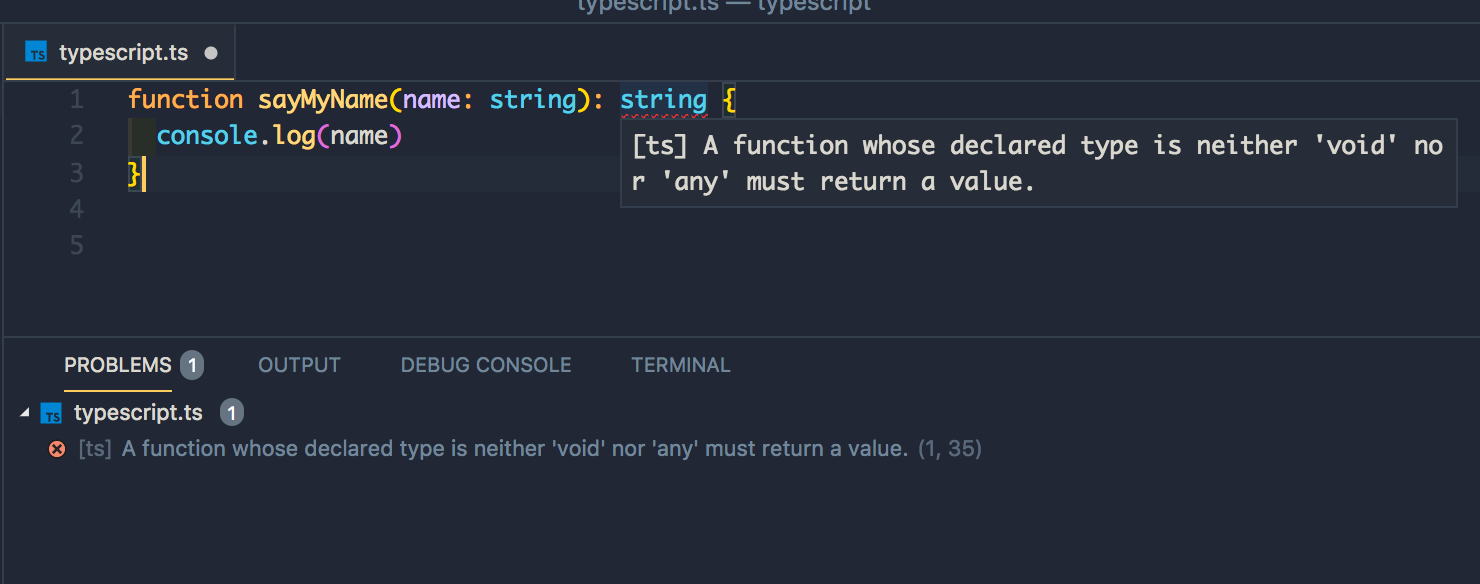
引数の型と戻り値の型の定義に注目してください。どちらもstringになっています。
では、何もreturnしない場合はどうなるでしょうか?実際の例として関数内にconsole.logステートメントを入れてみます。
ここでTypeScriptコンパイラは「ねえ、何もreturnしていないのに、stringを返す必要があると明示的に指定していますよ。ルールが守られていないことをお知らせします。」と教えてくれます。
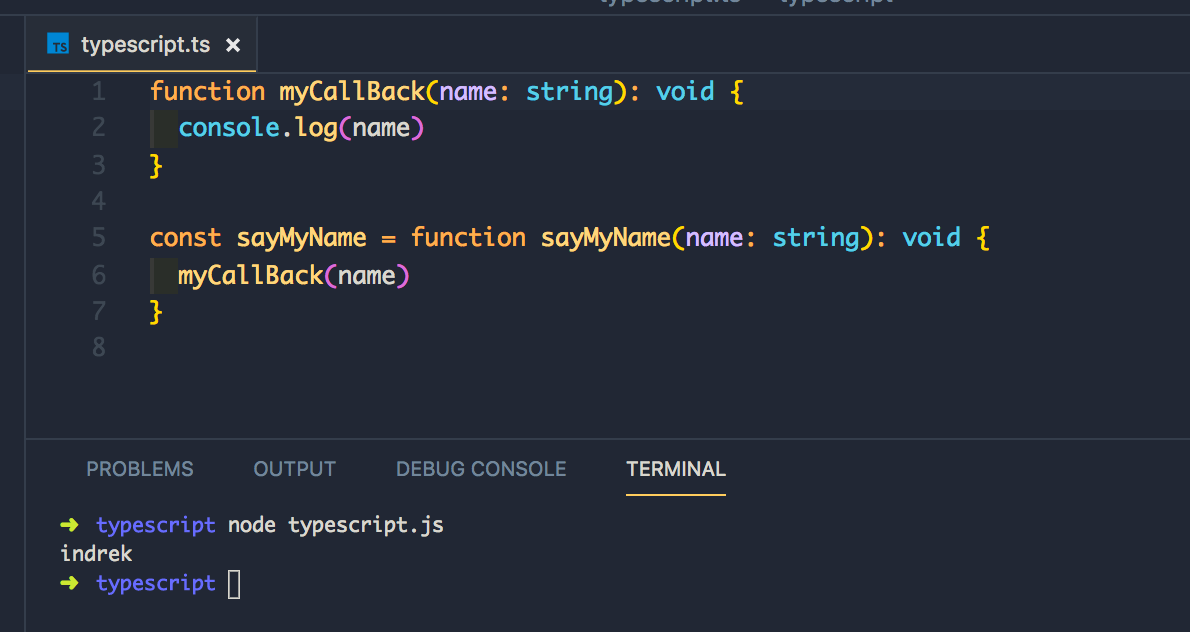
それでは、何もreturnしたくない場合はどうすればよいのでしょうか。関数にコールバックがあるとします。このような状況では、戻り値の型にVoidを使用します。
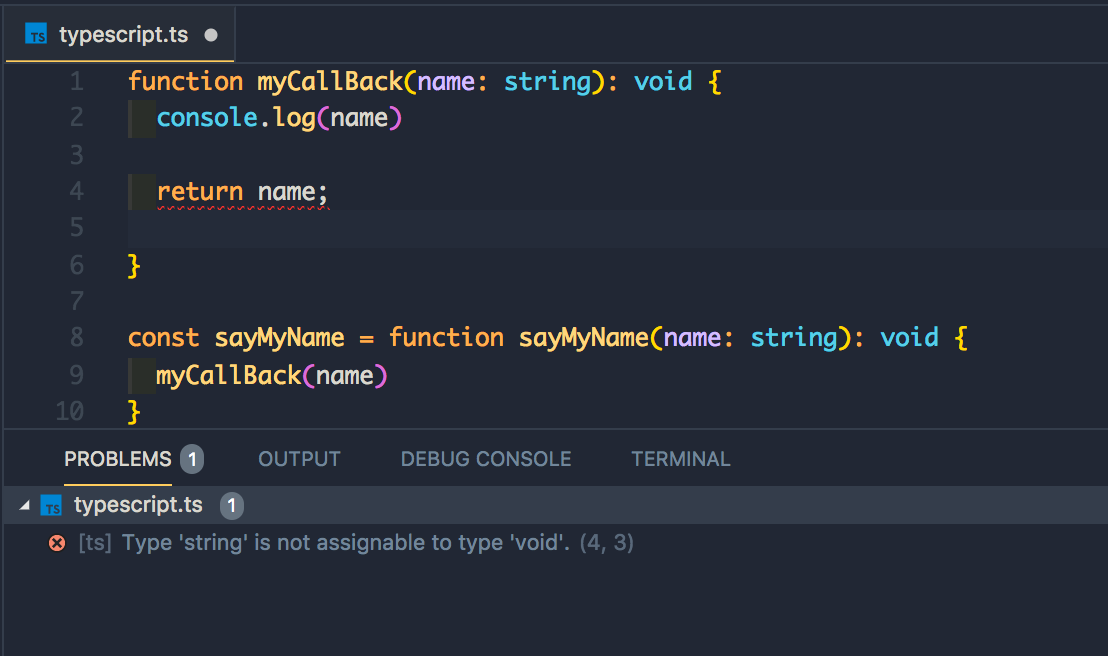
しかし、暗黙的または明示的に値を返す場合は、戻り値にVoid型を持つことはできません。
Any
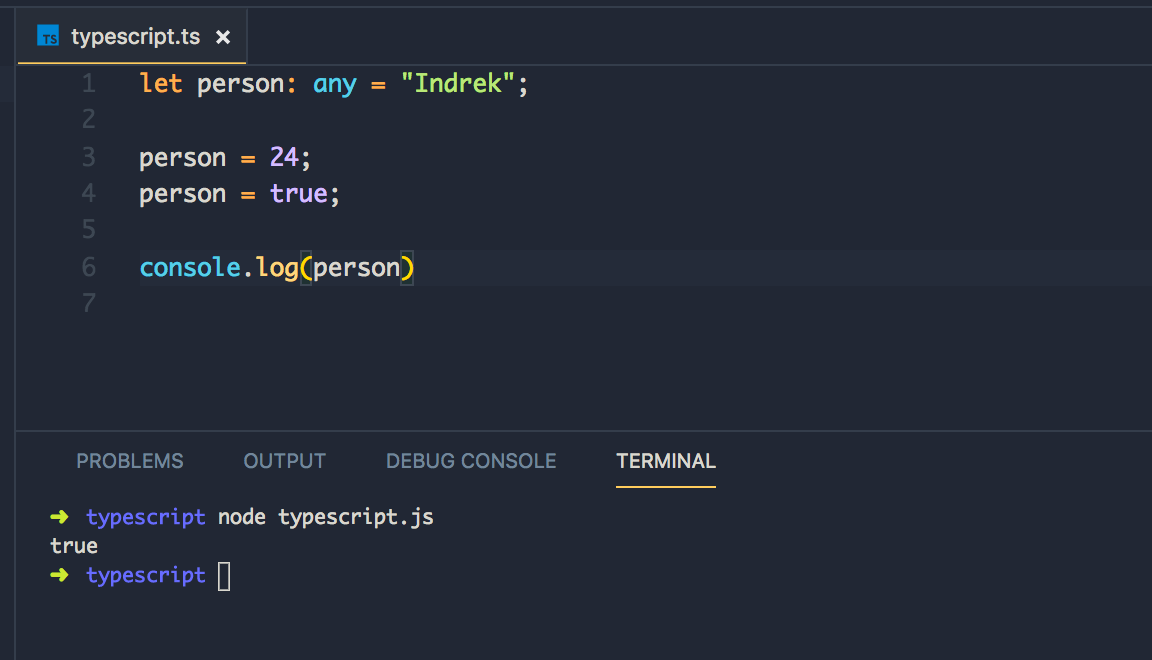
Any型は極めてシンプルです。どのような型の値を扱っているのかわからないならAnyでもいいかもしれません。
ここで何度もpersonの型を再割り当てしていることに注目してください。一回目はstring、2回目はnumber、そして最後はbooleanです。単純に中身の型が何になるかわからないのです。
実際の例としては、サードパーティのライブラリを使用していて、型がわからない場合です。
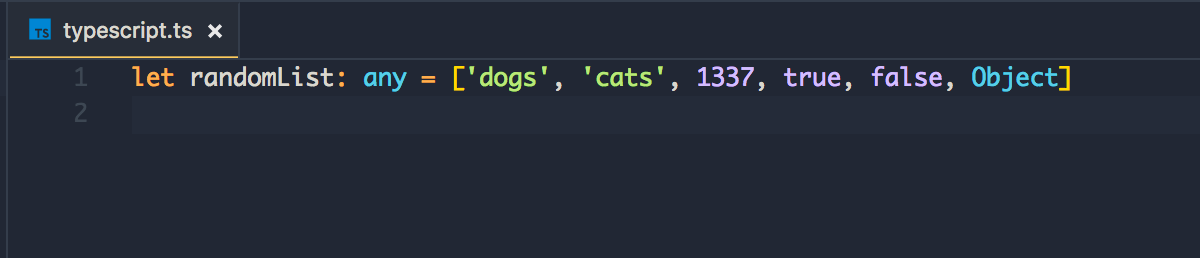
例えばArrayの場合で見てみましょう。APIからデータを取得し、配列に格納します。配列はランダムなデータで構成されています。stringとnumberだけで構成されていたり、Tupleのように整列された構造になったりすることはありません。Any型はこんな時、私たちを助けてくれます。
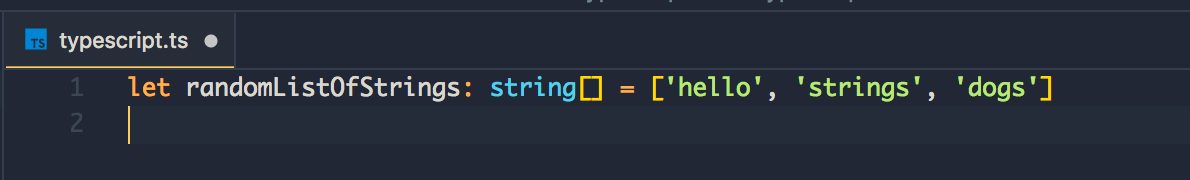
しかし配列が1つの型だけで構成されてることがわかっている場合は、次のように明示的にその型をコンパイラに指定します。
さいごに
記事が長くなってきたため、次回の投稿に続きます。残りの基本型enum、never、null、undefined、そして特殊なケースの型アサーションについても説明しなくてはいけません。
もっと詳しく知りたい方は、こちらの基本型のドキュメントをご覧ください。もし自信がついてTypeScriptを深く知りたくなったのなら、この本から始めましょう。Kindle版はこちらです。
メモ: 私はVisual Studio CodeをAyu MirageテーマとSource Code Proフォントで使用しています。
読んでくれてありがとう!
関連記事
翻訳協力
Original Author: Indrek Lasn
Thank you for letting us share your knowledge!
この記事は以下の方々のご協力により公開する事が出来ました。
改めて感謝致します。
選定担当: yumika tomita
翻訳担当: siho1
監査担当: @nyorochan
公開担当: @aoharu
ご意見・ご感想をお待ちしております
今回の記事は、いかがだったでしょうか?
・こうしたら良かった、もっとこうして欲しい、こうした方が良いのではないか
・こういったところが良かった
などなど、率直なご意見を募集しております。
いただいたお声は、今後の記事の質向上に役立たせていただきますので、お気軽にコメント欄へ投稿ください。
みなさまのメッセージをお待ちしております。