本記事は、Diana Malewicz氏による「A guide of UI design trends for 2021 Part 1 & Part 2」(2020年12月8日公開)の和訳を、著者の許可を得て掲載しているものです。
【2021年】UIデザイントレンドガイド
より多くの3D、より多くの色、グラスモーフィズム、素晴らしいツール!🤩
あと1ヶ月もすれば(ついに!)2020年というあまりクールではない年に別れを告げることになります。前回のトレンド記事がとても好評だったので、時間をかけて業界研究をして、「2021年デザイントレンドガイド」を作りました。
2021年がどんな年になるか見てみましょう!
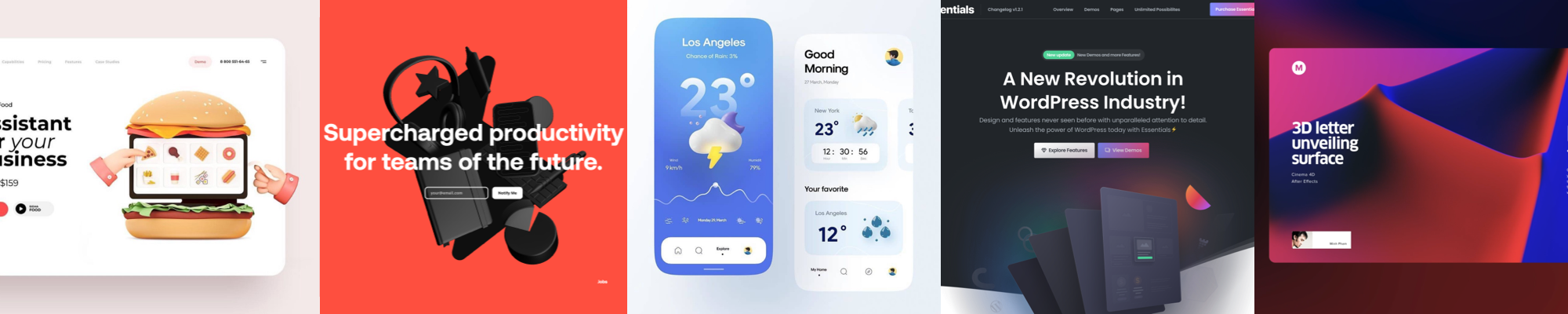
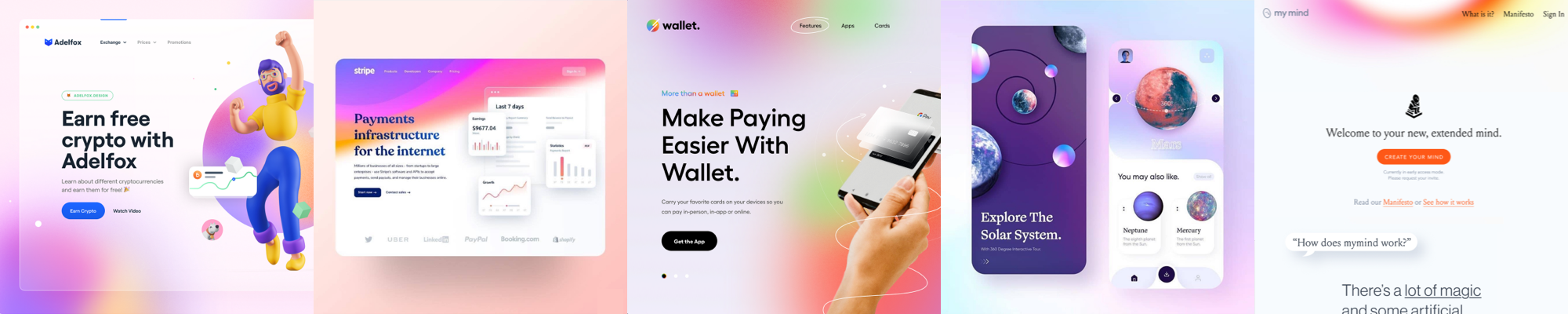
1. 3Dイラスト(そう、まだね!)

左からCuberto、Superlist、afshint2y (instagram) 、Essentials、Minh Pham
3D画像はまだ健在です。特に、普通のUIデザイナーが3Dで実際に何かを作るのが簡単になってきたら!(Splineという3Dツールを試してみてください。現在はベータ版ですが、とても素晴らしくて使いやすいです!)
3Dは、メインのキービジュアルとして、フルスクリーンアニメーションでも広く使用されています。ウェブサイトで見事な3Dの背景を作る方法については、Superlistか、Minh
Phamの素晴らしい3Dチュートリアルを見てください。
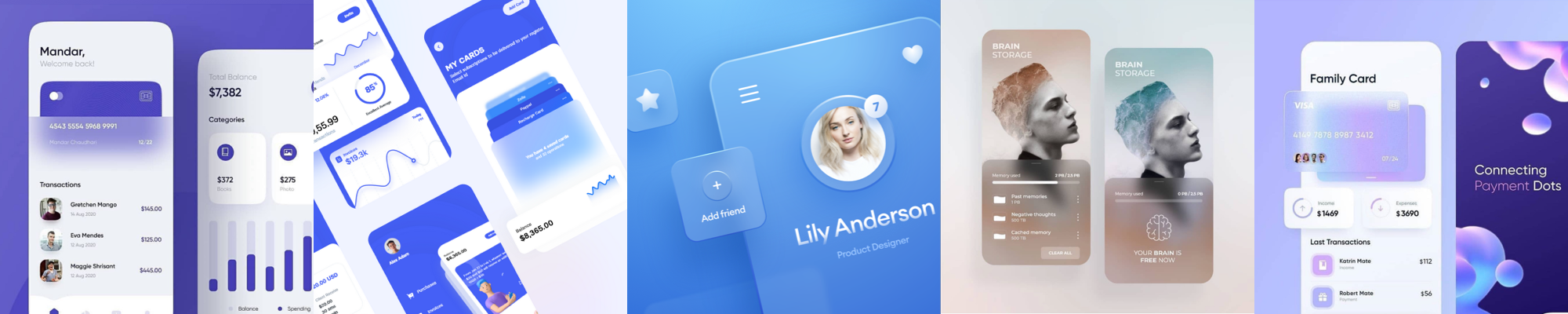
2. グラスモーフィズム

左からmandariuiux (instagram)、Victor Cardero、Hype4.com、day___dreamer06 (instagram) 、Blacklead Studio
グラスモーフィズムという最新の流行を知っていますか?(その通り、ニューモーフィズムはもうクールではありません)これはUIの最新トレンドで、主に背景のぼかしと呼ばれる効果を使って、基本的には要素に「ガラス越し」の外観と感触を作り出すものです。
Windows Vistaで導入され、その後iOS7でも導入されましたが、リニューアルされた形でしばらく残るようです!グラスモーフィズムをもっと詳しく見たいなら、Glassmorphism Generatorというオンラインツールを試したり、Mikeの記事を読んだりしてください。
ユーザインタフェースにおけるグラスモーフィズム
今年も、デザイナー間で別のUIトレンドの人気が高まっています。もう知っていますか?
uxdesign.cc
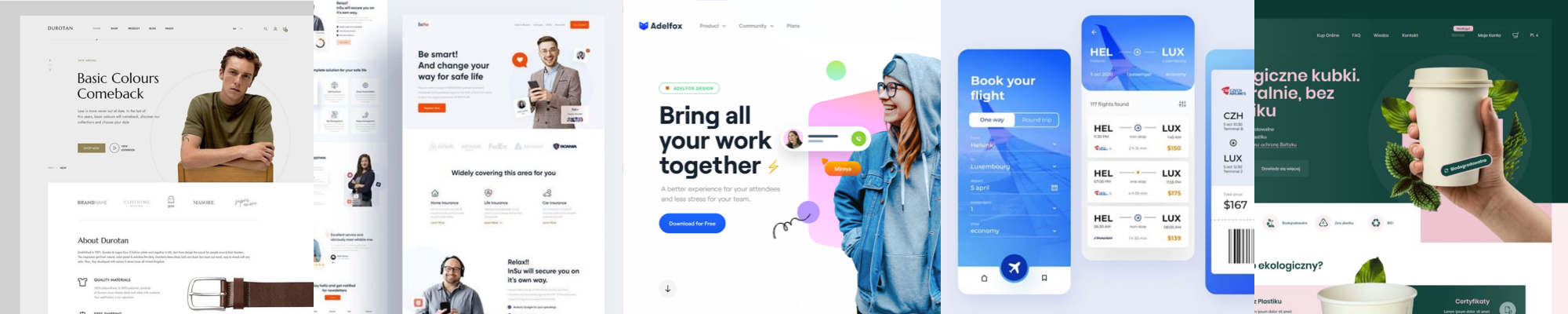
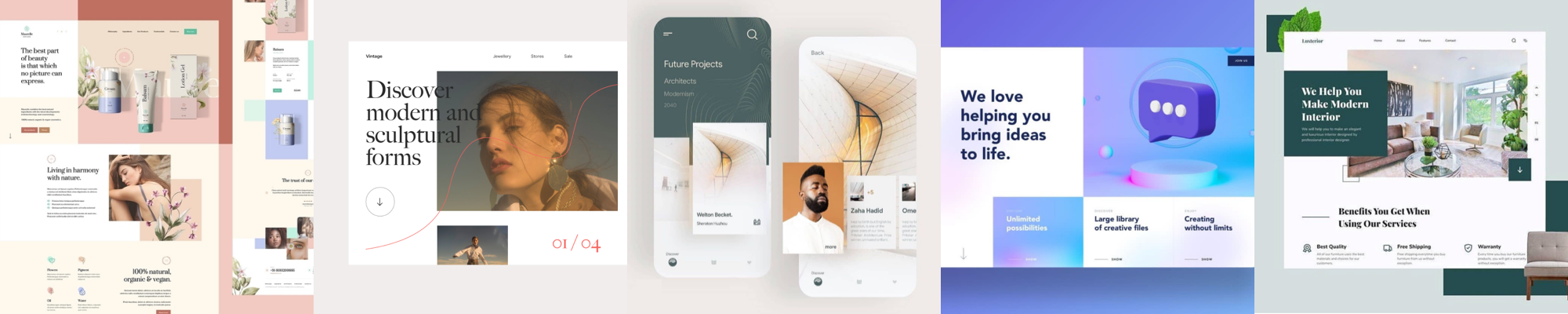
3. 実際の写真

左からlogancee (instagram)、Tran Mau Tri Tam、Dmitry Lauretsky、ekokubki.pl
プロダクトデザインにおけるイラストや3Dグラフィックは、近いうちに誰もが飽きてしまいます。そこで、実際の写真が大復活を遂げることが大いに予想されます。
以前の記事にも書きましたが、イラストがすべての人に適しているとは限りません。そして、実在の人や物の方が、ユーザーに大きなインパクトを与えることもあります。Ekokubkiのサイトは、実際の写真を使っているので、見栄えがいいです!
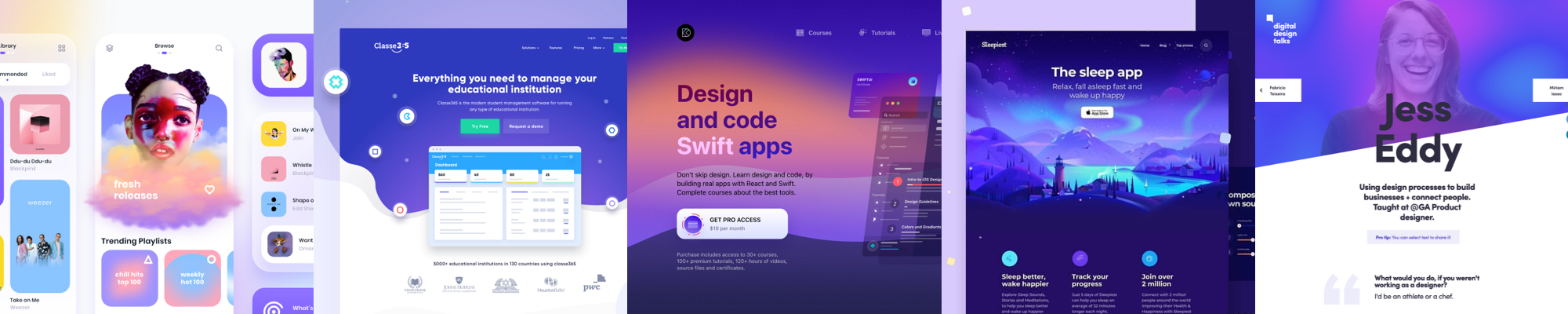
4. Vivid colors ビビッドカラー

左からDiana Medviedieva、Green Illumination、Designcode.io、Sleepiest、Digital Design Talks
どこを見ても、ウェブサイトやモバイルデザインでカラフルなスプラッシュを目にします。Designcode.io、Sleepiest、Design
Talksを見てみてください!色が、魔法のような幻想的な雰囲気を醸し出しているのが大好きです。**ビビッドカラーを使うと、商品を差別化し、記憶に残りやすくなります。**Instagramはずっと前にそれを知っていました(だからこそ、忘れられないアイコンに変更されたのです)。
5. ぼかしのあるカラフルな背景

左からTran Mau Tri Tam、Stripe、Tran Mau Tri Tam、Nadya Lazurenko、MyMind.com
上のものと似ていますが、グラスモーフィズムが少し混ざっています...。この効果の繊細さのおかげで、見ているだけで楽しいUIになっていると思います。背景をぼかしたデザインは、信じられないほどオーガニックで暖かみがあり、心地良いデザインになっています。
Stripe(グラスモーフィズムもあり)とMy
Mind(驚くべきシンプルな自己管理ツール)を見てみましょう。
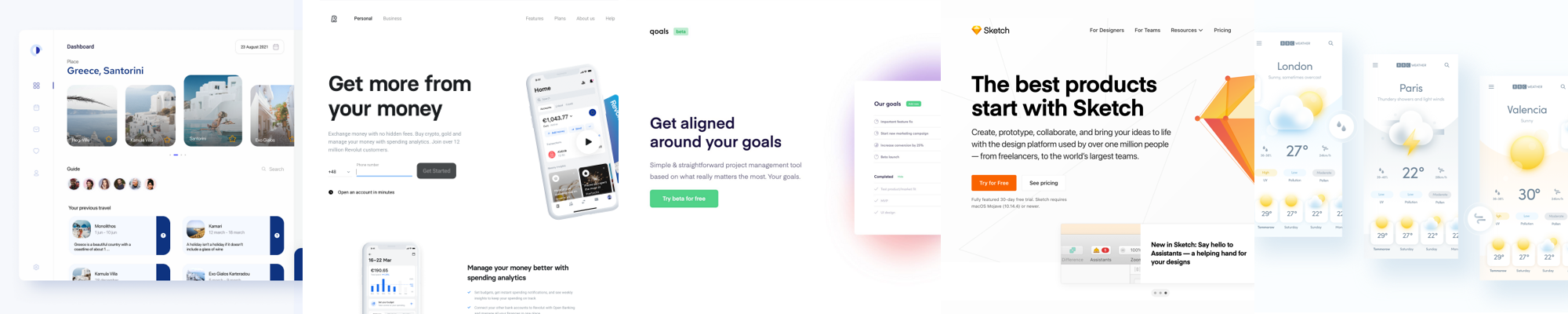
6. 美的ミニマリズム

左からAlexey Savitskiy、Revolut、Qoals、Sketch、Hype4.com
たぶん個人的に一番好きなトレンドです。シンプルでミニマルで読みやすいUIほど、美しいものはありません。
Revolut(シンプルな3Dもあり)、Sketch、Qoals(ぼかした背景もあり)のようなウェブサイトは、商品を素晴らしく見せるのに、派手なUIや「すごい効果」は必要ないということが分かる完璧な例です(悲しいことに、多くのクライアントはそれを理解していません)。
7. 幾何学的な構成

左からMateusz Madura、Offriginal (instagram) 、staromlynski.design (instagram) 、AndikaWP
とても整然として保守的なビジュアル構成のデザインが増えてきました。これによって情報が本当に整理されているように見えます。
Ritualsのウェブサイトは、インタフェースが幾何学的な構成になっている最も美しい例です。使うのも見るのも楽しいです(シンプルだけど楽しいアニメーションも大好き)。
8. 大きくて洗練されたタイポグラフィ

左からStan Yakusevich、Vadim Drut、Whirly Birdie、Dovetail+Afterpay、Synchronized Digital Creative Studio
大きくて洗練されたタイポグラフィが商品デザインの主役になっている例は数多くあります。中には、完全にタイポグラフィに基づいているものもあります。そしてその結果は、興味深いものが多いです。書体の選択肢が極端に多いことはよくあることです。
Whirly Birdie、Dovetail+Afterpay(ビビッドカラーもあり)、Synchronized(ブルータリズムもあり)を見てください。
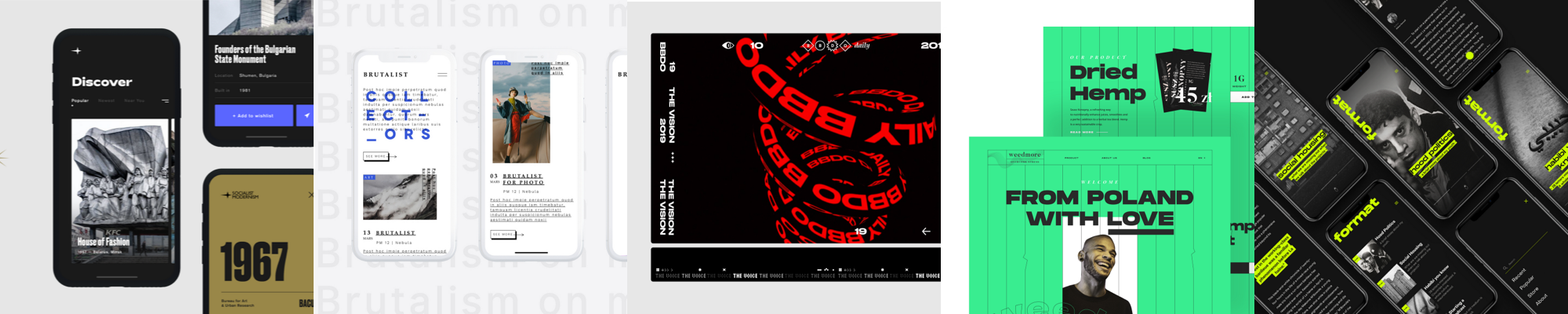
9. ブルータリズム

左からAdam Roller、Laetitia Meunier、Ilya Kulikov、Michał Rome
これは私が最も問題にしているトレンドです(正直に言うと、ニューモーフィズムほどではないかもしれません)。ブルータリズム(残忍主義)と呼ばれ、その名の通り、強いコントラスト、よくある不快なタイポグラフィ、アクセシビリティや読みやすさに関するたくさんの問題があります。でも、私は全体的な雰囲気を理解しています。その背後にある主なアイディアは、私達が美しく有用だと認識しているものを脱することです。
驚くべきことに、多くのウェブサイトやアプリが実際にこのトレンドを追求しているのを目にします!(Newonceというポーランドのラジオ局がその1つです)
私も実際に試してみましたが、UIに関しては好みではありません。ポスターや雑誌で使われる方がいいと思います。
10. UX/UIプロセスの簡素化
他のものとは違うトレンドです。ビジュアル的なものでは全くありません。
業界には、プロダクトデザインの背後にあるプロセスの多くが非常に複雑になっていることに気付く人が増えています。それは、プロダクトデザイナーにとっても、クライアントにとっても、そしてほとんどの場合、デジタル商品そのものにとっても、悪いことです。
**大きな変化が求められています。**そして、ゆっくりと変化し始めていると信じています。少し前に戻ったり、業界全体を新鮮な目で見直したりする時期に来ていると強く思います。紛らわしいコンセプトや名前を考え直し、難しくて時間のかかるプロセスを再構築し、デザイナー志望の人たちがプロダクトデザインを学びやすいようにする時が来ているのです。
あなたが一番好きな/嫌いなトレンドはどれですか?コメントで教えてください!🤗
翻訳協力
この記事は以下の方々のご協力により公開する事ができました。改めて感謝致します。
Original Author: Diana Malewicz(https://www.instagram.com/hype4academy/)
Original Article: A guide of UI design trends for 2021 Part 1 & Part 2
Thank you for letting us share your knowledge!
選定担当: @gracen
翻訳担当: @gracen
監査担当: -
公開担当: @gracen
ご意見・ご感想をお待ちしております
今回の記事はいかがでしたか?
・こういう記事が読みたい
・こういうところが良かった
・こうした方が良いのではないか
などなど、率直なご意見を募集しております。
頂いたお声は、今後の記事の質向上に役立たせて頂きますので、お気軽に
コメント欄にてご投稿ください。Twitterでもご意見を受け付けております。
皆様のメッセージをお待ちしております。
