こちらの記事は、Christie Tang 氏により2019年12月に公開された『 2019 Design In Review 』の和訳です。
本記事は原著者から許可を得た上で記事を公開しています。
2019年は良い年でした。今こそ、2019年のすべてのトレンドとハイライトを振り返るときです。デザインのトレンドを常に把握しておくことは重要であり、そうすることで常に最新かつモダンな外観をデザインすることができます。あなたが1年中トレンドから迷子になっていたとしても、心配しないで。お父さんお母さんはここですよ。そうでなかった人たちも、2019年の予測が正しかったかどうかを思い返して考えてみたり、または単にデザインが私たちをいかに前進させてくれたかを祝うことができるでしょう。乾杯!
まずは今年のロゴデザイン、製品、UIの刷新についての大きな出来事に触れた上で、それからビジュアルのトレンドについて見ていきます。
注目すべきロゴデザインの刷新: Slack
今年のデザイン変更で最も注目を集めたのはSlackで、その次は僅差でStaplesだったと言えるでしょう。Slackの説明によると、斜めになったハッシュタグのロゴは認識しやすかったものの、透明度のある色を重ねたオーバーレイが原因で、ロゴで使われている色が11色にもなっていたため、デザイン的に古く使いにくかったとのこと。色の数が多すぎるということは、白背景でしかロゴが映えないことを意味するため、スケーラブルに使用することができません。PentagramによるSlackのデザイン変更は、ハッシュタグのシンボルを維持しつつ、チャットバブルを連想させる菱形を付け加えています。
デザイン変更の直後、同社は株式を公開しました。そのデザインは、アヒルや風車に似ているとか、そのネガティブスペースによって鉤十字(卍)にさえ見えるといった批判を受けました。やれやれ。ですがデザインの観点から言えば「これは技術的にも、実用的にも、概念的にもより強固な解釈だ」というUnder Consideration誌の著者たちの意見には同意します。
私はMatteo Modica氏のこのファンコンセプトがとても気に入っていて、もっとこんな感じだったらいいのにと思っています。多くを付け加えすぎることなく、限りなく同じエッセンスを残しています。
注目すべきロゴデザインの刷新: Staples
Staplesが新ロゴのお披露目を狂ったように飾っている様子を映したこの面白い動画を見てみてください。ロゴ自体は...少々字義通りすぎて、評判はあまりよくありません。このロゴマークはゴールポストのように見えるという批判もあります。個人的には、この新しいロゴが彼らのブランドを高めるとは思わないし、昔のペーパークリップのロゴは時代遅れではあるものの、より認識しやすいマークだと感じます。
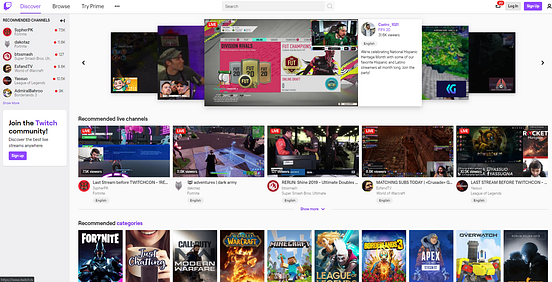
注目すべきロゴデザインの刷新: Twitch
私はこの一新されたTwitchのロゴがとても気に入っています。今回のデザイン変更は単なる刷新であった上に、ユーザー層が主にゲーマーであることから、多くの人の注目を集めることはありませんでした。オリジナルのロゴはすでにうまく機能していましたが、彼らはマークのプロポーションと影を単純化することでゲーム感を向上させました。私の唯一の懸念は、以前のロゴと比べてエックスハイト(x-height)がずっと短くなっているため、Tが少し分かりにくくなっているのではないかということですが、全体的に新しいロゴはずっと大胆で強力になっています。ロゴの刷新に合わせて、UI/UXの全面的なデザイン変更も行われましたが、特別注目を集めることはなかったようです。ダークテーマはゲーマーの心にはとても響くようで、新しいUIは現代的なYouTube風の白いテーマになりました。
注目すべきロゴデザインの刷新(?): Facebook
デザインが一新されたというわけではなく、どちらかというと追加されたものになっています。誰もが知っていて使っているFacebookアプリとは別に、FacebookというFacebook(アプリ)、Instagram、WhatsAppなどを所有する親会社があります。この新しいロゴは、以前はロゴがなかった親会社のためのものです。グラデーションのアニメーションはその目立たない部分を補おうとしていますが、全体的にはまだかなりスタンダードなものだと思います。
Teslaサイバートラック
Teslaは、彼らのクレイジーな電気自動車を、今度はトラックでやって見せました。この発表は、非常にシャープなエッジとフラットパネルが自動車としては異例なものであることから、多くの人々の注目を集めました。それはあまりにも概念的でいささか非実用的にさえ見えます。しかし、様々なYoutuberと航空宇宙エンジニアがこの車をモデル化して空気抵抗をテストしたところ、驚くほどこれが効率的なデザインであることが分かりました。しかし車のフレームは笑いものにされ、ネット上で口コミが拡散、平らな車のポリデザインがからかわれています。
ほんの少しの装飾で、大きく見た目を改善することができたでしょう。以下のRobby Schaeperkoetter氏が描いたCybertruckの姿をご覧ください。
本当に面白かったのは、Elon Musk氏がライブデモでArmor Glassはシャッター(shatter)プルーフで割れることはないと言ったことです。それで彼らはその窓に金属ボールを実際に投げてみせたのですが、なんと窓は派手に割れてしまいました。そこで彼らはさらにもう一つ投げたのですが、それもまた割れてしまったのです。何というかその、彼らの品質保証チームに一体何があったの?(笑)
ですが、それでもMusk氏はこの大型発表からわずか3日ですでに20万台以上の予約が入ったと述べました。どうやら人々には気に入られたようです。
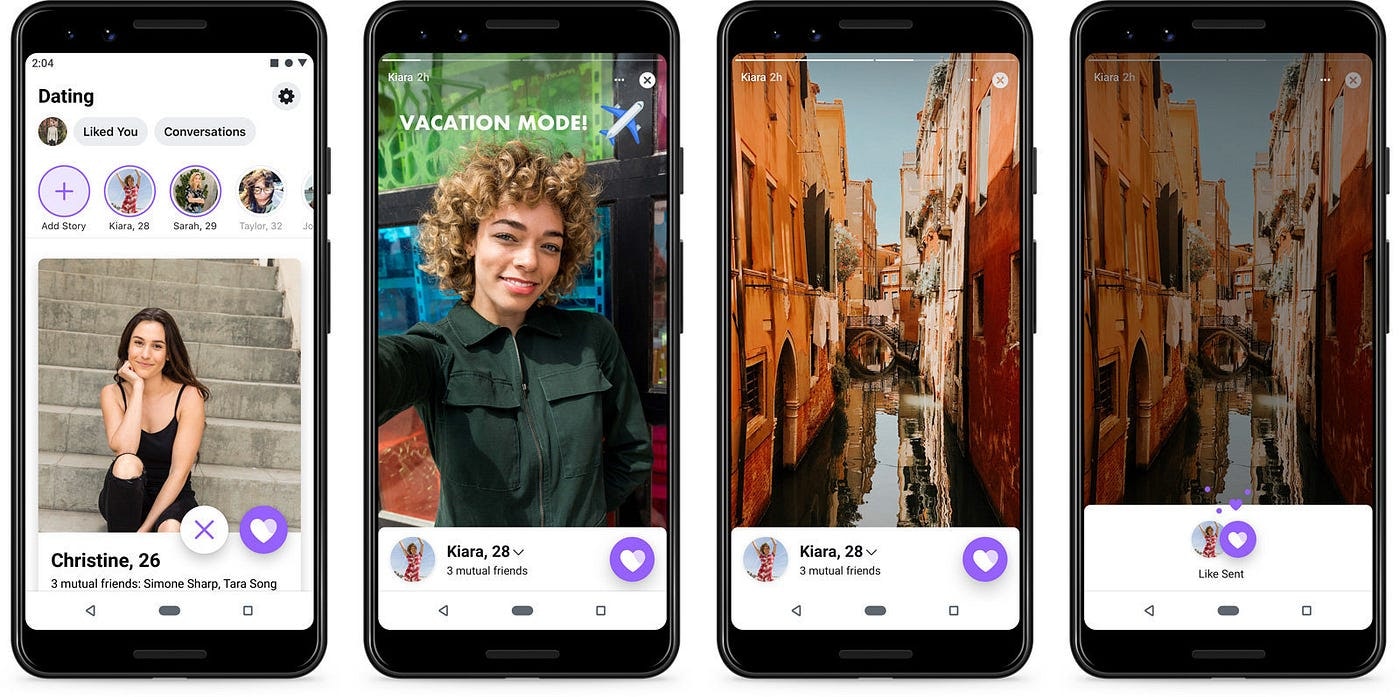
Facebook Dating
どちらかというと地味ではありますが、Facebookがあなたの友達の友達をマッチする新しい出会い系アプリをリリースしました。このアプリはFacebookアプリを通じたモバイルデバイスでのみ利用可能で、トップタブの中からアクセスできます。UIはTinderと似ており、Hingeのような会話のポイントを取り混ぜていますが、両者とは明らかに少し異なります。
私は以前、Tinderが「右にスワイプする」インタラクションと、タップして「いいね」する配置を持つことについての記事を書きましたが、ここでFacebookはその両方と異なることをしなければいけませんでした。
現在の特許の状況を直接説明するかのように、Facebookはそんな中でもできる事としての成功したデザインの良い例を見せてくれました。画面の右側には高評価と低評価の両方のボタンを配置し、Xとハートはそのまま使用していますが、アイコンの見た目を十分に変えています。
現在のUIは画像とは少し違っていて、スクリーンショットが許可されていないため、今現在のUIを見るにはスマートフォンで直接見てみるしかありません。これはデザイナーにとって、すでに確立されたパターンを持つ業界における新たなパターンとしての、非常に興味深い事例になると思います。
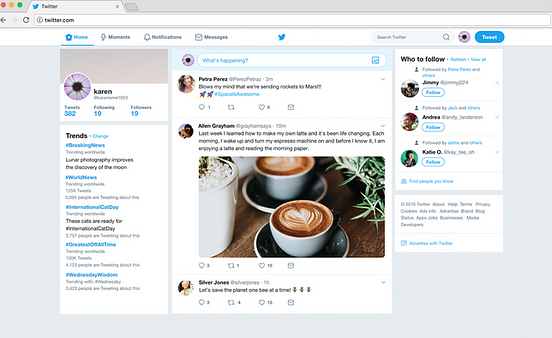
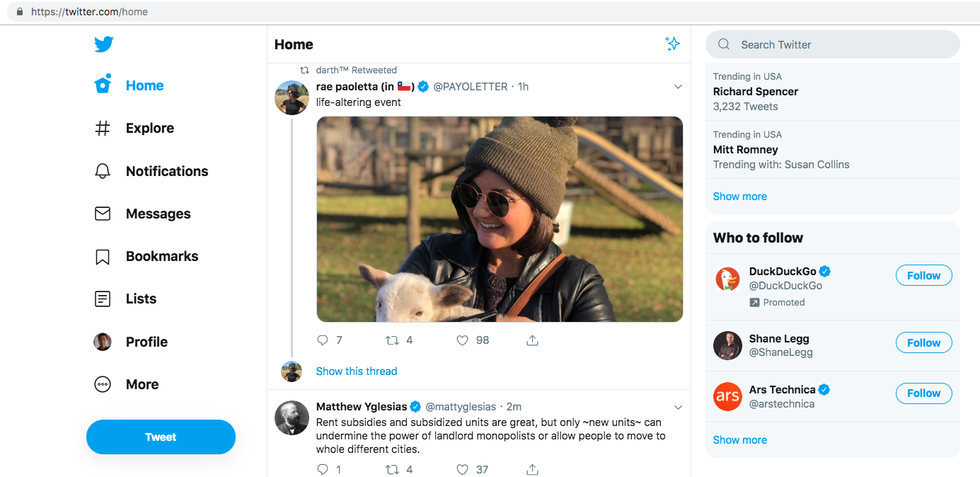
TwitterのUIデザイン変更
新しいデザインでは、ナビゲーションが左側に配置され、余白とフォントサイズが大きくなっています。一見新しいデザインはかなり粗雑に見えますが、横に並べてみると明らかにモダンで、より大きなフォントサイズは読みやすさを助けていることがわかります。これまでは全ての要素が孤立してしまっていた中、ナビゲーションに焦点を当てたのは良い判断だったと思います。本文のフォントサイズが大きいのは良いと思いましたが、ナビゲーションセクションのフォントサイズは少々大きすぎで、メインコンテンツに対する注意を逸らしてしまっています。
YouTubeのデザイン変更
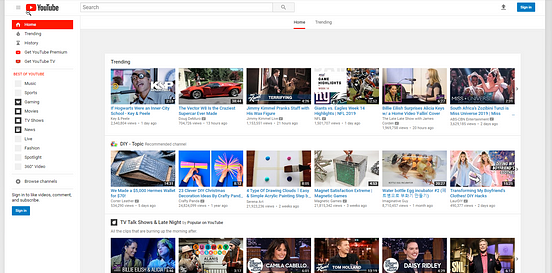
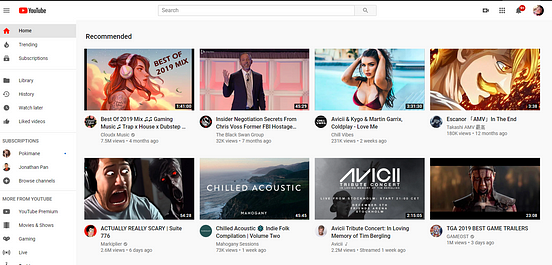
YouTubeのデザイン変更は1年を通じて段階的に行われていたようで、私は大規模なデザイン変更だとすぐには感じませんでした。ですが、1年前と比べるとかなり大幅に変わっていることがわかります。

YouTubeの2018年の旧ホームページ(上)と2019年の新デザイン(下)

まずはじめにグレーの背景が非常に明るいグレーに変更されていることがわかります。よく見るまでそれは白だと思っていたので、なぜこのような決断をしたのか気になりますね。カードはずっと大きくなり、テキストリンクのタイトルが青色ではなくなりました。
これは、適切なコンテキストが与えられていれば、クリック可能なテキストリンクに色を付ける必要がないということをユーザーが理解していることを意味するため、非常に重要です。2018年の旧デザインではより多くのコンテンツがファーストビューに集まっていましたが、ビジネスの観点から彼らはより大きなカードを正当化することができました。
これはまた、ユーザーが下へスクロールしているということ、ファーストビューのコンテンツが少ないことがコンバージョン率を下げなかったことを意味しているので、これも大きな意味があります。今では当たり前のように思えますが、これらは文字通りつい去年のことだったのです。私たちがどれだけ成長したかがうかがえますね。

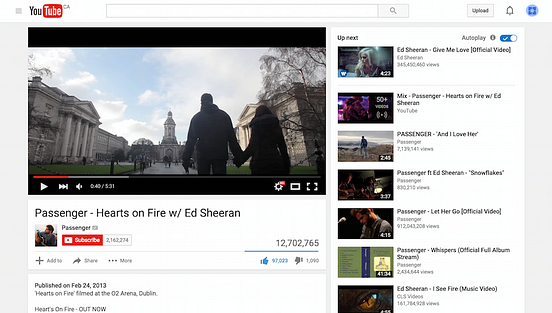
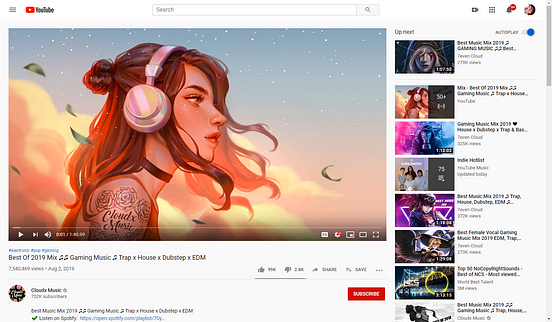
2018年当時のYouTube動画再生ページ(上)と2019年のデザイン(下)

2018年から2019年にかけて、彼らはサムネイル画像を大きくするために動画間のパディングを減らしました。このページ全体(ヘッダーの下から)を覆う非常に明るいグレーの背景が、明らかにすっきりした印象を与えています。また、全体的にデザインも一新されています。あまりにも自然だったため、気づかなかった人もいるかもしれません。まだあの薄いグレーがどこから来たのかは気になりますが。
2019年のトレンド
ここでは、2019年で特に目立ったクールなトレンドをいくつか紹介します。グラデーション、イラスト、大きくカラフルな画像などの明白なパターンのいくつかは省いています。実際のところ、これらは常に何らかの形で存在するものです。
ものすごく丸くなった物たち
...それはそれはもう、とにかく丸くなりました。丸みを帯びた角がここ数年で注目を集めていますが、今年はちょっとやり過ぎかもしれません。丸みを帯びた角は画像とUIコンポーネントの両方をユーザーフレンドリーで使いやすくするものとして定義され始めました。逆にシャープで硬い角は、時代遅れなデザイン、もしくは正しく使われていればエッジがあって、真剣、洗練されている物だと考えられています。
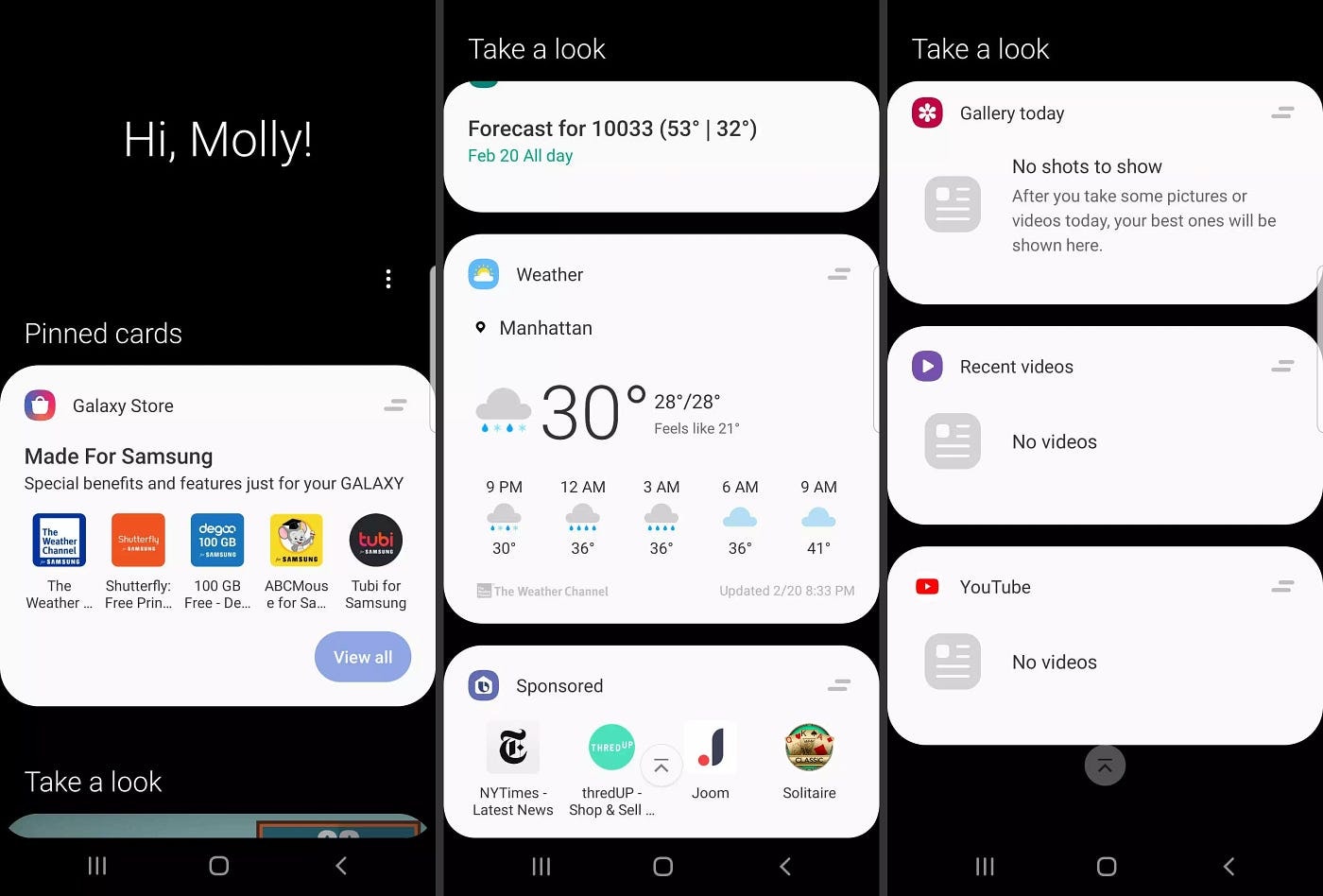
SamsungのOne UI

Samsungの新しいSamsung S10シリーズで使用されているOne UI
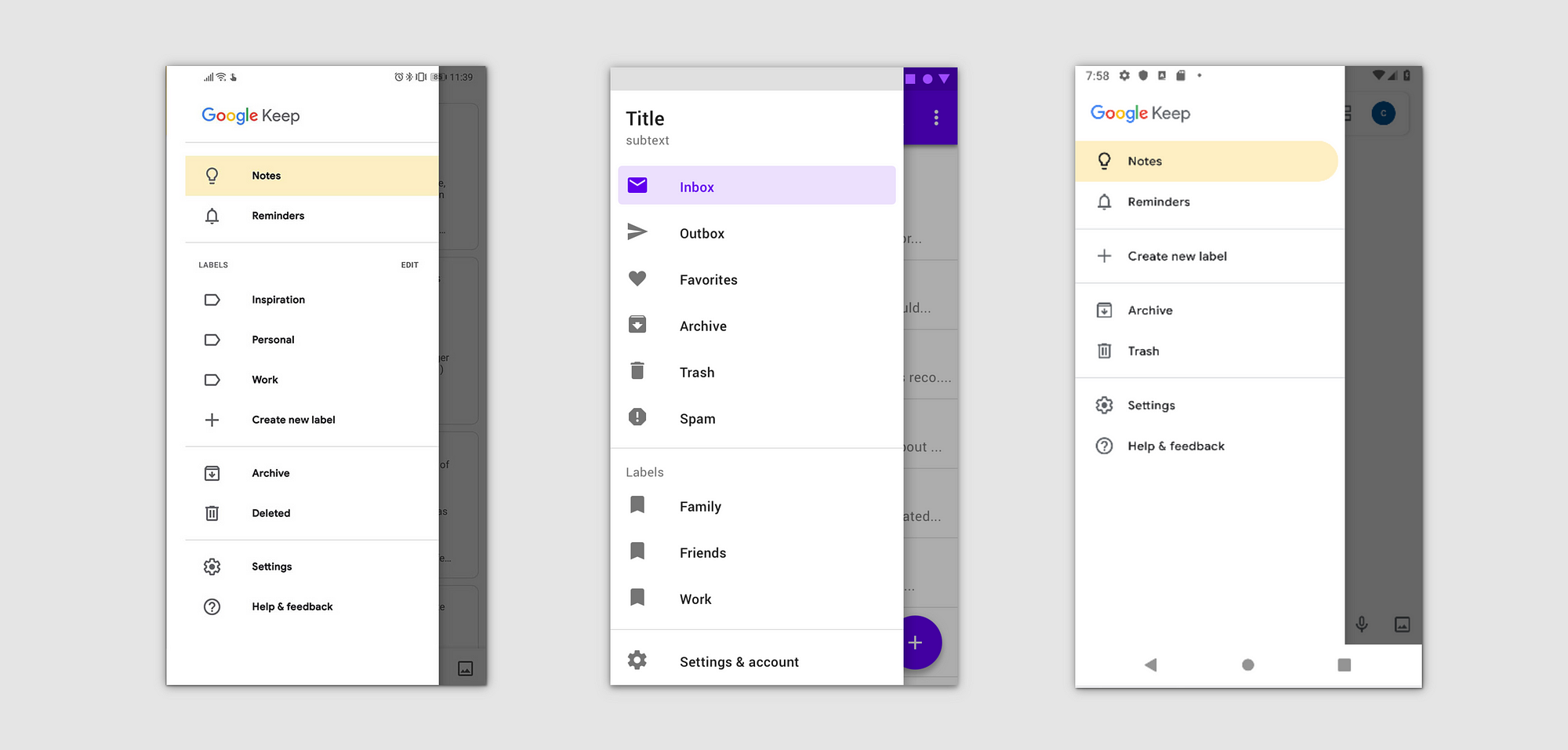
Googleのメニューオプションにおける選択状態

Googleの2018年から2019年の異なるバージョンにかけてのメニューにおける選択状態

Twitterの新デザインではメディアコンテンツに対する角丸が強くなっている
今年丸くなった者たちには、Samsung(カードデザイン)、Google(ナビゲーションの選択状態)、Twitter(メディアコンテンツ)などのビッグネームが名を連ねました。そしてもちろん、丸みを帯びた角は今やインターネットのいたるところにあります。角丸UIの例を他にもいくつか見てみましょう。

By Cal Esatama on Dribbble
それぞれ独自のフォントを作り始めた会社たち
ブランド認知度を高めるために、企業は独自のフォントを作り始めました。ライセンス料や利用料を何十万、何百万も節約できるだけでなく、ユーザーの体験を記憶に残るものにする素晴らしい方法でもあります。例えば、NetflixはGothamの利用に数百万ドルも支払っていました。よくデザインされた印象的な書体は出回っていますし、中にはオープンソースのものもありますが、ある一つのブランドだけが唯一その書体を使用するのなら、その書体をブランドと深く関連付けることができるのは間違いないでしょう。
GoogleのProduct Sansは2015年に作られましたが、どうしてか今年はGmail、Keep、そしてPixelスマートフォンだけで使用されました。以前これらにはオープンソースのRobotoフォントが使われていました。
その他の注目すべきカスタム書体は次の通りです:
- NetflixがNetflix Sansを2018年に制作
- AirbnbがCerealを2018年に制作
- IBMがIBM Plexを2017年に制作
- YouTubeがYouTube Sansを2017年に制作
- DropboxがSharp Grotesqueを2017年に制作
- AppleがSan Franciscoを2015年に制作
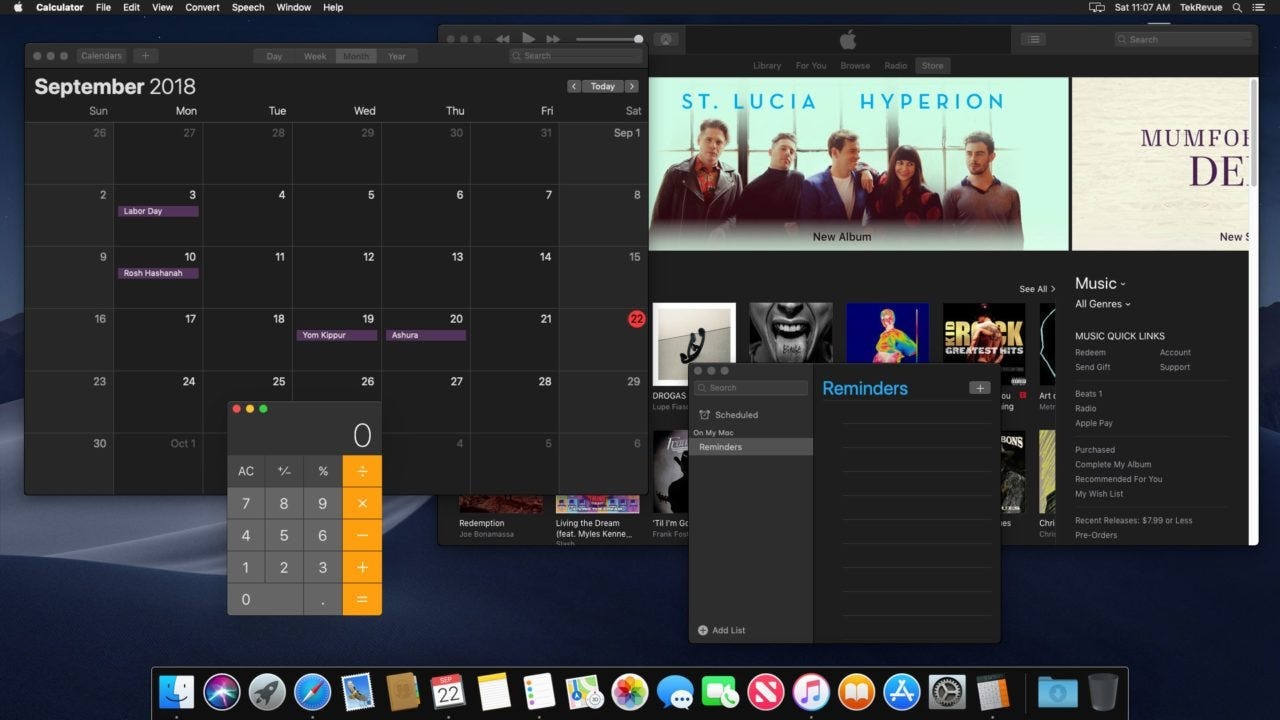
ダークモード
ダークモードの話は何年か前から出てきていたような気がしますが、今でもトレンドであり、今年は特にそうです。このトレンドは、バッテリーが大幅に節約でき、ユーザーの眼精疲労を軽減できるという利点から来ています。macOS Mojaveのリリースで、アプリを含むシステムワイドなダークテーマのオプションがサポートされると、このトレンドはさらに加速しました。その時人々はすぐに、単に色を反転させてもダークモードが作れないことを学び、ダークモードはそれに合わせて実際にデザインする必要があることを学びました。このため、いくつかの企業は、見た目が悪くならないようにダークモードのアップデートを公開することを余儀なくされました。
今年はTwitterも第二のダークモードを作りました。彼らは2016年からずっと「Dim」モードを持っていたのですが、今年は「Lights out」モードを作りました。Dimモードをさらに暗くしたようなものです。
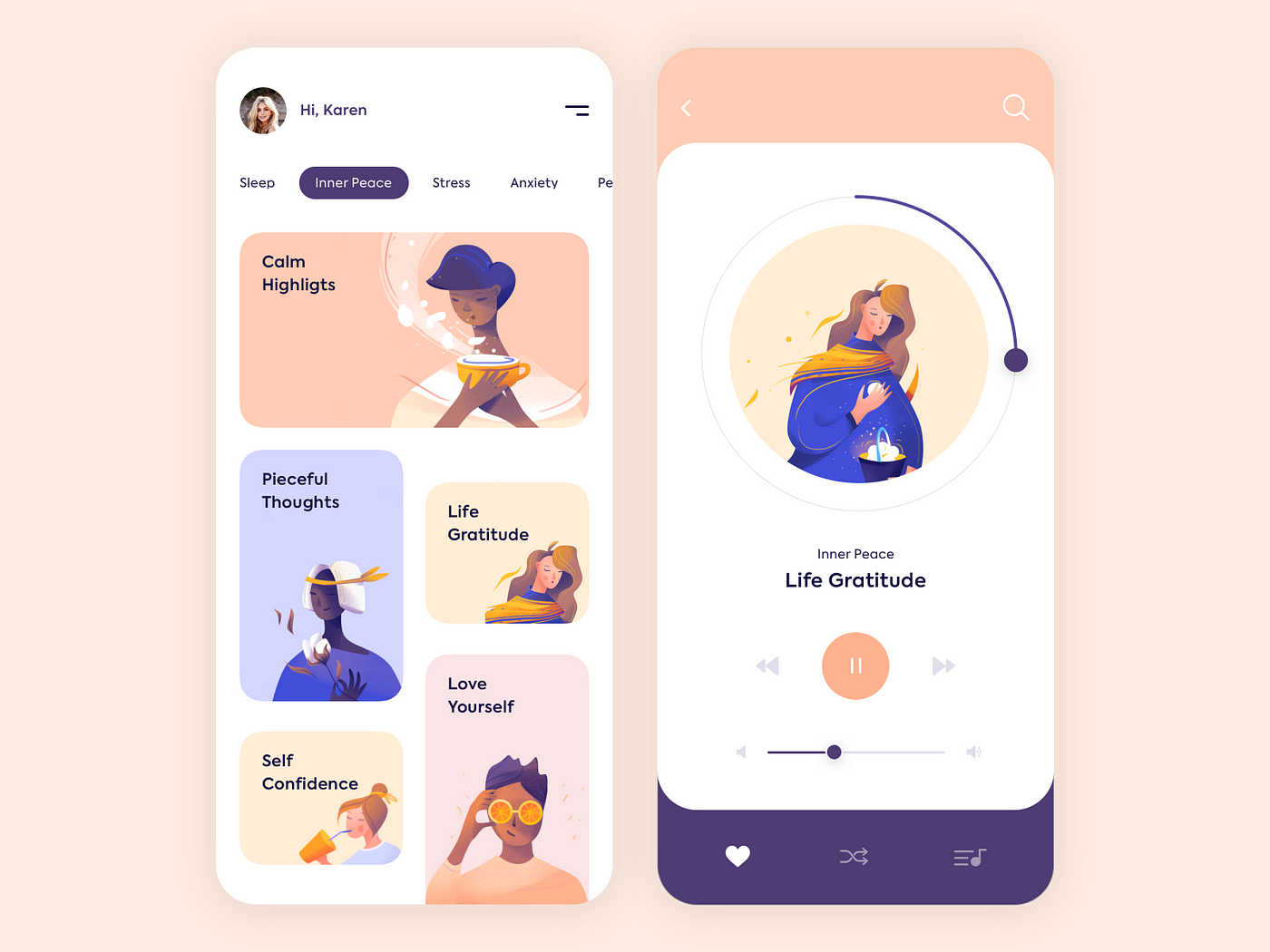
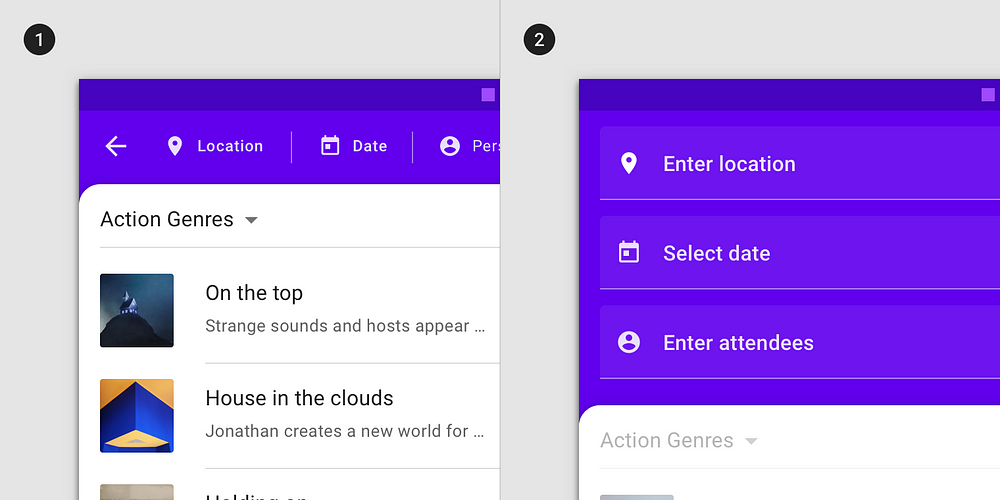
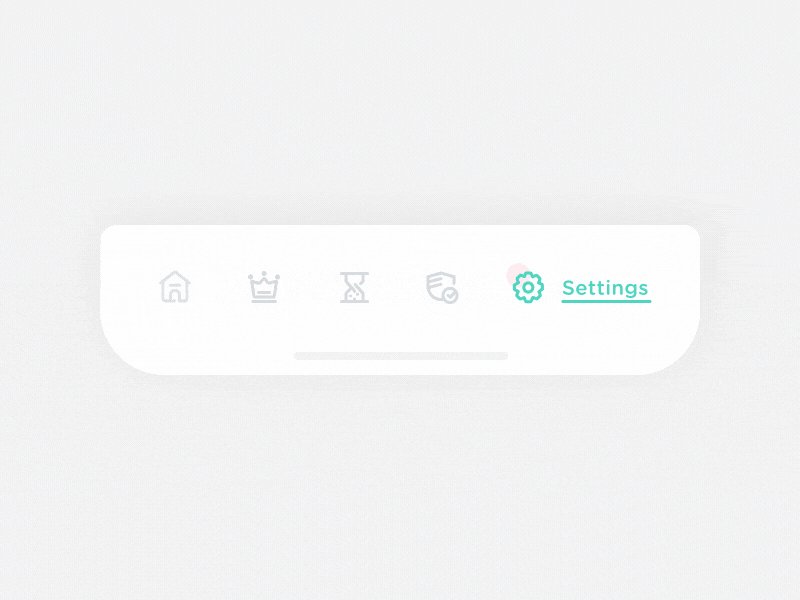
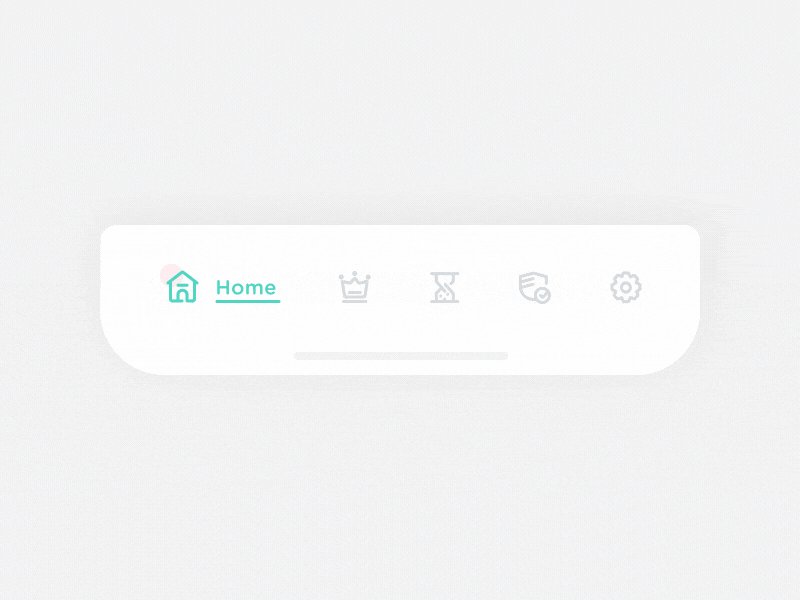
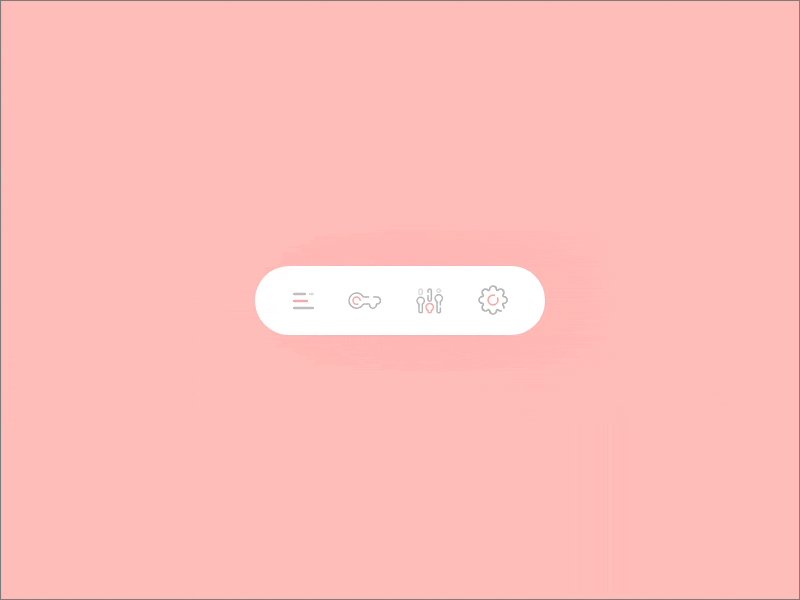
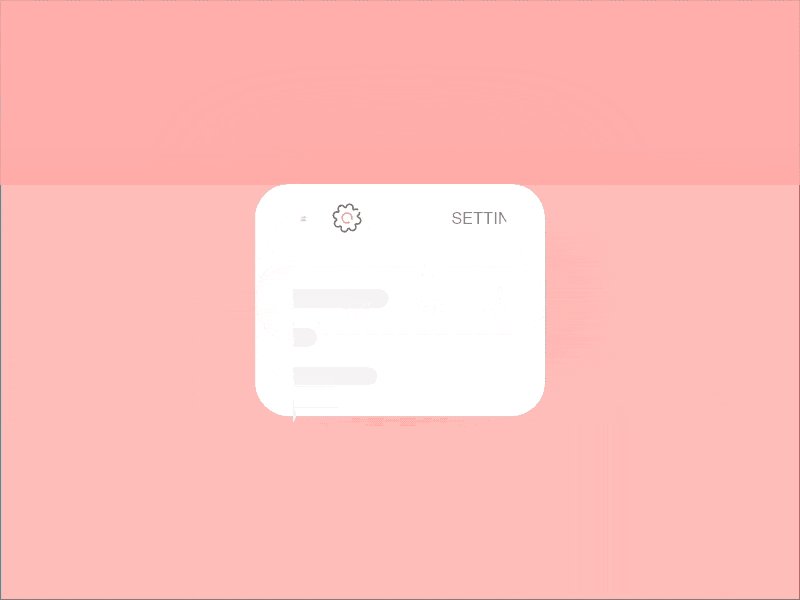
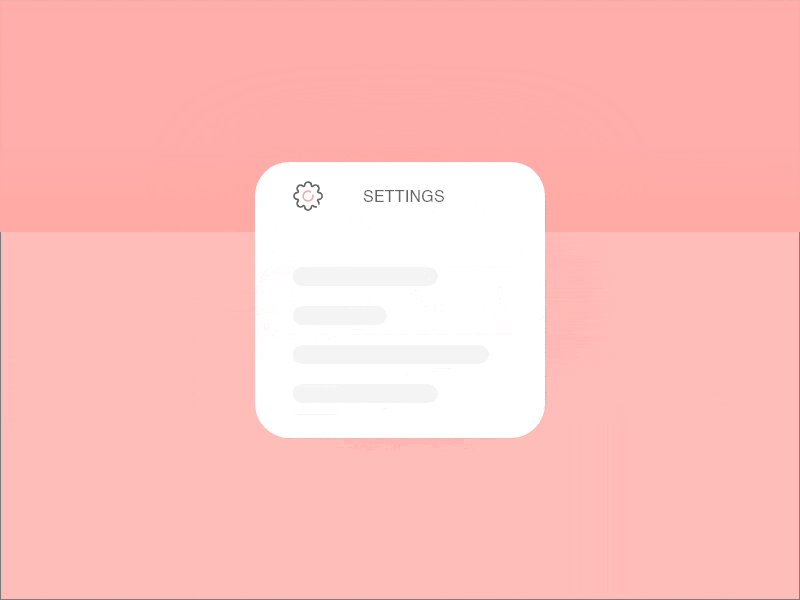
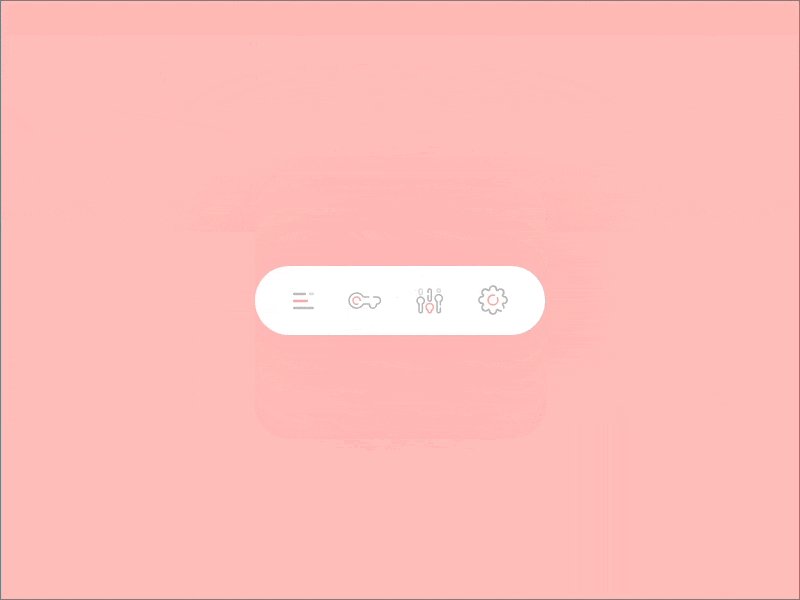
階層化ナビゲーション/バックドロップ
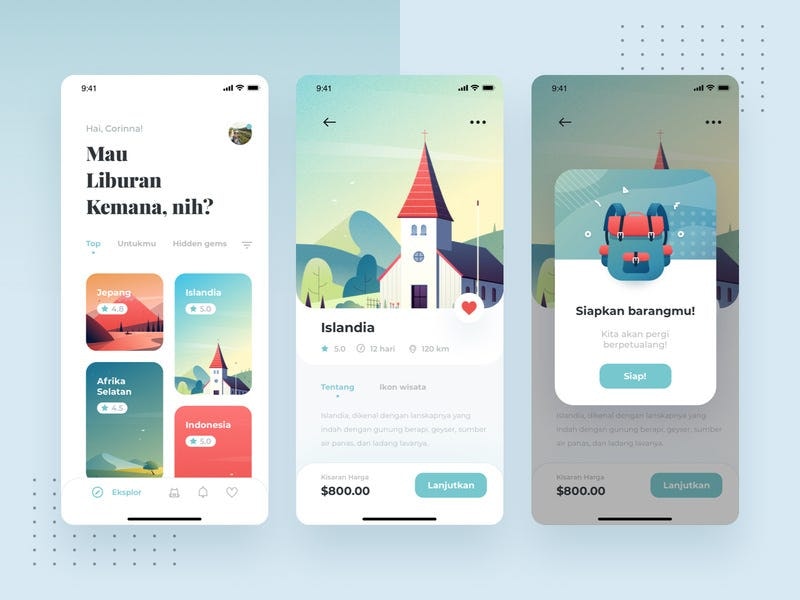
このUIのトレンドにもっと適切な名前があるかどうかはわかりませんが、レイヤー(画面を引き出しのように重ね合わせたもの)を使う所が増えてきました。これらのパターンのほとんどは、スペースを節約し画面上により多くのものを表示できる巧妙な方法として、モバイル上で使用されます。このコンセプトは個人的にとても興味深いのですが、スケーラビリティの問題があります。各レイヤーが開かれたときの表示上の高さが大幅に減少し、これはレイヤー数に実質的な制限があることを示しています。私はこれらのコンセプトを元に、より洗練されたバージョンが出ないかと思っています。今のところこれはネイティブアプリでしか使えないと思いますし、モバイルウェブでは引き出しが複雑な為、まだ使えないでしょう。

From Giga Tamarashvili on Dribbble
デスクトップではナビゲーションを表示するスペースが広い為、階層化ナビゲーションはあまり一般的ではありません。個人的にデスクトップ上でのこの階層化されたされたモチーフは、どちらかというとあくまでブランディングとして、デスクトップデザインに視覚的な特徴を持たせるために傾向があると思います。
Material UIには、backdropと呼ばれるパターンがあり、そこから情報が取得されます。使用指針には「backdropはアプリ内のすべての面の背後に表示され、コンテキストやアクション可能なコンテンツを表示する。」とありますが、最小化中のバックレイヤーはそのコンテンツの要約を表示します。フロントレイヤーのフィルターUIとして、またはナビゲーション要素として使用できます。このUIは常駐し、フロントレイヤーの垂直方向のスペースを減らします。モバイルデバイスが大きくなるにつれて、このパターンは頻繁に見られるようになるかもしれません。
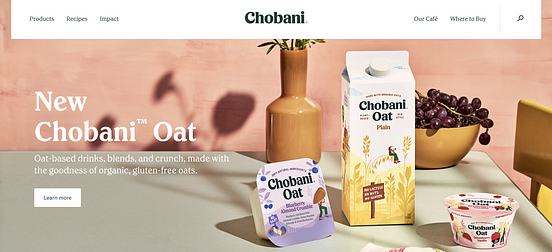
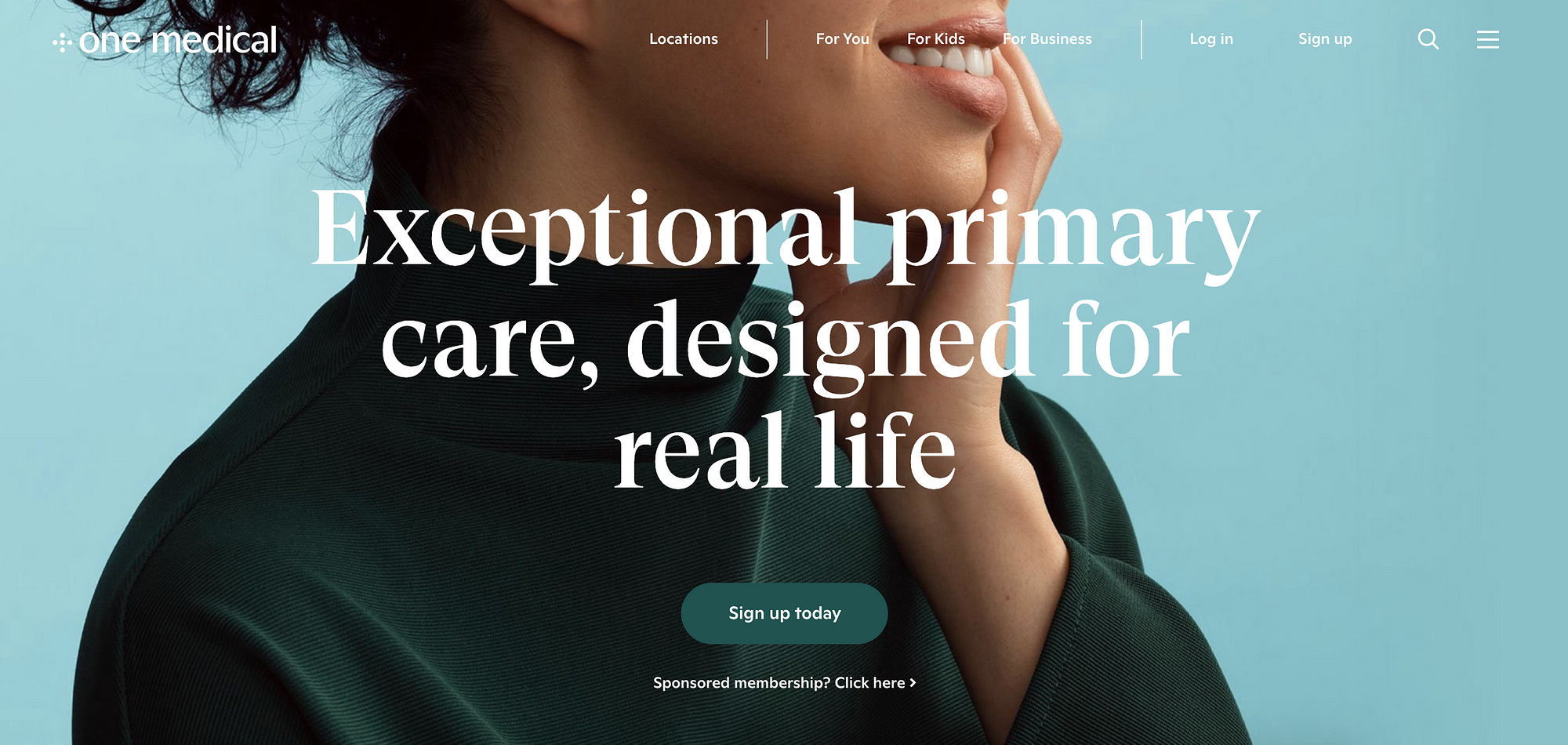
セリフ体の復活
食品・飲料(Chobani、1つ目)から不動産(Zillow、2つ目)、ヘルスケア(One Medical、3つ目)に至るまで、さまざまな業界で見られる新しくトレンディなセリフ体デザインの例
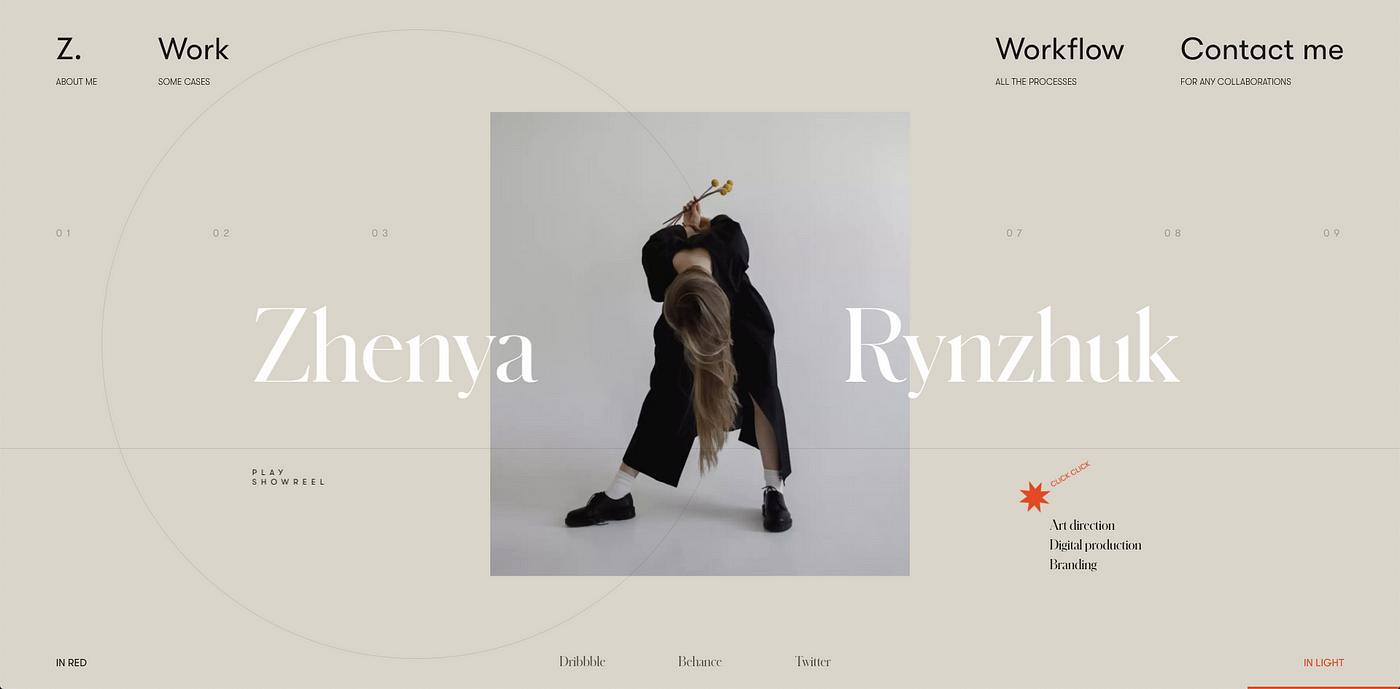
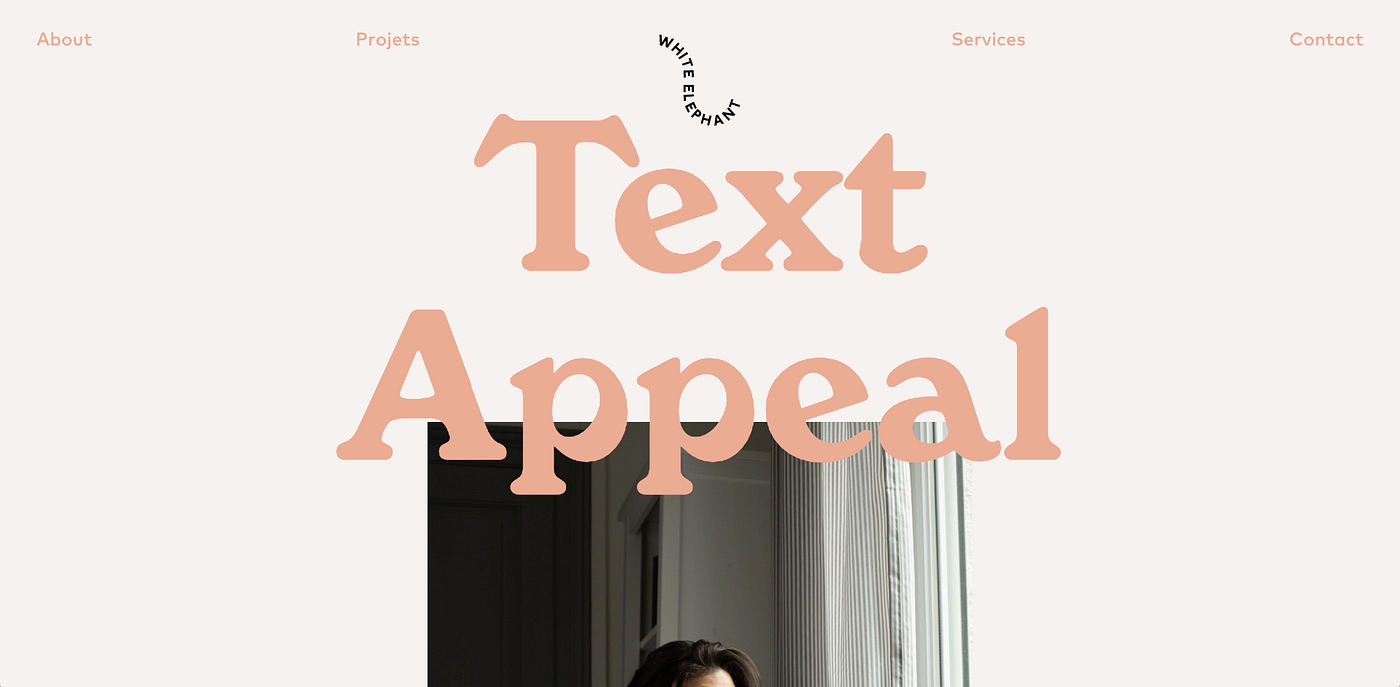
2010年代はサンセリフ化の10年でしたが、次の10年は逆にセリフ化が進むと予測しています。サンセリフは角の丸みや親しみやすい感じによくマッチしますが、差別化の余地があまりないため、一般的で普通に見えてしまうことに人々はすぐ気づいてしまいました。セリフ体の方が読みやすいので、より親しみやすく、文字サイズが小さくてもうまく機能し、差別化できる点が多くあります。文字の形に丸みを持たせることで、この新しいトレンドは高級感がありながらも、非常に親しみやすい雰囲気を醸し出しています。以下に、今年のロゴの新デザインをいくつかご紹介します。

Source: Under Consideration

Source: Under Consideration

Source: Under Consideration

Source: Under Consideration

Source: Under Consideration

Source: Under Consideration
正直なところ、私はこのトレンドが進むことにとても興奮しています。確かに差別化がつけられていますし、サンセリフ体と組み合わせた表示フォントとしても美しく機能します。
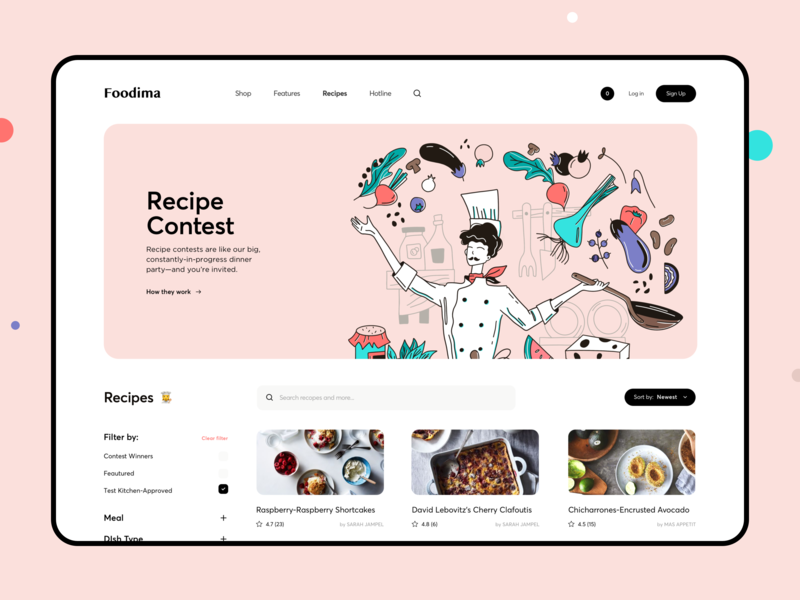
北欧色
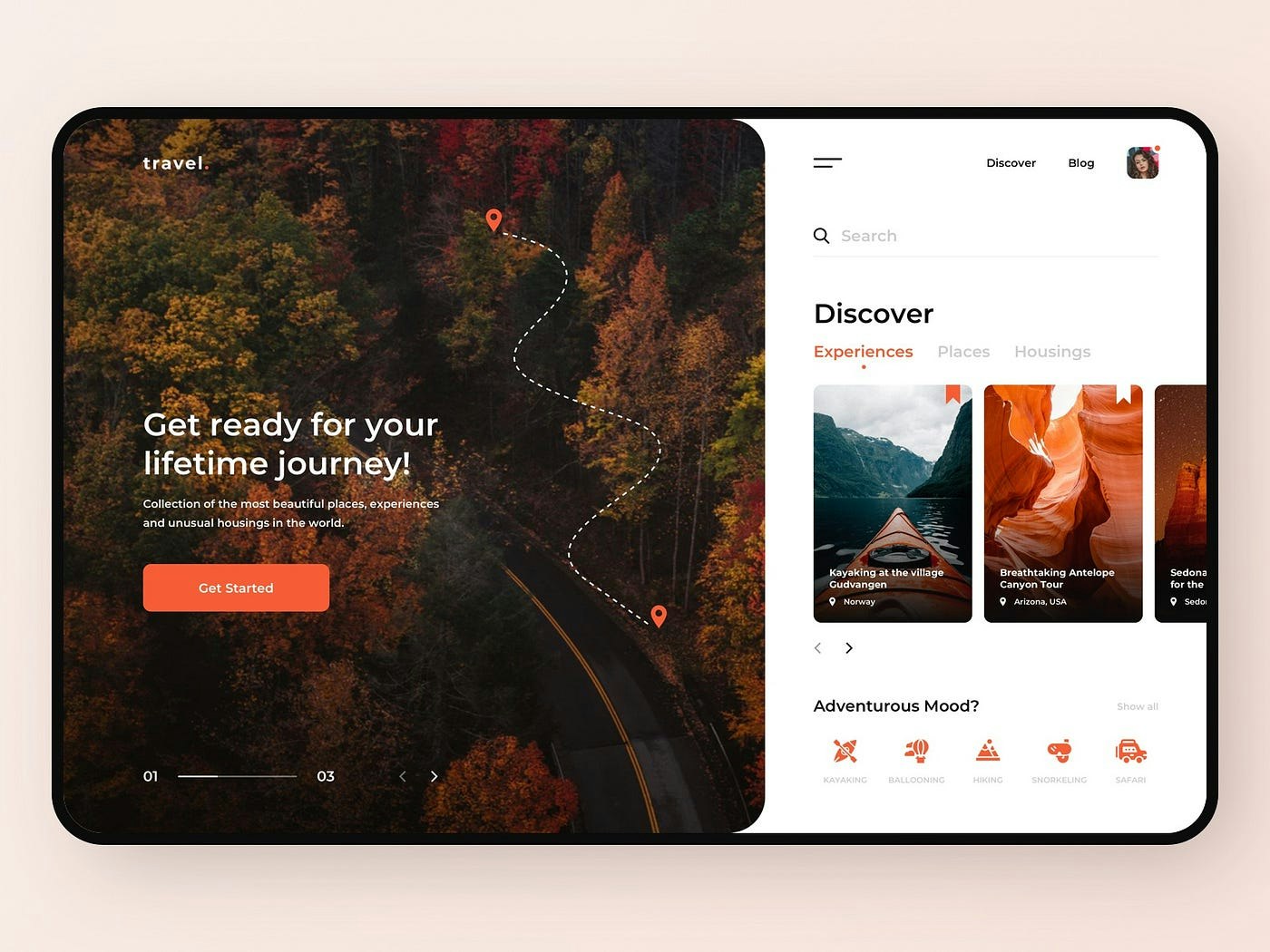
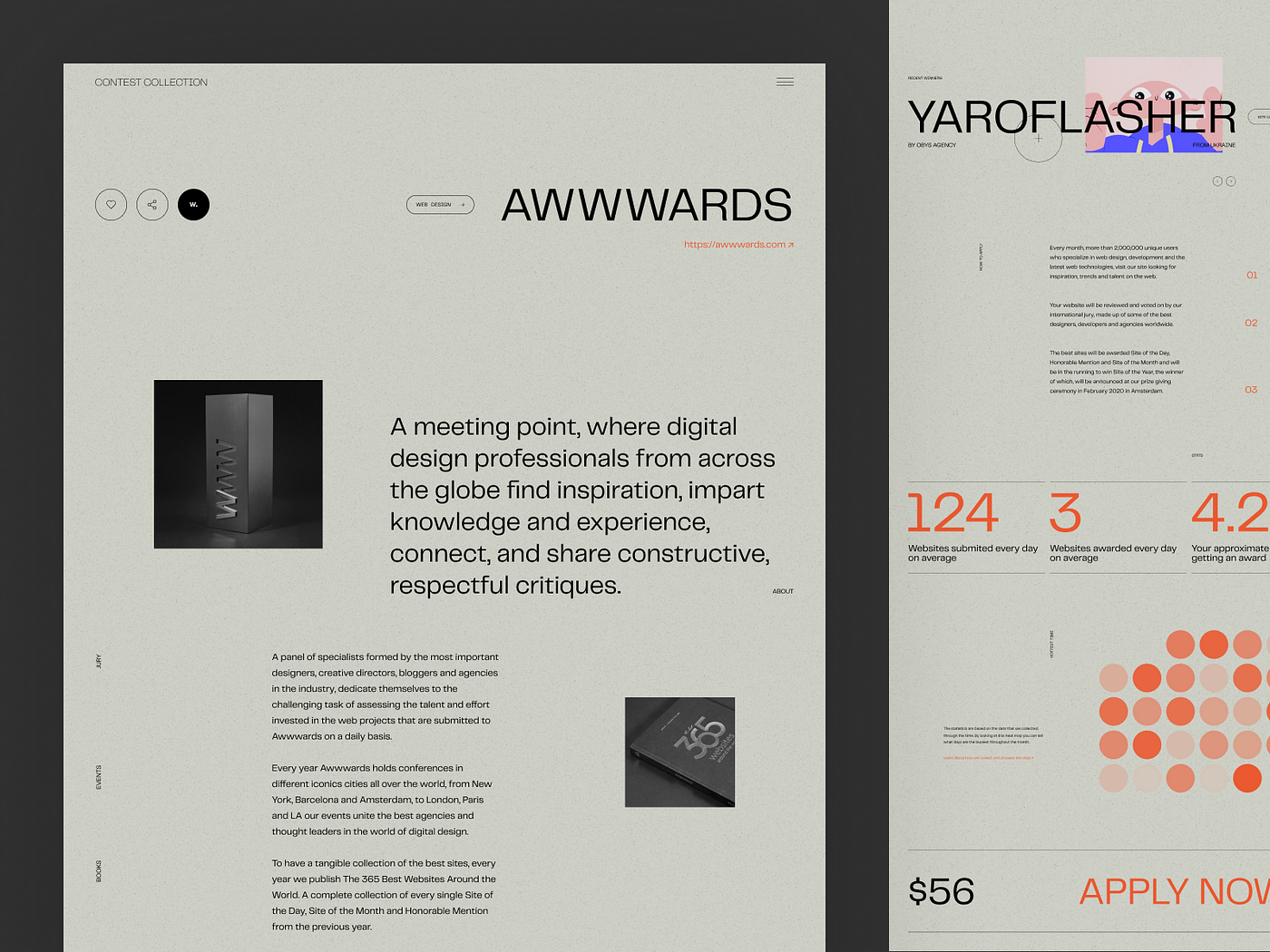
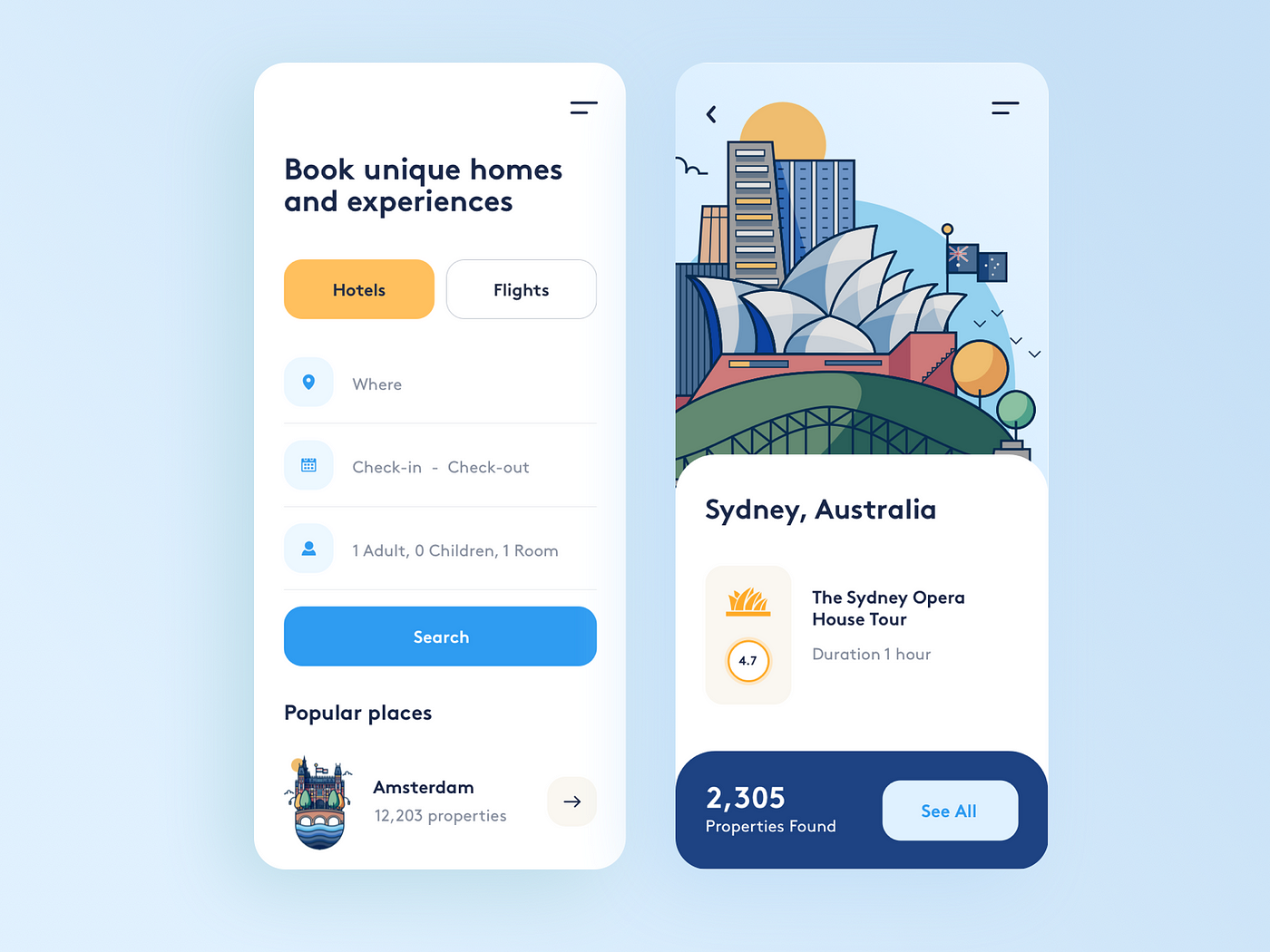
今年は「北欧色」と呼ばれる、ライトな色やアースカラー、ベージュを基調とした色が多く見られました。これらの色はとてもニュートラルで、様々な色のパレットから選べるため非常に優れています。個人的にそれは、あまり行き過ぎることなく標準的なライトグレー/ホワイトと十分に差別化できる点がとても好きです。これが、このカラーパレットを使用しているMuzliにおけるウェブサイトのインスピレーションの一覧になります。これにより、白い背景を持ったデザインはとても近いうちに標準的で無個性なスタイルになり始めることから、私はこのトレンドがとても好きです。
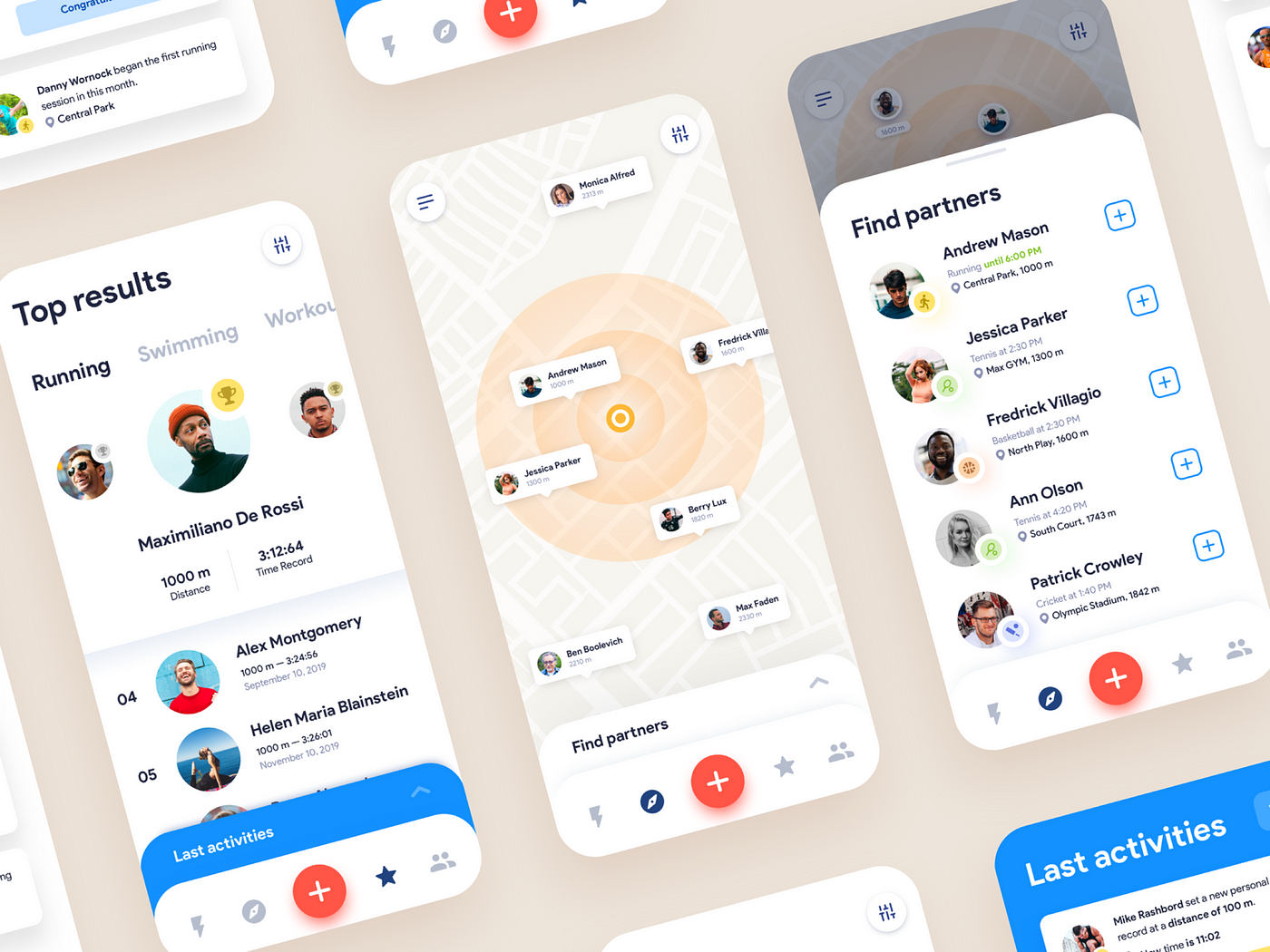
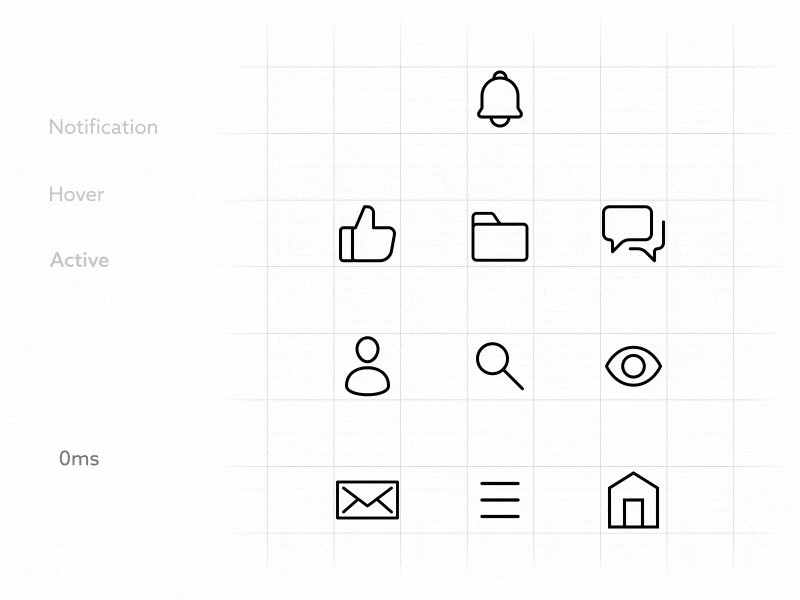
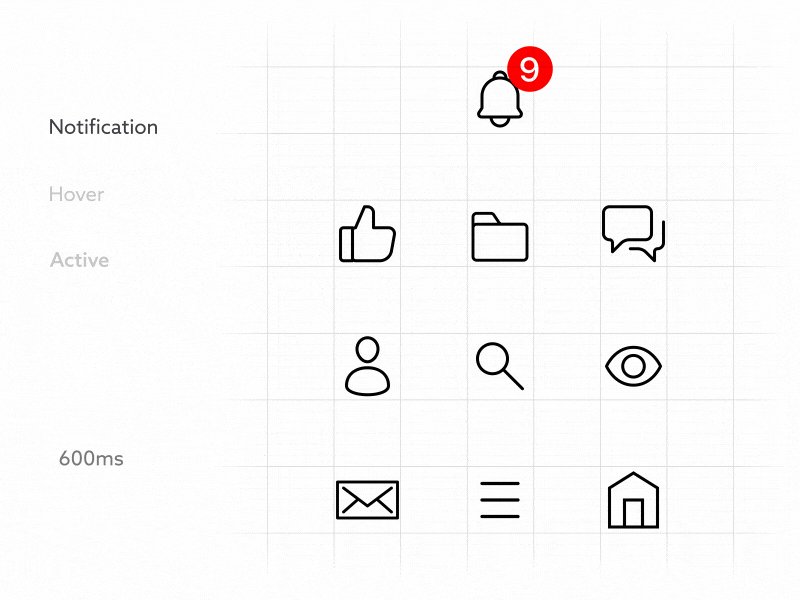
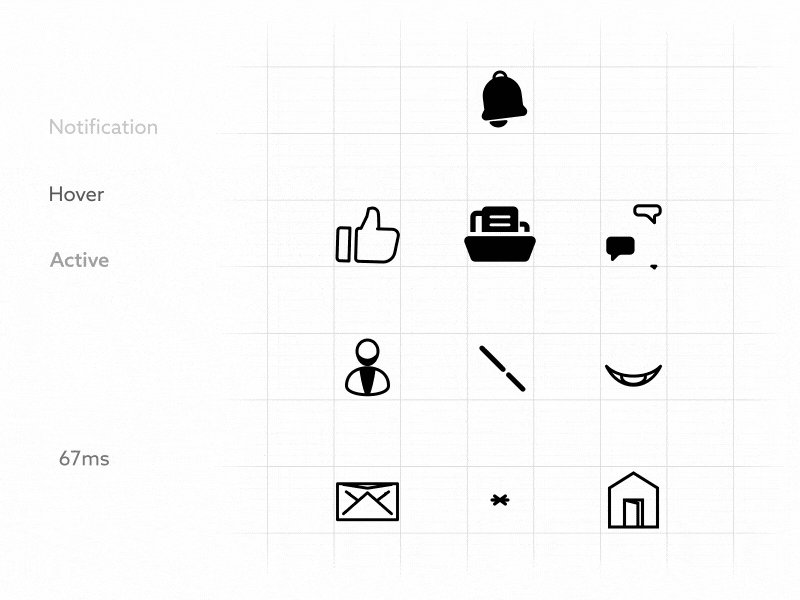
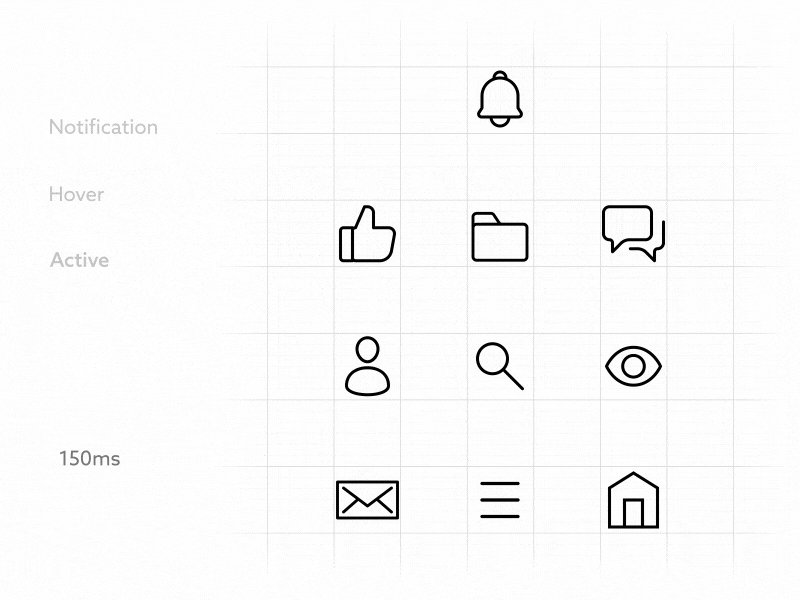
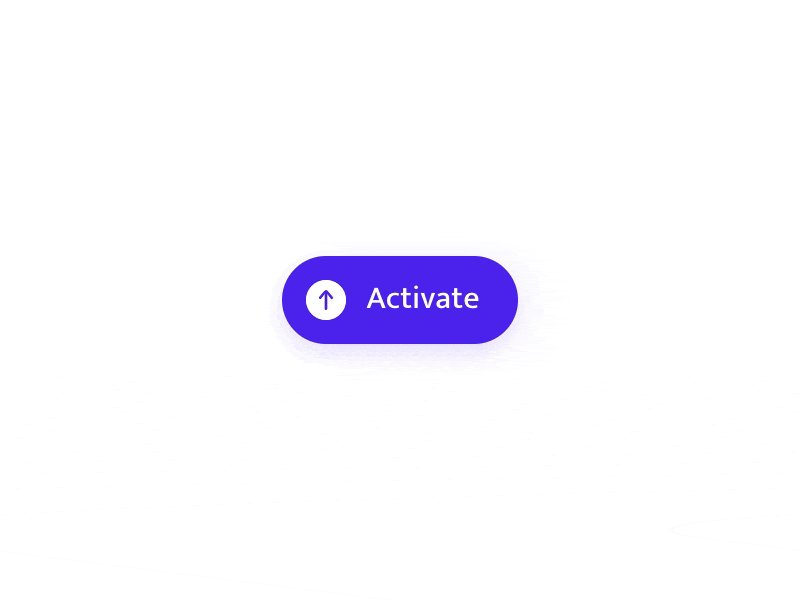
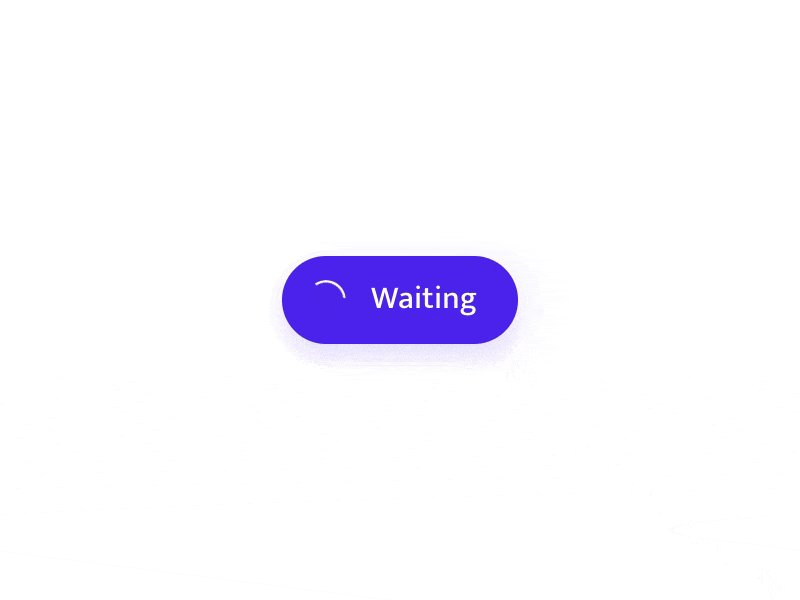
カスタマイズされたマイクロインタラクション
これは年々増加傾向にあり、マイクロインタラクションの水準を年々引き上げています。全ての優れたUIとアクセシビリティには、ボタンを含むすべてのインタラクティブ要素上にマウスを置いた場合にアニメーションが開始されることが期待されています。少なくともマウスを上に移動した時にアイコンを他の色で埋めたり、アイコンがインタラクティブであることを示す暗めの円をオーバーレイする必要があるでしょう。ユーザーが興味を示した時により多くのコンテンツが表示されるなど、マウスを上に置いた状態に機能的な価値を与えることで、カスタマイズされたマイクロインタラクションはさらに一歩進んだものになり、アニメーションをより洗練されたものにすることにもなります。ウェブサイトが単なる静的なPDFではなく、多くの価値と意味を提供できることを私たちに思い出させてくれ、さらなるユーザー体験向上に繋げることができるので、これは本当に重要なことです。

By Hoang Nguyen on Dribbble

By Aryan Shirani on Dribbble

By Yup Nguyen on Dribbble

By Aaron Iker on Dribbble
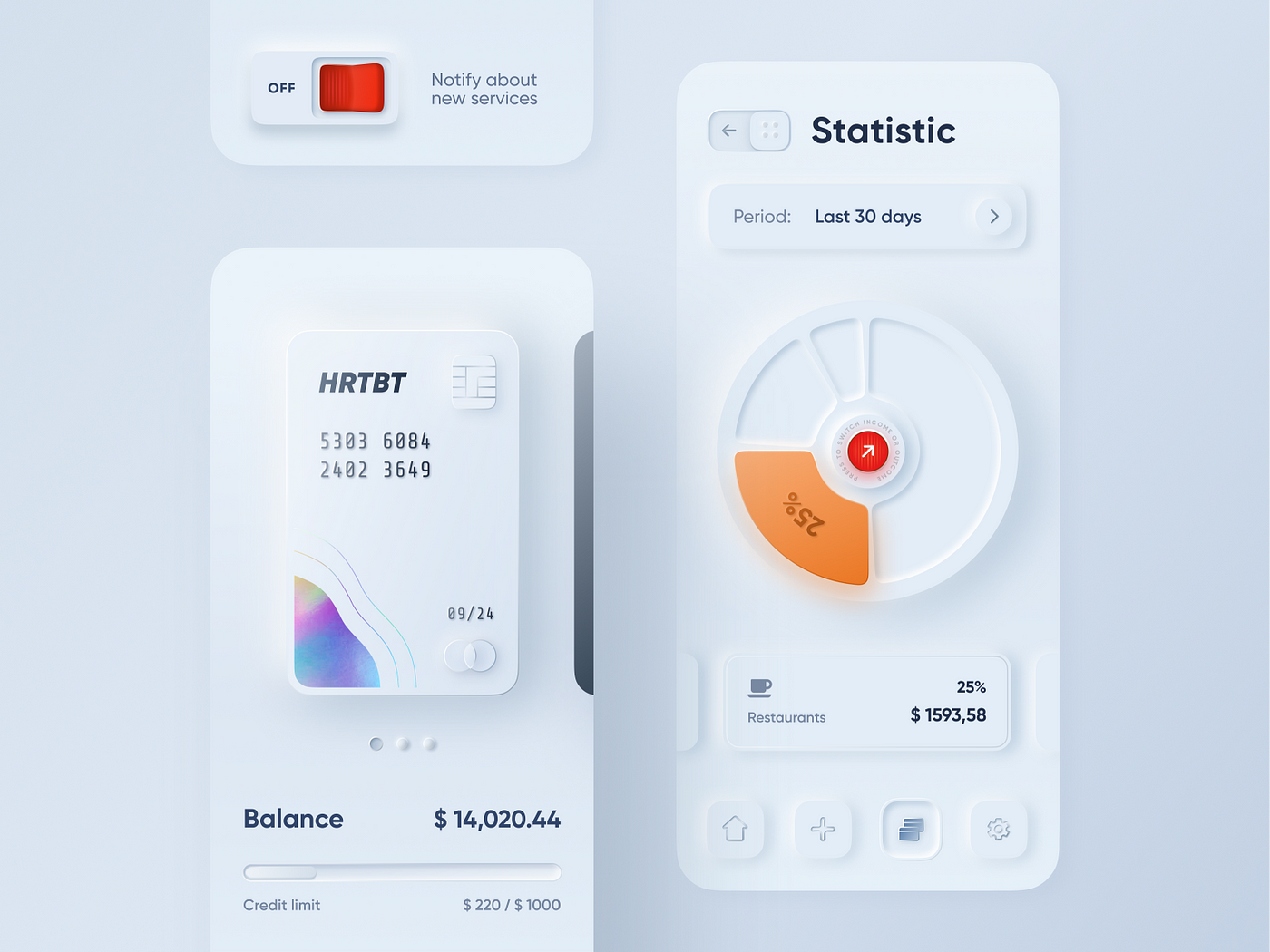
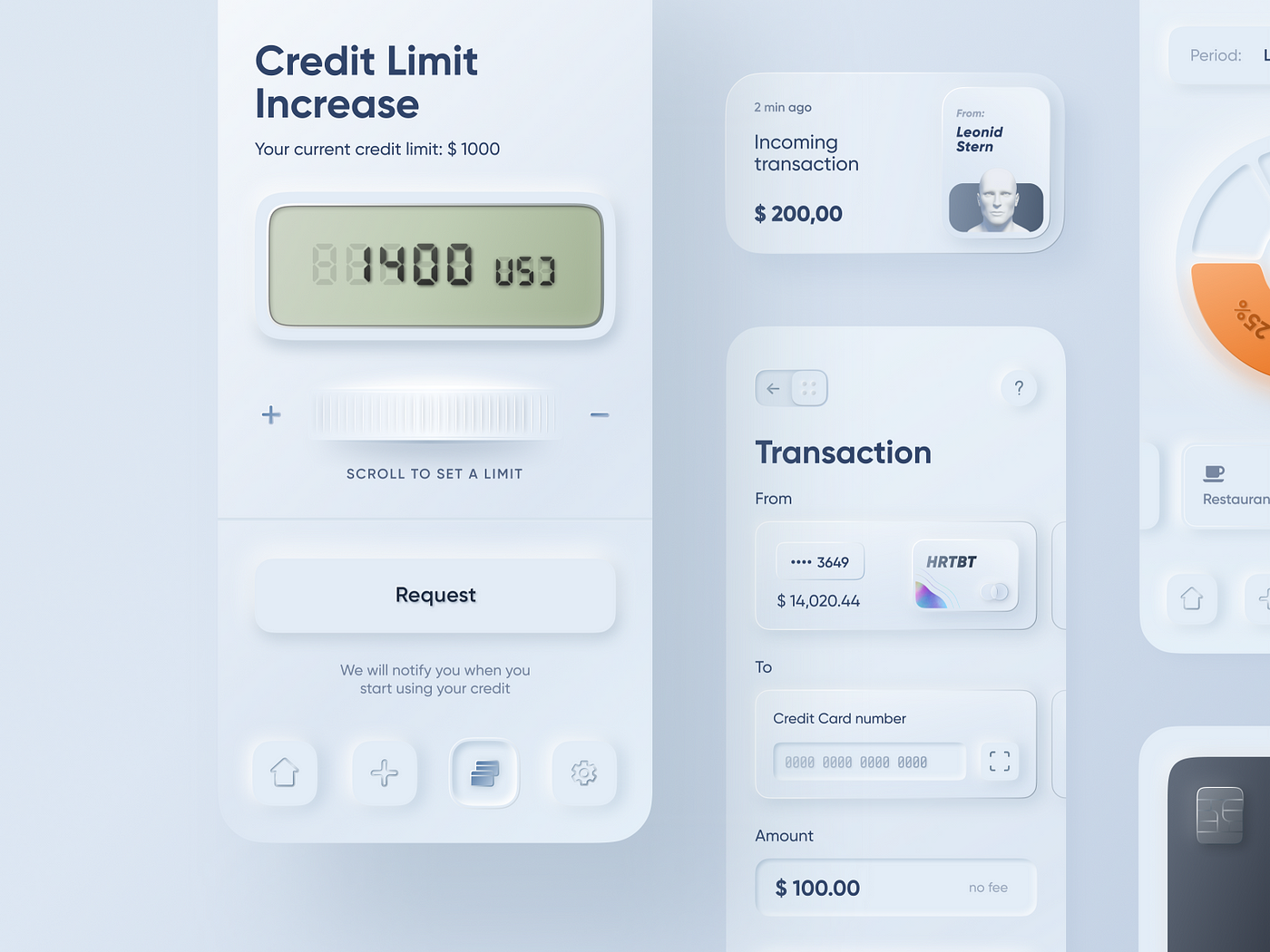
スキューモーフィズム...もしくはニューモーフィズム
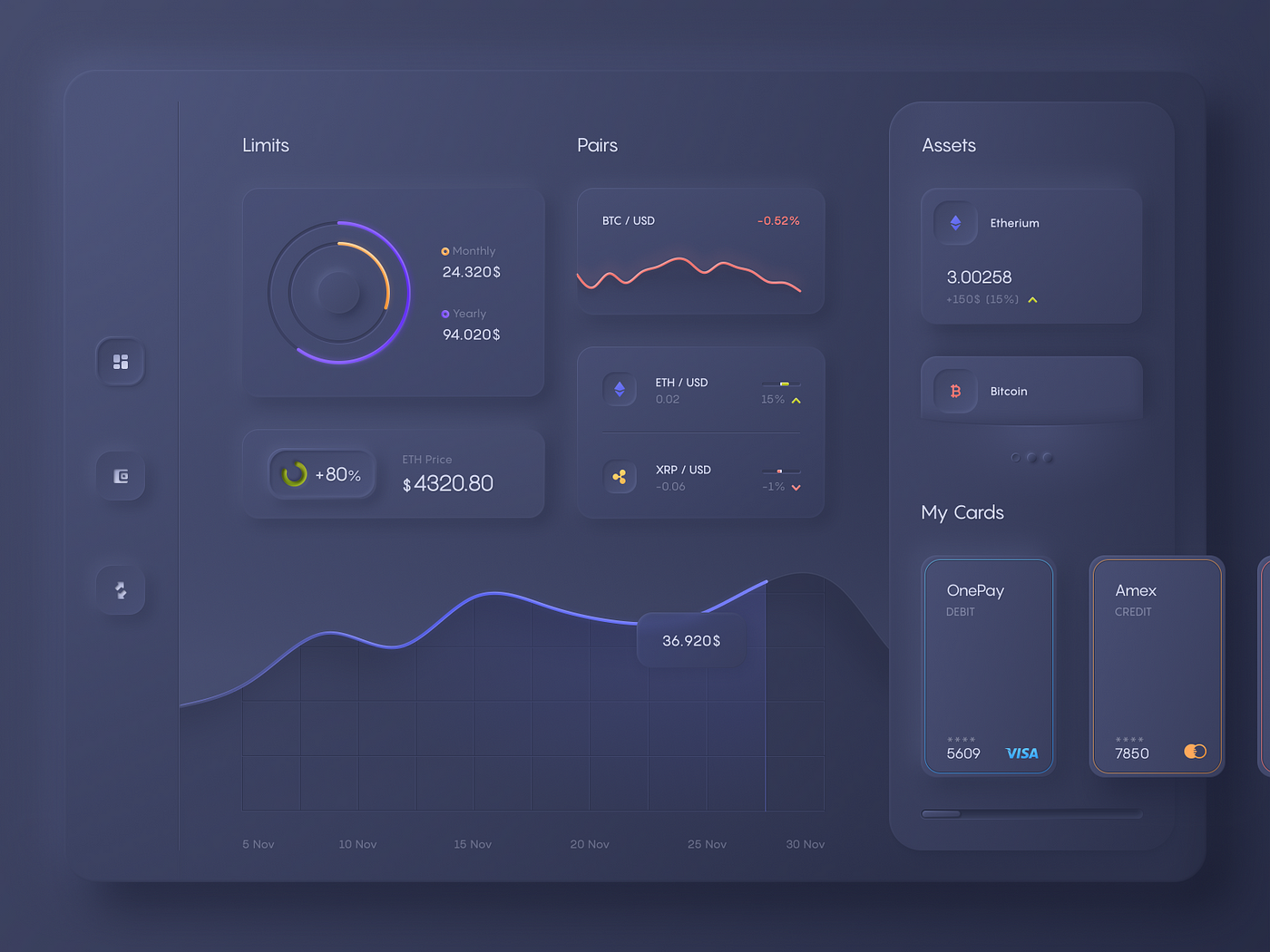
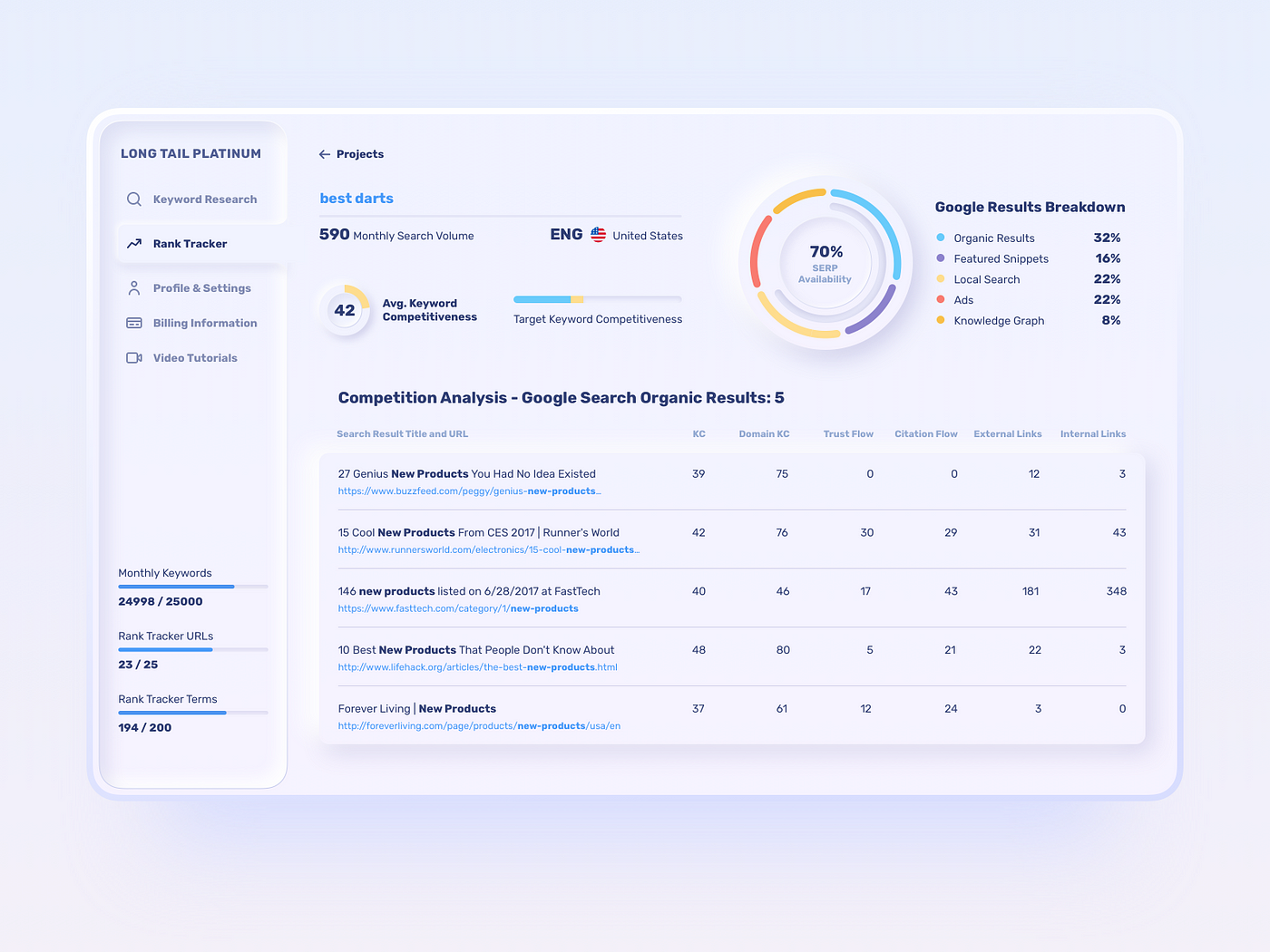
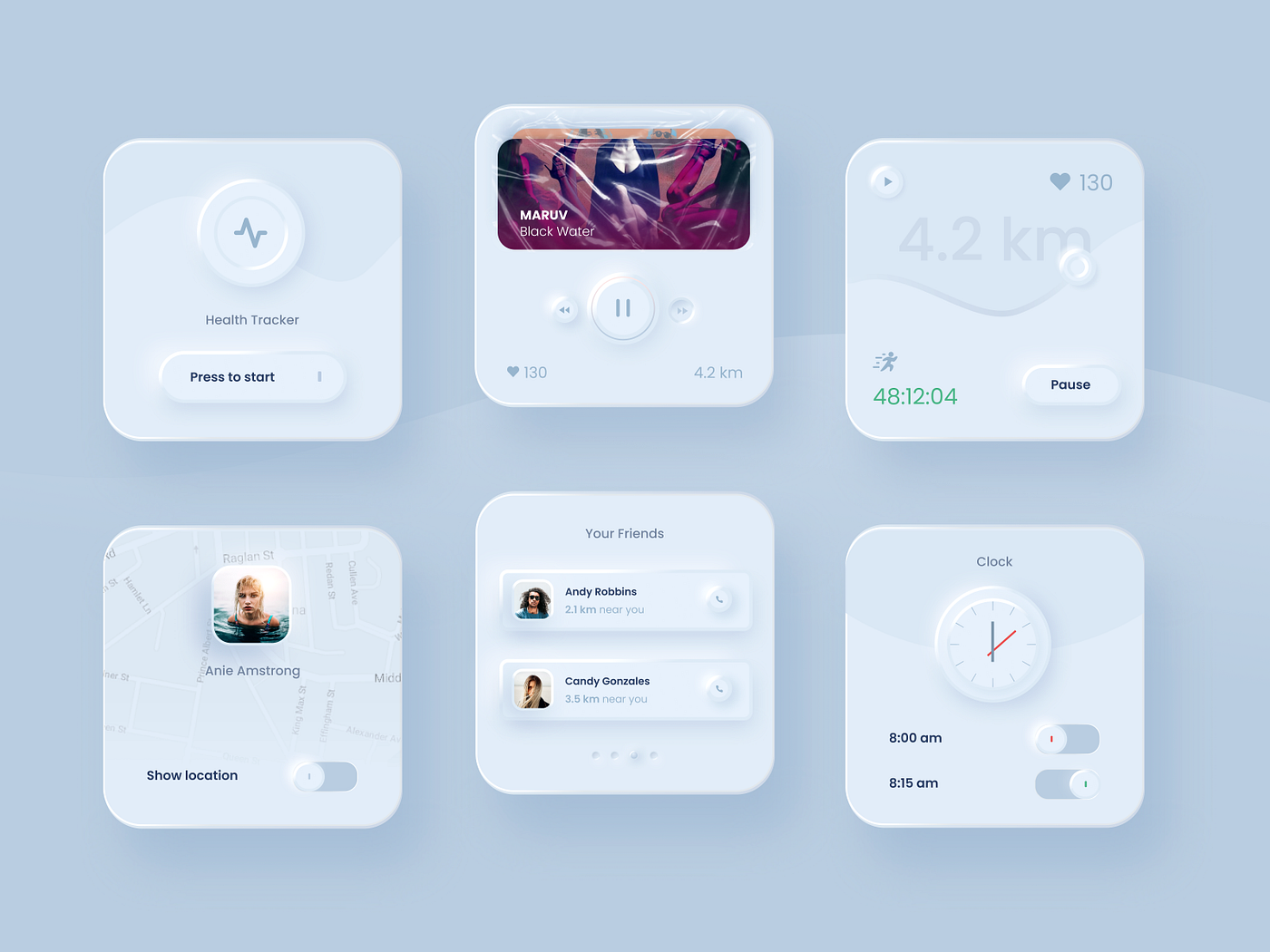
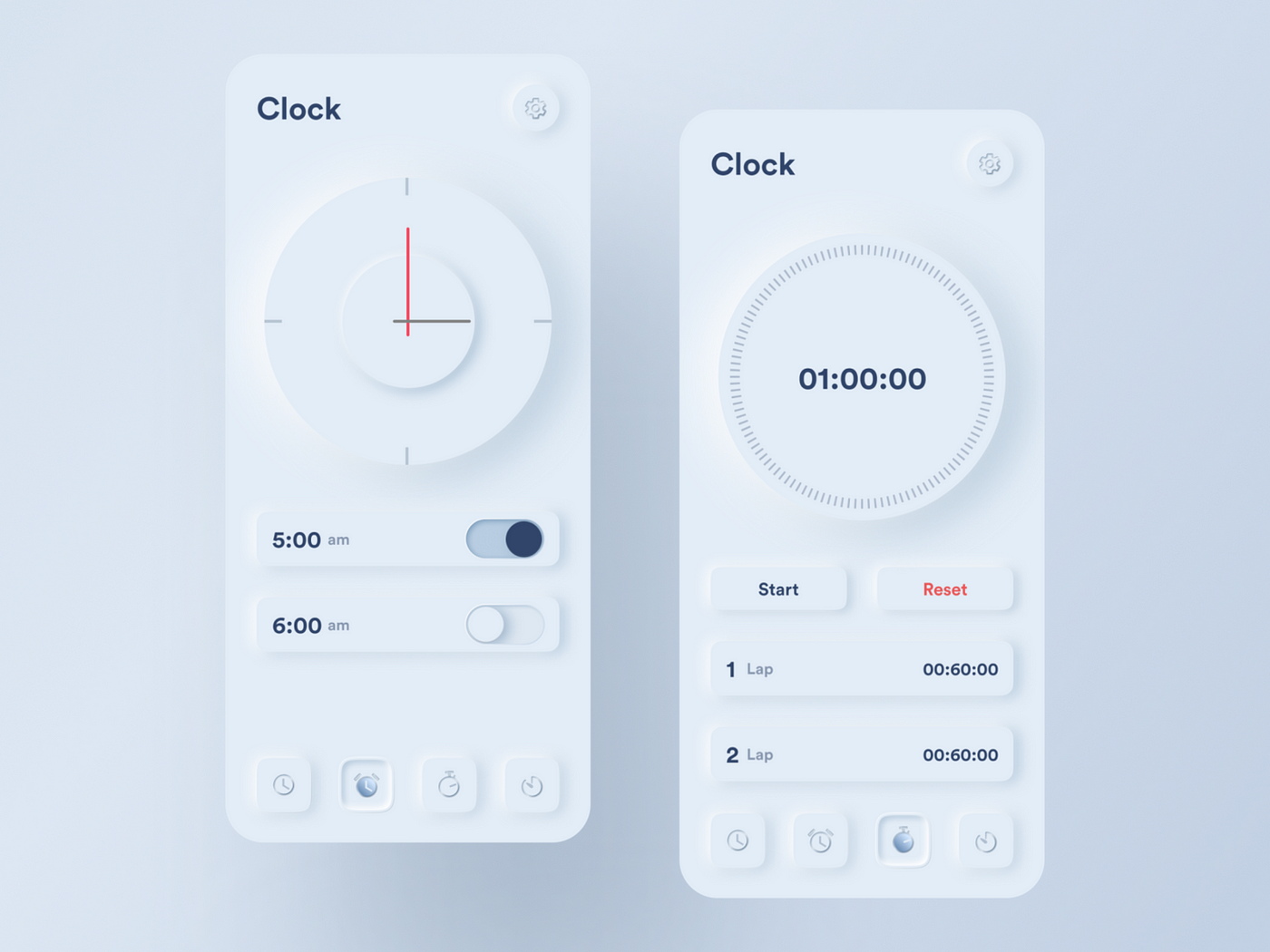
これは、要素を実世界のものに似せてデザインするスキューモーフィズムという典型的な手法の、近未来的でモダンなアプローチです。この効果は、インナーシャドウ、ドロップシャドウ、グラデーションなどの複数のレイヤーによって表現されます。光を通したい方向に応じて、シャドウの一方向を明るくすることで立体感を出すことができます。このスタイルでは、パーツが「押されている」ように見せることで、動的な状態を区別することができます。今年に入ってからスキューモーフィズムがトレンドになってきましたが、2020年に向けて本格的に盛り上がってくると思います。日常的なUIに命を吹き込む、なんて素敵な方法でしょう。

By Alexander Plyuto on Dribbble
噂では、このトレンドに火をつけたのは、Dribbble上のAlexander Plyoutoによるこのモックアップだったそうです。

By Alexander Plyuto 🎲 on Dribbble

By Olya Marchak on Dribbble

By Mais Tazagulyan on Dribbble

By Jatin Lathiya on Dribbble
2020年がいよいよ始まる
新年はどのようなトレンドが続き、どのトレンドが時代遅れになるのか、今からワクワクしています。
私としてはあえて言うならば、より機能的でモジュール化されたデザインに対する人々の期待が鍵を握ると思っています。私は、レイヤー化されたUIをどのようにしてより多くのコンテンツに合わせて拡張できるのか、どのようにして開発者がそれらをクリーンな方法で実装できるのか見てみたいです。
私の経験上、モバイルウェブの引き出しは、複数を重ねるのはおろか、正しく適切に配置するのも一苦労です。そうは言っても、ビジネス向けにカスタマイズされたマイクロインタラクションは差別化要因となり、ユーザー体験における驚きと喜びの瞬間であり続けると確信しています。
来年は、デザイナーがサンセリフ体のロゴをもっと賢くに使えるようになることを期待しています。なぜならそれらはここ最近、どれも同じになりつつあり、すなわちそれは印象に残りにくく無個性、つまりロゴデザインの究極目標を正反対に進むことになるからです。
あるきっかけで私たちはセリフ体の赤ちゃんから楽しさと遊び心を生み出すことができます。2019年よ、あなたはよくやった。太陽の向こうには新しい年が待っています。
翻訳協力
Original Author: Christie Tang
Thank you for letting us share your knowledge!
この記事は以下の方々のご協力により公開する事が出来ました。
改めて感謝致します。
選定担当: yumika tomita
翻訳担当: siho1
監査担当: takujio
公開担当: @aoharu
ご意見・ご感想をお待ちしております
今回の記事は、いかがだったでしょうか?
・こうしたら良かった、もっとこうして欲しい、こうした方が良いのではないか
・こういったところが良かった
などなど、率直なご意見を募集しております。
いただいたお声は、今後の記事の質向上に役立たせていただきますので、お気軽にコメント欄にてご投稿ください。
みなさまのメッセージをお待ちしております。